Microsoft-ui-xaml: Feature Proposal: new TeachingTip control
This control is now available in WinUI and this Proposal is archived. See Guidelines and API Docs for this control's documentation.
Proposal: TeachingTip Control
Summary
The XAML TeachingTip Control provides a way for your app to guide and inform users in your application with a non-invasive and content rich notification. TeachingTip can be used for bringing focus to a new or important feature, teaching users how to perform a task, or enhancing the user workflow by providing contextually relevant information to their task at hand.
Rationale
Even the most intuitive app might want to spotlight important updates or available features that have not yet been explored by the user. Focusing on these new updates and previously ignored features will help users use the app more effectively, leading to improved user engagement and retention in an accessible and focused way that does not invade the flow of the user or the application. These tips are already widely used among first and third-party customers but are often disjoint implementations. Teaching tips are also frequently used by other platforms and in many products, but they often offer no official control to implement these tips. Providing a XAML TeachingTip control would help standardize how these tips are delivered across all apps using the Fluent Design System and ease the job of developers so they can focus on implementing other important features.
Requirements
| # | Feature | Priority |
|:-:|:--|:-:|
| 1 | Able to target UI elements and be used without UI targets. | Must |
| 2 | Able to include a variety of media including videos, images, icons, and gifs, and other XAML content. | Must |
| 3 | Able be able to be closed manually. | Must |
| 4 | Has a light-dismiss option. | Must |
| 5 | Able to have an action button. | Must |
| 7 | Able to specify size of tip. | Must |
| 8 | Able to specify the location of tips. | Must |
| 9 | Accessible to narrator and keyboard navigation. | Must |
| 10 | Has a timed auto-dismiss option. | Should |
| 11 | Able to be dismissed by swiping. | Could |
| 12 | Able to follow moving UI elements. | Could |
| 13 | Cortana command integration. | Could |
Important Notes
Usage Examples
Create a targeted teaching tip with title, subtitle, and content.
Here's the XAML for a targeted teaching tip control that demonstrates the default look of the TeachingTip with a title and subtitle.
Note that the teaching tip can appear anywhere in the element tree or code behind. In this example below, it's located in a ResourceDictionary.
XAML
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<controls:TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</controls:TeachingTip>
</Button.Resources>
</Button>
C#
```C#
public MainPage()
{
this.InitializeComponent();
if(!HaveExplainedAutoSave())
{
AutoSaveTip.IsOpen = true;
SetHaveExplainedAutoSave();
}
}
Here's the result when the Page containing the button and teaching tip is shown:

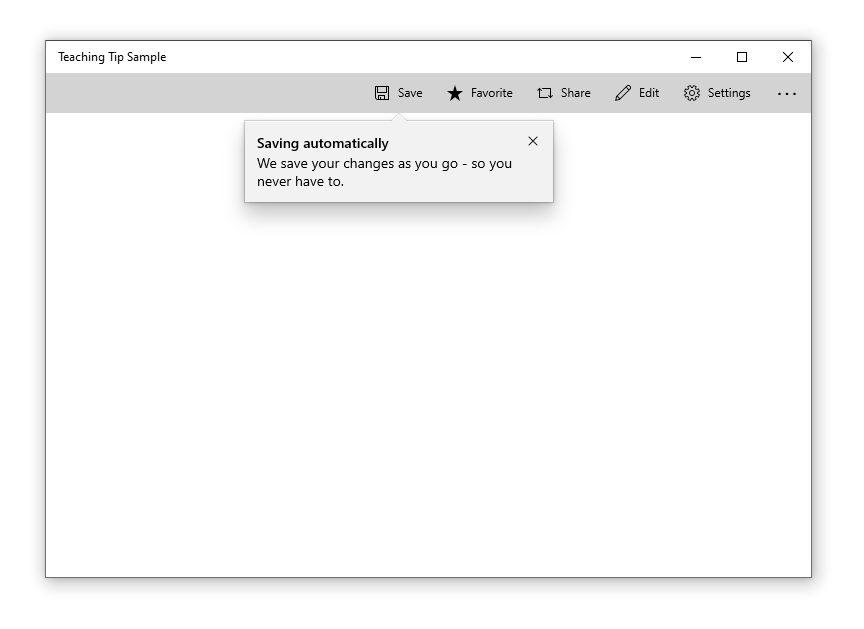
#### Create an non-targeted teaching tip
Not all tips relate to an element onscreen. For these scenarios, do not set the Target property and the teaching tip will instead display relative to the edges of the xaml root. However, a teaching tip can have the tail removed while retaining placement relative to a UI element by setting the TailVisibility property to "Collapsed". The following example is of a non-targeted teaching tip.
