Vscode: Allow for transparent / vibrant window theme

Maybe it can be enabled with { transparent: true, vibrancy: 'dark' } ?
https://github.com/electron/electron/pull/7898 — Vibrancy PR
https://electron.atom.io/docs/api/frameless-window/#transparent-window
All 146 comments
Awesome
Is it possible to make activity bar slightly thin? However I love it
This is amazing. I'm not sure if something like this would be able to achieved on Windows as well (it might just take a lot more effort than MacOS), but it would fit in with the new Fluent Design System.
@LestaD do you have a working prototype of what you suggested via { transparent: true, vibrancy: 'dark' } ?
@bpasero I can try to make it
@LestaD so far I was not able to use the vibrancy effect of Electron, could also be related to the fact that we are not on latest Electron.
@bpasero I enabled vibrancy in VSCode 1.15
wnd.setVibrancy('dark'):

wnd.setVibrancy('ultra-dark')

// Open devTools in any vscode window
wnds = electron.remote.BrowserWindow.getAllWindows()
win = new electron.remote.BrowserWindow({ width: 600, height: 500, frame: false, transparent: true, vibrancy: 'dark', show: false })
// with wnds[0].getURL() find any window with title != "Code"
source = wnds[1]
win.loadURL(source.getURL())
win.show()
// next open and undock DevTools
win.openDevTools()
Next with Elements tab add that style before </body>:
<style>
.monaco-shell, .monaco-workbench
{
background-color: transparent !important;
}
</style>
Then uncheck background-color in next elements:
.monaco-workbench>.part.activitybar.monaco-workbench>.part.sidebar
That it:

Dark

Ultra Dark

I tried this on Windows and unfortunately it doesn't work (so Electron's API for this must still be supported on only MacOS). However I did find an npm package named electron-vibrancy that supports Windows 10 and got the following results:

I had to disable the window frame because the vibrancy effect doesn't play well with it, so if this were to be implemented for Windows too some kind of custom titlebar would need to be added. I think there's already an open issue for that.
I don't know if there's any way to get more of a blur like @LestaD's pictures which still look much better than I was able to get, but it's a step closer.
@LestaD followed your steps and cannot make it work, care to open a PR for me to test it out? Do I need to enable something in macOS to see it?
@rianadon that's because it's using the undocumented SetWindowCompositionAttribute function in Windows. No you can't have a higher blur radius. BTW what you suggest is missing shadows, and you can't resize it by grabbing the window borders because you used transparent: true.
Here's an example with Discord:

If you look near the Explorer window, you can see the shadow is still there. The window was created with the following options:
var mainWindowOptions = {
title: "Discord",
backgroundColor: '#00000000',
width: DEFAULT_WIDTH,
height: DEFAULT_HEIGHT,
minWidth: MIN_WIDTH,
minHeight: MIN_HEIGHT,
transparent: false,
frame: false,
resizable: true,
show: isVisible,
thickFrame: true,
webPreferences: {
blinkFeatures: "EnumerateDevices,AudioOutputDevices"
}
};
And SetWindowCompositionAttribute was called like this:
HWND hWnd = FindWindow("Chrome_WidgetWin_1", NULL);
ACCENTPOLICY policy = { 3, 2, 0xaa000000, 0 }; // ACCENT_ENABLE_BLURBEHIND=3
WINCOMPATTRDATA data = { 19, &policy, sizeof(ACCENTPOLICY) }; // WCA_ACCENT_POLICY=19
SetWindowCompositionAttribute(hWnd, &data);
So now after creating a window like this and calling the API, any zone of your app that is transparent will have the blur effect and you still keep the shadow and resize borders on the window. The only remaining matter would be implementing a titlebar and drag area (maximise, minimize and Aero Snap is handled by Windows, something that using transparent: true (which electron-vibrancy absolutely requires) would require us to implement it ourselves)
I think a custom way for Windows would be better than using electron-vibrancy. However it seems fine to use it on macOS. BTW vibrancy support is now in official electron, so might as well completely drop electron-vibrancy: https://github.com/electron/electron/pull/7898
@sylveon My experiment was not a suggestion on the way VS Code should implement this; it was only to see if such a vibrancy effect was possible on Windows.
I used electron-vibrancy as my Electron and Windows API knowledge is quite limited. But as you said it has a few major shortcomings, so, should this be done well, using it wouldn't be a good idea.
I tried using options similar to what you suggested to get the effect with shadows, but for some reason the background of the window becomes solid black. I'm 99.9% sure I typed eight 0s.
What Electron version did you use (maybe this matters?), and would you mind sharing the rest of the code the options are from?
Thanks!
Unfortunately since this is a modification of Discord (a closed-source program), sharing the source code would potentially lead me into trouble.
The background is solid black until you call SetWindowCompositionAttribute on it, only after it will become blurred:

The program I used in my GIF comes from here: http://glass8.eu/files/SetWindowCompositionAttribute.7z
Electron version of my Discord is 1.4.12
BTW, if you want complete control of the blur's color via the application itself, use 0x00000000 (instead of 0xaa000000 or 0xdd000000) as the color for SetWindowCompositionAttribute then set the background color of your app via CSS/however you like. For example:
body {
background-color: rgba(150, 0, 0, 0);
}
Gotcha.
It turns out I set the opacity of some elements to 80% and the dark color of the blur combined with the opacity made everything look black.
Changing the blur color to 0x00000000 did the trick. However I still had to use 80% opacities to color the blur as setting the body background color to something with 0 opacity didn't change anything.
Thanks for the help. I'd still have to wait for one of the many Windows custom titlebar issues to reach a consensus to do any more with this though.
Yeah a custom titlebar is required, because blur doesn't plays well with non-borderless windows:

Since it seems it will take a while for a consensus to be reached on what kind of titlebar VS Code should have, I went with the Metro app style and incorporated the color that's shown on macOS currently (since I was modifying the existing macOS custom titlebar anyways):

@bpasero if this looks good I could write a PR for the titlebar on Windows. Or would it be better to wait for one of the designs in https://github.com/Microsoft/vscode/issues/17060 to be decided upon?
Depending on how node-gyp is complex (I never used it), I could try getting a PR for blur on Windows working after that.
BTW @rianadon looks nice :)
Thank you @sylveon!
Light

Colors:
md5-bcca057990c96ccd8b1d1c6a623a0d00
I like where this is headed!
I wouldn't use it though…but it sure looks nice.

Looks a bit too transparent to me, I would be distracted as hell
I think this should follow the acrylic material guidelines: https://docs.microsoft.com/en-us/windows/uwp/design/style/acrylic
Unfortunately, the Fluent transparency effect is not available for Win32 apps right now. Insider Build 17063 does have it, and I can use it fine on Terminus, another Electron app:

It also is buggy right now, so I'd wait for it to get more stable before trying anything. The fact it's only available on 17063 or higher means we would need to use the old blur effect on older versions (which is also still available in 17063). So in my opinion, which kind of effect should be a configuration option: simply transparent, old blur effect, new fluent effect and no transparency at all. This should please everyone.
@sylveon I'm aware that it's currently only officially exposed in the insiders build. I'm not sure it's worth implementing a workaround though as it seems the panel could easily remain solid on machines that don't support the new properties and it's quite possible that by the time this change is released in VS Code the platform API will already hit the stable channel.
Changing the effect type is just changing the value of an enum, so it isn't really a workaround, just a configuration option. Also nothing is official or an API, the method used to reach this effect is undocumented and will probably remain so. Also Microsoft, if you're reading this, please document this/expose it in a documented API. The potential of it is awesome, and could easily gain a lot of users (AMD themselves are also relying on this undocumented stuff for their driver control panel)
That fluent effect looks great @sylveon!
Both this effect and the pre-17063 use undocumented APIs, so as I see it there shouldn't be much difference between them. It should be easy enough to support both.
Yeah, it's easy enough to support blur, fluent and regular transparency all at the same time. Just change the value of an enum between ACCENT_ENABLE_TRANSPARENTGRADIENT (just transparent), ACCENT_ENABLE_BLURBEHIND (old blur effect) and ACCENT_ENABLE_FLUENT (fluent effect) when applying the effect. If the user disables it, just apply ACCENT_DISABLED to return to normal effect-less behavior. See the pastebin I posted yesterday.
👀



