Three.js: FBXLoader: Find a bug in the code that leads to load fail.
Description of the problem
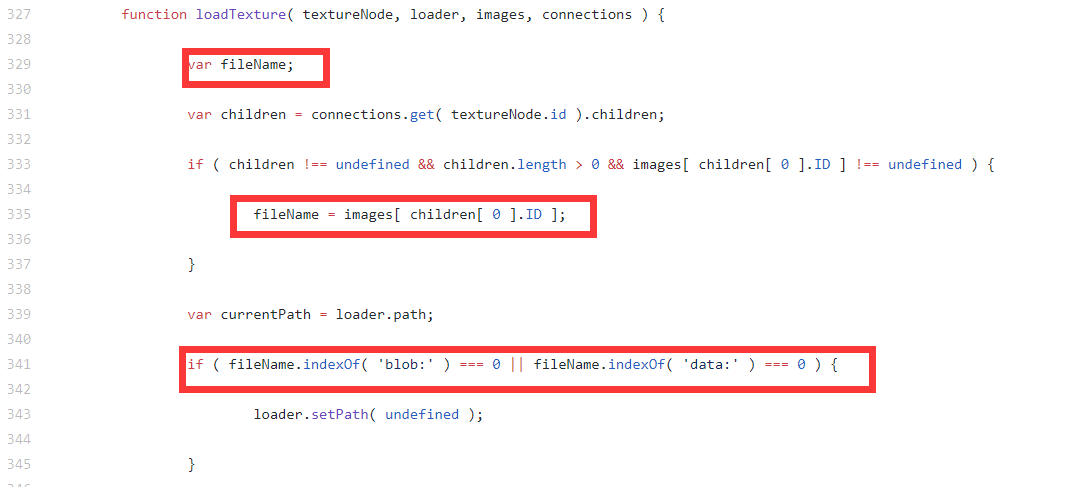
Find a little bug in FBXLoader. See the code in the following picture:

when the "children" is undefined, the "fileName" is undefined, too.
and the below code doesn't consider this condition and call fileName.indexOf.
It will result a error and load fail.
need add:
if (fileName !== undefined && (...))
Three.js version
- [x] Dev
- [ ] r89
- [ ] ...
Browser
- [x] All of them
- [ ] Chrome
- [ ] Firefox
- [ ] Internet Explorer
OS
- [x] All of them
- [ ] Windows
- [ ] macOS
- [ ] Linux
- [ ] Android
- [ ] iOS
Hardware Requirements (graphics card, VR Device, ...)
All 6 comments
I had this exact problem - my FBX fails to load because of line 341.
However - I tried out your change and this causes a GET 404 in line 347 (because filename still is undefined, right?)
I'll take a look at this and other FBXLoader issues tomorrow
@nNightKil @acc-firala could you share the files that are causing issues?
A fix should be pretty easy but it would be best if I can test it against you files.
I add the code by myself and then my model had shown right. But I load another model just now and failed.
testError.zip
Unfortunately my files are under NDA of client. Wish I could share. When I convert the Binary FBX to ASCII with Maya, the same happens.
@nNightKil your testError.fbx doesn't have any textures so the loadTexture function never gets called.
Anyway, the issue should be fixed in #13228
Most helpful comment
@nNightKil your testError.fbx doesn't have any textures so the
loadTexturefunction never gets called.Anyway, the issue should be fixed in #13228