XAML
```XAML
<Button x:Name="SaveButton" Content="Save" />
<controls:TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
</controls:TeachingTip>
Note that in this example the TeachingTip is in the element tree rather than in a ResourceDictionary or in code behind. This has no effect on behavior; the TeachingTip only displays when opened, and takes up no layout space.

Visual Components
| Component | Notes |
|:---:|:---|
| Container | * The container is the body of the tip and encapsulates all the tip components.
* Nonmodal.
* If content height exceeds max height or width, vertical scrolling will be enabled. See Scroll.
* For visibility concerns, the container has a border around the outer edge, which adheres to the tail if present. See Tail.
* For visibility concerns, the top edge of the container has a 1px highlight which also adheres to the tail if present. See Tail.
 |
|
| Title| * Semi-bolded.
* Text wraps at Close (X) Button and Container border.
 |
|
| Subtitle | * Text wraps at Close (X) Button and Container border.
 |
|
| Content | * Can be customized to include text, images, videos, animation, checkboxes, hyperlinks, and any other XAML content.
* Will scroll if there is more content to show than tip height allows. See Scroll Bar.
* Placed below Subtitle and above Close/Action Button.
 |
|
| Close Button | * Will appear as an X Button in the top right corner by default and in the top left corner automatically for RTL languages. The close button may also be set to appear in the bottom right corner of the tip as a traditional button or be set to not show at all so that a custom close option may be implemented in the Content Area.
* If a tip is set to light-dismiss, no close button will appear at all.

 |
|
| Action Button | * Allows the user to invoke a custom event.
* This is the only non-Close button provided out of the box. Other buttons may be implemented in the Content Area.
 |
|
| Pointer | * Triangular extension of the tip body that can be used to indicate that the tip is referring to on-screen UI element.
* When PointerMode is set to auto, the pointer will automatically appear on tips that are attached to a target and off for tips that are not attached to a target.
* Prefers to center on target.
* Maintains a 12px margin from edges of the tip.
* Not animated.
* Will not have a shadow as shadows cannot yet be added to nonrectangular surfaces.
 |
|
| Icon | * Added to the left of the Title and Subtitle by default and automatically moved to the right for RTL languages.
 |
|
| Bleeding Content | * Bleeding Content is media that stretches to the edges of a tip.
* Can be placed at the top or bottom of a tip.
 |
|
| Scroll Bar | * If the tip's contents are large enough to require scrolling, a scrollbar which will not intersect the Close (X) Button will be added to the content area.  |
|
Behavioral Components
| Property | Notes |
|:---:|:---|
| Opening | * A tip is shown by setting its IsOpen property to true.
* Tips will animate on opening.
* When a tip does not have enough available window space to fully show in any location [see Placement], it will not open and will instead overwrite IsOpen to false. |
| Closing | * There are three ways to close a tip: set the IsOpen property to false, the user invokes a close button, or the tip is closed via light dismiss. These will return the method used in TeachingTipCloseReason.
* Closing can be deferred by taking a handle to the deferral object in the closing event args. |
| Placement | * Placement modes for targeted tips will follow the precedent of Flyout. Full placement mode will be replaced by Center which positions Tail at the center of the element.
* Placement modes for untargeted tips will include each side, corner, and center of the application window.
* The following properties are not preferred in tip placement:
* There is not enough space for the tip to show without clipping.
* The target is not large enough to maintain the tip's alignment and the Tail's 12px margin from the edge of the tip.
* The target element is too large to maintain edge alignment while keeping the Tail centered on the target. |
| Light-dismiss | * Allows a tip to be dismissed when the user scrolls or clicks elsewhere within the application.
