Xamarin.forms: Frame ignores Z-index on Android when using FastRenderers in Xamarin.Forms 2.5
Description
Frame on Android is fastrendered by CardView in Xamarin.Forms 2.5. The Frame has an HasShadow property which sets the CardElevation on Android. While this seems to be the easiest way to add a shadow to the frame, it also controls the Z-index of the view.
Steps to Reproduce
- Add a new subclass of
Layoutto your view - Add a few views as childs to this
Layout - Add a
Frameto thisLayout, make sure it is the first child (so it should be the view with the lowest Z-index) and make sureHasShadowis set totrue
Expected Behavior
Z-index is determined by the order of the children in my parent layout (which was a RelativeLayout in my case). This works as expected.
Actual Behavior
Z-index from top to bottom is like this when one of your children is a Frame:
- Frames with
HasShadowset totrue(setsCardElevationto 6), ordered like the child order of the parent layout - All other childs, including frames with
HasShadowset tofalse, ordered like the child order of the parent layout
Basic Information
- Version with issue: 2.5.0.121934
- Last known good version: ???
- IDE: Visual Studio for Mac 7.3.2 (build 12)
- Platform Target Frameworks:
- iOS: N/A
- Android: API 26, revision 2
- UWP: N/A
- Android Support Library Version: 26.1.0.1
- Nuget Packages: N/A
- Affected Devices: Android simulator API x86 API 26
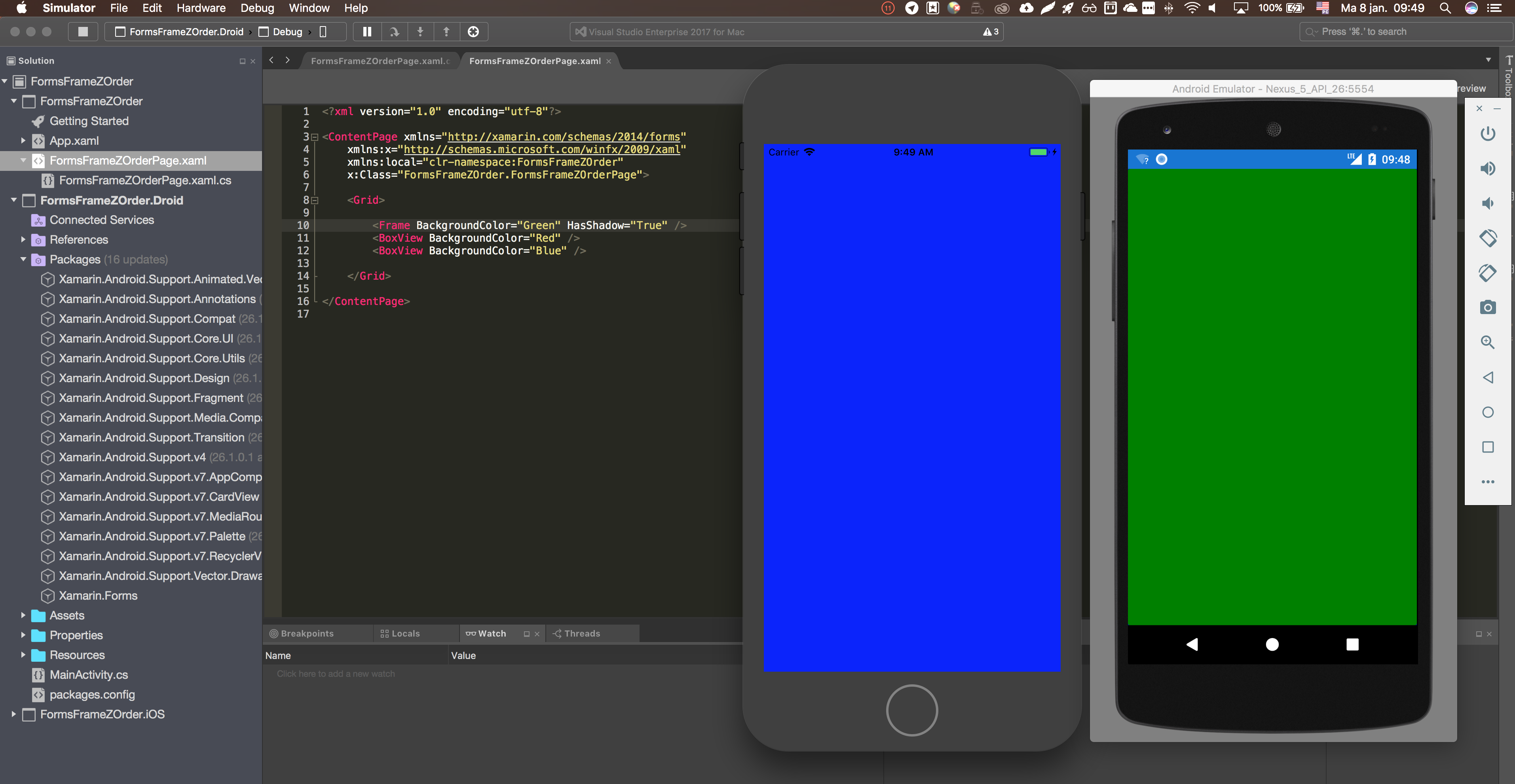
Screenshots
screenshot
The image of Obama should be shown above the Frame
Reproduction
<RelativeLayout x:Name="relativelayout"
Margin="10,20,10,0"
BackgroundColor="Transparent">
<Frame Margin="0,40,0,0"
CornerRadius="4"
BackgroundColor="White"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=1}">
<Grid Padding="10">
<!-- content removed for clarity -->
</Grid>
</C:CardView>
<ffimageloading:CachedImage x:Name="picture"
Source="...."
DownsampleToViewSize="true"
Aspect="AspectFit"
LoadingPlaceholder="icn_placeholder"
ErrorPlaceholder="icn_placeholder"
RelativeLayout.XConstraint=“{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.5, Constant=-50}“
HeightRequest="100"
WidthRequest="100">
</ffimageloading:CachedImage>
</RelativeLayout>
Possible workarounds
- Nest the
Framein aContentViewor any otherLayout - Set
HasShadowtofalse
All 10 comments
@SamuelDebruyn Could you please attach a zipped up version of the solution which exhibits this issue?