Now that I've got the base working, having it on macOS shouldn't be an issue. Instead of setting thickFrame to true and changing the composition attribute, set vibrancy and transparent to true. The rest should be completely platform-independent.
Windows design guidelines suggest having two panels set to 80% and 60%, would that work here for the action bar and the explorer pane?
I haven't got node-gyp working, and I had issues with node-ffi. So this is still a hack, requiring me to run third party tools to set the composition attribute of the window.
Ideally, since it's just CSS rules, you would be able to configure opacity per-element.
Good news: I've managed to develop a binding for the SetWindowCompositionAttribute API, and successfully use it in the VSCode codebase. When #39972 is merged, I would be able to send a PR adding the effects (because as I've shown earlier, it works only when non-stock titlebars are used)
I've put up a working build here: https://github.com/sylveon/vscode/tree/transparency
You can try the effect by changing the window.transparency setting.
You still need to edit some CSS rules with the dev tools so that some parts of the GUI show the transparency effect (basically make it so that background-color is transparent all the way to the root <body>). I've got no idea if macOS works, it would be great if someone tests.
@sylveon I can check on macOS next week
@sylveon
I can't get this to compile no matter what! :'(
Running w10 x64 17074 build, node v8.9.4, python 2.73
Seems to fail after [monaco.d.ts] Finished monaco.d.ts generation
I'm not psychic yet, I can't read the error message on your screen.
Maybe you didn't ran "yarn", because I added a new dep.
2018-01-25 19:35 UTC−05:00, Omniusz notifications@github.com:
@sylveon
I can't get this to compile no matter what! :'(
Running w10 x64 17074 build, node v8.9.4, python 2.73Seems to fail after [monaco.d.ts] Finished monaco.d.ts generation
--
You are receiving this because you were mentioned.
Reply to this email directly or view it on GitHub:
https://github.com/Microsoft/vscode/issues/32257#issuecomment-360647866
--
Envoyé de mon Gmail
Looks like the build failed. Probably because windows-swca a hard
dependency of window.ts but it only installs on Windows. Silly mistake
from my part.
I'll fix that tomorrow. As for the build issue on Windows, I'd also
need logs. Because it Works On My Machine™
2018-01-25 22:54 UTC−05:00, Lucas Queiroz notifications@github.com:
@sylveon I'm not being able to run it either, but on Ubuntu 17.10
I ranyarnsuccessfully in thetransparentbranch, then ranyarn run watchto build, and in another terminal, after the build finished, I tried
running./scripts/code.sh, but then I get the following error:{ errorCode: 'load', moduleId: 'vs/code/electron-main/main', neededBy: [ '===anonymous1===' ], detail: { Error: ENOENT: no such file or directory, open '/home/lucas/Documents/vscode/out/vs/code/electron-main/main.js' errno: -2, code: 'ENOENT', syscall: 'open', path: '/home/lucas/Documents/vscode/out/vs/code/electron-main/main.js' } }Then it just hangs in there forever...
--
You are receiving this because you were mentioned.
Reply to this email directly or view it on GitHub:
https://github.com/Microsoft/vscode/issues/32257#issuecomment-360677669
--
Envoyé de mon Gmail
@sylveon I removed my comment because I thought it was a problem with something I did, but apparently not :P I haven't tried it on Windows yet though.
@lucasqueiroz fixed now
@sylveon It now launches the app but it's not transparent :/
I do not know how to implement transparency on Linux, so I left it out for now. I do have a Arch install so I'll research that tomorrow.
I did get it working on Linux:

(the blur effect is done via the compositor here, outside of VS Code's control)
It has one major drawback however: you need, according to this, disable GPU acceleration and enable transparent visuals with two command line switches provided to Electron. I'm not sure if it's even possible to "set" those at runtime, when Electron and the Chromium engine are already done initializing.
@sylveon where do I pass those switches? On the code.sh script, or when it starts up, I just type them and press enter?
I'm a complete noob with electron, my bad.
@sylveon I got it to work in the end, but I needed to use npm 4.6.1 installed globally instead of 5.6.0.
While it seems to be working and is happy, I am getting a compile error with the following message:
"vscode/extensions/typescript/src/utils/api.ts(15,3): Type 'string | null' is not assignable to type 'string'."
I am running typescript 2.6.2. I have never coded in typescript so I'm not entirely sure what the issue is.
EDIT:
While VSCode is up and running, transparency is not working, with this warning message: '"window.transparency" is an unknown configuration'
Sorry for the late answer
@lucasqueiroz yeah to the code.sh script. Although it won't do much since I haven't checked in the code for Linux support yet. But for this to work automatically vscode would need a kind of system for the script to read those settings and apply the correct parameters. I'm pretty sure it can be done easily using jq, but that would require another external dependency for Linux machines (vscode depending on gvfs just to be able to delete items is already weird enough lol)
@Omniusz the contribution guide recommends yarn, try using that. As for your window.transparency issue, are you sure you checked out the transparency branch and not master?
@sylveon Cheers for getting back to me :) I completed the following steps in an elevated Powershell window:
- git clone https://github.com/sylveon/vscode.git
- .\scripts\npm.bat install
At this stage, I have tried the following combinations:
- yarn run compile
- .\scripts\code.bat
and
- yarn run watch
- \scripts\code.bat
and
- .\scripts\code.bat
and
- gulp compile
- gulp run
There were a lot of other ways I tried to get this to work but alas no luck.
While compiling I do notice the ""vscode/extensions/typescript/src/utils/api.ts(15,3): Type 'string | null' is not assignable to type 'string'."" error does occur.
This is more of a curiosity, since your implementation looks incredible. I appreicate any help you can give, but it's not vital that I run this.
I can compile the master branch fine though I might add.
@Omniusz according to the wiki you need to use yarn for dependency resolution too.
The complete process looks like this:
git clone https://github.com/sylveon/vscode
cd vscode
git checkout transparency
yarn # Notice how here we used yarn to acquire the deps. You probably where missing some info from the yarn lockfile
yarn run watch
once it's done building, in another terminal:
.\scripts\code.bat
@lucasqueiroz I've pushed commits that does not requires you to pass any flags. Hardware acceleration is now automatically disabled when you launch VSCode with the windows.transparency option set to transparent on Linux.
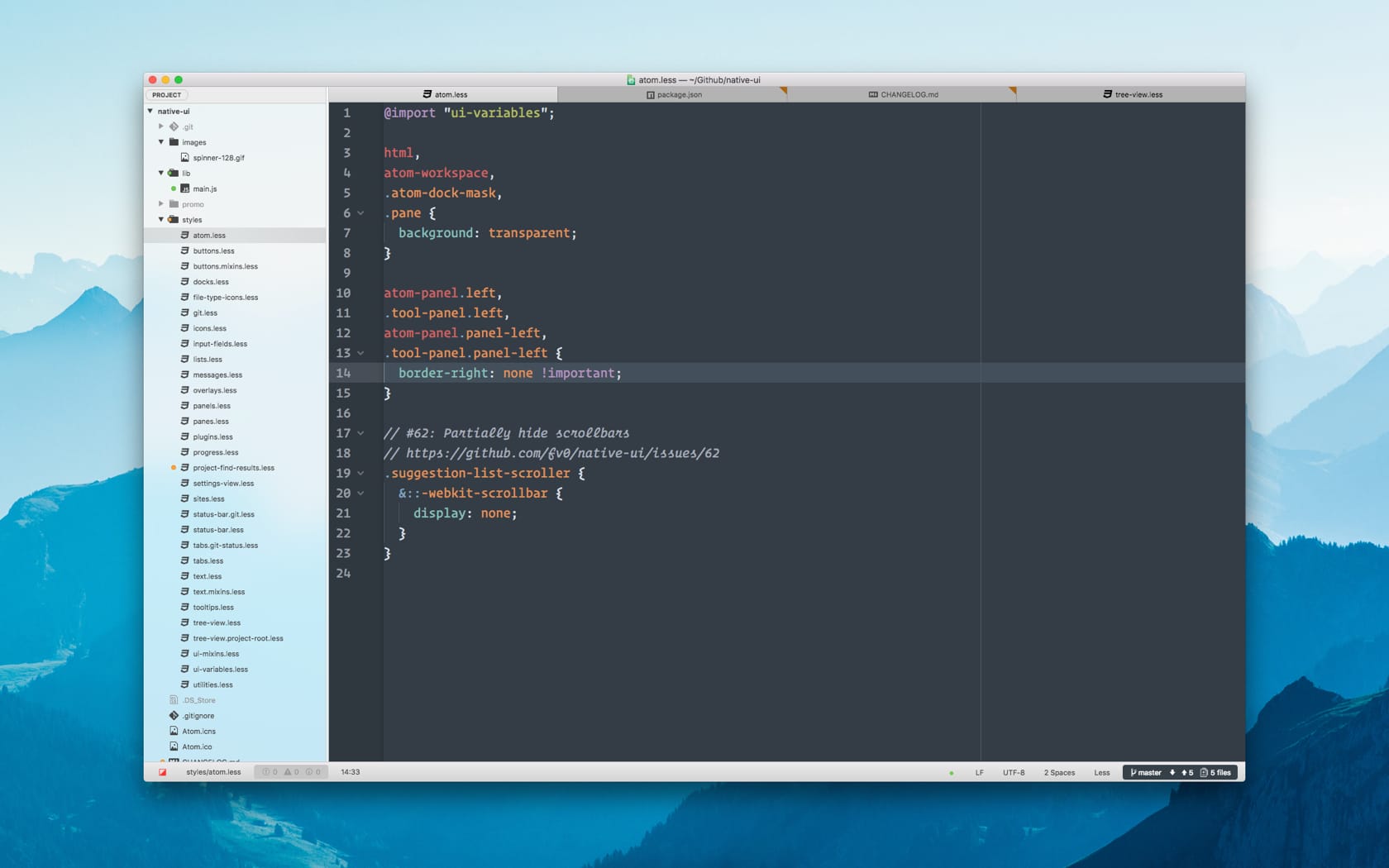
There's a popular UI theme for Atom using setVibrancy: https://github.com/fv0/native-ui