* TODO: Work with Accessibility and Design to create a timed fade-out that would allow users to recover a dismissing tip via click or cursor hover. |
| Persistent Tip Location | * Once a tip is open, it will not move even if its target does. The exception to this is when the window is resized. |
| Motion | * Tips have built in open and close animations that can be customizable using Storyboards.|
| Tail/Bleeding Content Avoidance | * To avoid the visual oddity of the Tail emerging from Bleeding Content, the Tail and Bleeding Content will attempt to avoid intersecting using the following rules:
* Move the bleeding content to Top or Bottom (Disabled when BleedingContentPlacement is not auto).
* Shift the beak along the edge of the tip (Disabled when the placement of the tip is edge aligned).
* Change the placement of the tip (Disabled when the tip placement is not auto). |
| Out of Window Bounds | * Tips can escape window bounds on newer OS versions via the ShouldConstrainToRootBounds property. When this property is set to false, the tip uses screen boundaries instead of window boundaries during its placement algorithm. |
Accessibility
| State | Action | Narrator |
|:---|:---|:---|
| Tip first appears and is not in focus | No action is needed invoke the tip. | “New tip. It says …." |
| Tip is first focused on by tabbing through to the tip | Targeted Tip:
Tip is injected to tab stop right after its target element. User tabs to reach tip and put it into focus.
Untargeted Tip:
Tip is injected to tab stop as the last item to be created. User tabs to reach tip and put it into focus.
Light-dismiss:
Automatically take focus. | Default Tab Stop, Title, and Subtitle.
Ex: “X Button, Tip Title, Tip Subtitle.” |
| Tip is tabbed through | Tab Button:
Will go through all actionable items regardless of group in order.
Arrow keys:
Will be able to explore groups in the specified directions.
Enter and Escape:
Will result in closing the tip.
Spacebar:
Will select the component focused on.
Home and End:
Do not have use unless within a XAML component that supports their functionality | Name of XAML or visual component. Ex:
“X Button”
“Save Button”
“Learn More Hyperlink” |
| Tip is dismissed | 1. X Button is pressed.
2. Close Button is pressed.
3. Action Button is pressed.
Tab focus goes back to where it should be, the predecessor. | Nothing |
Open Questions
- We are thinking about creating an optional tip service that automates when tips show and also collects them somewhere the user can access at any time. Is this valuable? Are there more things it could do to create a better experience for users and developers?
Release Checklists
Prerelease readiness
- [x] Dev: quality review + code review done
- [x] Dev: test coverage added
- [x] Dev: initial accessibility review done
- [x] Dev: data metrics plan ready
- [x] PM: spec up to date
- [x] PM: feature ready for feedback
- [x] PM: docs.microsoft.com updates ready
Stable release readiness
- [x] Dev: feature previously shipped in a prerelease NuGet package
- [x] Dev: Azure CI tests passing
- [x] Dev: data metrics ready
- [x] Dev: accessibility review done
- [x] Dev: API review done
- [x] Dev: IDL attribute switched from preview to public
- [x] PM: spec done
- [x] PM: glob/loc, privacy, security, license compliance ready
- [x] PM: customer validation done
- [x] PM: docs.microsoft.com updated
- [x] PM: Xaml Controls Gallery updated
All 27 comments
The tips being collected in one area and stored sounds like a pretty great idea! Could there be plans to add built-in sorting? I could see the use in being able to sort-by-seen to be very powerful.
@TiredTrident That is certainly something I would like to make happen! One of the most common complaints about teaching tips is that they can't be accessed again once they disappear. This "Tips" page would be a start to solving that problem by preserving them somewhere that can be accessed when it is convenient for you + your users. Enabling better and custom discoverability within that page are features I think would be natural next steps. Are there other features that you think would help make this service more valuable?
It'd be nice to call out a section about how TeachingTips differ from ToolTip. I also didn't see info on how explicitly the TeachingTip gets shown (or if it's supposed to be automatic, what happens with multiple ones specified). I was curious how these would work with touch as well.
I believe it might be better for light-dismiss to decay rather than just vanish.
I would like to suggest that, if dismissed by light-dismiss, the tip turns 85% transparent and decays over 2 seconds. During this time, the user could click or hover over it to make it return in full. This could possibly circumvent a misinput dismissing a tip the user would like to see?
@michael-hawker Thank you for bringing this up! I will make sure to have these callouts in the guidance documentation that will note when to use TeachingTip vs. ToolTip and how these controls differ.
