Vscode: feature-request: possibility to change the size of description popup
Hello, I am creating a snippet for VS Code with long descriptions. I have noticed that the description popup window in VS Code has a scrollbar, but it would be greater if I can enlarge the window. This seems not to be possible in the current version (1.13.1). It would be better if one can either set the height and width in the preferences or change the size of the popup with mouse dynamically.
Regards steff
All 58 comments
I'd like to add that wrapping in the popup is also a problem and should be avoided (overflow should be horizontally scrollable).
cc @Microsoft/vscode for thoughts
It seems like the problem is that to read long descriptions, you need to scroll. One way to solve that problem without requiring intervention from the user would be to resize the popup dynamically based on the content it needs to display. If we were able to do this, we could make long descriptions more readable without requiring the user to either scroll through the description or to drag out the size of the window to make the content more readable. We currently set the height dynamically, perhaps we could also look at dynamically altering the width to accommodate larger content?
While there would probably still be cases where there simply isn't enough room to show all of the content this would be the preferable solution for me since it allows most users to keep their hand on the keyboard and means that we don't need to worry about what to do with the popup after the user has resized it, then dismissed it (do we keep it at that size, even if it is way too big for the next piece of content, what happens then when the user returns to the same content that caused them to resize etc etc).
I also agree that wrapping inside the popup doesn't seem like the right thing to do since it alters the readability of the content. So if resizing the width of the popup still means content is outside of the viewport, we should add a scroll bar as @mike-lischke suggests.
The scrollbar solution is worth pursuing
Large descriptions that usually come as part of a well documented sample code will be easy to read if we put a button to open the entire description in new tab.
I'd love to get a possibility to "resize" this window. Prefered solution would be a setting alike "editor.SuggetionsHeigth" and "editor.SuggetionsWidth" which could be set in pixels.
Like I said in my other issue:
Please add one or more of the following:
- Add a setting for "wider IntelliSense popups"
- Don't wrap
- Or the best option: allow me to resize the popup horizontally, and automatically remember the width
And while we're at it:
- the up/down arrows for choosing function overloads are too small
This should be for autocompletion, intellisense and debugging popups (I'm unsure if those are the correct names for vscode). They are all too narrow, and they all wrap. It should be like in regular Visual Studio - we shouldn't have to debate it, just copy what already works.
also a setting to differ the colors of e.g. auto completion and snippets would be useful
This is really important, otherwise I always want to "leave" vscode
when the import package path is very long , the suggestion window width not fit the long length, characters are truncated!!!
I'd like this feature too - I have to use large font size in my editor, but it makes the popup window dramatically too small in relation to the text size, rendering it ugly/useless.
Interesting point: one of the most compelling reasons IDEs became popular was that they are aware of what you're doing - i.e. intellisense. And vscode ALREADY HAS this available (and it's very good!), it's just unusable.
So right now, it's hard to say that using vscode is better than using notepad.
Since intellisense is already implemented and working, I don't understand why it isn't made pretty so it becomes usable. This is a very old issue, and affects everyone.
After using VSCode for Java for a few months, one of the things I find missing is a better parameter info. When there is a rather large function (long function name or parameters), it gets hard to navigate through the window because they ending part get cut, as seen on the attached picture:

In the next example, it also shows how hard it is to know what parameters the function accepts, since you can only see the first parameter.

Having an adjustable window, or even a configured fixed size width, would improve code navigation alot.
In addition to the improvements suggested by lonix1 on Jul 19, 2018, I also support mike-lischke's suggestion of adding a horizontal scrollbar that automatically shows up when any items in the list overflow the width of the intellisense window, because even if the window could be resized, there might still be some function signatures that do not fit in the window.
sorry, I missed that.
I edited my comment accordingly.
Dario
From: Mike Lischke notifications@github.com
Sent: Sunday, January 20, 2019 12:51 AM
To: Microsoft/vscode
Cc: Dario; Mention
Subject: Re: [Microsoft/vscode] feature-request: possibility to change the size of description popup (#29126)
@dariomelhttps://github.com/dariomel This is what I suggested already in my first comment (directly after the issue description above).
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHubhttps://github.com/Microsoft/vscode/issues/29126#issuecomment-455848402, or mute the threadhttps://github.com/notifications/unsubscribe-auth/ADCDI_ZdQ2MU44F-cDn9dndoSs3TiVwoks5vFC4egaJpZM4N_8-8.
Related:
Should have:
When a function overloads popup shows "1/4" and I click the up arrow then wrap around to "4/4", and if it shows "4/4" and I click the down arrow then show "1/4" - don't just close the popup.
Nice to have:
Allow me to do that with the keyboard, e.g. ctrl-up, ctrl-down, because triggering the popup is by keyboard, so this is faster because I don't need to use the mouse.
The display length (i.e., the number of items displayed in the list) of the suggestions list is hard-coded to 12 in the maxSuggestionsToShow variable in the src/vs/editor/contrib/suggest/suggestWidget.ts file.
We generally want a longer visible list than this.
And, yes, it would be good if the window were resizable.
Feature Requested:
Make the display length (maxSuggestionsToShow) of the suggestions list dynamically settable in configuration.
This would definitely be nice to have!
I am using vs code for my elm projects and the small suggestion popup makes the language support practically useless. And that is sad, because the elm compiler is so polite and really wants to help me, but it needs more words then vs code allows.
This is what I can see from the editor:

And this is the full message:

So please, let us modify the suggestion modal size. :pray:
I am linking the issue from intelephense here.
https://github.com/bmewburn/vscode-intelephense/issues/291
@MrMovl, in 69388, hovers for problem become to have larger width. You can check that in VSCode Insiders now.
Auto resize or the ability to configure the popup would be great. I'm trying to read the intellisense of vscode keybindings.json but all the options are cut off.
Upon hovering over the name, I also don't see the full property name, nor a description. The hovering is probably another issue altogether but it does make it harder to deal with this one.

I just got referred here from the vscode-python repo: https://github.com/microsoft/vscode-python/issues/8036
This discussion about making windows resizable seems to be already going on for... 2 and a half years? A quick fix letting users manually resize these windows would be completely fine for now.
From @DanTup in https://github.com/microsoft/vscode/issues/76855
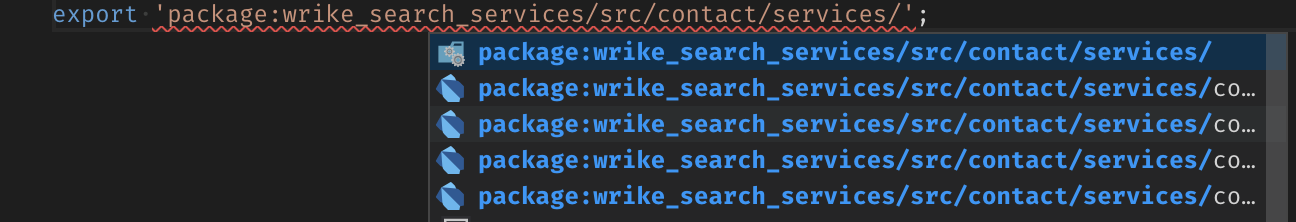
Raised at https://github.com/Dart-Code/Dart-Code/issues/1837, if the completion items are really long, VS Code truncates them at the end:
I'll see if we can change this completion so it doesn't include the full path, but it seems like VS Code could maybe be smart here - the visible characters of all the completions here are the same thing as is visible in the document (which is being used to filter) so it would be much better to truncate from the start than the end (for ex., if the label starts with the text being used to filter, then truncate from the start).
There's still no way to do this? Debugging any reasonably sized object is a really bad experience because of the tiny popups...
Want to pile in on this -- my apollo auto-generated typescript types are useless because can't disambiguate the suggestions.
What's the status on this? The popup window is useless right now. Everything gets split into multiple lines randomly, even in the middle of words! It's very hard to read anything inside of the popup.

Edit: Here's a potential solution: https://github.com/microsoft/vscode/pull/69363
I think that's good enough to be honest. It would solve the problem everyone has in this issue thread.
I'm also wondering about this - it's a pain writing in C because the function names don't fit. Can we please get setting for making it wider? Or just increasing the default width? What's the point of it not being wide enough to show what's needed?

My PR #69363 is rejected by @jrieken. I am not sure what the exact reason is. Someone who wants to fix this issue can make a new PR based on my PR, communicating with him.

My best guess on how vscode should handle this is just do it like other widely known IDEs do it: make the pop-up resize-able with the mouse from the lower-right corner and remember the size as an editor preference.
Lol, let's wait another 3 years. Maybe the future will gift us with the ability to make popups readable.
anyidea to resolve this issue?
I've concluded at this point that this is impossible. :(
It's definitely possible, it's just that the maintainers of this repository apparently don't care. Solutions have been submitted and then shut down.
Why not impossible? any idea about implement this?
@lygstate Well there was this PR: https://github.com/microsoft/vscode/pull/69363
But it got closed and then they removed the ability to discuss it.
I detect a conspiracy. This is an un-feature.
So, MSft dit that intensionly?
This is not a proper solution, but a hack that might break after any program update!
As VsCode is styled mainly using CSS to change the size you have to simply override default values.
This can be accomplished by using "Custom CSS and JS loader" extension and injecting your own CSS.
_Width value is static 430px:_
.monaco-editor .suggest-widget {
width: 430px;
}
_Height value is set inline on element by editor depending on how many suggestions there are so !important is necessary to owerride it:_
.monaco-editor .suggest-widget>.tree {
height: 300px !important;
}
Any update here? This is a big pain, especially with Swift/SourceKit-LSP. Even for Rust too - I can't differentiate between the parameters to push vs push_str:

What's even going on here? Seems like a clear problem was identified and a lot of solutions were proposed.
I seriously have trouble imagining why anyone would prefer the current behavior. If someone actually uses this box, they probably want it to be bigger and to have control over the size of text.
I didn't read every single comment, so sorry if it's already been said: The "terminal.integrated.fontSize" setting allows us to control the size of text in the left-part of the suggestion box, so why not have one for the right-part?
Please VS Code, fix this! I'm new here and this issue is bordering on dealbreaker, it makes me want to go back to Netbeans Shudder
Alright everyone, I got really excited about @povilasbaranovas proposed solution using the Custom CSS and JS Loader extension, but when I tried the code, it didn't do what I was hoping.
I spent a few hours on it and figured out a set of CSS that works pretty well! Things are still a bit jumpy sometimes, but I have my editor showing my full PHPDoc for functions now which is what I wanted.
The Details box expands to fit as much as it can, both horizontally and vertically, and the CSS uses variables so you can easily configure the widths and heights to your taste (or depending on your code).
Here's a demo of how my custom CSS looks out of the box:

And here's how that same code looks by default:

If you want to use it or improve it please do. If this bug ever gets fixed then someone please update my SO post too ;)
VS CODE TEAM: Please make this obsolete!!!
Just to pile on here. Was thinking of switching my whole team to VS code due to many of the awesome abilities. Will be a no-go until this is sorted. Our code uses long, descriptive names in C which are just cut off by the pop-up, making it effectively useless. Kinda crazy that something so simple has been open for so long; there could be a lot of converts waiting on this.
Related: If you want to keep the box small, something more clever would be to display what makes the options different. I.E. today, an enum list (C) like
APP_HELLOWORLD_TYPE_A
APP_HELLOWORLD_TYPE_B
Will show
APP_HELLOWORLD_TYPE....
APP_HELLOWORLD_TYPE....
With a little magic you could have it show
A
B
Ideally with them being under a dropdown of sorts labelled APP_HELLOWORLD_TYPE
I really don't get how this is still an open issue from 2017. This is such a pain in the *, and affects my daily workflow.
Specially with an editor build around css this should not be an issue that takes more then 3 years to fix.
OMG it looks like this is getting some attention. Hell yes hell yes hell yes!
Super excited for this now.
Ok, so this is the plan
- make the completions-list resizable
- make the details-pane resizable
- don't shrink completions-list when details-pane shows
This sounds like an amazing improvement!
What happens if it's too big for the window? Details fall down below completions?
FYI - I have merged the first cut into master (https://github.com/microsoft/vscode/pull/109094). This means next insiders (tomorrow) will have this. There might still be rough edges and bugs but I want to get feedback rather sooner than later.
👉 try this in https://code.visualstudio.com/insiders/ 👈
@jrieken these updates are 🔥 . Should there be a min-height on the description that caps where the text ends? This feels a bit odd:

Also, it appears that the description height doesn't persist even though all others do?
It's possible for the text to be extremely tall, so a min-height couldn't be based on that.
Any chance this update could also give us an option to control the size of the text in these boxes separate from everything else?
Maybe it's an extension issue, but I don't see linebreaks for the different method overloads in Powershell. Here's how it looks in stable VS code:

And here's how it looks in the latest insider version:

Any chance this update could also give us an option to control the size of the text in these boxes separate from everything else?
There are these settings: editor.suggestFontSize and editor.suggestLineHeight
@MartinGC94 re https://github.com/microsoft/vscode/issues/29126#issuecomment-714782628 👉 https://github.com/microsoft/vscode/issues/99370
Maybe it's an extension issue, but I don't see linebreaks for the different method overloads in Powershell. Here's how it looks in stable VS code:
Can we it set to break on word instead? This should respect the white-spaces better - something like word-wrap: break-word; or overflow-wrap: break-word; probably (I have not inspected with dev tools yet)
This is done. Will ship with next stable and is already available in insiders. Please file bugs for further work and polish
wooo! been following this for 3 years, excellent news ;)
Will the ability to resize the window also apply to the tooltip/hover window that is used by Hover providers?
This feature is incredible and works perfectly. Thank you very much @jrieken for developing this :heart_eyes:

Most helpful comment
I'd love to get a possibility to "resize" this window. Prefered solution would be a setting alike "editor.SuggetionsHeigth" and "editor.SuggetionsWidth" which could be set in pixels.