@sylveon
Hi, thanks for your help, I did get this running in the end :)
I found that I could set the transparency in the user settings for everything except monaco-workbench windows
@Omniusz Nice! Would you mind telling me how you did this? This would save me lots of work.
@sylveon
I added this to my user settings:
{
"workbench.colorCustomizations": {
"sideBar.background": "#00000077",
"activityBar.background": "#ffffff00"
},
"window.menuBarVisibility": "toggle",
"window.titleBarStyle": "custom",
"window.transparency": "fluent"
}
Changing the sidebar and activity bar colours with alpha
Unfortunately it doesn't look like you can change monaco-workbench windows nopanel via the settings though.
Which is a shame, because if it's transparent to begin with, nothing else is affected when you have window.Transparency set to "none".
It almost seems like it would be fine to have transparency turned on by default, and then if you want to actually use it, you just change your theme to include transparency on different controls.
Wow, I'd even pay for a theme like the OP, is the transparency feature in the works?
@irvingv8 Careful what you wish for. This is owned by Microsoft… :P
"window.transparency": "fluent" is an invalid key, at least in 1.23.0 on Mac.
What's the current status of this?
@sylveon would know best but I think the Windows version is being held up by #39972.
As for the Mac and Linux versions, I'm not sure whether they're covered by his fork or not.
@rianadon I tried his fork, I was able to build but I could not get the transparecy when changing the attributes, whats up @sylveon
@rianadon is right, I'm waiting on the frameless titlebar for Windows. The branch is kinda unmaintained, due to waiting on the mentioned PR. It does supports Mac and Linux. You need to manually set a few colors to transparent via the dev tools so it works (because I haven't added a way to change them programmatically yet).
Microsoft Just announced, that we can now use fluent design in win32 apps etc.
Thanks to that we could have some nice and native fluent design acrylic in the sidebar.
They didn't. They announced that we can host UWP controls in win32,
winforms and WPF apps. Which vs code is none of those. Furthermore, being
able host fluent-styled UWP controls doesn't means that you can have
acrylic transparency.
Le mar. 8 mai 2018 07:20, Wasserbrötchen notifications@github.com a
écrit :
Microsoft Just announced, that we can now use fluent design in win32 apps
etc.Thanks to that we could have some nice fluent design acrylic in the
sidebar.—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
https://github.com/Microsoft/vscode/issues/32257#issuecomment-387370364,
or mute the thread
https://github.com/notifications/unsubscribe-auth/AGJFtmPVbJFKFY5OwVIWYivX5YYrngHqks5twX-YgaJpZM4Oz9G1
.
Electron should be win32.
So we probably have to wait for them to ship that.
@sylveon do you plan to update macOS version or nah?
I want to get the feature for the 3 platforms merged at the same time, so I'm waiting on #39972.
Seems like someone is working on an electron module to provide the native acrylic effect I was talking about earlier...
https://github.com/arkenthera/electron-vibrancy/issues/21
Would be cool if vscode could include it when it's finished.
I've already expressed in a comment earlier in this thread why I don't think we should use electron-vibrancy. My fork also has this effect working fine without it.
@sylveon, you mean that your fork has acrylic blur natively? Or just blur behind? Because in this comment you are using blur behind, and not acrylic, @Wasserbroetchen was talking about achieving native acrylic like in UWP Apps. Because look, I am using the acrylic module without
mainWindow = new BrowserWindow({
// ...
transparent: true,
// ...
});
Indeed, there are some bugs there, I can see it too.
My fork has both
2018-05-16 20:57 UTC−04:00, Oliver Cristian notifications@github.com:
@sylveon, you mean that your fork has acrylic blur natively? Or just blur
behind? Because in
this
comment you are using blur behind, and not acrylic, @Wasserbroetchen was
talking about achieving native acrylic like in UWP Apps.--
You are receiving this because you were mentioned.
Reply to this email directly or view it on GitHub:
https://github.com/Microsoft/vscode/issues/32257#issuecomment-389710875
--
Envoyé de mon Gmail
@sylveon, please send me a link when you have time, I want to investigate it a little.
How can your fork have native uwp acrylic like the new module of @23phy ??
https://github.com/23phy/electron-acrylic
A few posts earlier you said it won't be possible to have that. Which turned out to be wrong. So I can't really believe that. 🤔
It still is true that XAML islands won't allow you to get acrylic
transparency. My fork does not use them, it calls the undoc'd function
SetWindowCompositionAttribute.
The code is available at
https://github.com/sylveon/vscode/tree/transparency (the logic you're
interested in is at
https://github.com/sylveon/vscode/blob/transparency/src/vs/code/electron-main/window.ts)
2018-05-16 22:21 UTC−04:00, Wasserbrötchen notifications@github.com:
How can your fork have native acrylic like the new module of @23phy ??
https://github.com/23phy/electron-acrylic
A few posts earlier you said it won't be possible to have that. Which turned
out to be wrong. So I can't really believe that. 🤔--
You are receiving this because you were mentioned.
Reply to this email directly or view it on GitHub:
https://github.com/Microsoft/vscode/issues/32257#issuecomment-389723399
--
Envoyé de mon Gmail
Okay thank you very much.
It seems like there was a misunderstanding between us. But after all I compared you're code and realized that you are already using the new acrylic effect with SetWindowCompositionAttribute, which is exactly the same as what 23phy's module does.
I'm sorry for the confusion.
Yes, indeed, but the only difference I see is that my work is modularized, so you can use it elsewhere.
@sylveon and @23phy So, is the method decided on? Is it the new Acrylic or Blurred-behind?
Also, should this be achieved using a module or natively in VS Code?
I'm curious to know! :)
@DRSDavidSoft What I am planning is a native integration:
- On Windows, using a small module I wrote to wrap the Windows API (open to suggestions and critics on it as part of the eventual pull request) because electron-vibrancy still requires transparent: true which breaks some common window functionaliy. The choice of acrylic, blurred behind or just plain transparent will be left to the user. A reason I'd use my own module instead of @23phy's is that acrylic is only available in the latest major Windows update, and his module does not exposes the other available transparency effects, which makes 1803 a requirement for any kind of transparency (and worse, it doesn't even checks if it's running on a compatible build before applying the effect. Applying the effect before it was available results in intense graphical glitching)
- On macOS using the vibrancy property of Electron's BrowserWindow (why use a module when it's integrated :P)
- On Linux by setting transparent to true and letting the compositor do the job (while it does not break window functionality like in Windows, it has another downside in Linux which is more or less important depending how you see it: no hardware acceleration (which will be documented in the setting description))
@sylveon, wow, your plan is really well thought! I can see stable builds to become a reality soon.
Mind if I point a couple of notes:
The support for the three modes of transparency is amazing. I certainly didn't know that Acrylic works only with Windows 10 build 1803 and up. If I'm not mistaken, blurred-behind _should_ work with earlier versions of Windows, down to 7? It's based on Aero, right?
I suggested @23phy's module to be used as a joint development would certainly benefit other electron apps, but as you've explained, doing it natively is the way to go.
Will this be only available in VS Code, or do you plan on pushing it to the upstream electron codebase? It'd be awesome if you do!
@phy23 for now, could you address the issues mentioned above, e.g. by comparing OS type and build? Also is adding blurred-behind and simple transparency to your repo available, or it's out of the scope of this repo?
Will the same areas with macOS vibrancy be able to use acrylic? If this could be done natively with electron it'll be awesome, as more development can be done on it, and other apps such as Hyper could use the same method.
Also, is there any more testing required before creating the pull request, or is it currently stable? I'd like to test the builds if they're currently working.
Thanks for the amazing work you do! :)
- I haven't really looked about Windows 7, but I already played with its transparency API so it can't hurt to try. No idea how it will look in Windows 8 however.
- I don't plan on getting this in Electron, because it is using an undocumented Windows API. (However other projects are free to inspect the code and implement their own -- after all, this is an open source project)
- The whole window will be able to use transparency, acrylic or vibrancy. The choice is up to you by correctly configuring your editor colors (or using a theme which supports it). You can use the CSS 4 or 8 letter color codes to specify an alpha already in stable vscode.
- My branch works fine as it is, but it is a bit outdated, and is still waiting on @rianadon's pull request (there's a slight off by one bug in macOS that breaks it however, not hard to fix). It also requires manual work to even get to see the transparency, but that's because I've only made the core changes, no fancy stuff yet. Once the custom frame PR gets merged (or they roll a custom frame of their own), I will probably fork off the latest code, put my changes and then send a PR.
I've opened PR #52707 which adds transparency support for all 3 major platforms. Would be nice to have someone testing on macOS. (I cannot afford a Apple device and a VM is more trouble than it's worth)
I would like to test on macos, any build ready with that?
Unsurprisingly, building for macOS requires a computer running macOS. I can't provide a build, but the wiki has fairly detailed step by step build instructions: https://github.com/Microsoft/vscode/wiki/How%20to%20Contribute
What i mean is, I need a repo with your changes to do it
What i mean is, I need a repo with your changes to do it
I don't know if this helps, but from the linked pull request #52707 :
sylveon wants to merge 10 commits into Microsoft:master from sylveon:swca.
sylveon:swca is here : https://github.com/sylveon/windows-swca
Maybe the commits are also in windows-swca.
This is just a package I wrote. the source code is at
https://github.com/sylveon/vscode/tree/swca
2018-06-24 16:29 UTC−04:00, BobbyBabes notifications@github.com:
I don't know if this helps, but from the linked pull request #52707 :
sylveon wants to merge 10 commits into Microsoft:master from sylveon:swca.
sylveon:swcais here :
https://github.com/sylveon/windows-swca--
You are receiving this because you were mentioned.
Reply to this email directly or view it on GitHub:
https://github.com/Microsoft/vscode/issues/32257#issuecomment-399785274
--
Envoyé de mon Gmail
can you share the steps to get effect similar to images in the pr
Install (and use) this theme and set the appropriate config option for your platform:
- window.vibrancy for mac
- window.transparency for Linux
- window.compositionAttribute for Windows
@waleedaman
Really really awesome theme!!. Could you please share tutorial step by step to get this result. Thank you so much.

