Similar to what atom provides in the project explorer:
- New files are displayed green.
- Modified are displayed yellow/orange.
- Ignored files are displayed transparent-ish.
Thanks
All 247 comments
- 1
Would be cool if this was exposed as an extension in some way. I worry that in some cases, the tree can be a bit polluted with color and look like a Christmas tree. Or if not, at least have the option to toggle it on and off.
Yes I agree. I created a separate issue to have this exposed in extension API (see #1394).
+1
Would love that too. The Git tab is very handy but this is for another purpose - having colors like in Atom would be very complimentary to see at a glance what's changed and where (with the color propagating automatically up to the top directory). That's probably the feature I miss the most from Atom.
Usually, you don't have 10s or 100s of modified files uncommitted, so it's unlikely to look like a Christmas tree :)
So it looks like the PR for this was closed. @bpasero @joaomoreno - any updates on the status of this work?
No updates...
Thanks so much for your interest in this issue! It is currently assigned to the backlog. Every month we pick items from the backlog to plan for the current iteration. Please see https://github.com/Microsoft/vscode/wiki/Issue-Tracking#planning for more information.
Since we are a small team of developers, there is only so many feature requests and issues we can work on for one milestone. Nevertheless we always welcome pull requests and are happy to accept them if they meet our quality standards.
+1
+1
+1
+1
+1
+1
+1
+1
+1
+1
Please stop writing +1. It emails everyone in the issue. Use the emoji reactions on the first comment.
+1
Hi, do you have any news about this feature-request? I started to use the vscode today and I'm already loving but I really miss the colors indicating the changes
Congratulations for your work
+1
While implementing this, please consider 206
I add some screenshots to help:
Atom default:

VSCode default:

+1
+1
This would be very useful.
there is already the ability to modify the way files and icons are listed in the file tree.
This extension does it
https://github.com/robertohuertasm/vscode-icons.
It does not colour the file names however
+1
+1
is there any changes? This feature stops me moving from Atom. :(
I just moved away from Atom as performance feels much better in VSC. However, this is a luxury feature that I miss in VSC.
+1
I think it'd be nice to have this as a built-in setting (e.g. git.colorExplorer) instead of an extension.
@arkon is there any such extension? I couldn't find any.
Most likely the file explorer does not have an API to modify it according
to git changes. An extension would be fine for me.
On Fri, Feb 3, 2017, 07:52 Rahul notifications@github.com wrote:
@arkon https://github.com/arkon is there any such extension? I couldn't
find any.—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub
https://github.com/Microsoft/vscode/issues/178#issuecomment-277177373,
or mute the thread
https://github.com/notifications/unsubscribe-auth/AEQJ1eoLm7Sp59a2hE0tIFQnb0Q5cJnSks5rYs6tgaJpZM4GlYyH
.
@rahulnever2far No, it was just a suggestion since it was previously suggested that it could be exposed as an extension API (which is okay too, I suppose).
Recently decided to move on VSCode and I really miss this feature
Please add. Adds friction to productivity when trying to jump over from Atom.
@KozhokarAlex @bhudgens and others: click the thumbs up icon in the first post to show the developers you are requesting this feature. They sort issues by thumbs up to determine which feature requests are the most popular ones.
As you can see from this kind of issues sorting, this issue is the 3rd most requested feature right now.
Thumbs up. Recently came over from Atom..hope to see it in VSCode soon!
Ah thanks @joaomoreno!
Please also add the same coloring/qit status to QuickOpen, not just FileExplorer.
This way opening files can be visually filtered based on already changed files.
what is going on with this? why won't the maintainers merge @joaomoreno PR ? is there a plugin we can use now? this is just plan silly
@SOSANA Not sure what you mean by PR, which PR are you referring to?
2824 opens the door to fix this one, so just be patient a bit more.
@SOSANA thats an issue, not a PR 🤣
+1 this feature would be amazing for productivity
+1
@publiclass1 @hevans90, ... (insert all other people who commented with +1) ..., PLEASE do not post comments about just how much you want this feature. This is what GitHub added the emoji reactions for. Just thumbs up the original comment. That way I can get back to using email notifications what they were intended for (keep updated about the progress of this issue, and not whoever in the world also wants this). Sorry everyone for also spamming you. I sincerely hope more people will learn to stop +1-ing issues.
+1
I use PhpStorm But would rather use VS Code for everything. I currently use as many VS Code windows as I can. Can you please eventually have this coloring system as an option as I prefer/know the PhpStorm colors. For reference:
Black - Up to date - File is unchanged.
Gray - Deleted - File is scheduled for deletion from the repository.
Blue - Modified - File has changed since the last synchronization.
Green - Added - File is scheduled for addition to the repository.
Brown - Unknown - File exists locally, but is not in the repository, and is not scheduled for adding.
etc via https://www.jetbrains.com/help/phpstorm/2016.3/file-status-highlights.html . You guys rock, Thank you.
and
- files which were merged with conflicts are displayed red,
it's very convenience to distinguish conflicted from others
+1 Having to toggle back and forth between the Git <> Explorer views is super unproductive.
Ideally it would be possible to also see the changeset as a group on top where we have Open files, as well as a nested tree of changes visualized by color (as shown by @abdonrd above.)
Come one guys, just stop with the +1.
Please place a thumbs up on the first post.
I've got an interesting use case and argument to make a generic API that would allow plugin to color individual files and folders:
File/folder aging similar to Trello aging powerup - I'd like the files and folders that haven't been touched for a long time (judged by git history) to fade out, so that the 'working set' would be more distinct and easier to find.
Why: I have a large repo of tiny projects (think a bunch of scripts for analytical report) where 90+ % of work won't be touched again (but I can't move old stuff to subfolder because it would break a lot of links pointing to repo).
If there was an API endpoint for coloring tree items, I could write a plugin that reads the git log and colors each file/folder according to some set of rules.
So what about it, isn't there still API that allow to create extension for this, or will this be implemented as integrated feature?
Any update on this?
+1
+1
+1
Can you guys please stop +1 ing and spamming our mail inboxes ???
It serves no purpose at all.
+1 to no spamming xD
protip: filter out messages from github where the body equals/matches/lolwuts "+1"
you can't stop these people.
@jmbelloteau as @fredrikaverpil said earlier in the comments, VSCode issues are sorted by the number of thumbs up to the original comment. So commenting "+1" instead of adding a reaction to the first comment is indeed spamming, as it's not the correct way to provide feedback and only sends useless emails to everyone. And contrary to adding a reaction, it won't even be taken into account.
