Vscode: Shortcut for opening color picker and insert color of selected format
Problem
A huge dealbreaker for me is that VSCode just doesn't let me use the color picker ever, because I'm using Sass files. There does not seem to be any color picker extension that provides the functionality either, that isn't Windows-specific (I'm running macOS).
Feature request
I'd like the ability to spawn a color picker anywhere. So there would be a command that does exactly that, and when you're done it inserts the color code.
A nice inclusion would be if it could know if the cursor is in a color code, and accordingly update that color code. VSCode seems to do this only in a few file types now, which is a bummer for anyone not using those. I don't demand this, as long as I can get a color picker I'm content.
All 50 comments
(Experimental duplicate detection)
Thanks for submitting this issue. Please also check if it is already covered by an existing one, like:
- Color picker is being closed prematurely (#37304)
- updating multiple colors with color picker is not happening. (#48990)
- Allow disabling color picker (#42344)
- Color picker: when user start changing color the picker should not easily close (#33568)
- Color picker: dismissing the picker with ESC should not apply changes (#31641)
I'd love to see this feature aswell, +1.
I'm closing this as Sass do not have a language server, which is needed to support this feature.
A simplified explanation as to how color picker works:
- VS Code ask language server of a language X: "What's the colors in a document?"
- LS responds with a list of code ranges that represent colors in the document
- VS Code renders a color box (picker) next to the colors
CSS/Less/Scss have language servers that can respond with color information properly. Sass doesn't have a LS to begin with.
@octref That was not the main thing this is about. I want to spawn a color picker anywhere (using a shortcut), regardless of whether there's already a color code in the document or not.
@SpectralKH If you mean you want to spawn a color picker that doesn't have anything to do with the color code in a document, you can implement it as a Webview extension or look for existing extensions: https://marketplace.visualstudio.com/search?term=color%20picker&target=VSCode&category=All%20categories&sortBy=Relevance
@octref None of the existing ones work for me (on macOS). This should be built-in and consistent between platforms.
If you mean you want this kind of color picker, but for Sass, see my response about Language Server above:

We have this component built-in, but we do not have resource to add support for each language so it shows this color picker component.
@octref I want that color picker brought up by a shortcut anywhere.
You bring it up with a shortcut and pick a color, what do you expect to happen then?
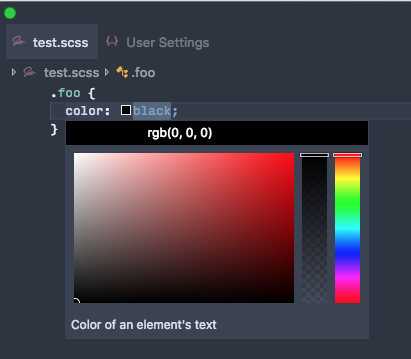
@octref I expect the popup from the image you shared to show up. Then I'd pick a color and press enter or something for the color code to be pasted in.
To change the type of color code type (HEX, RGB, etc) to paste in, you could
- Have the place that says "rgb(0, 0, 0)" be clickable, to toggle between color code types
- Have the place that says "rgb(0, 0, 0)" be clickable, to open a drop-down menu with color code types.
- Have a bar with different buttons like this:

For that I suggest you use an alternative tool, like Sip app https://sipapp.io. But anyway, I'll keep it open and I've updated the title.
I'm looking for the same functionality - just spawn a color-picker with a command and insert the hex/rgb value at the caret no matter what file type is open.
The vs marketpalce has two extensions with colorpickers. One doesn't work at all, the other uses ugly legacy windows color picker which is not very user-friendly.
Considering this color picker is already there...
In the same boat, trying to get the color picker to activate while in a JSX file.
I am trying to specify colors within strings inside a javascript object. Would LOVE to have color picker available to change on the fly instead of going to browser, finding hex codes from designer app, copying, going back to vscode, carefully selecting the right hex code, pasting in, making sure not have duplicate # characters, making sure the string isn't ruined by whitespace or missing " character, etc.
Same problem using JSX... Isn't there any command to force launch the picker on whatever file extension and then just paste the result in the text?
looking for a color picker in JS / React native files...
I really would like a color picker to open in any source file type!
same problem in any js file)
Just wanted to add my voice to the chorus of developers: the VS Code color picker (which is nice!) should be invokable with a keyboard shortcut, from any filetype.
The UX decision to make it appear on hover, of course, only works on certain filetypes. It's probably not simple to add every filetype to detect color objects. This decision traded elegance for a fairly big limitation (and didn't take into account how devs work with color strings, which seems to be all over the place).
Same here. It's such a generally useful thing these days, especially with the amount of inline styles in jsx/tsx.
I really am surprised this doesn't exist, in VSCode or in extensions. I was trying to edit a JSON file that contained hex color definitions in it (a configuration file for something) and there's just no way to get a decent editing experience in that case. One extension shows/renders the colors, so that's half the story, but no easy way to pick/edit.
I ran into this problem myself, so I built a color picker extension that can be opened anywhere and works without any dependencies. Here's a link, or just search 'vscode-color-pick'. Very basic so far, but I've already found it useful while writing JSX. I'd love feedback about what features could be added to make it more useful.
My aforementioned extension Color Pick now supports rgba(). Go try it!
Yes, please add the ability to assign a keyboard shortcut to opening the native color picker. Why? (a) Even when a color preview square is showing, sometimes the "hover" behavior to show the picker is finicky and unreliable (need to mouse out and over multiple times to get it to show). (b) For files for which VSCode does not recognize colors. For example, I have a PHP file with an HTML
Most helpful comment
I'm looking for the same functionality - just spawn a color-picker with a command and insert the hex/rgb value at the caret no matter what file type is open.
The vs marketpalce has two extensions with colorpickers. One doesn't work at all, the other uses ugly legacy windows color picker which is not very user-friendly.
Considering this color picker is already there...