Three.js: GLTFLoader.js:2145 TypeError: Cannot read property 'children' of undefined
Description of the problem
Please help. I got below error when I tried to load a .gltf file. I used the sample code: https://threejs.org/examples/#webgl_loader_gltf2
Also, here is the link of the files I used:
http://densetsughem.com/Dog.zip
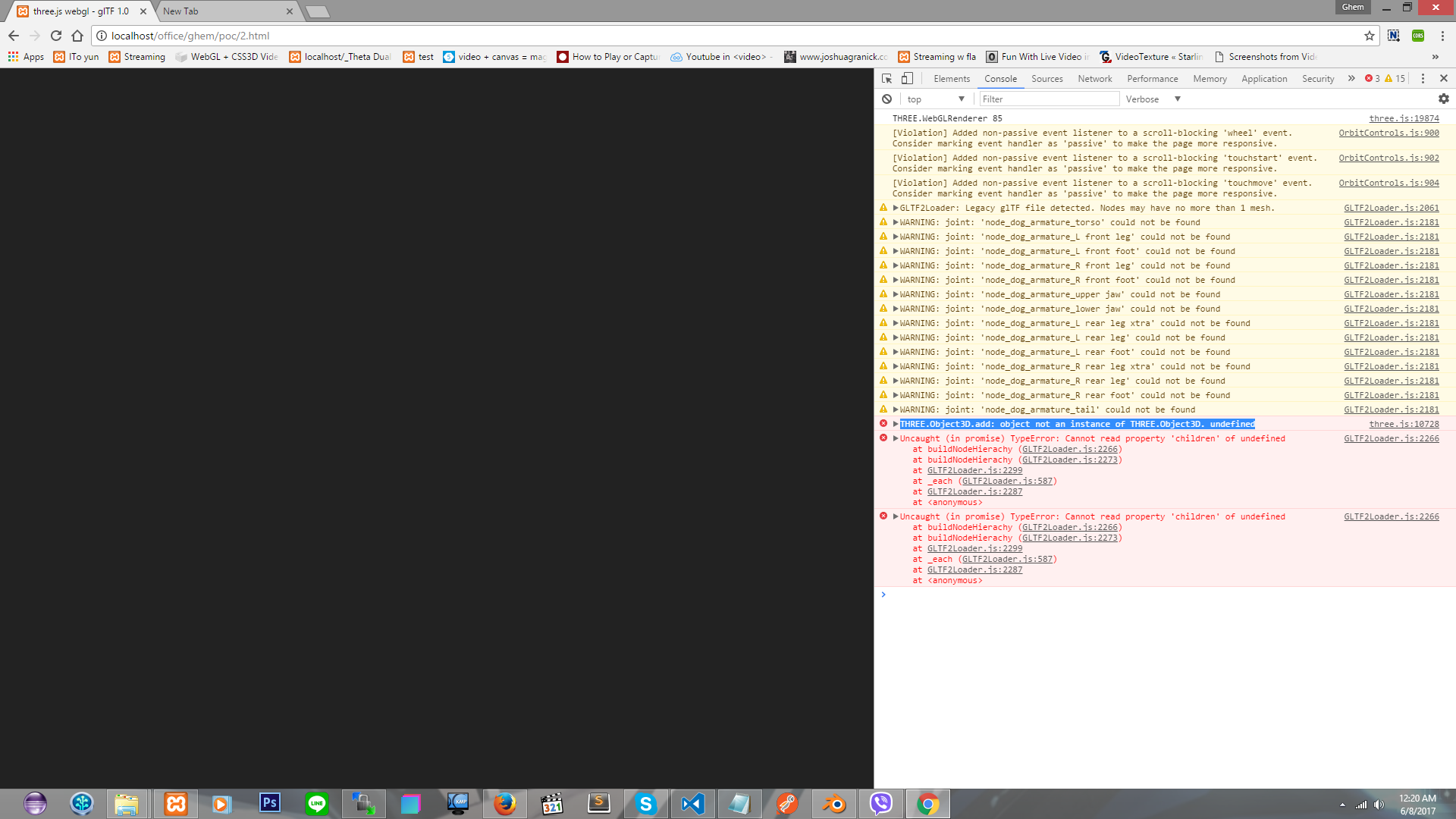
THREE.Object3D.add: object not an instance of THREE.Object3D. undefined
GLTFLoader.js:2145 Uncaught (in promise) TypeError: Cannot read property 'children' of undefined
at buildNodeHierachy (GLTFLoader.js:2145)
at buildNodeHierachy (GLTFLoader.js:2152)
at GLTFLoader.js:2178
at _each (GLTFLoader.js:604)
at GLTFLoader.js:2166
at <anonymous>
buildNodeHierachy @ GLTFLoader.js:2145
buildNodeHierachy @ GLTFLoader.js:2152
(anonymous) @ GLTFLoader.js:2178
_each @ GLTFLoader.js:u
(anonymous) @ GLTFLoader.js:2166
Thank you in advance.