+1
I am so used to this in Webstorm too :D. But as I can see this will probably be developed sooner than later. Here is a screenshot from Webstorm for inspiration (following @abdonrd):

Ah, also untracked files are shown as red!
+1
Just gave VS code a try for the first time today (coming from Atom) and one of the first extensions I searched for was "git status" highlighting in the explorer view. The "source control" tab on its own is very nice, but having folders/files highlighted allows me to quickly navigate to the component that I'm working without having to always leave my directory tree expanded (highly useful for FE codebases that tend to have more deeply nested structures).
ideally, it would be great if the colors are able to be modified individually.
{
git.newFileColor: 'green',
git.changedFileColor: 'yellow',
git.untrackedFileColor: 'blue',
git.ignoredFileColor: 'gray,
git.mergeConflictFileColor: 'red'
}
+1
I've been searching for a while for a good app to remind me to drink water.
Then, I realized that I'm subscribed to this thread.
Keep the +1 coming guys, they're not useless anymore 🚰
@mmazzarolo
Why you need reminder to drink water? Is it not enough to drink when you thirsty?

Anyway, please stop +1-ing. I'm sure the devs are already aware of this and will post updates as they come.
@pohmelie that's a valid alternative, thank you!
+1
wtf is wrong with these +1 people ?
Great idea, @davidhu2000! It would be nice to support hex colors like git.ignoredFileColor: '#333333', too.
There's a nice list of the types and colors that JetBrains uses here: https://www.jetbrains.com/help/idea/2017.1/file-status-highlights.html (you can inspect the color name to get the hex).
+1 raising awareness on how much this feature is wanted
The only reason that I'm not using VS Code. Too bad :(
Anyone know where in the codebase one might start to implement this? I want to take a stab at it.
@admosity Someone already submitted a pull request last year which got rejected: https://github.com/Microsoft/vscode/pull/8462 .
2824 was mentioned as a blocker somewhere above, which has been merged a while ago. I would look at the changes there to make sure it is implemented how the VS-Team wants it.
@AndreasGassmann awesome! I'll take a look through.
The one last key feature prevents me from switching to vs code
When this feature is incorpored, I'll change to vscode
I'm subscribed to this issue because I'd like to know when some progress is done.
Everyone is aware of how wanted this feature is and right now is the second most upvoted issue :).
If you really, really want this feature just upvote the first comment, and avoid adding repeated comments.
For people that feel that this feature is neccessary to switch to VS Code. I can say it was the first feature I missed when switching from Atom, but IMO this is a small price to pay for this awesome IDE.
What's more, last week I had to do some work in Atom and I really missed VS Code's git view.
@waderyan This is a dealbreaker moving from atom.
Yes please!
+1
+1
+1
I made a very ugly hack that implements this feature by modifying workbench.main.js and injecting the CSS based on git status output. If you don't mind digging through VS Code internal files and having your VS Code execute git status every 5 seconds, take a look.
https://github.com/karabaja4/vscode-explorer-git-status
Update 28.6.2017: Fixed a bug where plugin would not load when reopening the project.
Update 30.6.2017: Added highlighting of parent directories of modified files (as Atom does).
Update 1.7.2017: File matching is now done using full file or directory path. Before this change the directory was highlighted if it had the same name as another changed directory.
Hello,
I cannot figure out if this feature is implemented or not yet?
I didn't find any settings nor extensions and as this was opened nearly two years ago, I'm confused..
@sanjibukai The issue is still open, so it hasn't been implemented yet. You can use the hack that @karabaja4 created in the comment above yours though.
I'm new here, but really does it need nearly two years to add this obvious feature?
I surprisingly never heard about vscode until recently, but when I heard about it the main feature that was advocated is precisely how vscode is good integrating git. And indeed it's good.
What a pity that this feature still lacks..
Nevertheless, keep the good work vscode team 👍
Can't keep focused without this feature. Every time i have to remember which file I edit.
+1
@karabaja4 why don't you make a PR with your hack and get feedback on how to implement it properly?
@saada I would do that if I thought any of that code could be integrated to VS Code. Running a background git status process is surely not a sane way to implement this feature. Any proper code that implements this has to be written from scratch and implemented correctly inside VS Code source framework. That is a lot of work and unfortunately at the moment I don't have sufficient time available. Sorry :(
Piling on isn't going to help things when their stated metric is already said to be the numbers of +1's the original post gets, not in replies. Also, considering this is a tool for developers, I'm kind of astonished at how much entitlement and not understanding the open source process there is going on here. The feature request is here as an open issue. You can +1 it on the post and either do it yourself (presumably working with the maintainers to make sure its not in vain) and request a merge or just leave it at that. If its a vital feature for you, then use Atom. As I write this, there are over 4000 open issues. You will have to exercise patience.
(or use @karabaja4 hack in the meantime - thanks for your work!)
+1
Doing this because just listen to talk devchat and issues with more comments will get more attention
@karabaja4 great work. Another approach: how about running git status at init, and then update whenever the onFileSave event is fired? would this be more efficient?
perhaps we could configure the way how we refresh the git status.
+1 this would be very helpful if added
@Kaijun I’m not sure how would I implement that. Where would onFileSave event come from?
If it comes from Code on document save (assuming I know how to attach to it), the files modified outside Code would be ignored, as would changes like moving and copying files.
If it comes from a folder watch logic that is implemented on the solution tree, this would have to be done recursively for the whole tree. I am not sure if it’s worth performance-wise.
@karabaja4 I think Code detects outside changes as well. So hooking into such "event" with maybe a debounce system so that multiple file changes in the same interval don't trigger too multiple git status checks. This could work!. Perhaps someone familiar with the fs piece can chime in?
This really shouldn't be on backlog. There's a very real value in adding this seemingly small feature. Developer happiness goes along way. Disheartening to see this issue has thousands of +1's and is disregarded since 2015.
@kamok true that! Although Atom is slow, I did have another option... I went back to WebStorm, which is undefeated at the way it integrates with Git plus other features for which you have to install extensions on vscode, and it still manages to be so fast and seem like a lightweight editor rather than an IDE, in terms of speed. This feature alone (Git status in file explorer) still wouldn't be enough to keep vscode users. This would be just a drop in the bucket. It's the feature I miss the least, coming from WebStorm.
I suggest that the vscode team take a look at how the guys at JetBrains are doing it.
