Gutenberg: Add Block: Social Links
This may not be a v1, but as I was thinking about blocks, this one struck me as something people would want. As a result, I thought worth at least sketching up a starting idea.

All 31 comments
Good idea. I like that you can add them one by one instead of having a long list of possibilities.
The first question that came to mind is: how does it know which icon to display? Would it infer that from the domain you enter? What if you enter a domain that has no icon defined? Should we allow users to upload their own icon, via the media library or by choosing from predefined sets?
And how should the block behave? The text should be editable there I think, but then are the icons an unselectable area so to speak? Or can we backspace and rearrange them too, and have the inspector update to match?
The first question that came to mind is: how does it know which icon to display? Would it infer that from the domain you enter? What if you enter a domain that has no icon defined? Should we allow users to upload their own icon, via the media library or by choosing from predefined sets?
I think a simple option is just to infer and if it doesn't infer have a default symbol. I don't think getting into complexities like adding their own icon would be a good v1.
I think having icons be able to be added and then deleted makes sense in the block. You could also in theory just copy/paste and reorganise that way - I am seeing them as blocks of code at that point.
I really think it's a good idea to go super simple with this at least initially.
Utilizing the sidebar to build out your icon list might have similar problems as @westonruter's comment here: https://github.com/WordPress/gutenberg/issues/1466#issuecomment-315255574
An alternative idea could be something like this:
For each icon, there could be a block control toolbar that allows you to edit the URL, and move the icon to the left or right. And with inline manipulation, you could drag the icon to the desired position.
As noted above, there is clear overlap here with the menu block (#1466).
As the project moves towards merge proposal, we are moving issues that aren't needed for that to projects. This doesn't mean they won't get done, they totally can and that's why we're moving to projects. This allows us to focus on the issues that have to happen to Gutenberg. I am closing this but it will live in projects.
Here is an approach from Advanced Gutenberg plugin:

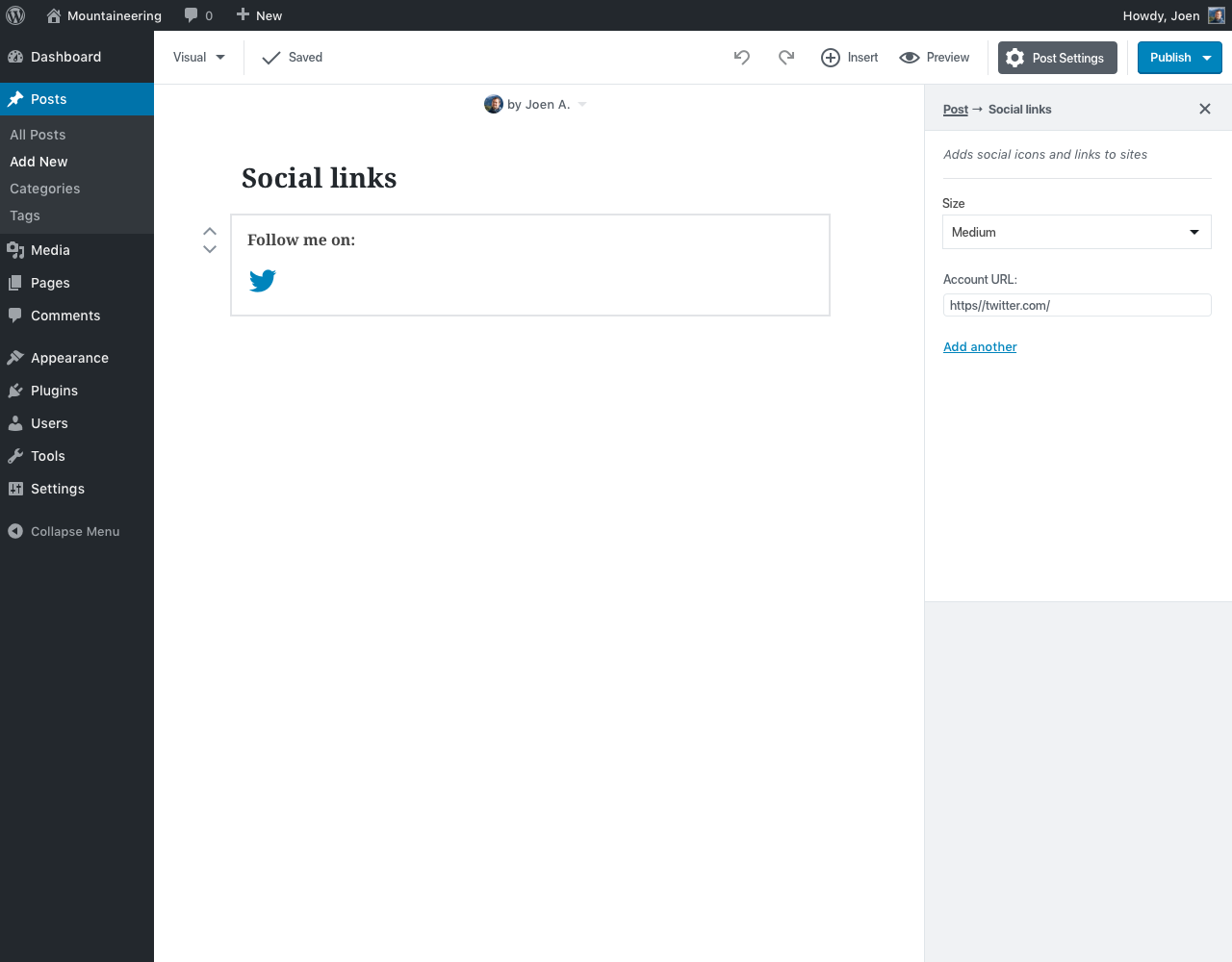
I've played with this a little bit last month, and I'm dropping some mocks here.