@SamuelDebruyn For the time being, there's a platform specific Elevation setting for Android which you can use to work around this. You can force the other controls to a higher elevation. For example:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FormsFrameZOrder"
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core"
x:Class="FormsFrameZOrder.FormsFrameZOrderPage">
<Grid>
<Frame BackgroundColor="Green" HasShadow="True" />
<BoxView BackgroundColor="Red" />
<BoxView BackgroundColor="Blue" android:Elevation.Elevation="10" />
</Grid>
</ContentPage>
You can work around the problem, including the frame in a content view :
xmlns:local="clr-namespace:FormsFrameZOrder"
x:Class="FormsFrameZOrder.FormsFrameZOrderPage">
<Grid>
<ContentView>
<Frame BackgroundColor="Green" HasShadow="True" />
</ContentView>
<BoxView BackgroundColor="Red" />
<BoxView BackgroundColor="Blue" />
</Grid>
android:Elevation doesn't seem to be available now (version 3.1.0.697792). Shall we report it as a separate bug?
I am not sure how to apply this suggestion. First I have the issue on both iOS and Android, not only on Android. Secondly in my software I am not using a grid, just a "pages:PopupPage" page with a simple StackLayout.
@ZaraclaJ thanks worked for me!
I had the same problem in listview. When the page first opened everything looked normal. When I scroll down the list I see that the content does not appear, but the ItemTapped event is running. When I added contentview on the frame from the comments here, the problem was solved. But the elevation didn't work for me.
This issue doesn't seem to have had any activity in a long time. We're working on prioritizing issues and resolving them as quickly as we can. To help us get through the list, we would appreciate an update from you to let us know if this is still affecting you on the latest version of Xamarin.Forms, since it's possible that we may have resolved this as part of another related or duplicate issue. If we don't see any new activity on this issue in the next 30 days, we'll evaluate whether this issue should be closed. Thank you!
Since we haven't heard from you in more than 30 days, we hope this issue is no longer affecting you. If it is, please reopen this issue and provide the requested information so that we can look into it further. Thank you!

Most helpful comment
You can work around the problem, including the frame in a content view :
xmlns:local="clr-namespace:FormsFrameZOrder"
x:Class="FormsFrameZOrder.FormsFrameZOrderPage">