I'm sorry, but I've tried... I've struggled with vscode for months now, waited update after update, but I still kept finding myself constantly closing vscode and reopening the project in WebStorm for: Git status in the explorer tree, Stashes, folder/tree view for local changes, branches comparison, right click > compare with clipboard... And these are just off the top of my head. Vscode Git integration still has a looooong way to go if they really want to help developers.
_Sent from my Samsung SM-G950F using FastHub_
@MrCroft I suggest that you contact the team directly if you are so concerned about their working methodology, otherwise you +1 the issue with a thumbs up and switch editors if it bothers you that much.
@cucumbur I already did (switched from vscode). I'm just stating my sorrow, because I really liked how vscode felt like. I would have loved for it to have e good Git integration so I could keep using it. I'm sure a lot of people feel the same.
I'll still keep an eye on it. Maybe, who knows, in a "not very distant future" it would be done... Other than vscode, I'm actually a huge Microsoft fan... Software and hardware, they build very high quality stuff 9 out of 10 times. I just hope vscode will become one of the 9.
_Sent from my Samsung SM-G950F using FastHub_
@kamok Every new issue goes into backlog and stays there until they are tackled. I don't think this feature is disregarded at all. it just requires more changes than you realize. As far as I know they want to make this a part of the extensions api, and currently file tree lacks lots of features to make this happen.
If you sort the issues by thumbs up you'll see this issue is the second most popular one, first one is being worked on and almost done. I'm pretty sure they will start working on this as soon as the other one is completed.
An occasional update on this thread would be great though.
Switched from atom but on a large project not having highlighted updated files makes it hard to work with.
Switching back to Atom until this feature is available
Maybe worth mentioning that an alternative/interim solution which would work for me...is to have the tree structure duplicated in the "Open Editors" view. Typically the view is showing me "updated" files but its just a dump of file names so harder to work with, as opposed to if it was clear where in the project these files are found.
Any updates on this?
https://www.youtube.com/watch?v=rTyN-vvFIkE&t=4s
I'm masochistically 👎 my own comment.
I keep trying VSCode but since this feature is lacking, it prevents me from switching. Didn't realize how much I rely on this feature in Atom until I tried to switch.
Just Waiting for this to switch to VS code from atom, hope its implemented soon.
+1
two years passed。。。
and surprisingly your comment didn't end up changing that. Those of us who care about the development and potential contributions subscribe to thees issue threads, your comment helped nothing and it send a useless email to 99 people
Hey you don't get any results unless you try, right?
I missed it a lot initially, and although it would be very convenient to have it, the 'diff explorer' (third icon in the vertical menu) is really powerful and it's very useful
+1
Would be awesome if this implemented wooow...!
I wrote a gulp task that should simplify the installation of the hack (VS Code 1.15 only).
git clone https://github.com/karabaja4/vscode-explorer-git-status.git
cd vscode-explorer-git-status
npm install
gulp install # as root/administrator
P.S. Not tested on all platforms yet, would appreciate if someone would try it on OSX.
@karabaja4 It doesn't seem like your 'hack' is that complicated to implement into vscode itself. As it seems like the vscode devs aren't fixing this issue any time soon, maybe you could create a pull request?
@karabaja4 Thanks for this! Working for me on macOS Sierra, VSCode 1.15.1.
@karabaja4 Thanks! Working here on Fedora 26, VSCode 1.15.0. That one alone made the switch over from Atom sooo much more convenient.
@karabaja4 +1 Thanks!! Working for me on Ubuntu 14.04 64, VSCode 1.15.1 (manual installation)
+1
@karabaja4 +1 This is awesome.
+1
@matti plus one
_Sent from my HTC MSM8996 for arm64 using FastHub_
@ibrokemypie minus two
Sent from my HTC MKB826262 for arm32 using Lolbug
Any news on this feature?
+1
+1
+1
@karabaja4 THANKS man =D <3
+1
Wow, this should have been implemented two years ago
@eosrei +1
+1
+1
Lets face the reality; I love VSCode, but Git tab really sucks
@karabaja4 Hi, 1.16 just got out, will you port your hack on this release? Thanks.
EDIT : Works with 1.16, just not when using multi root workspaces.
@karabaja4 👍
@karabaja4 just made my day. Thanks man!
+1
+1
A +1 comment should be an automatic ban on GitHub Issues...
Would be nicer if GitHub just parsed +1 posts and automatically replaced them with a thumbs up emoji reaction to the original post.
@karabaja4 your hack runs on OSX 10.12.6 - awesome! Thank you.
git clone https://github.com/karabaja4/vscode-explorer-git-status.git
cd vscode-explorer-git-status
npm install
gulp install # as root/administrator
Only thing is I now get a Warning message on boot. Luckily, it's just a warning.
VSCode Version 1.16.0
+1
Is there a reason this is not yet implemented or is there any timeline when this feature will be added?
Yesterday, I went back to Atom for an hour to use their latest ide update and I thought my life is so so easy with coloured files in file tree view.
Edit: Just found a workaround. Adding a line to one of the vs code files (< 1min effort) works like a charm! https://github.com/karabaja4/vscode-explorer-git-status
@timc13 @fro3clr @WLLR9505 @ngortheone @edokeh @ncnegoleo @loehx @aecorredor @BenGale
Have you ever seen that you could use emoji reaction instead of post +1?
Every time we post comments on github, all the subscribers of the topic receive notifications and some users, receive emails too. It's kind of frustrated reading an email written: +1 and you can see on those comments, there're lot's of :-1:.
The community appreciates if we all start using the reactions instead:
https://github.com/blog/2119-add-reactions-to-pull-requests-issues-and-comments
I apologise for any offence with this info and for the others getting this notification.
I had read in other threads that Microsoft rated the priority of a feature by the number of +1 comments. I apologize if I had this wrong and is not in any way how a feature is ranked. I removed my comment. Either way, what's with the aggressive attitude bro? You could've pointed out the same thing with a better tone @leocaseiro
Cheers.
Hi @aecorredor, I apologise if sounded rude.
I'm not a native English Speaker and perhaps one of my translated expressions sounded bad. Please, help me to improve the description for that comment. Should I replace the word annoying? useless? Thanks.
PS: I'm glad you edited the world I've read on my email, because I may have sounded rude, but it was never my intention to offend anyone.
