Xamarin.forms: [UWP] ListView GroupHeaderTemplate Has minimum height
Description
The Group header template in List view has some inherited minimum height on UWP.
Steps to Reproduce
- Download attached reproduction project
- Run the project for UWP and see result
Expected Behavior
The group header should get the height set.
Actual Behavior
On UWP The header has a minimum height.
Basic Information
- Version with issue: 3.2.0.839982
- Last known good version: N/A
- IDE: VS2017 Community
- Platform Target Frameworks:
- Android: 8.1.0 (Used for testing the result against)
- UWP: 17134
- Nuget Packages:
- NetStandard.Library: 203
- Xamarin.Forms: 3.2.0.839982
- Affected Devices: Windows desktop
Screenshots
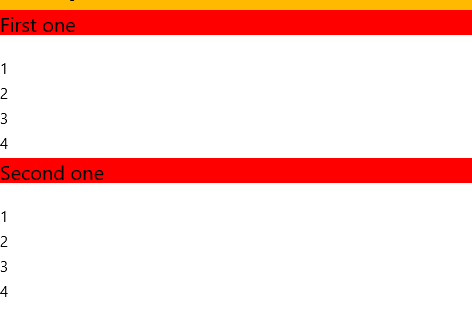
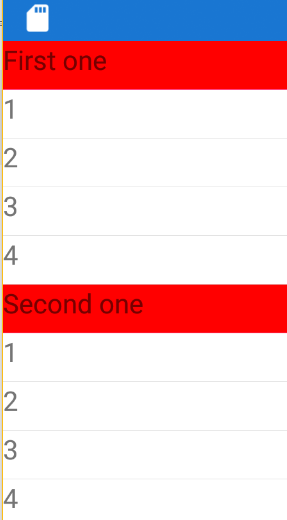
The result on UWP

The result on Android (The expected result)

Reproduction Link
All 5 comments
For reference, this is the override for the default minimum height property on UWP :
<x:Double x:Key="ListViewHeaderItemMinHeight">1</x:Double>
Details here http://depblog.weblogs.us/2017/11/27/xamarin-forms-uwp-fix-listview-grouped-header-height-problem/
So I made a temporary fix for this problem for anyone interested.
The files that I changed:
ListViewBug/MainPag.xml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ListViewBug"
x:Class="ListViewBug.MainPage">
<ListView
x:Name="MenuListView"
HasUnevenRows="True"
BackgroundColor="White"
IsGroupingEnabled="True"
>
<ListView.GroupHeaderTemplate>
<DataTemplate>
<ViewCell Height="25">
<StackLayout
BackgroundColor="Red">
<StackLayout.Margin>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="UWP" Value="0,0,0,-4"/>
</OnPlatform>
</StackLayout.Margin>
<Label
Text="{Binding Title}"/>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.GroupHeaderTemplate>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell
Height="25">
<StackLayout>
<Label
Text="{Binding ItemTitle}"/>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
And:
ListViewBug.UWP/App.xaml
<Application
x:Class="ListViewBug.UWP.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ListViewBug.UWP"
RequestedTheme="Light">
<Application.Resources>
<ResourceDictionary>
<x:Double x:Key="ListViewHeaderItemMinHeight">0</x:Double>
</ResourceDictionary>
</Application.Resources>
</Application>
Here is a zip file with the fix:
ListViewBugFix.zip

Looks like it's working on the latest 3.3.0 branch. Please reopen if I'm mistaken.
Looks like it's working on the latest 3.3.0 branch. Please reopen if I'm mistaken.
If you look at the original styles of the ListViewHeaderItem https://msdn.microsoft.com/en-us/library/windows/apps/mt299135.aspx. You can see that the minimum Height is set to 44 so if you set the height to 100 you won't have this problem. It also adds a Margin at the bottom that the other platforms don't have. Did you also test this?
Looks like it's working on the latest 3.3.0 branch. Please reopen if I'm mistaken.
As @jeroen1602 says, can you provide an example with image that shows that setting the header height to for example 10 will now work?
Setting to 100 was always working as this is indeed higher than the default threshold of 44.
Most helpful comment
So I made a temporary fix for this problem for anyone interested.
The files that I changed:
ListViewBug/MainPag.xmlAnd:
ListViewBug.UWP/App.xamlHere is a zip file with the fix:
ListViewBugFix.zip