Material-ui: [Autocomplete] Multiple with many options take too much space
- [x] I have searched the issues of this repository and believe that this is not a duplicate.
Summary 💡
Currently for an Autocomplete with the multiple option, the height of the autocomplete will grow as more items are selected and more chips are displayed. It would be useful to have an option to limit the number of rows of chips that can be displayed, so that a vertically growing list of chips will not disrupt the layout of the rest of the page.
Examples 🌈
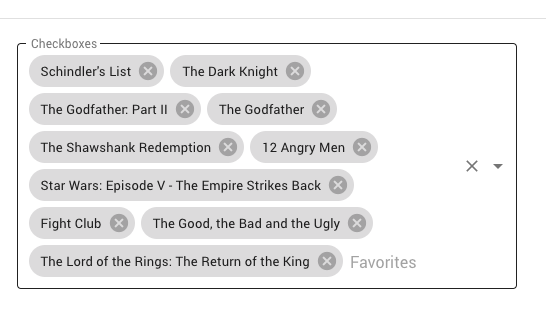
Here is the current behavior from material-ui component demo:

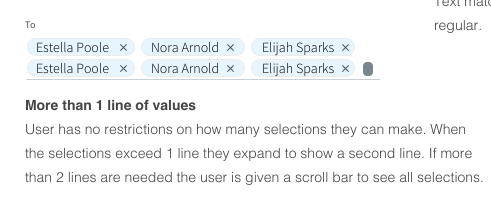
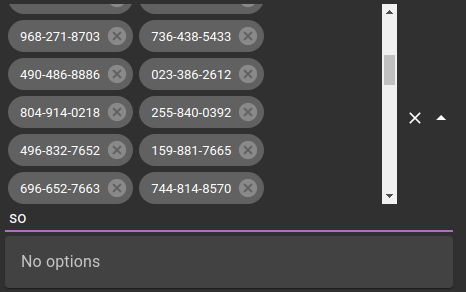
Here is a design spec for multi-line that has vertical scrolling rather than horizontal (this is actually what we were asked to implement)

The material design specification on Input Chips has a section labeled "Placement" that indicates that chips can appear in a horizontal scrollable list, which is slightly different but might work for us as well.
https://material.io/components/chips/#input-chips
Motivation 🔦
In our application design we have many multiple select auto complete filter boxes in a grid and we don't want the layout to be disrupted by displaying a lot of chips. We love your new Autocomplete component and this seemed like a useful feature or at least one that would make our designer happy.
All 9 comments
The only approach I have seen related to this problem during my benchmark is:

https://garden.zendesk.com/react-components/dropdowns/
I found a temporary solution.
In your renderInput
renderInput={ params => {
const { InputProps, ...restParams } = params;
const { startAdornment, ...restInputProps } = InputProps;
return (
<TextField
{ ...restParams }
InputProps={ {
...restInputProps,
startAdornment: (
<div style={ {
maxHeight: <INSERT MAX HEIGHT>,
overflowY: 'auto',
} }
>
{startAdornment}
</div>
),
} }
/>
);
} }
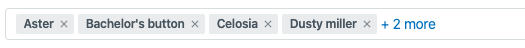
Result:

Let me know if this works for you :)
If you found a way to replace maxHeight in px to maxHeight to rowsMax, let me know
Following up on https://github.com/mui-org/material-ui/issues/19137#issuecomment-573345041, I have tried a quick POC, it seems to be good enough. If somebody wants to complete it and open a pull request, it would be awesome.

diff --git a/packages/material-ui-lab/src/Autocomplete/Autocomplete.js b/packages/material-ui-lab/src/Autocomplete/Autocomplete.js
index 463ff0f2f..85f080bc9 100644
--- a/packages/material-ui-lab/src/Autocomplete/Autocomplete.js
+++ b/packages/material-ui-lab/src/Autocomplete/Autocomplete.js
@@ -338,6 +338,14 @@ const Autocomplete = React.forwardRef(function Autocomplete(props, ref) {
/>
));
}
+
+ const filterMax = 2;
+ const more = startAdornment.length - filterMax;
+
+ if (filterMax && !focused && more > 0) {
+ startAdornment = startAdornment.splice(0, filterMax);
+ startAdornment.push(<span>{`+ ${more} more`}</span>)
+ }
}
const defaultRenderGroup = params => (
Working on this issue.
@mzbyszynski Would the following solve your problem? https://deploy-preview-20209--material-ui.netlify.com/components/autocomplete/#multiple-values
@oliviertassinari Yes limit tags as a great solution!
https://deploy-preview-20209--material-ui.netlify.com/components/autocomplete/#limit-tags
Is it possible to set maximum number of tags that will be visible when focused?
@mzbyszynski You can customize the component for doing such.
Is it possible to set maximum number of tags that will be visible when focused?
do we have support for this now?
Most helpful comment
Is it possible to set maximum number of tags that will be visible when focused?