Update: I've replaced my previous comment, please let me know if sounds better. Thanks
Hey @leocaseiro,
Sorry for writing that bad word in the first place. I actually realized
that a language barrier was probably what was causing the confusion. But
yeah, I would replace those two words with something more along the lines of:
"Please, we are all trying to improve the overall github experience for
open issues/feature requests, and it would be nice if people started using
emoji reactions instead of comments like "+1", which just create
unnecessary overhead in the thread, and trigger emails that are not really
contributing in any meaningful way. Please refer to this link to see how
emoji reactions work: { Link here }
Cheers, and no hard feelings.
Bests.
On Mon, Sep 18, 2017 at 11:44 PM, Leo Caseiro notifications@github.com
wrote:
Hi @aecorredor https://github.com/aecorredor, I apologise if sounded
rude.
I'm not a native English Speaker and perhaps one of my translated
expressions sounded bad. Please, help me to improve the description for
that comment. Should I replace the word annoying? useless? Thanks.PS: I'm glad you edited the world I've read on my email, because I may
have sounded rude, but it was never my intention to offend anyone.—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
https://github.com/Microsoft/vscode/issues/178#issuecomment-330420547,
or mute the thread
https://github.com/notifications/unsubscribe-auth/AIsVa9fgWXPMFBgkZdHjQHKhUEDJb8Bmks5sjziWgaJpZM4GlYyH
.
https://github.com/Microsoft/vscode/blob/master/CONTRIBUTING.md
Use a reaction in place of a "+1" comment.
+1
I was really hoping that the number of +1's would decrease after the previous comments, but then suddenly another +1 appeared 😁 .
It's a shame, because programmers often blame users for not reading error messages, but can't read some comments or instructions.
Maybe it would be worth putting something on README.md to ask users to use reactions instead of commenting +1? Maybe on CONTRIBUTING.md it's a bit hidden.
I don't know, I think I'll just unsubscribe and wait for release notes when it's ready.
I have created a Gist that takes care of this. The fix by @karabaja4 doesn't grey out the ignored files/folders properly (see his issues). There is a PR by @dseipp that was never merged. There was still something wrong with his PR (I think missing staged support?), so I fixed it.
So if you would like to have this working a lot better, check out my gist: https://gist.github.com/WadeShuler/1637073371ad126779076344c34278f3
@ikatyang: sorry, does that mean that this feature is being introduced in october (2017)..?
@nkkollaw the link was from this comment: https://github.com/Microsoft/vscode/issues/34160#issuecomment-331066864
The comment was just asking to discuss things related to this issue here, and not in the "Iteration Plan" (and asking to discuss them in English).
Ah, got it @tiangolo, thanks.
I'll try to put up with Atom until there's an API to implement this functionality (sorry, I'm not good enough to help at all with this).
i'm working on making the update within the project itself.
For now, i made a proof of concept that is working but i don't pass the tslint, because I still need to understand the layers in order to put everything in the right place.
I'll put some update here, and if someone want to help me i will put the link to my pull request later so you're welcome to help.
Planned in October 2017 iteration!! 👍
We do have a first version of this. Everyone rest assured that this will come in October.

A little more information:
- Colors will be defined in themes which means they can be tailored to your taste
- There will be a setting to enable/disable this
- This is not be exclusive to version control. We are also looking into highlighting errors/warnings in the file explorer (see #782) and we are thinking of exposing this to extension authors.
Open questions:
- Is using just a color enough? Should there be also a textual and/or icon hint?
- Which child status should a parent pick up? Should this go by importance? That's easy with errors and warnings buts what's more important, a changed, an untracked, or an ignored file?
- Should we show these file decorations also in the "Open Editors" bucket and/or the file picker etc?
I'll keep this issue up-to-date while stuff is happening. As always, use emotions instead of "+1"-comments. Thanks and Happy Coding!
Personally, what I see on the image above is enough. Looks great and thanks!
It seems to miss the files ignored by .gitignore in dark gray ?
You don’t change the color (grey out) a parent folder for just an ignored file inside. You only grey it out IF the folder itself is ignored. Please see my comment/fix a few comments up. It makes Git dump the statuses and detects if it’s a directory or a file. Simply adding classes to the files/folders in the file tree would work... Such as “git-status-modified” or “git-status-added”. Then themes can work their magic.
It would be nice if you guys could let us pull what your working on, so we can play with it, and create PRs. Honestly, if it’s messed up, people will probably stop using Code if a viable solution can’t be achieved in a reasonable time. Many people (including myself) have left Atom for similar issues.
I also think that if there are errors, maybe use a dot before or after the file name in the tree. This would be un-obtrusive, let themes style them, and wouldn’t interfere with the Git color highlighting.
Yes this MUST be opened up to extension developers! Should have already been done. Why wouldn’t we want to have control over the file tree to make cool extensions or fix things you guys didn’t?
It seems to miss the files ignored by .gitignore in dark gray ?
Sure, it's work in progress and things happen one at a time. Ignored files will come, also in October.
It would be nice if you guys could let us pull what your working on, so we can play with it, and create PRs.
Sure, it's all in the joh/feco-branch. There is a new decoration service which uses providers for the actual data. On the consuming side is the file label that we use for rendering file names
You don’t change the color (grey out) a parent folder for just an ignored file inside. You only grey it out IF the folder itself is ignored. Please see my comment/fix a few comments up.
I think "ignored files and their children (if any) are greyed out" is pretty clear.
@nkkollaw What are you talking about?!
In @jrieken said:
“Which child status should a parent pick up? Should this go by importance? That's easy with errors and warnings buts what's more important, a changed, an untracked, or an ignored file?“
He indicated an ignored file possibly influencing the parent folders status, which it shouldn’t!
Your passive aggressive message is just clogging this thread with unhelpful messages...
@WadeShuler: I have no idea what _you_ are talking about.
I just pointed out that ignored files and their children should be greyed out, and that's it's pretty clear that this definition doesn't ask for parents of ignored files to be greyed out.
As for:
Your passive aggressive message is just clogging this thread with unhelpful messages...
I have no idea how my message was passive-aggressive—I guess you don't know what it means—but you're the one clogging this thread, since you're the only one who's commented after my message.
Weird.
wow.. good idea! i like it!
I would like to have the xcode like single character textual hint at a right column. Makes the files easy to filter/follow visually.
@nkkollaw I said:
You don’t change the color (grey out) a parent folder for just an ignored file inside. You only grey it out IF the folder itself is ignored.