TeachingTip will use the IsOpen property for open and closing. For now, it will be programmatic. However, if we move forward with creating the tip service mentioned in Open Questions, we may be able to automate the showing of tips. Is this something that you would find valuable?
TeachingTip will be designed to be accessible to touch input and will be similar in feel to a nonmodal ContentDialog.
Does this help answer your questions? Please let me know if there is anything I can clarify!
@SavoySchuler makes sense, thanks. Lots of info to process! Just didn't immediately pick-up on the open/close mechanism from the examples. A service and aggregation list would be useful.
For the XAML example, I think Content would be optional as it should be the default ContentProperty, no? E.g.
<muxc:TeachingTip
Title="We’ve Added Auto Saving!"
Subtitle="Documents will now automatically save to OneDrive.">
<Image Source="/Assets/AutoSave.jpg">
</muxc:TeachingTip>
Also, I feel like BleedingContent seems like a special case. Should the default margin of the tip be set to some value which can be overridden? Then the developer can just remove it, have an image in their content, and put a margin back around their text? Is it worth special casing? Or am I missing something?
Seems like storing previously closed tips is the best catch-all to ensure the user doesn't lose access to any important help! How would the user access this information and find relevant tips? Will there be any integration between this collection of previous tips and additional, more detailed help documentation?
@TiredTrident Great feedback - giving the user a chance to recover a light-dismiss tip while it is dismissing could avoid a lot of frustration. I will work with our Design and Accessibility teams to pinpoint transparency levels and a decay timeout that meets our accessibility standards while ensuring light-dismiss tips don't stay beyond their welcome. I have update the Light-Dismiss section with a TODO for this item!
@invigoro Great questions - these are all things that are open for discussion! One idea I have is to give the developer a handle to a popup page that automatically aggregates all the TeachingTips implemented in an application. It could then be the developer's choice on where and how to implement a button that would allow users to access this page; e.g., perhaps a button with a lightbulb icon in the command bar. Within this "Tips" page is where we would need to be attentive in allowing customizable experiences while also providing some benefit of efficiency to developers using this out-the-box.
I believe @TiredTrident has a great idea with including some built-in sorting for things such as “New” and “Not Read” – perhaps TeachingTip would need a Tag field added for integration with this service. Another feature could be to allow users to favorite/“Star” tips and keep this on their own tab so that they may always be accessed quickly. As far as including a link for more detailed help, this is something that could be included in the TeachingTip if it is context specific or we could add “More Help” field to the bottom of the “Tips” popup window that would allow you to include links to more thorough guidance and documentation. What are your thoughts on this? Is there anything you would add, remove, or change to make this more valuable to you or your users?
@michael-hawker It looks like I missed one of your questions from your earlier comment. There is nothing that restricts you from opening multiple TeachingTips at once - though it would not be recommended as this can easily feel overwhelming to a user. This also means that a tip being open will not prevent another one from opening if it is triggered. This is good in the sense that we aren't overriding the developer's intent with any magic behind the scenes, but it is also less desirable due to the same “overwhelming the user” issue mentioned earlier. Part of the tip service could be helping to automate the showing of tips: e.g., if a tip is already open and another is prompted to show, delay showing until at least X minutes have passed and, if applicable, the UI element target is visible. Do you have any thoughts on whether a service feature like this would help make tips easier use?
I am checking with @StephenLPeters, the developer for this control, as to whether Content is optional/the default. We are working on some Usage Examples for the XAML Controls Gallery . When I get them together, I will update the markup and add codebehind to the Usage Examples here to help call out how TeachingTips are opened.
There are a few distinctions between Content and BleedingContent. Content falls between the Subtitle and Action/Close Buttons, can include any XAML content, and will scroll if needed. BleedingContent, placed either at the top of the tip (above the Title) or at the bottom of the tip (below the buttons), will be reserved for media such as images, gifs, and videos and will not handle scrolling as content will be compressed to fit. I updated these sections of the proposal to help make the distinctions more clear. Is there a name for BleedingContent that you think would make this more clear to developers? It was tricky for us to name since it can be placed in the header or the footer.
Might I suggest that you consider using Adaptive Cards for the UI, as it is already flexible enough to handle images, formatting, and can be kept aligned in style and development.
Presenting/Rendering the card content within the flyout with positional indicator shape as per your proposal.