How to add transparency?
👍 Just for reference. There is the theme for Atom which supports this vibrancy effect
https://github.com/simurai/one-vibrancy
In order to have transparency enabled, I guess we need to have this merged: https://github.com/Microsoft/vscode/pull/52707
@sylveon @duttaditya18 @bpasero @sbatten
The PR has been partially approved and been open for over 3 months. Could we please merge it?
Meh, it's not approved by any MS employee, just some random person. The ball is on MS's side now, they need to get somebody reviewing it. I'd be glad to make any change requested.
BTW a lot of beautiful themes may be made if allow using not only colors but textures. Example (mad skillz):

(previous issue https://github.com/Microsoft/vscode/issues/58709)
@Yanpas Texturing does look great! Let's see if the the maintainers pay attention to Design Issues.
+1 to approval for merging #52707.
Would love to be able to achieve vibrant theme in initial screenshot.
I have compiled #52707 for win64 and included sligthly edited theme @sylveon linked (I also made some changes). You need to change few settings: search "theme" in settings, set Color Theme to "Railgun" and set Window: Compositon Attribute to your liking
https://drive.google.com/open?id=1Sl1HwLPb8RexUPL0gaYjjO4EjWJnkG3p
This is a very basic PR that enables vibrancy on macOS Mojave: https://github.com/Microsoft/vscode/pull/65215 😃
I have compiled #52707 for win64 and included sligthly edited theme @sylveon linked (I also made some changes). You need to change few settings: search "theme" in settings, set Color Theme to "Railgun" and set Window: Compositon Attribute to your liking
https://drive.google.com/open?id=1Sl1HwLPb8RexUPL0gaYjjO4EjWJnkG3p
What exactly do I need to enter in the preferences to set this attribute?
I tried "window.compositionAttribute": "blur" (and "vibrant") it didn't do anything
Try also enable the theme, because if your theme doesnt have transparency info, id does not display it as transparent or blured
Hi, man I am a Mac user and I don't have enough information about using electron or other things. I downloaded vs code today. And I want to make vs code background transparent as u did in the post. I have already tried to access src/vs/ folder but unfortunately I did not be able to access that. There is not any video for making it transparent. Since I don't know how to re-build vs code I did not be able to make vs code transparent. PLEASE, PLEASE make a video tutorial from beginner to the end on how to make vs code transparent. It looks easy for you to make it but I am sure that it is really hard for a beginner programmers like me. I hope you will reply to me. Have a nice day
Hi, There is a way for macos without recompiling vscode.
Install extension "Custom CSS and JS Loader"
Create CSS and JS files
custom.css
html {
background: transparent !important;
}
.scroll-decoration {
box-shadow: none !important;
}
.minimap {
opacity: 0.6;
}
.editor-container {
background: transparent !important;
}
.search-view .search-widget .input-box, .search-view .search-widget .input-box .monaco-inputbox,
.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title .tabs-container>.tab,
.monaco-editor-background,
.monaco-editor .margin,
.monaco-workbench>.part>.content,
.monaco-workbench>.editor>.content>.one-editor-silo.editor-one,
.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title,
.monaco-workbench>.part>.title,
.monaco-workbench,
.monaco-workbench>.part,
body {
background: transparent !important;
}
.editor-group-container>.tabs {
background-color: rgba(37, 37, 37,0.2) !important;
}
.editor-group-container>.tabs .tab {
background-color: transparent !important;
}
.editor-group-container>.tabs .tab.active {
background-color: rgba(37, 37, 37,0.4) !important;
}
.monaco-list.settings-toc-tree .monaco-list-row.focused {
outline-color: rgb(37, 37, 37,0.6) !important;
}
.monaco-list.settings-toc-tree .monaco-list-row.selected,
.monaco-list.settings-toc-tree .monaco-list-row.focused,
.monaco-list .monaco-list-row.selected,
.monaco-list.settings-toc-tree:not(.drop-target) .monaco-list-row:hover:not(.selected):not(.focused) {
background-color: rgb(37, 37, 37,0.6) !important;
}
.monaco-list.settings-editor-tree .monaco-list-row {
background-color: transparent !important;
outline-color: transparent !important;
}
.monaco-inputbox {
background-color: rgba(41, 41, 41,0.2) !important;
}
.monaco-editor .selected-text {
background-color: rgba(58, 61, 65,0.6) !important;
}
.monaco-editor .focused .selected-text {
background-color: rgba(38, 79, 120,0.6) !important;
}
.monaco-editor .view-overlays .current-line {
border-color: rgba(41, 41, 41,0.2) !important;
}
.extension-editor,
.monaco-inputbox>.wrapper>.input,
.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title .tabs-container>.tab.active,
.preferences-editor>.preferences-header,
.preferences-editor>.preferences-editors-container.side-by-side-preferences-editor .preferences-header-container,
.monaco-editor, .monaco-editor .inputarea.ime-input {
background: transparent !important;
}
.editor-group-container>.tabs .tab {
border: none !important;
}
custom.js
w = nodeRequire('electron')
.remote
.getCurrentWindow();
w.setBackgroundColor('#00000000');
// vibrant effect https://electronjs.org/docs/api/browser-window#winsetvibrancytype-macos
w.setVibrancy('ultra-dark');
// hack https://github.com/microsoft/vscode/issues/32257#issuecomment-509936623
const width = w.getBounds().width;
w.setBounds({
width: width + 1,
});
w.setBounds({
width,
});
- Add to settings.json
"vscode_custom_css.imports": [
"file:///Users/MyUserName/Documents/custom.css",
"file:///Users/MyUserName/Documents/custom.js"
],
"vscode_custom_css.policy": true
Activate command "Reload Custom CSS and JS".
Restart.