Clearly, I am talking about parent folders, not children. Here, I drew you a picture:

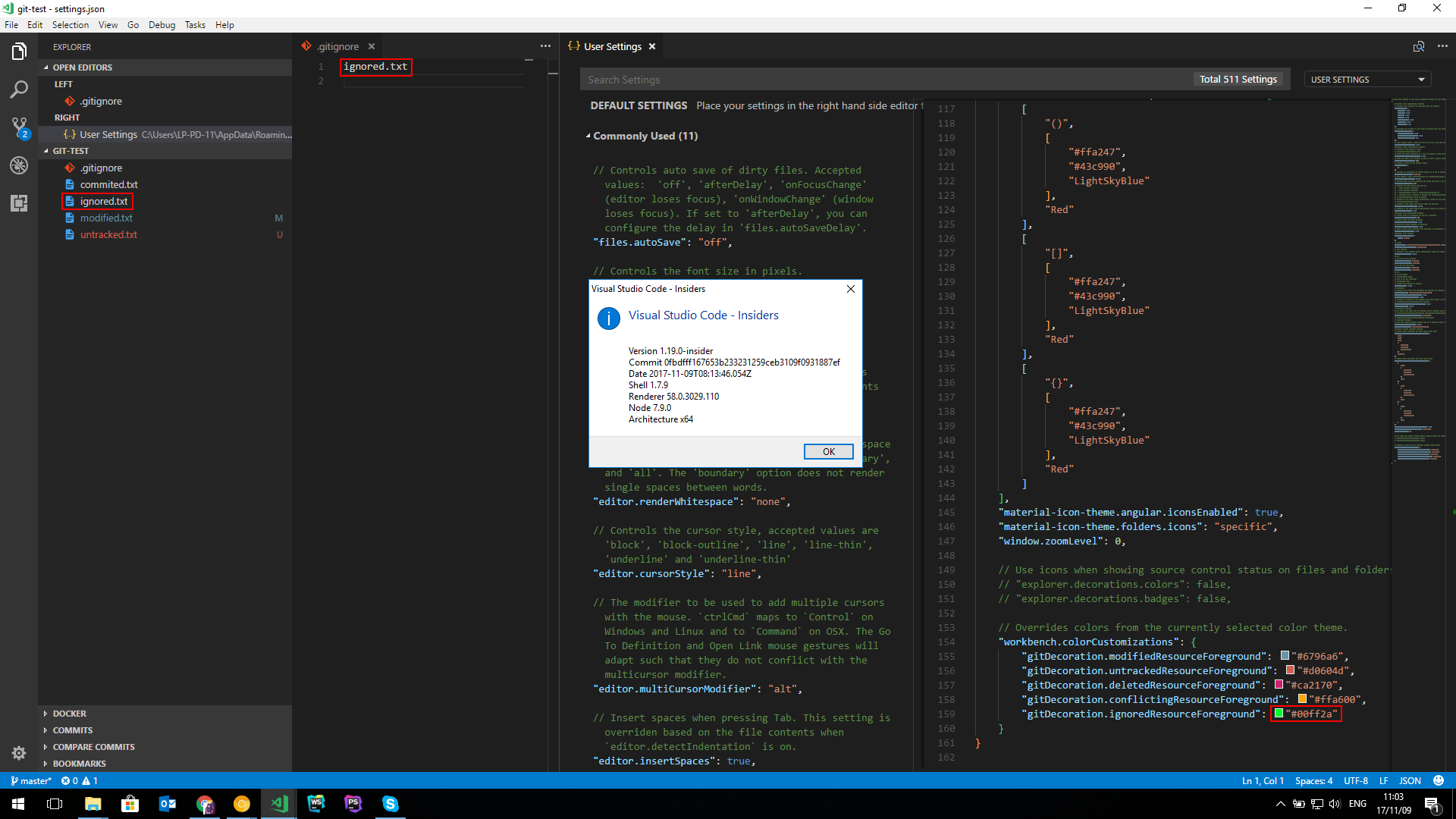
Here is the .gitignore in the parent directory, web for reference:
/index.php
/index-test.php
!/assets/css
!/assets/fonts
!/assets/js
!/assets/themes
/assets/*
My message was a response to @jrieken 's reply of the WIP, here, where he says:
Which child status should a parent pick up? Should this go by importance? That's easy with errors and warnings buts what's more important, a changed, an untracked, or an ignored file?
Indicating that a parent of an "ignored" file/folder can have a status, which it doesn't. Hence my reply. You are confusing what you visually see, vs what Git actually uses for it's ignore list
➜ yii2-mlm git:(master) ✗ git status --short --ignored
M backend/views/layouts/_left.php <-- Modified File
?? backend/controllers/PayoutController.php <-- Added File
?? backend/views/payout/ <-- Added Directory
?? common/models/Payout.php <-- Added File
!! backend/runtime/logs/ <-- Ignored Directory (everything inside)
!! backend/web/assets/6f57f06b/ <-- *special rule - Ignored Directory (everything inside)
!! backend/web/assets/9e65c758/ <-- *special rule - Ignored Directory (everything inside)
!! backend/web/assets/1ecaa825/ <-- *special rule - Ignored Directory (everything inside)
!! node_modules/ <-- Ignored Directory (everything inside)
!! vendor/ <-- Ignored Directory (everything inside)
*special rule means it's defined in .gitignore with a special rule, hence why it isn't just backend/web/assets/ and it specifically is the random named asset dirs. You don't specify each and every ignored file, when dealing with a directory where it's contents are ignored. Such as the vendor or node_modules directories. They only have one entry in the git status ignored entry.
In the file-tree, you need to add a class of git-status-ignored to ALL elements (files and folders) that start with backend/web/assets/6f57f06b/.
The CSS to match the file-tree folder backend/web/assets/6f57f06b/ is like this (currently takes 2 rules!):
#workbench\.view\.explorer .explorer-folders-view .monaco-tree .monaco-tree-rows .monaco-tree-row .explorer-item[title="/Applications/XAMPP/xamppfiles/htdocs/yii2-mbn/backend/web/assets/6f57f06b" i] {
opacity: 0.4 !important;
}
AND
#workbench\.view\.explorer .explorer-folders-view .monaco-tree .monaco-tree-rows .monaco-tree-row .explorer-item[title^="/Applications/XAMPP/xamppfiles/htdocs/yii2-mbn/backend/web/assets/6f57f06b/" i] {
opacity: 0.4 !important;
}
Notice: In the 1st rule, we match title with an = sign only, so exactly! In the 2nd rule, we match all titles with ^=, so the beginning of the string, matching everything deeper than that too (all children).