That's a good idea @mdtauk as then it could be used for like Contact/Appointment pop-ups as well very easily. Though then 'Teaching' Tip wouldn't be the best name. Maybe ContextualFlyout? It'd be great if it could integrate with the Flyout and ContextFlyout properties then too for Buttons and things.
@SavoySchuler yes, how tips should handle multiples would be a great addition to a service helper. The InAppNotification control in the Windows Community Toolkit has a similar helper to it where it can auto-queue notifications to display next.
For the BleedingContent, maybe an example image of it in combination with the scrollbar (and it in the bottom position too)? Does it act as a static header that won't move while the rest of the content scrolls? It's just a new concept compared to other controls where you'd just retemplate it or adjust margins like a ContentDialog.
@michael-hawker You are correct that Content is the DefaultContent property and I have updated the Example Usage accordingly.
@mdtauk Thanks for the feedback! I believe Adaptive Cards aim to serve a different purpose than TeachingTip in that Adaptive Cards are used for scenarios where you want to persist the same JSON content in the native UI of different applications whereas the content of a TeachingTip will (almost) always be specific to the application that are implemented in. Referring to @michael-hawker's insight, we did consider the spectrum of scenarios that could be solved with a flexible and content rich flyout-like control, which range from all the mentioned cases to notifications and more. In proposing this feature, I believed the best way forward was to isolate a general domain of scenarios (in-app tips in this case) and create the best experience possible with a control made for that purpose. If new or improved controls are also needed for these other scenarios, I would be eager to see them submitted as proposals under the “Issues” tab. We can start a conversation there about how to create the best experience possible for the scenarios you are trying to solve. If it turns out that extending TeachingTip is the natural path forward, we can explore that! I have a hunch that while contact cards and notification controls may share a lot of surface functionality with TeachingTip, differences in their code behind may justify exploring them as independent developments. Does this feel like the right way forward to make sure we meet your needs?
@michael-hawker Thank you for calling this out, this is work we can conceptually build upon! I am predicting that a similar queue here will need more complex automation as TeachingTips differ from general notifications in that they may be context (action X is performed frequently) or UI (tab Y is open, UIElement Z is visible) specific.
@michael-hawker Great question. BleedingContent will act as a static header that cuts off visible content as you scroll. I will get an image depicting this behavior added shortly!
@SavoySchuler Visually the Adaptive Cards give you the same or similar rendered XAML, but the TeachingTip control could just render the content in its style and in its control. Then the TeachingTip could be built around its show, hide, timeout, shadow, and other events - whilst not repeating or rewriting the actual UI logic - and providing a single JSON method for building the UI of these TeachingTips.
But of course doing it all yourself within the control gives you the greatest flexibility, if also being more work and less consistent with Windows.
@mdtauk I have reached out to the owner of Adaptive Cards to provide feedback and help explore this as a possibility. I will be sure to tag you in a comment when I have his response. I will continue looking into it in the mean time. Thank you for this input, I appreciate it!
@mdtauk and @michael-hawker, thank you both for starting the discussion on this idea! I have conferred with the owner of Adaptive Cards and my team and, at this time, I do not believe it is the right path forward to further combine these controls. It remains a priority of TeachingTip to allow detailed custom visual styling to accommodate a broad variety of distinct teaching scenarios and app styles whereas Adaptive Cards prioritize automation for the purpose of efficient and flexible use and automated visual styling.
It is worth noting that TeachingTip does have a content area that Adaptive Cards can be used inside of. With the title and subtitle properties being optional, TeachingTip can essentially be used as a host container for an Adaptive Card. This may require some work on the visual styling of TeachingTip's container, but perhaps this is a workaround that will suit some scenarios and allow you to still leverage the behavioral functionality of TeachingTip with some of the layout automation of Adaptive Cards?
Otherwise, it may instead be worth discussing the value of TeachingTip's behavioral functionality with @matthidinger and his team to see if it is something they may consider adding to Adaptive Cards.
Thank you @SavoySchuler I am not wedded to the idea of using AdaptiveCards, but thought it may save time and effort to use what is essentially the same kind of content display concept but within the flyout with tail presentation.
I have a couple of random thoughts to interject, just to see what thought has been put into how this control may be used in the future.
With the Windows Longhorn concepts back in the day. There was to be a "Aero Glass" popup which included a progress bar ticking down until the popup would dismiss itself. Is there an value to including a timeout display and property for those tips that do not require a discreet dismissal or acknowledgement from the user?

