Three.js: Support WebXR API (to eventually deprecate WebVR v1.1)
The WebXR API is the successor to WebVR API (v1.1). There is a new Chrome Origin Trial, WebXR.
You can test WebXR on Chrome M67+ (with the WebXR and Gamepad Extensions flags enabled from chrome://flags). Tentative timeline for Chrome: September 2018. Other browser vendors: TBD.
Relevant links:
- Chrome Beta M67: Announcing WebXR Origin Trial
- Intent to Experiment (Chromium mailing list)
- https://github.com/immersive-web/webxr-samples#readme
- https://github.com/immersive-web/webxr-polyfill#readme
- https://github.com/immersive-web/webxr-reference#readme (WIP documentation which will eventually live on MDN)
- immersive-web/webvr-polyfill#318
All 8 comments
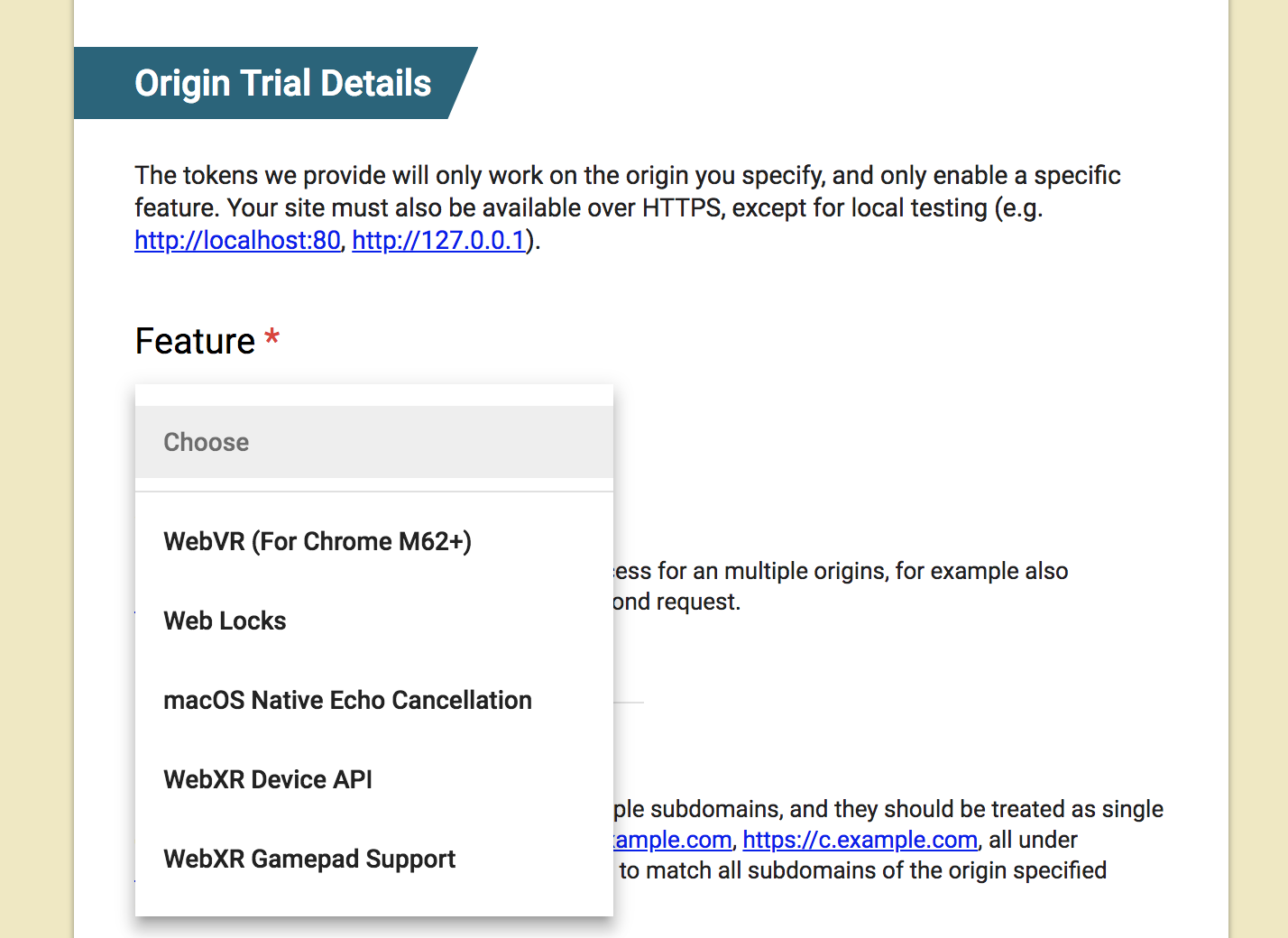
Is there supposed to be an option on the trial signup form? I don't see it...
@modulesio thanks for the catch! 👍 I filed GoogleChrome/OriginTrials#46, and it was swiftly fixed. check the Sign-Up page now:
13978 😊
@cvan can you try the current implementation in dev? All the examples should work except the webvr_vive ones.
There are still a few bugs, but all the examples should be able to Enter/Exit XR now.
https://rawgit.com/mrdoob/three.js/dev/examples/?q=webvr
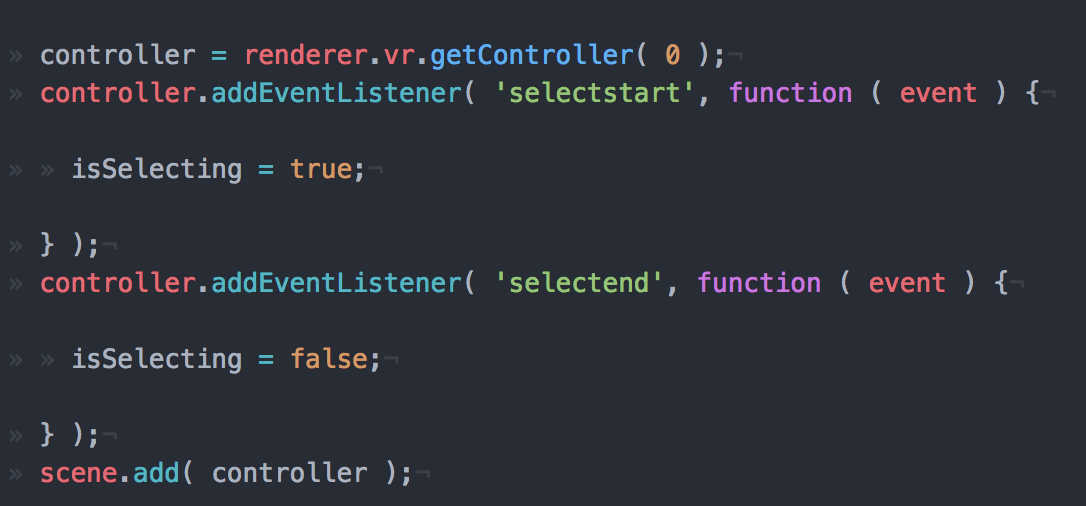
XRInput now implemented via rendere.vr.getController().
I've also added the same API to WebVRManager for cross-browser/device support.
This example should behave the same in WebVR and WebXR:
https://rawgit.com/mrdoob/three.js/dev/examples/webvr_ballshooter.html
This is how the abstraction looks like:

WebVR support has been removed #18129. WebXR is now available with latest Chrome (without flags or origin trials token) and supported via WebXRManager.

Most helpful comment
There are still a few bugs, but all the examples should be able to Enter/Exit XR now.
https://rawgit.com/mrdoob/three.js/dev/examples/?q=webvr