To match a directory takes 2 CSS rules. So I think while doing this, we should go ahead and make the title on the HTML element for directories, to include a trailing slash. You can see what I am talking about in this screenshot:

Yes, your comment was passive aggressive, as you were being rude/snark/crappy without actually saying the words. Plus you were wrong. Nobody said anything about children, and it isn't even what we were talking about.
@jrieken
The way my setup of Atom works: "edited" has precedence over "added". Deleting a file shows no status. There is no status for "staged". I think others should check out their Atom setup and see if this is true for them as well, and that it isn't just my setup. It would be good to add code for every situation, and let the user edit it to work how they want.
Maybe add multiple classes, so the parent directories all the way up the tree, would have "git-status-added" and "git status-modified". Maybe even toss in "git-status-deleted" if something has been deleted under it.
Then just use css to match them. If you want a different color for .git-status-added.git-status-modified, you could do orange font with a green underline (orange for modified, green for added). If it only had the .git-status-added class, then make the font green.
It wouldn't really matter once you add classes to them, everyone can whip up some CSS however they want. You would want a "pretty good" default stying out of the box though.
I will pull that branch when I get some time, and check it out.
How to handle lint errors AND git status?
Atom puts a red squiggly line under the file name, as you can see here:

I think we should add a class such as lint-error to the same element as the git status, which we (and themes) can override via our own stylesheets.
So the div for the same element in the file-tree as I used as an example above (backend/web/assets/6f57f06b):
<div class="monaco-icon-label folder-icon 6f57f06b-name-folder-icon explorer-item" title="/Applications/XAMPP/xamppfiles/htdocs/yii2-mbn/backend/web/assets/6f57f06b" style="display: block;"> </div>
Would look something like this, when we apply both a git status of git-status-edited and lint-error:
<div class="monaco-icon-label folder-icon 6f57f06b-name-folder-icon explorer-item git-status-edited lint-error" title="/Applications/XAMPP/xamppfiles/htdocs/yii2-mbn/backend/web/assets/6f57f06b" style="display: block;"> </div>
Then we could match via CSS:
.folder-icon.explorer-item.git-status-edited {
color: #cbcb41; // yellow
}
// Adds a squiggly red line under the filename in the left tree-view list
.folder-icon.explorer-item.lint-error a.label-name {
background-image: linear-gradient(45deg, transparent 65%, #cc3e44 80%, transparent 90%), linear-gradient(135deg, transparent 5%, #cc3e44 15%, transparent 25%), linear-gradient(135deg, transparent 45%, #cc3e44 55%, transparent 65%), linear-gradient(45deg,
transparent 25%, #cc3e44 35%, transparent 50%);
background-size: 8px 2px;
background-repeat: repeat-x;
background-position: left bottom;
}
Do you guys have a Slack? There are a lot of edited files in the commit. I am looking for exactly where you are applying the git status color to the file-tree. Is it in /extensions/git/src/repository.ts ?
Thanks everyone and thanks for clarifying the rules of changes, untracked, and ignored files. Tomorrows insiders will ship with an early version of this.

A couple of things
- By default there is a combination of color and bagde.
- enable/disable icons with:
"explorer.decorations.badges": true|false - enable/disable colors with
"explorer.decorations.colors": true|false
- enable/disable icons with:
- Colors show in the file tree, the open editors section, and in the SCM viewlet
- There are three colors to begin with. You can customise them in the
workbench.colorCustomizations-setting. The colors aregitDecoration.modifiedResourceForeground,
gitDecoration.deletedResourceForeground,
gitDecoration.untrackedResourceForeground,
gitDecoration.ignoredResourceForeground, and
gitDecoration.conflictingResourceForeground - Note the names of settings etc will likely change, new settings might be added, other settings might be removed again.
FYI - edited to reflect changes made after the initial post
I think it's better not to apply the right-side icons to the parent directories. There can be an option at least.
This seems to have been updated in the insider version with scm.fileDecorations.useIcons and scm.fileDecorations.useColors being replaced with scm.fileDecorations.enabled which gives both icons and the colours.
I would like to have only the colours but not the icons. I.E the "old" behaviour of scm.fileDecorations.useIcons : false and scm.fileDecorations.useColors : true
I have tried experimenting with explorer.decorations.badges and explorer.decorations.colors but they seem to have no effect.
EDIT:
I am running version 1.18 insider, Commit f1ee80be081b0d... on windows 10
(It would be nice if the text in the about dialog box would be highlitable so you can copy)
Thanks for putting this together @jrieken !
Had a couple of thoughts:
- it looks like the selected color is still the old gray instead of the status color
- agreed with the option to have icons or not (per @FredrikFolkesson )
- with the icons showing, if the modified/updated color is light, the 'M' or 'U' should be dark (or vice versa) so the contrast is there and it's easier to read.
Looking forward to not having to update the main.js file with each build to get the colors!!!
Minor issue (I use the latest insiders as of 16 Oct) to report, @jrieken: The color of the modified file name in the project tree is not shown if this file is currently selected. The expectation here is that no matter if the file is selected or not in the project tree, the color should be the same (denoting the modified file).
Another issue I'd like to be addressed is the same color coding not only for the project tree, but also for the open editors section. Currently, there is no way to see in the open editors section which of the files were modified and which are not. The ability to quickly figure out which editors are for modified files is VERY convenient, so that one can jump between the files he/she modifies quickly and there is no need to try to remember the names of the currently modified files.
This would be a great feature. New to VSC from Atom and i miss it a lot.
Just moved from Atom too and also missing this feature. When is the release with this feature scheduled?
Likewise, it's mostly important because gitignored files are too prominent in the list and it gets mixed up with everything...
Hi, i think we also need a color key to change badges foreground color (#36246)

Thanks everyone for the continued feedback. I have updated my initial summary comment to reflect the recent changes. I also made sure that changes to the settings are reflected without reload and that the status color wins over the selection color.
By default, we still use color and a badge, mostly for two reasons: Not everyone immediately knows what the color means and having the badge (with its tooltip) might make this self explaining. Second, there are people, actually like myself, having difficulties to tell those colours apart and the badge is meant to make this a little more accessible.
@jrieken Can you tell me if CSS classes are being applied to the elements on the left file tree explorer? This would give the best expandability and make it easy for theme developers, and us personally, to customize and override the colors.