Social icons i1 (first prototype)

- Keep the editing and previewing separate. This makes for a much easier editing experience.
- Since the block has options that directly influence the visual style of the block, I thought it would be nice to have a mini-preview on the sidebar to bridge that gap a little, provided by the styles modifier pane (a la Tiled Galleries).
- This preview will update to show the respective icons entered or any color/sizing modifications (more on that below), once the URL is validated.
- Styling: the block itself could provide a couple of different styles — e.g.: regular icons and inside a circle —; each theme could then add its own styling (squared, for example).
- Coloring: the block supports original branding colors by default (FB blue, yellow-to-purple gradient, etc.), but would allow the user to override this by switching the corresponding toggle off. This would then display the color selector with the title “Icon color” or “Background color” depending on what style is selected (Regular or Filled, respectively).
- Icon sizing: the block could provide 3 different sizes for these icons (e.g.: 32px, 44px, 56px).
- Adding icons: Adding more icons to the block is as simple as clicking the button that adds an additional input. The button Add an icon follows the button pattern in Gutenberg, but not the one associated with adding more blocks, which would be the
( + )icon. Not sure if additional links should be treated as “blocks” though, so I opted for keeping it simple.
Social icons i2 (takes feedback from i1 and supersedes it)

I’ve experimented with a more hybrid approach of editing and previewing. In the previous iteration they were presented as binary, one at a time, and now you can see:
- The icons in the editor.
- The social media account link in the editor.
- In addition to the mini-preview in the sidebar under Styles.
This approach is based on child blocks and a method of adding them outlined here:
Build a custom inserter inside the parent block itself to insert a social icon block as soon as we hit the plus button.
Meaning, the child block is added automatically by clicking on the inserter ( + ) Add an account because there’s only one child block available, rendering its choice by a user redundant. I've also made some changes of how we reorder links, the block icon, and how the default colors can be changed.
Social icons i3 (divergent exploratory prototype)
Prototype: https://codepen.io/keoshi/pen/VqEbWr

For this third iteration I tried to focus singularly on the direct manipulation of the icons, and created this prototype to show how adding icons, removing icons, reordering, (very) basic URL validation, and styling according to the link entered could work.
This is awesome @keoshi
I really like the direct manipulation (third iteration) as it gives a stronger sense of control over the layout. As primary controls should be mainly directly in the layout, then the block toolbar and then in the sidebar settings. What you are creating here could also be a feature that could be added to single images as well as galleries and probably other blocks as well. Please do continue your exploration as what you are creating gives a tonn of inspiration!
Thanks, @paaljoachim — hopefully I'll have some time in the near future to dive into this again. Until then, feel free to run with any of the concepts outlined here or explore new ones. Thanks again!
Looks like activity is happening here, so I'm reopening this issue and adding it to Phase 2 project board. 🎉
Thanks for picking it up @keoshi! Your prototypes are fantastic.
Some feedback:
- On the first prototype, you may need explicit labels to meet a11y needs.
- I like the integration of the preview and edit field in the second prototype, but it felt more disconnected because of the nested blocks.
- The third prototype is just amazing! Although, drag and drop is not accessible, so there would need to be another way to reorder the icons.
I'll add accessibility label to this issue as well.
Potentially ties in to #13690
Potentially ties in to #13690
Thanks for flagging. Responded to that here https://github.com/WordPress/gutenberg/issues/13690#issuecomment-461103204
TL;DR - users will expect to see Block called "Social Links/Logos". We should avoid getting too meta with Blocks. Sometimes we'll need to build dedicated experiences even if that produces some overlap.
I agree a specific social links block would be beneficial — just thinking we might be able to reuse some of the components we design.
The third prototype is just amazing! Although, drag and drop is not accessible, so there would need to be another way to reorder the icons.