@EYHN doesn't work on windows 10.
@EYHN doesn't work on windows 10.
follow the: https://github.com/be5invis/vscode-custom-css#getting-started
@alan-w-255 Sorry, my method uses the vibrancy effect api of electron, not for windows.
how to run this theme on linux?
Hi, There is a way for macos without recompiling vscode.
- Install extension "Custom CSS and JS Loader"
- Create CSS and JS files
custom.css
custom.js
- Add to settings.json
"vscode_custom_css.imports": [ "file:///Users/MyUserName/Documents/custom.css", "file:///Users/MyUserName/Documents/custom.js" ], "vscode_custom_css.policy": true
- Activate command "Reload Custom CSS and JS".
- Restart.
it doesn't work on Mac OS 10.12.6, VScode 1.33.1

Hi, There is a way for macos without recompiling vscode.
- Install extension "Custom CSS and JS Loader"
- Create CSS and JS files
custom.css
custom.js
- Add to settings.json
"vscode_custom_css.imports": [ "file:///Users/MyUserName/Documents/custom.css", "file:///Users/MyUserName/Documents/custom.js" ], "vscode_custom_css.policy": true
- Activate command "Reload Custom CSS and JS".
- Restart.
it doesn't work on linux(deepin)
@joname1 @MichaelPorter0 Thank you for your feedback. My method uses the setVibrancy api of electron (at here https://electronjs.org/docs/api/browser-window#winsetvibrancytype-macos), only supports macos. If there is any error on macos, you can submit issues to electron.
@MichaelPorter0
I am also looking for vibrant window theme for Linux (deepin)
@MichaelPorter0
I am also looking for vibrant window theme for Linux (deepin)
me too , I want to find a way for ubuntu
@MichaelPorter0 @fireairforce
I found this solution
https://github.com/microsoft/vscode/issues/12578#issuecomment-410905540
For Linux, this fork looks the best IMO:
https://github.com/sergei-dyshel/vscode/blob/master/README.fork.md
This is not a good solution.
~Maybe we can think about the system config?~
~I use linux with KDE desktop, which can make windows transparent without changing the config of vscode.~
~Alt+F3->M->W->Appearance.~

Maybe we can think about the system config?
I use linux with KDE desktop, which can make windows transparent without changing the config of vscode.
Alt+F3->M->W->Appearance.
There are two problems with this method (and similarly, the "GlassIt" ext. for Win32):
- The text gets transparent _in addition_ to the background (this is generally an undesired effect, as the text becomes harder to read)
- You can't apply blurred-behind to reduce background image details
Granted, it _is_ a simple and easy method to achieve transparency, but IMHO, it doesn't look as good as the other approach where you have control on _what elements_ and _how much_ transparency to apply to.
@DRSDavidSoft Oh, I didn't expect that this window transparency config would also influence the text.
This is indeed a bad solution. Thx for pointing out this.
Hi, There is a way for macos without recompiling vscode.
- Install extension "Custom CSS and JS Loader"
- Create CSS and JS files
custom.css
custom.js
- Add to settings.json
"vscode_custom_css.imports": [ "file:///Users/MyUserName/Documents/custom.css", "file:///Users/MyUserName/Documents/custom.js" ], "vscode_custom_css.policy": true
- Activate command "Reload Custom CSS and JS".
- Restart.
OS: MacOS Mojave
Terminal panel seems not transparent:

Is it inoperable?
@Creel6 You seem to have the same issue as this one:
https://github.com/microsoft/vscode/pull/52707#issuecomment-483832361
As a solution, switch to the #52707 branch instead.
Here's how the terminal vibrancy looks like with #52707:
https://github.com/microsoft/vscode/pull/52707#issuecomment-484280579
超黑暗
What is the attribute value of the directory bar on the left?
Why Windows does not support :crying_cat_face:
Is it possible to get this kind of transparency for VSCode on Windows 10 yet? I've seen extensions that add transparency; but, not with blurr.
so cool !
still waiting for windows 10 support🤦♂️
Hi, There is a way for macos without recompiling vscode.
1. Install extension ["Custom CSS and JS Loader"](https://marketplace.visualstudio.com/items?itemName=be5invis.vscode-custom-css) 2. Create CSS and JS filescustom.css
custom.js1. Add to settings.json"vscode_custom_css.imports": [ "file:///Users/MyUserName/Documents/custom.css", "file:///Users/MyUserName/Documents/custom.js" ], "vscode_custom_css.policy": true1. Activate command "Reload Custom CSS and JS". 2. Restart.
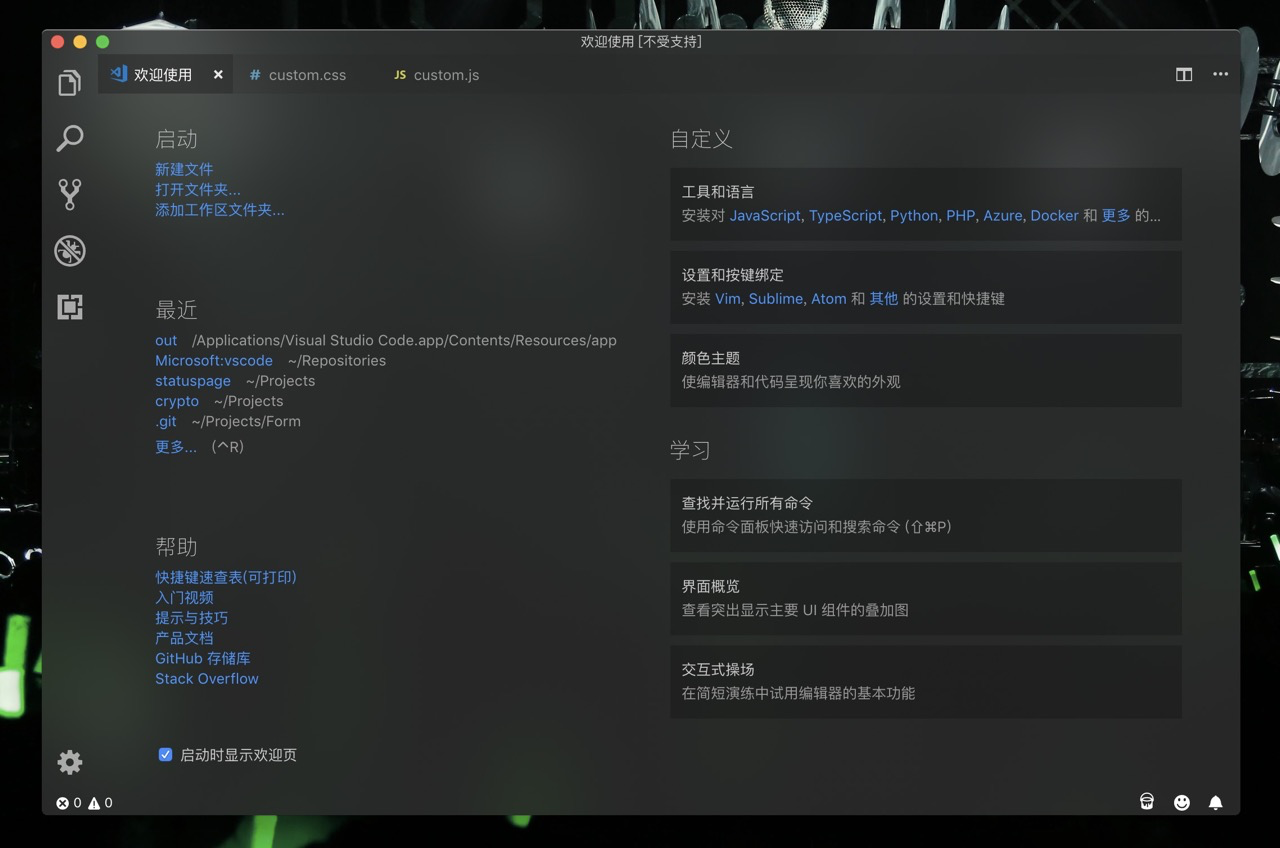
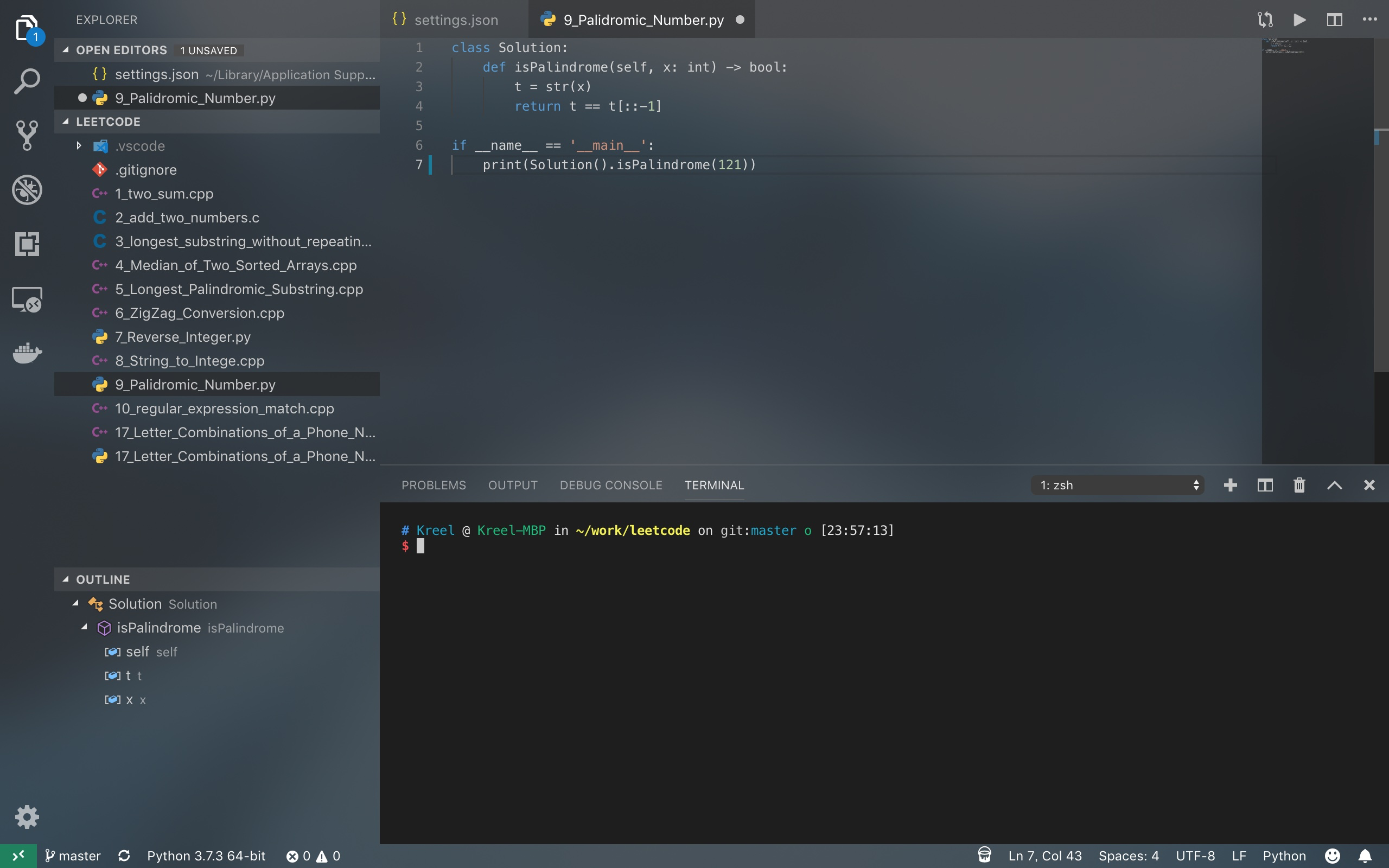
This doesn't work for me on macos. The css is executed, and the js script is also called as can be seen in the console log in the picture, but there is no transparency. Any idea why this could be?

@MperorM Sorry.
This method has failed after the vscode v1.36 update.
The reason is that a black background color has been added to the window.
And the Electron's setBackgroundColor() method has some bugs on the MacOS.
I can't dynamically change the background color in the script.
Now you can only modify the vscode source to enable the vibrant effect.
@MperorM Sorry. This method has failed after the vscode v1.36 update. The reason is that a black background color has been added to the window. And the Electron's setBackgroundColor() method has some bugs on the MacOS. I can't dynamically change the background color in the script. Now you can only modify the vscode source to enable the vibrant effect.
Thanks, I downgraded and now it works. I spent maybe 3 hours debugging this not realizing there had been a patch since I installed it yesterday! If you come up with a new way to implement it in the newest patch, please let me know!
@MperorM
hi guys. I have some good news.
The old way has failed after the vscode v1.36 update.
I changed the custom.js file:
w = nodeRequire('electron')
.remote
.getCurrentWindow();
w.setBackgroundColor('#00000000');
w.setVibrancy('ultra-dark');
w.setFullScreen(true);
Don't forget to execute the command "Reload Custom CSS and JS".
with automatic full screen vscode, the problem has been fixed. You can turn off full screen manually.

I'm in absolute love. Finally an editor that matches my Konsole theme!
I'm praying that microsoft merges this in <3
@MperorM
hi guys. I have some good news.
The old way has failed after the vscode v1.36 update.
I changed the custom.js file:
w = nodeRequire('electron') .remote .getCurrentWindow(); w.setBackgroundColor('#00000000'); w.setVibrancy('ultra-dark'); w.setFullScreen(true);Don't forget to execute the command "Reload Custom CSS and JS".
with automatic full screen vscode, the problem has been fixed. You can turn off full screen manually.
But it seems that the terminal is not transparent?
@ElizurHz
Yes, you can edit the CSS by yourself.
Terminal can't be transparent, alpha rendering is disabled. My PR addresses
that.
On Tue, Jul 9, 2019, 03:24 EEEEEEYHN notifications@github.com wrote:
@ElizurHz https://github.com/ElizurHz
Yes, you can edit the CSS by yourself.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
https://github.com/microsoft/vscode/issues/32257?email_source=notifications&email_token=ABRELNQBABKDUGMHRXTEVQ3P6Q4LJA5CNFSM4DWP2G22YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGODZPLHTI#issuecomment-509522893,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ABRELNVSL2W6UB5L3E4J3XLP6Q4LJANCNFSM4DWP2G2Q
.
@MperorM
hi guys. I have some good news.
The old way has failed after the vscode v1.36 update.
I changed the custom.js file:
w = nodeRequire('electron') .remote .getCurrentWindow(); w.setBackgroundColor('#00000000'); w.setVibrancy('ultra-dark'); w.setFullScreen(true);Don't forget to execute the command "Reload Custom CSS and JS".
with automatic full screen vscode, the problem has been fixed. You can turn off full screen manually.
Full screen is not necessary, the purpose is to trigger window resize, so we can just resize the window width, it is faster and can't be observed.
w = nodeRequire('electron').remote.getCurrentWindow();
w.setBackgroundColor('#00000000');
w.setVibrancy('ultra-dark');
// hack
const width = w.getBounds().width;
w.setBounds({
width: width + 1,
});
w.setBounds({
width,
});
I mode a Extension that can enable Acrylic/Glass effect for your VS Code without recompiling.
Support both windows10 and macos.

I mode a Extension that can enable Acrylic/Glass effect for your VS Code without recompiling.
Support both windows10 and macos.
terminal 窗口里无效
另外,可否加些设置选项?比如颜色之类的,或者加一个亮色调的版本
@MperorM
hi guys. I have some good news.
The old way has failed after the vscode v1.36 update.
I changed the custom.js file:
w = nodeRequire('electron') .remote .getCurrentWindow(); w.setBackgroundColor('#00000000'); w.setVibrancy('ultra-dark'); w.setFullScreen(true);Don't forget to execute the command "Reload Custom CSS and JS".
with automatic full screen vscode, the problem has been fixed. You can turn off full screen manually.
emmmm,my vscode version is 1.36.1, i've try your method, but...,it still doesn't work for me.