Secondly, how do you forsee this TeachingTip working with future UX? Narrator support is important, but what about voice interactions with Cortana? And when it comes to Mixed Reality, would this control appear in 3D space with depth, and will the tail actually be "attached" to the element that spawned it? Will that work in 3D space, and would it look like a tail or have some other appearance?

@mdtauk, great questions! Timed-dismiss is a feature I would like to formally bring to this control at a later release. It was originally cut from this v1 because I need yet more time to work with our Accessibility and User Research counterparts to ensure that we deliver something that is considerate of every user when it comes suggesting a standard timeout and a visual way to represent the timer.
The ticking bar on the Aero Glass popup is a great staple to look at with regard to past solutions in Windows. Mobile solutions are definitely the most common, but I know there are some other desktop/app solutions for timed-dismiss popups. Is this the one that resonates with you the most?
As far as your question about MR devices... It is my focus right now to make sure this control works right in 2D space since this is the target area for XAML and the medium where TeachingTip is likely to experience the most use. Bringing XAML to MR/3D space is nothing short of a big conversation and one that will probably continue for a good while. Should that be a chosen direction for the platform, I would hope that our control set could be lifted as a whole. I'm a big MR fan and I have to admit seeing TeachingTip work in this space with Cortana voice commands would bring a smile to my face!
Cortana/voice command integration in 2D space is also an interesting consideration you are raising. What would you like to be able to do with Teaching Tips through voice? Would simply reading and dismissing tips through voice be meaningful enough to you to engage voice commands? Or are you envisioning something more?
Thanks again for starting these conversations!
@SavoySchuler The progress/timeout duration being displayed on the flyout box itself is how it was done before, but maybe the Research may bring up issues of how seeing it could add stress to the user, or make them think they have to do something in that moment (the ticking time bomb affect) so that may be why it was removed in Vista.
There is a setting for how long notification toasts should remain on screen for, so if that is exposed to the framework, maybe a default could use that, with a property for TimeoutEnabled and an optional TimeoutDuration which can override the Windows default?
Is there a need to include an app setting of "_Show tutorial popups_" and how do you handle a dismissed popup, that a user may want to see again after dismissing accidently or in haste?
With the forthcoming changes to the WindowManagement and windowing in 19H1 - these TeachingTip flyouts will be able to render outside of an app's windows. So this should allow them to render above elements when viewed in MR/VR. If you move or resize a window while the TeachingTip is showing, can it be anchored to the window relative to the control that summoned it? Does it anchor to the control so if the control moves, it follows? Or will it need to be done as an AppWindow to enable such functionality? How does that work on Redstone versions of Windows 10 without those APIs?
Cortana functionality could be enabling Cortana to read out the contents. Or go all the way up to conversational assistance. When a TeachingTip is displayed with button/command options, does Cortana read out the Heading and Text, then listen for one of the 2/3/etc responses which are displayed as buttons?
I am sorry for having more questions than answers, but this is both a common scenario in apps going back to the days of the Office Assistant, but also a new idea in formalising it as a control within the default set of controls - and great Microsoft teams have worked on these things for years, and it would be great to see what UX research, Microsoft has gathered about this kind of interaction
Spec is live!
Hi, everyone, I wanted to thank you again for your interest in TeachingTip and for initiating impactful conversations! A lot of your feedback has made its way into the Spec for TeachingTip.
We will be using the Spec for informing the development of this control and starting early writing of guidance and documentation. However - that does not mean things are locked in. I will continue engaging in high-level discussions about this control and its features here. If you would like to get involved at a deeper level of discussion, please checkout the Spec and continue leaving great feedback on the Pull Request!
The Pull Request can be found here: https://github.com/Microsoft/microsoft-ui-xaml-specs/pull/5
The Spec can be found here: https://github.com/Microsoft/microsoft-ui-xaml-specs/blob/user/savoyschuler/teachingtip/active/teachingtip/TeachingTipSpec.md
Thanks again, @michael-hawker, @mdtauk, @TiredTrident, @invigoro, and everyone who comes along later!
@mdtauk I would also appreciate an option for out-of-app-window tips to have some kind of tether to their host window. Maybe not 1:1 motion, but something like an accelerated motion curve to make window tracking tips animate smoothly and naturally with motion.
