Vscode: Font is always black after installing macOS 11 (fonts need to be reinstalled)
- VSCode Version: 1.46.1
- OS Version: macOS Big Sur Version 11.0 Beta (20A4299v)
Steps to Reproduce:
- Upgrade to macOS 11.0 Developer Beta 1
- Open VS Code, switch between the bundled colour themes

Does this issue occur when all extensions are disabled?: Yes
All 35 comments
Same problem here :/
Same problem, unworkable.
Likely a Electron/Chromium issue...
Not sure if this helps but I also upgraded to Big Sur and don't see this happening (either on Stable or Insiders):

Specs:

For what it's worth, the issue subsided for me when I disabled my custom font settings.
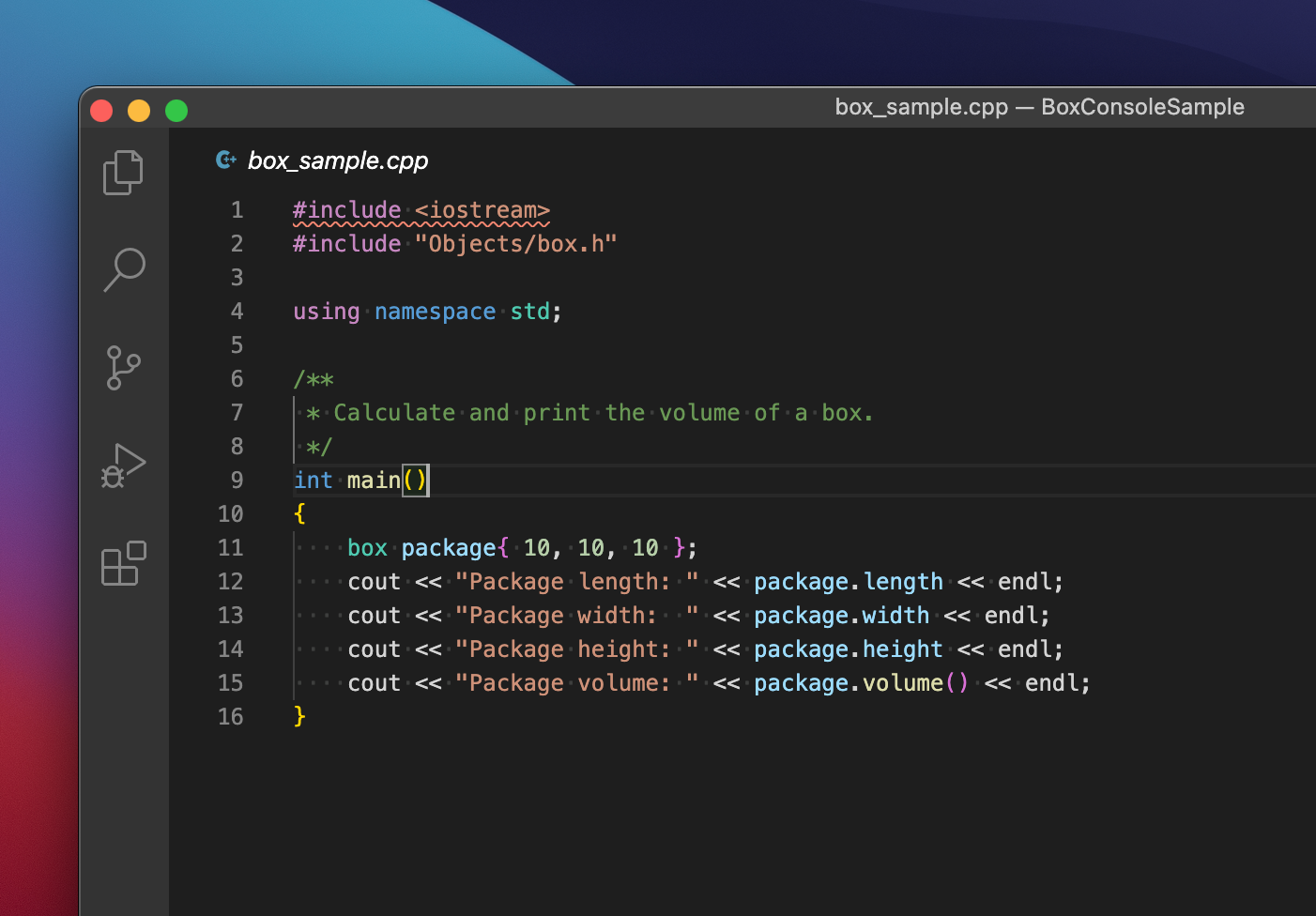
With custom font enabled:

Without:

The issue appears to manifest itself with Hasklig in particular. As you can see, Verdana is not problematic (also tried Helvetica):

Although Hasklig is not a pre-installed system font, I also tried Lexend Deca, which is also custom, and presented no issues rendering color. Reinstalling Hasklig did not alleviate the issue.
Scopes inspector indicates the correct foreground color:

@adregia thanks for investigating, can also confirm that using Hasklig breaks syntax highlighting. Other custom fonts like Input Mono seem to work fine though.
@misolori I think this might be an electron/chromium issue. Could you please try the standalone editor in Chrome -- https://microsoft.github.io/monaco-editor/ . You could just edit the font-family on the editor view-lines dom node.
@alexdima also repros on the standalone editor in Chrome:

It looks like this font does not want to be rendered with colors in Big Sur by Chromium.
@misolori Could you please create a simple HTML page and report an issue to Chromium at https://bugs.chromium.org/p/chromium/issues/list
Created https://bugs.chromium.org/p/chromium/issues/detail?id=1100502. Also worth noting that I tested this on Safari, Firefox, and Edge and they all fail to render the text except for Safari.
Thanks a lot @misolori !
I can confirm Hasklig breaks colors. Same issue on Hyper (https://github.com/vercel/hyper/).
"editor.fontFamily": "Source Code Pro" breaks it too, same problem. Removing the setting works.
Is font ligatures to blame then?
disable the editor.fontFamily. i am working.
This is down to a Source Code Pro rendering bug in chromium. I have no idea why, but anywhere that uses it or it's derivatives, including websites etc, has the same issue.
Changing your font family to any other font will fix it.
The issue appears to manifest itself with Hasklig in particular.
For anyone who needs replacement, ligaturized Source Code Pro is the same font as Hasklig, and it works with Big Sur
https://github.com/ToxicFrog/Ligaturizer/
Downloading other font families you can easily repo this in OX11
W/ Monoid, it works, without it doesn't. Same w/ Hasklig
"Monoid", "Source Code Pro", sans-serif
Is there anything close to Source Code Pro which is known to work?
UPDATE: Just downloaded Source Code Pro again from Google Fonts, and overwrote my existing files, seems to work ok now.
It works in Visual Studio & Xcode, but not Firefox (right) or Chromium (not pictured)

Source Code Pro downloaded from https://github.com/adobe-fonts/source-code-pro/releases/tag/2.030R-ro%2F1.050R-it is broken.
Source Code Pro downloaded from https://fonts.google.com/specimen/Source+Code+Pro works completely fine.
Thanks @leepowelldev for the hint. Wonder what the difference between the files is.
I can confirm @levrik's solution worked for me. Thanks
Thank you @levrik 😆 😆 😆
Thank you very much @levrik 🙌
@levrik you win the internet today
Please click the 👍 button on the specific comment that you appreciate to signal your appreciation to the commenter, rather than commenting which sends notifications to everyone subscribed to the thread which is distracting for them and the maintainers.
For the future, if there isn't a 👍 button on their comment, you can add it via the emoji button on the top right of their comment.

I fixed the problem by reinstalling the fonts and restarting macOS.
https://fonts.google.com/specimen/Source+Code+Pro
Also happens for Hasklig and Programma (from https://github.com/microsoft/vscode/issues/110640). The current known workaround is to reinstall the fonts. 🤷
Reinstalled Hasklig , restarted macOS and the issue still persists. All the other fonts are working fine for me now. Temporarily switched to JetBrain Mono but I already miss my good old Hasklig.
Hasklig is forked from Source Code Pro. Upstream issue for Hasklig -- https://github.com/i-tu/Hasklig/issues/123
May be a ligature problem. Works with font's that don't seem to support it.
I read somewhere that it’s emoji support, because emojis have Color, they don’t Color the rest of the character’s
Maybe, it could be both as in extended characters are an issue.
Same issue.
macOS version: macOS Big Sur 11.0.1
Visual Studio Code version: 1.51.1
I use Solarized Dark theme and my font is Source Code Pro, I reinstalled Source Code Pro(ttf) from https://github.com/adobe-fonts/source-code-pro and it fixed.
Same issue, fixed by removing Haskig off font stack. Not sure why it was added there over my own choice to begin with.
Most helpful comment
Source Code Pro downloaded from https://github.com/adobe-fonts/source-code-pro/releases/tag/2.030R-ro%2F1.050R-it is broken.
Source Code Pro downloaded from https://fonts.google.com/specimen/Source+Code+Pro works completely fine.
Thanks @leepowelldev for the hint. Wonder what the difference between the files is.