I suddenly found that without open a project it works well.

but after i choose a project it is failed, omg....


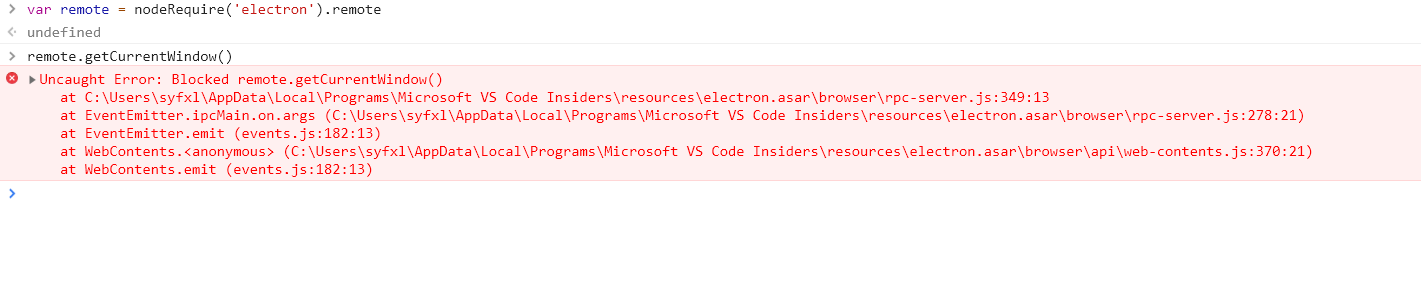
Due to some issues, VSCode Insider was unable to access the main thread remotely, so the BrowserWindow could not be obtained. This effect does not work in VSCode Insider 1.37.0
由于某些问题,VSCode Insider无法远程访问主线程,因此无法获取BrowserWindow。此效果无法工作在VSCode Insider 1.37.0
Version: 1.37.0-insider (user setup)
Commit: d5900c642b359fe7a9eb1e3f9e2d0977f6e0905c
Date: 2019-07-31T05:24:41.973Z
Electron: 4.2.7
Chrome: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-electron.0
OS: Windows_NT x64 10.0.18362
@syfxlin @ChaseChan
You can use my plugin https://github.com/EYHN/vscode-vibrancy.
I have Added support for VSCode Insider 1.37.0 in the latest v1.0.5
@syfxlin @ChaseChan
You can use my plugin https://github.com/EYHN/vscode-vibrancy.
I have Added support for VSCode Insider 1.37.0 in the latest v1.0.5
Could you please add a light version?
@ChaseChan
@MperorM
hi guys. I have some good news.
The old way has failed after the vscode v1.36 update.
I changed the custom.js file:w = nodeRequire('electron') .remote .getCurrentWindow(); w.setBackgroundColor('#00000000'); w.setVibrancy('ultra-dark'); w.setFullScreen(true);Don't forget to execute the command "Reload Custom CSS and JS".
with automatic full screen vscode, the problem has been fixed. You can turn off full screen manually.emmmm,my vscode version is 1.36.1, i've try your method, but...,it still doesn't work for me.
I suddenly found that without open a project it works well.
but after i choose a project it is failed, omg....
Hi, does it work now as I want to get this theme?
Using @EYHN's vibrancy extension:
_Looks sexy af_

