Html2canvas: mix-blend-mode not rendered
I am trying to use mix-blend-mode on some of the divs to get some nice effects. However, html2canvas does not render it at all. Any suggestions or workarounds, please?
All 13 comments
Please read this:
https://github.com/niklasvh/html2canvas#browser-compatibility
As each CSS property needs to be manually built to be supported, there are a number of properties that are not yet supported.
I hope it is possible to implement this in the near future :)
hi cristian have the same issue, did you found any solution?
@jackuro see https://github.com/niklasvh/html2canvas#browser-compatibility ;)
i see it already looks like the render does the image solid forgetin the css mix-blend-mode how can i fix that? its not a browser problem, thank you @brcontainer @niklasvh
@jackuro There is no way to fix something that has not been implemented. I really think there is a lack of collaboration in the project, there are many "forks", but few "pullrequests" that are useful. :(
I really wonder if mix-blend-mode is possible. It would be a very welcome addition. Any hints on where to start the implementation?
CanvasRenderingContext2D has a property that could possibly be used for the desired effect: globalCompositeOperation. All allowed values for mix-blend-mode are valid values for the given property.
Setting the property when the browser doesn't support it, should be no different from the current implementation. In that regard it has a nice fallback. So I expect something akin to the following is all that is needed to implement the feature.
var temp = ctx.globalCompositeOperation;