Three.js version
- [ ] Dev
- [ ] r85
- [ ] ...
Browser
- [x] All of them
- [ ] Chrome
- [ ] Firefox
- [ ] Internet Explorer
OS
- [x] All of them
- [ ] Windows
- [ ] macOS
- [ ] Linux
- [ ] Android
- [ ] iOS
Hardware Requirements (graphics card, VR Device, ...)

All 10 comments
Hi @densetsughem — thanks for the details! You have a glTF1.0 model here, and we're not supporting that much longer. Rather than try to debug what might be wrong with GLTFLoader or with the model, could you try making a glTF2.0 version?
There is a new glTF Blender exporter that should help: https://github.com/KhronosGroup/glTF-Blender-Exporter
To test glTF2.0 files in THREE.GLTF2Loader, you can drag-and-drop them here: https://gltf-viewer.donmccurdy.com/
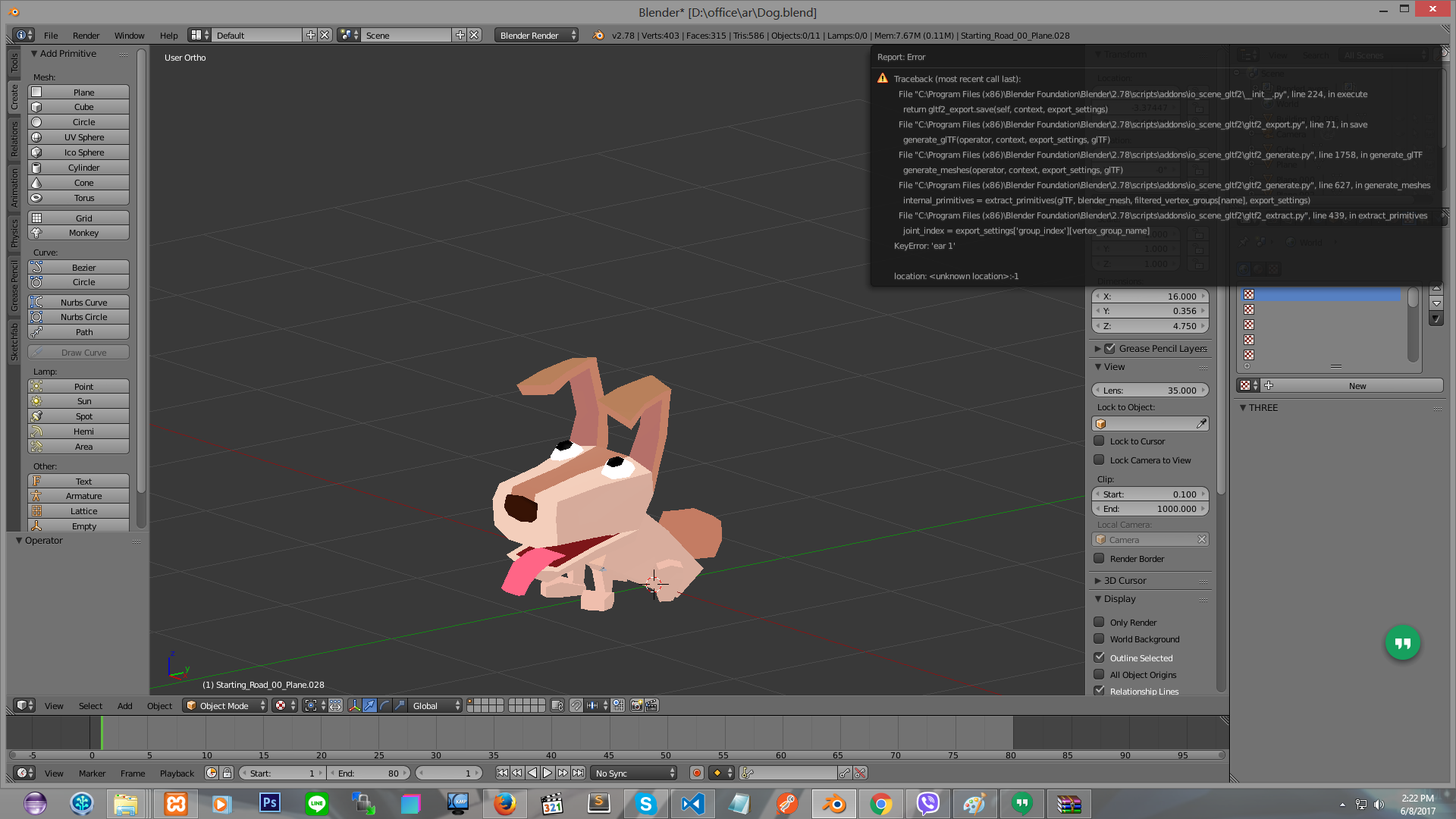
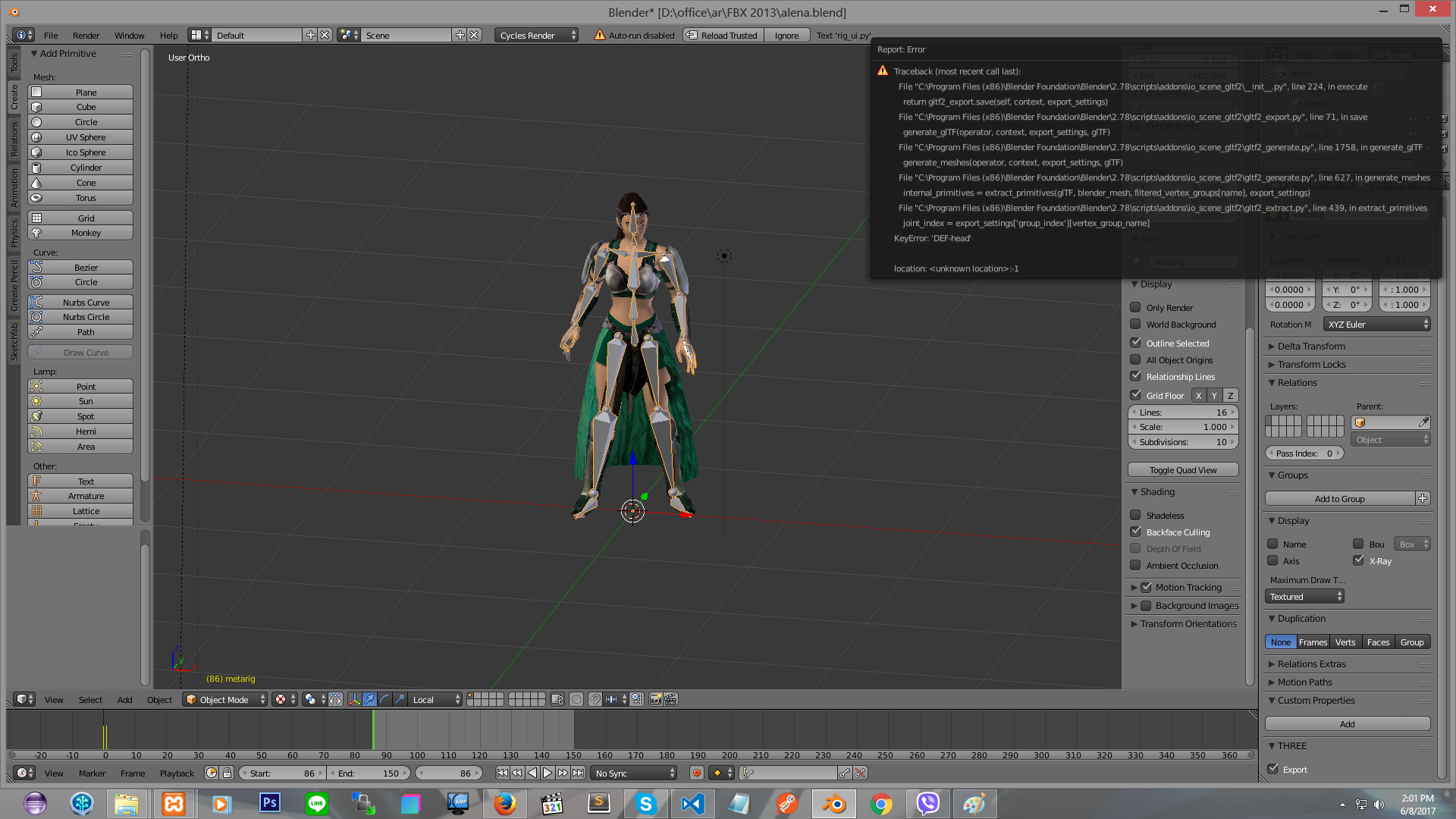