Nested blocks can solve it, you get movers for free and plenty of customization options for every icon. Parent block can be treated as a layout control which can have only Social icon/link child block inside.
This proposal is indeed amazing, you can detect some services based on links behind the scenes and offer some default icons to make all this easier for user.
Many thanks for these initial designs @keoshi. Great to see them being worked on.
Here's some feedback I've put together. Look forward to hearing your thoughts.
Social icons i1
Icon previews - my feeling is that previews should show in the editor and not in the sidebar panel. An inline icon when creating the link is something I feel we need.
- before you type in your link to should show a placeholder icon
- once you've typed in your link it should show the correct social icon
- changes to settings should reflect in the editor
- setting previews in the sidebar could still remain as they are useful as a UX enhancement but they shouldn't be the primary means of communicating what the Block will look like on the frontend
Text inputs
- you will need an explicit
labelfor a11y reasons. Placeholders cannot be used as labels - placeholder text should be an example of the type of input you are expecting as some people might expect to just add their username (especially Twitter users). If we're requiring a url then perhaps being explicit in the placeholder example will help UX.
- you will need an explicit
Should we have a setting for adding a custom label next to the Icon. So user can choose to have just icons or icons plus a text label (eg: "Follow me on Twitter")? I'd like to see how this might work in the preview mode.
👍 for the styling and size options (especially option to allow overiding the colours)
Social icons i2
- 👍 This is by far my preferred approach because reasons (see below).
- I like the inline Icon preview
- The placeholder for the icon might be better as something that looks like an icon
- Great a11y work with label and useful placeholder text!
- As above in
i1, setting for icon text would be good. - Child blocks approach is a good idea. Gives us reordering controls.
- Could we add orientation controls - vertical vs horiztonal when displayed in preview and on frontend (but not during editing mode!)
- What does
Use official buttonsdo? Not clear to me, so we'll need to provide some descriptive text here under the control to clarify. Bear in mind that not using the official icons breaks brand guidelines for many of the social platforms.
Social icons i3
- This feels likely entirely new Gutenberg UI.
- is there an existing precedent for this type of UI or are we propsing a new design pattern?
- are there existing Blocks using this pattern?
- what existing Components could be utilised?
- there may be additional technical overhead to this approach - some of these paths may already be paved for us in
i1andi2
- This feels fiarly divorced from the patterns being considered in https://github.com/WordPress/gutenberg/issues/13690. I think we'd benefit from being closely aligned to those patterns.
Other Considerations
There are a number of features we _could_ add to this Block (see here). However, I believe as a group we should try and focus on a good v1 with a solid set of features which deliver on 90% of use cases. Once this is delivered we look to a v2 with some additional or enhanced functionality.
Thanks again for this and your work so far. Looking forward to moving this along further.
In the default WordPress themes (example 2015) there has been a social icons menu available for the users. It looks like this social icons block is a different approach from the menu approach. There are people also working on bringing navigation menus into the block framework and it has been mentioned above. It would be helpful to keep user confusion at bay if both efforts can be coordinated. Alternatively, it might need a stronger case for reasons to deviate from the known (menu) user interface.
@getdave Thanks for the thoughtful feedback! I agree with you on all of it.
Let me just clarify that i1 and i2 are incremental iterations; meaning i1 should be disregarded except if there's anything of value that wasn't included in i2). i3, on the other hand, was more of a divergent exploration into (possibly) new patterns and paradigms — it shouldn't be considered final (or even an option to be honest), at least at the stage it's at.
Bear in mind that not using the official icons breaks brand guidelines for many of the social platforms.
Very good point. I was thinking of those classic “social media icons” libraries that one can find online — some are very tasteful and respect the brands. By offering this option though, it can open a can of worms that might reveal itself to be exponential in terms of the variants it offers, so we're better off without.
@keoshi No problem.
Let me just clarify that i1 and i2 are incremental iterations
I wasn't clear on that. Thanks for clarifying. It might be worth updating your original comment to indicate this is a progression so that other folks don't make the same mistake? Ditto for i3.
@bph Thanks for your feedback.
In the default WordPress themes (example 2015) there has been a social icons menu available for the users.
Thank you for resurfacing this. Great to be reminded.
It looks like this social icons block is a different approach from the menu approach
It would be helpful to keep user confusion at bay if both efforts can be coordinated.
I think we all agree that staying closely aligned to the work underway on the Menu Block is important. @keoshi has indicated the designs above are WIP so I'm confident we'll see things staying closely aligned as the designs evolve.
It's really important that we are ok with creating _dedicated_ Blocks even if these do have some overlap with other Blocks. The prerequisite is that the new Block must cater for a very specific use case. In this case I believe (as others do) that users will not natrally look for a Menu Block to add Social Icons.
Many thanks again for taking the time to provide feedback. It is very much appreciated.
It might be worth updating your original comment to indicate this is a progression so that other folks don't make the same mistake? Ditto for
i3.