ctx.globalCompositeOperation = window.getComputedStyle(node).mixBlendMode;
// ...
ctx.globalCompositeOperation = temp;
As to where this piece of code needs to be placed... I have little to no idea, given I'm not all that well versed in the project (yet). It should be before the element and its children are rendered, at which point more properties are likely to be set.
Another issue, pertaining background-blend-mode, can probably be solved in a similar way; the moment the context is restored differs.
Hi,
Do you have any news about mix-blend-mode support please or how can I use it please ?
@jechazelle Hi. If you are using the latest version of html2canvas and it still does not support a specific CSS property is because it has not yet been implemented, all CSS properties will probably have priority, but every day a new property or functionality appears and you have to understand that you do not plan a one, develops what is possible within the necessary time.
What annoys me is seeing so many forks without collaboration, just used as useless backups (since forks do not go with versioning on github-web, only if you use a webhook to force this, but most do not even really know how webhooks work, so probably the forks are even just for outdates backups).
The only solution is to go testing and if you have experience with this and want to collaborate with the project (fork or pull-request), it would be very helpful because there are many features and more people working better.
See https://github.com/niklasvh/html2canvas#browser-compatibility:
As each CSS property needs to be manually built to be supported, there are a number of properties that are not yet supported.
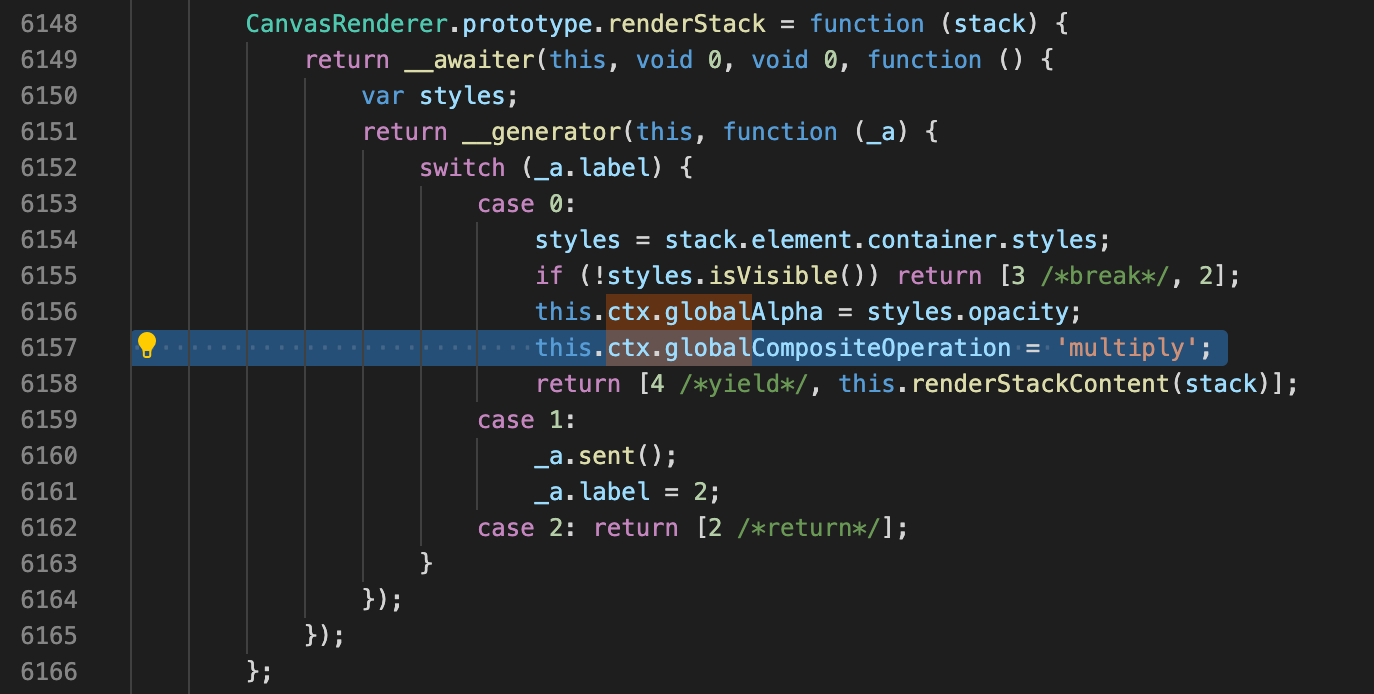
I have a quick and dirty solution to change the mix-blend-mode. In my case I used overlapping images with mix-blend-mode: multiply. Simply insert the code below at line 6157:
this.ctx.globalCompositeOperation = 'multiply';

It's hardcoded and changes the blend-mode for all elements inside the canvas though...
Kudos to @MatthijsMud
I managed to add some further mix-blend-mode functionality. It's still quick and dirty but at least it's now possible to have different blend modes for different elements. The mix-blend-mode «multiply» seems to work fine for images and text – others such as «exclusion» lead to unexpected results. Below are the code snippets I've added:




This is not a proper solution at all – but maybe it helps someone in the meantime.
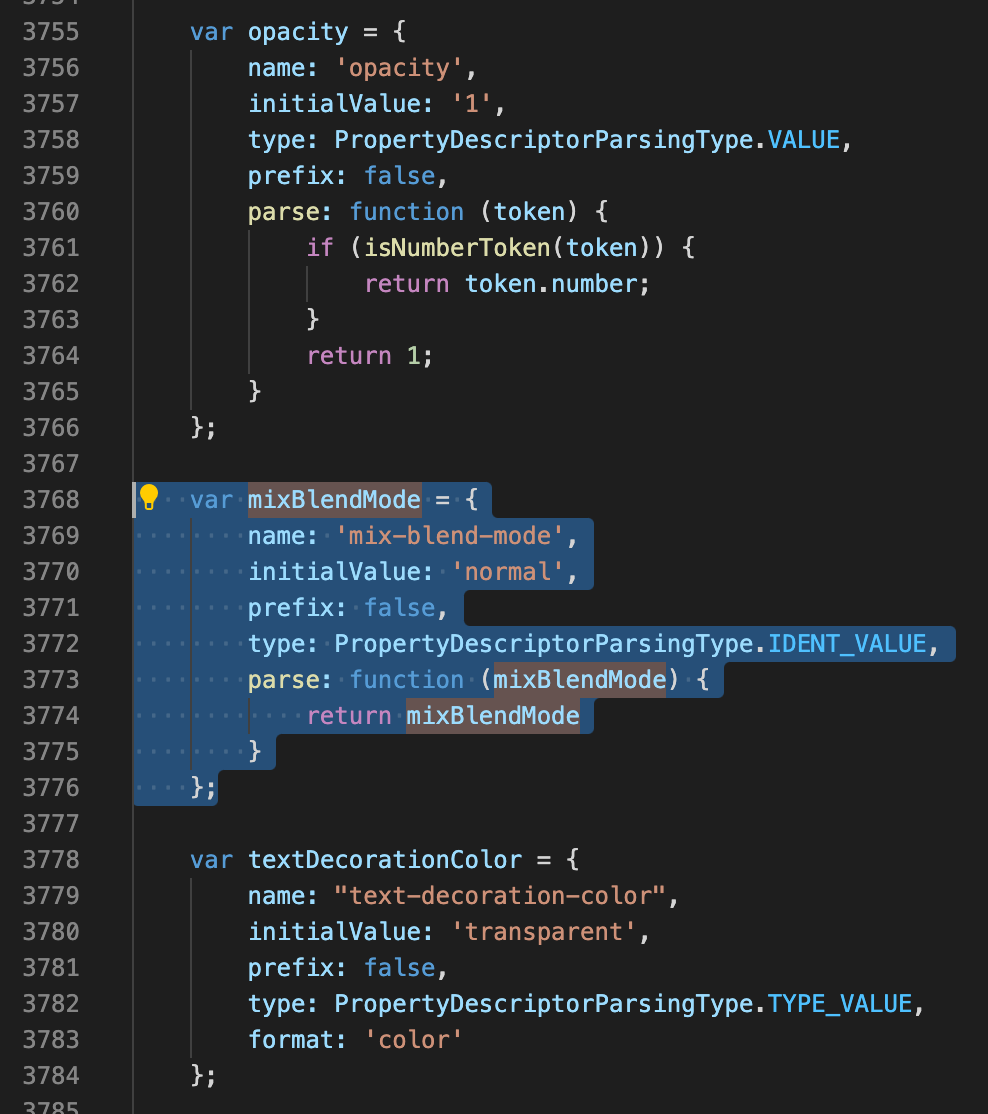
Code Snippets:
var mixBlendMode = {
name: 'mix-blend-mode',
initialValue: 'normal',
prefix: false,
type: PropertyDescriptorParsingType.IDENT_VALUE,
parse: function (mixBlendMode) {
return mixBlendMode
}
};
this.mixBlendMode = parse(mixBlendMode, declaration.mixBlendMode);
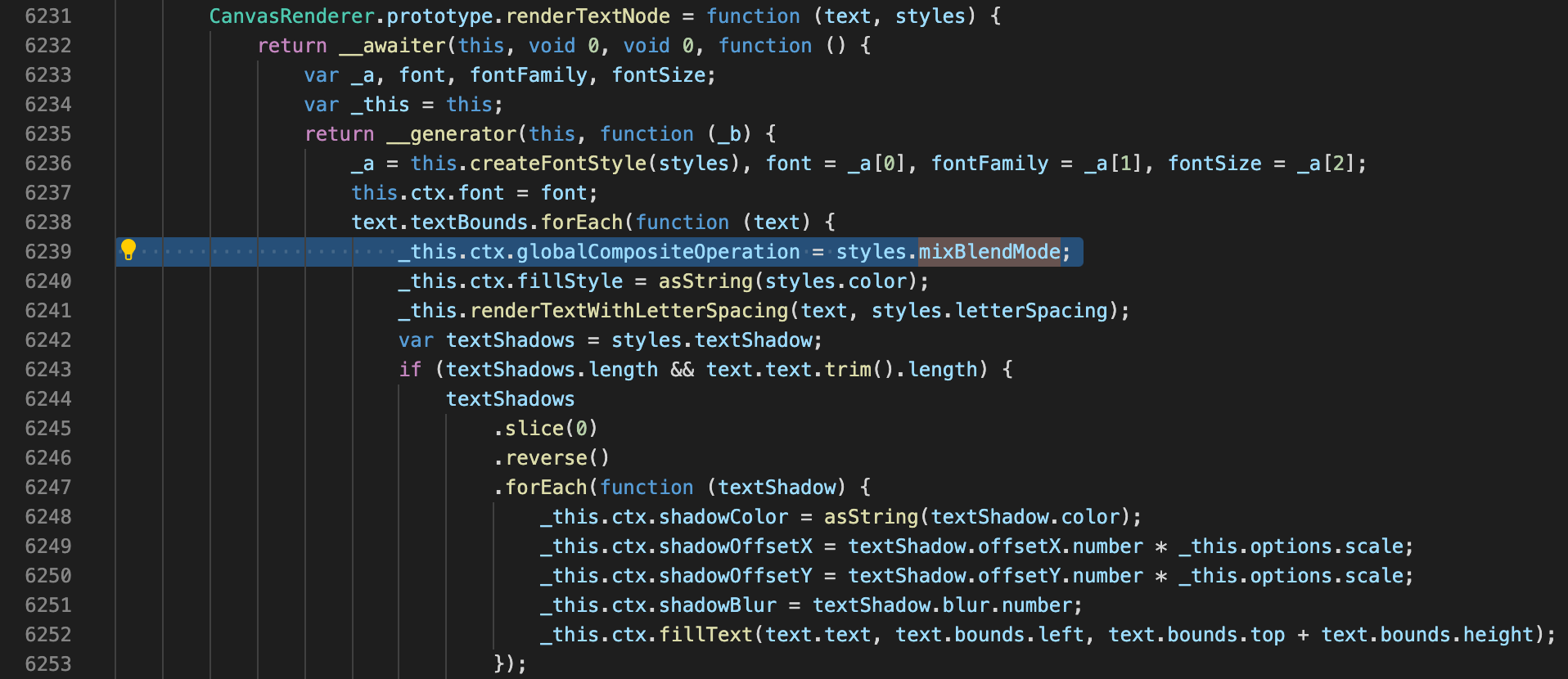
_this.ctx.globalCompositeOperation = styles.mixBlendMode;
this.ctx.globalCompositeOperation = container.styles.mixBlendMode;
I managed to add some further mix-blend-mode functionality. It's still quick and dirty but at least it's now possible to have different blend modes for different elements. The mix-blend-mode «multiply» seems to work fine for images and text – others such as «exclusion» lead to unexpected results. Below are the code snippets I've added:
This is not a proper solution at all – but maybe it helps someone in the meantime.
Code Snippets:
var mixBlendMode = { name: 'mix-blend-mode', initialValue: 'normal', prefix: false, type: PropertyDescriptorParsingType.IDENT_VALUE, parse: function (mixBlendMode) { return mixBlendMode } };
this.mixBlendMode = parse(mixBlendMode, declaration.mixBlendMode);
_this.ctx.globalCompositeOperation = styles.mixBlendMode;
this.ctx.globalCompositeOperation = container.styles.mixBlendMode;
I tried your solution but still not working, any suggestion?
@tayfunerbilen Please try again by using the same modified library file as I use: html2canvas-with-mix-blend-mode.js.zip
I created a simple CodePen: https://codepen.io/SevKel/pen/ZEOLPEg
Most helpful comment
CanvasRenderingContext2D has a property that could possibly be used for the desired effect: globalCompositeOperation. All allowed values for mix-blend-mode are valid values for the given property.
Setting the property when the browser doesn't support it, should be no different from the current implementation. In that regard it has a nice fallback. So I expect something akin to the following is all that is needed to implement the feature.
As to where this piece of code needs to be placed... I have little to no idea, given I'm not all that well versed in the project (yet). It should be before the element and its children are rendered, at which point more properties are likely to be set.
Another issue, pertaining background-blend-mode, can probably be solved in a similar way; the moment the context is restored differs.