For example: When your new code fixes mark a file or folder as added, it should be adding a class such as git-status-added. Then we can target if via our stylesheets to customize the colors and not be stuck with what you give us out of the box.
@WadeShuler Our theme/color customisations doesn't work with css directly but with something we call theme colors. It's an indirection, giving names to certain things like editorLineNumber.foreground is the name of the foreground color for line numbers. Themes assign colors to those names and the editor picks up those values when rendering. Checkout this for more background on it: https://code.visualstudio.com/docs/getstarted/theme-color-reference
With next insiders, likely tomorrow 19th, there will be special rendering for ignored files (git.color.ignored) and colors/badges will show in the "Open Editors" section. I have updated https://github.com/Microsoft/vscode/issues/178#issuecomment-335511695 accordingly.
@jrieken Awesome! What about a color key for the git badges foreground?
https://github.com/Microsoft/vscode/issues/178#issuecomment-336904514
Very nice work! It is great seing this feature coming to vscode.
In the current implementation modified files in a submodule are not yet marked correctly as being modified.
In the following example:
The main repository includes a submodule in src/components/. Several files have been modified in the submodule. vscode correctly reports src/components/ is modified but it is not indicating which changes where made in the submodule.

Atom does correctly identify modified files:

This issue is probably related to https://github.com/Microsoft/vscode/issues/7829
@jrieken Awesome! What about a color key for the git badges foreground?
@equinusocio No worries, it will happen but needs some thinking. It's scheduled for October
@jrieken Thank you!. I missed something.. folder icons also gets the modified/added color? Is there a new key to add to the icon theme to set different icon for folders when are git edited/modified?
@jrieken - Issues in 1.18. I want to say thank you for your work so far. I just tested out the v1.18 Insiders. I skimmed the thread above, so pardon if you already have something in the works for 1.19 to address what I mention below.
1) The "added" status in the file tree looks like "updated and unmerged" with the "U" badge. Added files should have an "A" badge.
2) There isn't a color option for git.color.added
3) There isn't a color option for git.color.ignored.
4) (Glitch) It treats "added" files as "untracked". I inspected an "added" file, and it looks like in the html, it thinks it's untracked. (the span title says "untracked" and class is monaco-decorations-style-32, the "U" icon). This is evident when changing the color on workbench.colorCustomizations for git.color.untracked, as it controls the supposed to be, "added" files.
5) Support "R" status, for "renamed" or moved, add an "R" badge, and add matching git.color.renamed setting.
Thanks, I look forward to trying out 1.19 👍
@danjjl There's a pending PR for #7829 With that applied, git submodules do get the coloration.
There's a potential problem, in that if the submodule is changed, I don't know if it (the directory that is the root of the submodule) will be treated as the color of the directory status in the main git repository, or a different color based on the contained files.
That is, I don't know if the color of the submodule directory will be based on 'git status' in the parent directory, or in the submodule. It might not matter anyway.
@jrieken Do you have a Slack group, or somewhere else to discuss this issue? I can help :) I was able to pull, dev, and debug the current changes from the master branch. I fixed the "added" files showing as "U", and even added "staged" support. Since it was my first time in the project, I am resetting it back to master and doing it over again. I made a bunch of changes, and want to go in like a surgeon and not a nuke.
Why are there checks on raw.x + raw.y followed by checks on raw.x then raw.y? It seems to cause it to match 2 different statuses.
Why are there 2 status constants for ADDED / INDEX_ADDED, MODIFIED / INDEX_MODIFIED, and a few others? I understand all the different git statuses, but it would make sense to handle it for the end user, not the naming of Git statuses. ADDED should be used for what you have now as UNTRACKED to then have a settings code of git.color.added. I think a few of these status constants are duplicated and should be simplified and cleaned up.
A git status of _M <-- underscore = space/nothing, would match raw.y and you guys have it as INDEX_MODIFIED. This is incorrect, the status where x = nothing and y = M stands for staged.
For some reason, sometimes randomly, it seems to not reflect the changes. Also, it seems like the git status changes are recursively scanning top to bottom. If you have a large project, you can watch the "ignored" status drip down through your folders/files. To speed it up, navigating deeper, seemed to kick it in for that directory and grey them out. -- Is this process slowing down the system/VSCode much? Has anyone benchmarked it? There really isn't a need to go down through each file/folder when the parent is ignored. The children should get their statuses from their parent. -- If you have 5,000 files ignored but all in 2 directories (ie: node_modules, vendor) then we shouldn't process 5,000 files, just 2 directories that control the appearance of their children.
I will redo my changes later today and issue a PR.
Thanks again for your work. I am just trying to help instead of harping at you, since I can actually do it lol 👍
@WadeShuler I can answer some of that. I'm assuming you're looking in Repository.updateModelState() in repository.ts. If you note the raw.x + raw.y checks, they all return, so you actually can't then do the raw.x and raw.y. The reason the raw.x and raw.y are separate, and the reason for the INDEX_* is that every INDEX_* is staged, it's just what is staged that changes. If you replace INDEX with STAGE I think it makes more sense, though the logic they're using is technically correct. See https://git-scm.com/docs/git-status, particularly the table "X Y Meaning"
(EDIT: wow that formatting was bad. Just go to the original. It's a table in red about half way down.)
That's clearly what they're using for this whole thing.
And I think you're mistaken in the _M case, that would match MODIFIED, Index unmodified (that is, not staged). Unless of course you're looking at a duplicate of this code elsewhere.
@petkahl Thanks, I am familiar with the Git Status Short Format. I used it weeks ago to make my vsc git status fix for adding basic Git statuses until this gets resolved officially.
It is possible (somehow) to get _M (underscore = space). I am not sure how, why, when.. I got this earlier today (as well as a few weeks ago when working on my Gist):
➜ git-test git:(master) ✗ git status -s --ignored
M added.php <-- notice space before M
A test2.php
?? untracked.php
!! vendor/
Now a few hours later, I run it and get "A". I don't know what has changed since then..
➜ git-test git:(master) ✗ git status -s --ignored
A added.php
A test2.php
?? untracked.php
!! vendor/
When I was doing research for my Gist, I think I concluded it's possible to get "A_" and "_M" for staged. I also had found a site that had broken down the status much clearer than the git-status docs, I just can't find it again lol.