Still having problem. When I update to gltf2 when I tried to export it from blender -> gltf2 i encountered following errors:


But when I tried to uncheck skinning I successfully exported the file to .gltf But animation failed to be exported even though I checked it.

Models:
densetsughem.com/GLTF2-Blend-fIle.rar
Thank You. :)
Most likely there is a bug with skinning, either with the Blender exporter or with THREE.GLTF2Loader. I'll look into that more in the next few days.
If you're in a hurry, you may also want to try an alternative workflow here. Depending on which version of COLLADA2GLTF you use, that might give you a glTF1.0 or glTF2.0 model.
@densetsughem it looks like there are some issues in the Blender exporter (it is a work in progress), so I've opened a new issue here: https://github.com/KhronosGroup/glTF-Blender-Exporter/issues/8
I briefly tried the other workflow suggested, and didn't have much luck with that, so getting the issue fixed in the blender exporter may be the best option for now.
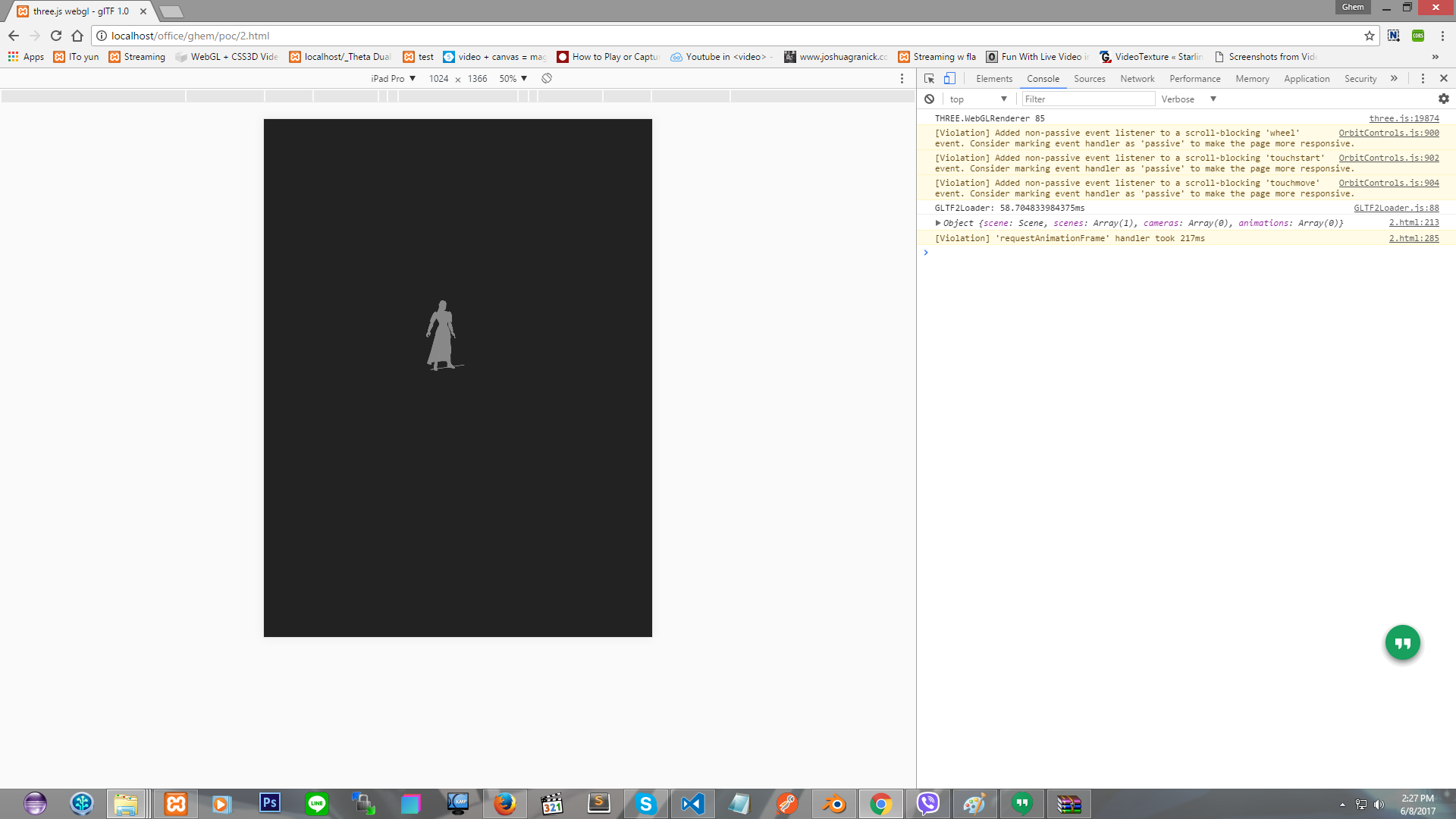
With the changes in #11485, and fixes already made to the Blender exporter, we're getting close. There will be a couple more small fixes needed for animation, but here's the result in three.js:

There's still an issue with the Alena model:

I'm not sure what to make of that; I can't tell if the .gltf asset is correct or not.
@donmccurdy hi. Can i get a running dog script? So that I can study how it works? when I update my copy of threejs I encountered a KH_material error.
thanks.
Hi @densetsughem — you can find the working Dog.gltf model, and the changes needed to create it (after updating your version of the blender exporter) here: https://github.com/KhronosGroup/glTF-Blender-Exporter/issues/8#issuecomment-307628061
Usage is the same as this sample: https://threejs.org/examples/#webgl_loader_gltf2
You'll also be able to test models in a drag-and-drop viewer (https://gltf-viewer.donmccurdy.com/), although I haven't yet updated it with these fixes.
@donmccurdy Any chance you can help some more on SO? :)
Will do!
Most helpful comment
Hi @densetsughem — thanks for the details! You have a glTF1.0 model here, and we're not supporting that much longer. Rather than try to debug what might be wrong with GLTFLoader or with the model, could you try making a glTF2.0 version?
There is a new glTF Blender exporter that should help: https://github.com/KhronosGroup/glTF-Blender-Exporter
To test glTF2.0 files in THREE.GLTF2Loader, you can drag-and-drop them here: https://gltf-viewer.donmccurdy.com/