_Version: 1.37.0 (user setup)_
I also made a minimalist flat UI theme that fits this mod perfectly.
Who can make the tutorial?
any news for linux users?
@annymosse This fork https://github.com/sergei-dyshel/vscode/tree/transparency works quite well (at least with compton), just makes the rendering little bit slower. You have to rebase it on latest release yourself to get latest updates though.
@meelkor this fork isn't ready production, i must compile it then i can't do that ,is there a binaries (deb,appimage,snap) alternatives ?
@annymosse https://github.com/microsoft/vscode/issues/12578#issuecomment-502426215
This issue is being closed to keep the number of issues in our inbox on a manageable level, we are closing issues that are not going to be addressed in the foreseeable future: We look at the number of votes the issue has received and the number of duplicate issues filed. More details here. If you disagree and feel that this issue is crucial: We are happy to listen and to reconsider.
If you wonder what we are up to, please see our roadmap and issue reporting guidelines.
Thanks for your understanding and happy coding!
@annymosse #12578 (comment)
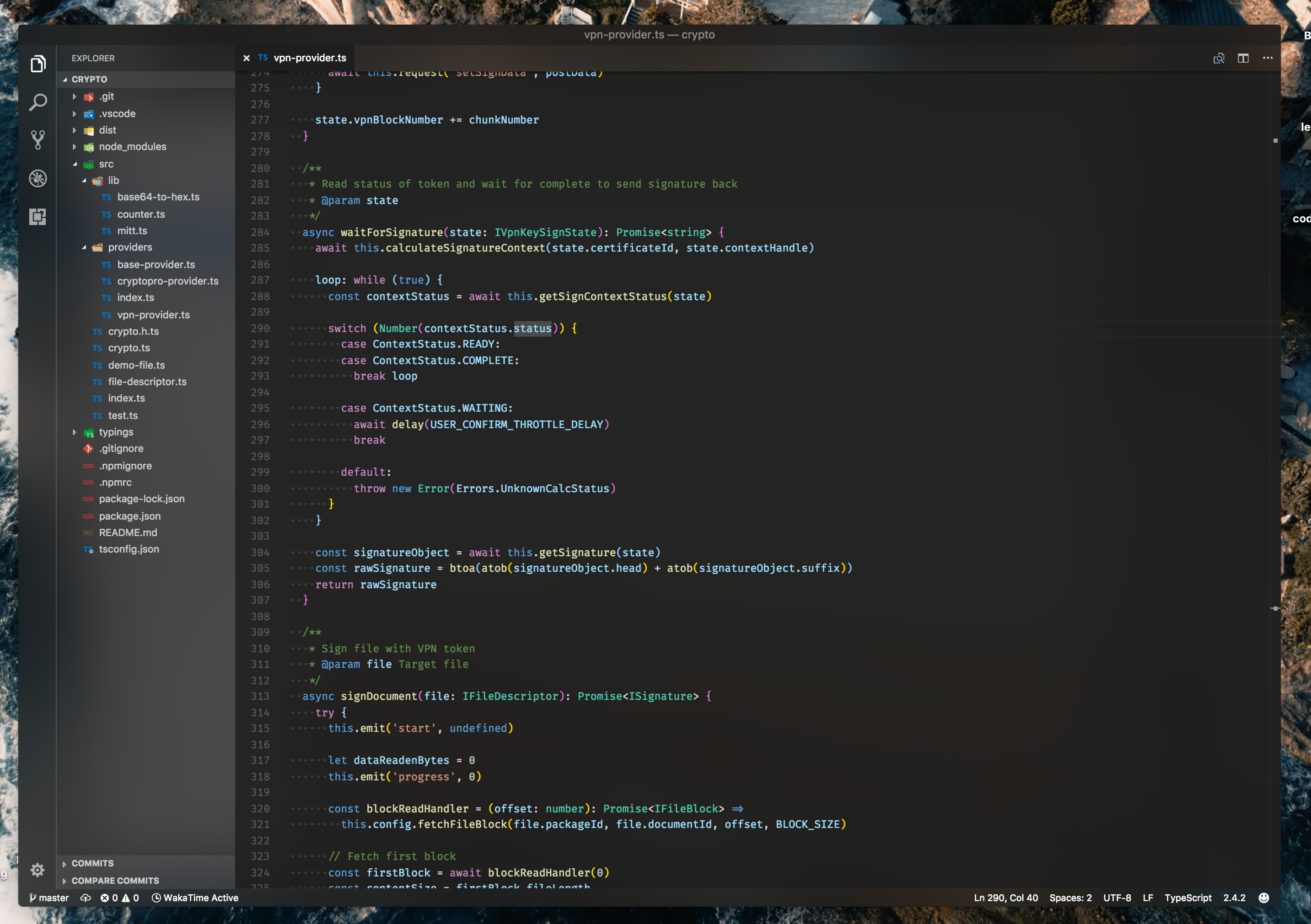
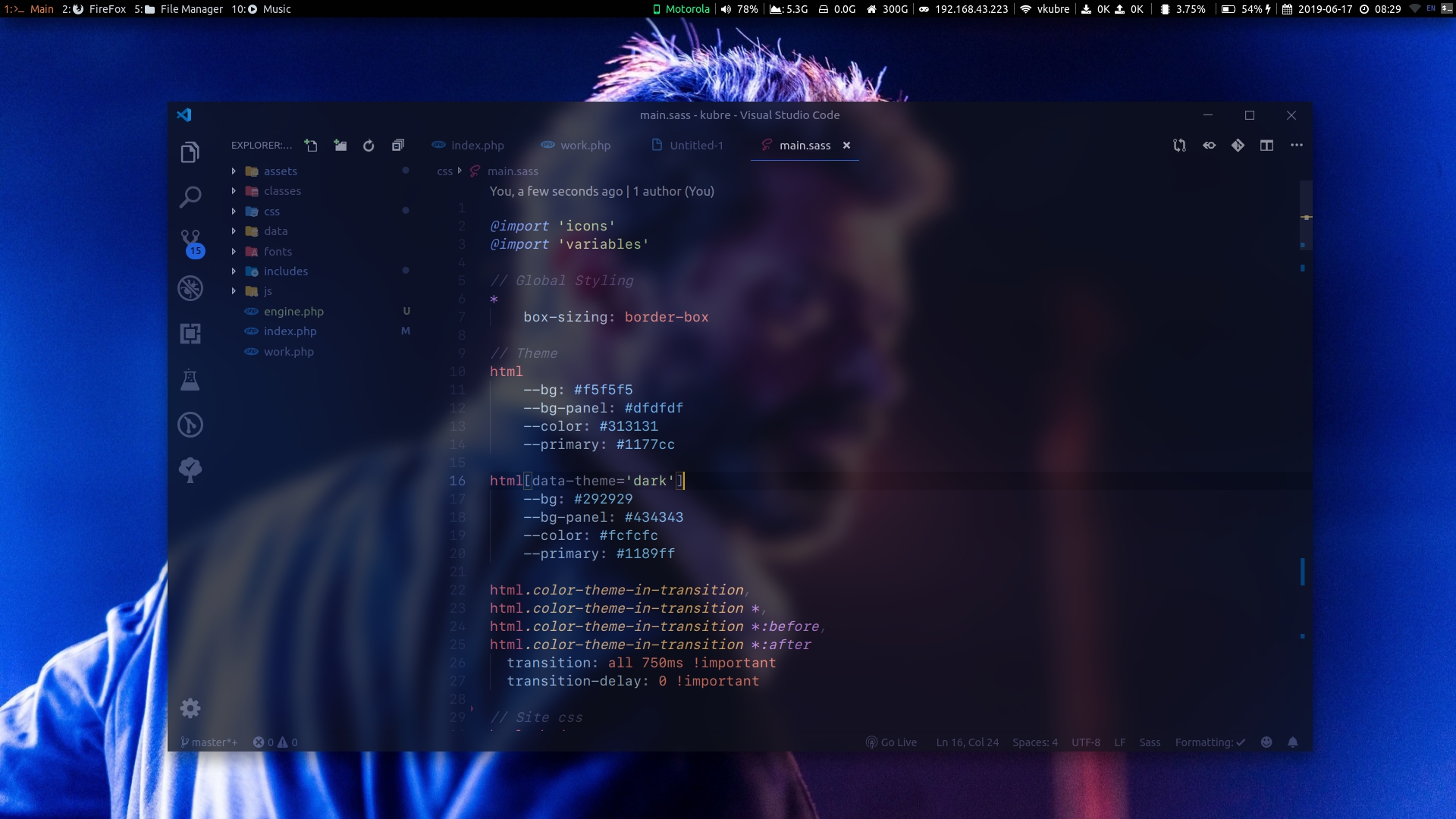
hi , sorry to take a longtime to reply ,the comption | picom | devilspy ... are not a native solution which affect the process which affect everything inside the window (text,image..), and there is no way to custom each part inside the window look at this pic  or this pic
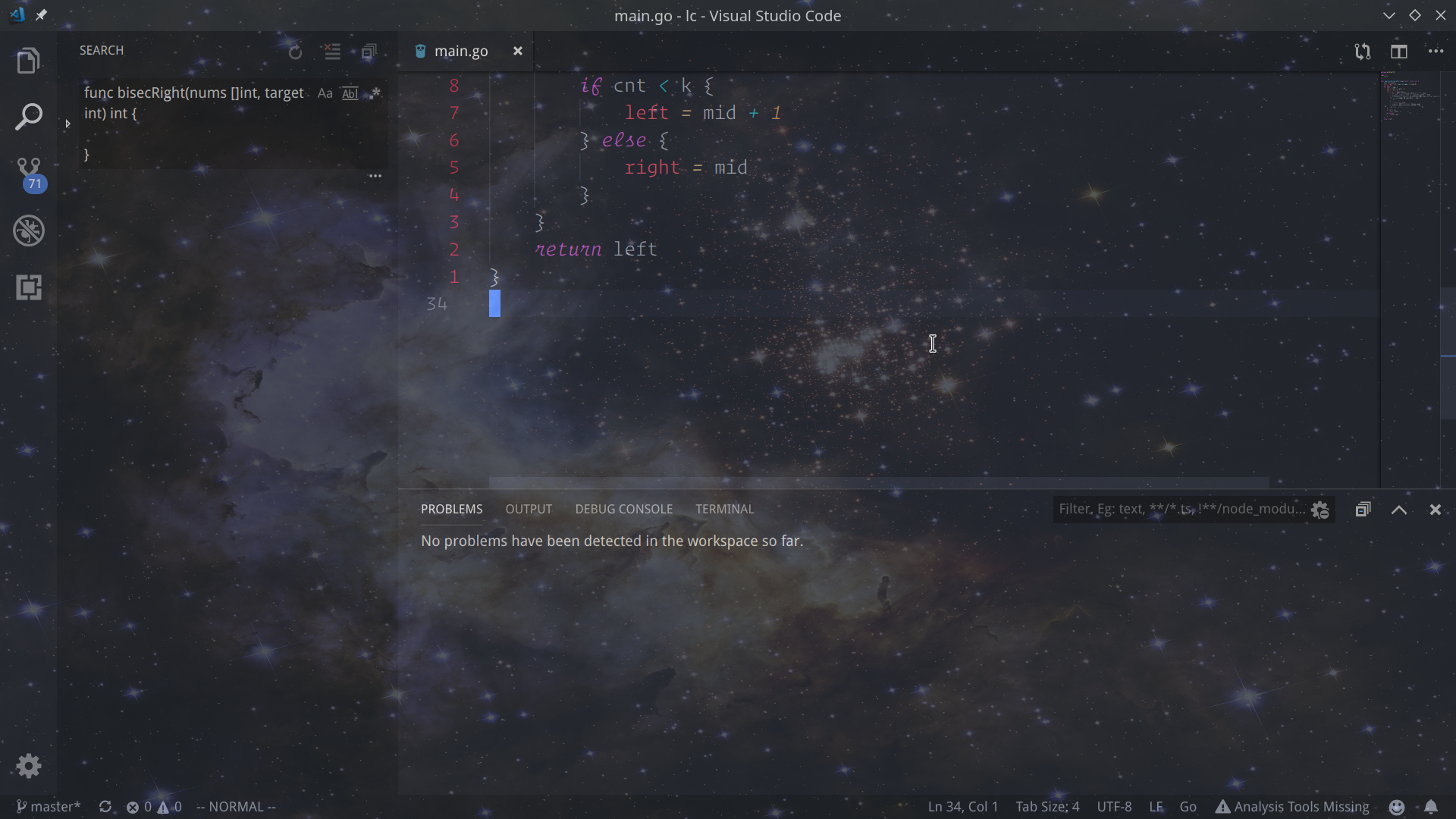
or this pic  the text code still visible and clear to read.
the text code still visible and clear to read.
vs against this pic 
I like your wallpaper, could you please give it to me? thanks
Most helpful comment
Hi, There is a way for macos without recompiling vscode.
Install extension "Custom CSS and JS Loader"
Create CSS and JS files
custom.css
custom.js
Activate command "Reload Custom CSS and JS".
Restart.