Great point — I've updated the headings to reflect the goal and scope of each prototype.
I think @keoshi's i2 would make a great block as it's using some common patterns.
To avoid any conflict against some brand guidelines, we will need to update the styles we offer and I'm happy to look into it.
I think the points from @getdave are true. Let's get i2 of this block into a PR for testing. @keoshi is this something you can work on?
@mapk In what capacity can I help here? Do we need further design refinements, or is it just a matter of starting to implement the block? If it's the latter, I'm afraid I'm not the right person for the job. :) Perhaps it's just assisting with the development progress, which I'm more than happy to help on.
Finally, talking to @thomasguillot we both thought this was waiting for the Menu block to guide the patterns used here. Has a decision been made on that yet?
In what capacity can I help here? Do we need further design refinements, or is it just a matter of starting to implement the block?
If we're comfortable with the block's design direction, I can add the needs dev label.
Finally, talking to @thomasguillot we both thought this was waiting for the Menu block to guide the patterns used here. Has a decision been made on that yet?
The Nav block is going to take some time. It's going through usability testing right now on some prototypes, and will be iterated further. Have you looked at the current direction of the Nav block for design considerations?
Just to say it was also my understanding was that this was blocked whilst we wait on some clearer direction on Design off the back of the Nav Block.
@keoshi If you have time to sync up with the latest status on the Nav/Menu Block and see if/how that affects the design for this Block that would be great. Is that realistic?
We have a team who _may_ be able to work on this Block at some point (time depending).
Thanks for helping to move this along.
Yep, @getdave — I just finished going through all the threads, discussions, and prototypes for the Nav block.
It seems that it's still pretty much in flux, so I don't know how realistic it is to use some of those patterns for this block, since they might be subject to changes in the near future. I also think this is a much simpler block with different affordances, so I'm ok with moving this along using the patterns above.
I've been chatting with @thomasguillot a bit and he proposed some changes when he took over the design of this block. You can see them on this prototype: https://www.figma.com/proto/2jfUZgWalZUeKzfUSQr2r2/social-icons?node-id=56%3A1706&viewport=276%2C185%2C0.20911&scaling=min-zoom
That should provide a much more familiar pattern for adding new items:
- Big prompt to “Add a Social Media Account”.
- Standard Gutenberg placeholder for the input element.
Still, let me know if this needs another pass to refine some of the details (icon, label for each icon, review the “official icons” option, etc.).
Thank you!
@keoshi and @thomasguillot thanks for the further explorations.
However, the new iteration feels almost too strong now. I liked the form fields from option 2 much better for adding URLs. The setup screen (grey big prompt) is great when setting up a block, but once you're in it, the form fields seem easier to navigate through.
@mapk my prototype was done at the time when the Menu block was replying on placeholders which is not the current direction anymore.
I think @keoshi's 2nd iteration is great and we should go ahead with it since the pattern between Menu and Social Links is different anyway.
Thanks @thomasguillot! We seem to have consensus around Prototype 2 above. Great work everyone! Adding the "needs dev" label.

Hello, since it has Need Dev label, I am interesting in doing this.
Whom may I ask for little guidance ?
Thank you.
@nicolad, you're awesome! Thanks for raising your hand. I'm going to ping a few developers here that can help get you going. @gziolo @youknowriad @aduth
I'm also dropping a link to this in the #core-editor slack channel to help with some guidance.
@nicolad What kind of guidance do you want? Feel free to ask questions in #core-editor.
Most helpful comment
I've played with this a little bit last month, and I'm dropping some mocks here.
Social icons i1 (first prototype)
Prototype: https://www.figma.com/proto/IUARk6TP6CaLkLmfIHeLDtNj/social-icons-block-01?node-id=0%3A1044&scaling=min-zoom
( + )icon. Not sure if additional links should be treated as “blocks” though, so I opted for keeping it simple.Social icons i2 (takes feedback from i1 and supersedes it)
Prototype: https://www.figma.com/proto/gql7fzWm5Ch401zkrLnBgvqU/social-icons-block-i2?node-id=0%3A2040&scaling=min-zoom
I’ve experimented with a more hybrid approach of editing and previewing. In the previous iteration they were presented as binary, one at a time, and now you can see:
This approach is based on child blocks and a method of adding them outlined here:
Meaning, the child block is added automatically by clicking on the inserter
( + ) Add an accountbecause there’s only one child block available, rendering its choice by a user redundant. I've also made some changes of how we reorder links, the block icon, and how the default colors can be changed.Social icons i3 (divergent exploratory prototype)
Prototype: https://codepen.io/keoshi/pen/VqEbWr
For this third iteration I tried to focus singularly on the direct manipulation of the icons, and created this prototype to show how adding icons, removing icons, reordering, (very) basic URL validation, and styling according to the link entered could work.