One question, does moving an app window dismiss an out-of-app-window-bounds light-dismiss tip?
@mdtauk I would also appreciate an option for out-of-app-window tips to have some kind of tether to their host window. Maybe not 1:1 motion, but something like an accelerated motion curve to make window tracking tips animate smoothly and naturally with motion.
One question, does moving an app window dismiss an out-of-app-window-bounds light-dismiss tip?
That depends on what the new APIs will support when they arrive.

This was mentioned at Build, as well as 3D positioning and anchoring windows to the user as they move in Mixed Reality space,
DisplayRegion, Positioners, etc
@mdtauk and @TiredTrident
Auto-dismiss/Recovery/Settings
Thank you for your ideas on auto-dismiss functionality, I have them noted and they will be included in my discussions with User Research when that road is ready to be crossed! Thanks for your patience with my soft replies on this topic - there’s a lot of detail that will go into making sure this functionality is measured and respects every member of the Windows community, so I will need to confer with the right authorities on this area before hypothesizing with too much detail!
There is no recovery mechanism baked into Teaching Tip at this time, but this does not prevent an app author from creating other ways to make the information accessible. Two ideas of doing so include, adding a Tips or Help page to the app that aggregates the information presented in Teaching Tips _or_ programmatically making a tip appear again at a later date if the program determines that the tip was closed too quickly. I would like to add, there is the open question on this proposal about whether or not an opt-in tip service that includes automatic tip aggregation (to something like a tips page or the Microsoft Tips app) would be beneficial to developers and their customers. So far, this idea has received unanimously positive responses from the four community members engaging on this proposal.
Regarding your question about adding an app setting to enable/disable tutorial popups, this is something that will be left up to app owners. A few examples in the Teaching Tip Spec do actually nod at this kind of setting existing in the contrived sample app. However, if there is enough interest in the tips service idea, an “enable/disable tutorial tips” setting is something we could talk about adding to that service if it makes a natural fit there.
Windowing
Teaching tips will be tied to the same Z-layer as their parent window (noting their Z will be little higher than that of their parent to allow shadowing and other expected behavior). This will prevent teaching tips from appearing above apps that sit above the tip’s parent app and vice versa.
I am working on your questions about whether out-of-window-bound tips will follow their parent window and I will get back to you on this.
Cortana
@mdtauk, I think you have defined the extent of possible Cortana integration and I have added this to the Could category of Requirements. My justification for the Could bucket is, at this time, Cortana integration for our controls have not been a mainstream ask and, unless this changes, I believe I would be unable able to justify mainstream usage. However, if XAML moves in the direction of MR down the road, Cortana integration for Teaching Tip would likely move up in priorities and may justify re-evaluating a number of behaviors to ensure that is at its best in 3D application also!
@mdtauk and @TiredTrident
We are still working on implementing TeachingTip's out-of-window behavior. I do not imagine this feature will be available in time for the January preview. Once implemented, however, I am expecting the following behavior:
- If you move a TeachingTip's parent window, the tip will follow.
- If you resize the parent window, the tip will dismiss if it is light-dismiss enabled.
TeachingTip is in prerelease!
You can find the release notes and the link to the public NuGet package through the link above.
Thanks again to our contributors so far: @michael-hawker, @mdtauk, @TiredTrident, and @invigoro. We will be continuing to improve this control and shape it up for a full release, so please feel free to file bugs and continue providing feedback.
I would also eager for you to share screenshots of your implementation to our Twitter. I am excited to see what you do with TeachingTip!
V1 is live!
Thanks again to @michael-hawker, @mdtauk, @TiredTrident, and @invigoro for your influence on this development. I am excited to see this launch and start working for you!
You can find the official release of TeachingTip in the most recent stable release of WinUI.
Guidelines and API Docs are also now available.
Most helpful comment
TeachingTip is in prerelease!
You can find the release notes and the link to the public NuGet package through the link above.
Thanks again to our contributors so far: @michael-hawker, @mdtauk, @TiredTrident, and @invigoro. We will be continuing to improve this control and shape it up for a full release, so please feel free to file bugs and continue providing feedback.
I would also eager for you to share screenshots of your implementation to our Twitter. I am excited to see what you do with TeachingTip!