You can also get "AM" for a staged and modified file. Create a new empty file, add it (stage it), edit the file & save, check status:
➜ git-test git:(master) ✗ touch test.php <--- create file
➜ git-test git:(master) ✗ git add test.php <--- add/stage
➜ git-test git:(master) ✗ nano test.php <--- edit, add some text, save
➜ git-test git:(master) ✗ git status -s --ignored
A added.php
AM test.php <--- modified after staging
A test2.php
?? untracked.php
!! vendor/
So should this have 2 badges, "[S][M]" ? I would rather know which files I have staged. It is useful when cherry picking. It might be useful to still see if you have modified a staged file. It should at the least have a staged badge.
@WadeShuler I can consistently get _M, by committing and modifying. Which means it's unchanged (_=space) in the index, but modified in the working tree.
so:
Create file: ??
git add file A_
git commit (not in status, but the equivalent of space space)
modify the file: _M
git add file M_
modify it again: MM
I don't really have an opinion about the badges when it has two. I never check in without looking at the status window, which breaks it down clearly, just like regular git status does. Maybe just a setting that lets you pick which has priority? I could see arguments for both. Or two badges, I guess. Would it be the same for coloration?
I have added Staged support. You can see the changes here: WadeShuler/vscode:gitstatus-fix. I also made some of the badges on the Git Status tab look a little better by making them a bit bigger.
For some reason, it removed the darkening/ignoring of the vendor directory, but it's contents inside are still greyed out and ignored. I don't get why my simple modification stopped greying the vendor directory? That is the only issue with what I just did, and why I didn't issue a PR yet...

If staged file colors/icons are going to be include, this should definitely be optional. Personally, I would rather not see staged in my list as a different color than the original new/modified color.
Once you start to include staged it can get complicated fast since there's the possibility to include all of the combinations and permutation of new/new-staged/modified/modified-staged/modified-staged-modified/new-staged-modified, etc., which will lead to a huge matrix of colors and confusion.
I vote we don't over complicate the matter.
I agree @dseipp. That is the exact reason why I didn't merge the support for staged files in my initial hack when I made it, since I saw no use for staged files to be colored.
The purpose of the color highlighting is that it allows me to find new/modified files on the glance in the file explorer. If I stage some files, it's usually before the commit or if I'm otherwise done with them, so I don't have any use for them to be colored normally.
If we add color for every possible type of git status, the file explorer will start looking like a christmas tree and it will be very confusing to see what is actually going on.
@jrieken One more bug report, happens on the very latest insiders:
- VSCode Version: Code - Insiders 1.18.0-insider (82dcf9835265cd0a45ec135587ae2a82673f1c8f, 2017-10-20T04:24:25.632Z)
- OS Version: Windows_NT x64 10.0.15063
Basically, VS Code "forgets" from time to time that some files are modified and need to be colored accordingly. For example, I have 6 files modified at the moment. VS Code (correctly) shows the number "6" on the git button. But, in the project file tree I see only ONE file in yellow, the other five files look like they were not modified. Interestingly enough, all 6 files are properly colored in the open editors section.
@dseipp It could be optional. However, your never going to see the "staged" color until you stage files... So it isn't even seen 99% of the time, and shouldn't really bother anyone..
@karabaja4 I disagree that it doesn't have a use. You made the point, that you never use/notice/need staged coloring...
The purpose of the color highlighting is that it allows me to find new/modified files on the glance in the file explorer. If I stage some files, it's usually before the commit or if I'm otherwise done with them, so I don't have any use for them to be colored normally.
So even if this feature is added, it shouldn't bother you...
Being able to see staged files helps with cherry picking what your about to commit. If we have 100 files changed, then need to group them, we can scour over the file tree and easily see what is staged, and catch the ones we missed, to ensure they are in the same commit.
How many times have you committed a handful of files, then realized you missed one? You then have 2 options, modify your last commit to include the missed files, or make a new commit. When working with teams, it's cleaner and less confusing to have them in the same commit.
At the staged point, it doesn't matter if the file has been added, modified, or anything else..
To be honest, the way Visual Studio Code handles Git, is chincy and buggy. Large file trees, you can literally watch the coloring drip through the files/folders. It randomly drops the coloring...
I think the whole Git support needs dropped a re-written from scratch.
I would also like to voice my support for having staged files coloring (optional is fine as long as I can enable it).
Here's my workflow: I start working on some feature/bugfix, make it to "OKish" state, meaning that the code more or less works but requires some polish/tweaks/cleanup or refactoring. At that moment I stage my changes. Then perform cleanup and refactoring. If refactoring fails or becomes too messy, I just revert back to the staged state.
Having an ability to see which files I am currently modifying is very beneficial, and when I stage the changes I don't want to loose all that info and get to the plain tree with no colors.
@vvs I agree regarding staged files not losing their colors. Colors should remain until committed. I would just prefer the staged color maintain the new/modified colors and the additional staged color(s) remain optional.
Maybe Staged can keep the same colors but just add some kind of highlight or bold to give it contrast.
It could be helpful to look at prior art .. don't remember seeing staged indicator, but maybe times have changed
Are the icons in the file explorer for modified/unstaged/... files really necessary? I have some problems with attention, so colors and icons distract me very easily. Couldn't it be optional and disabled by default? Am I the only one who gets distracted by them?
From a user experience point of view, sometimes less is more, and many won't bother looking for the option to disable these things and will keep suffering or even change editors. I think it'd be a good thing to think this through and decide if this is really necessary for a better UX (which I assume is the point of these icons.)
* I didn't have time to read every comment on this issue, so please tell me if what I'm asking something that was already discussed and I'll take my time to read everything as soon as I can to get in line with what was said. Thanks.
I think it'd be a good thing to think this through and decide if this is really necessary for a better UX (which I assume is the point of these icons.)
https://github.com/Microsoft/vscode/issues/178#issuecomment-336960308 is why we have colors and badges by default. Agreed that it makes the UI a little more cluttered, open for suggestions that are accessible/inclusive but also slick and clean.
@jrieken Thank you! Can you please point me to the commit that introduced the badges? I'll try to find something that would be beneficial for both issues (having difficulties seeing colors or not knowing what it's for, and problems with distraction).

@jrieken Let’s take a page from Xcode and make the badges subtler.
Badges are useful for hinting to newbies, but it becomes clutter after the colours are learnt.
For extra bike-shedding, I prefer badges coloured in git.color.ignored (_left_ above) because they have the same visual importance. That is, fade away but don’t disappear in case I need you.
If we do implement subtle badges, Source Control sidebar badges should be updated for consistency.
Whatever direction the badge discussion goes, could the badge design at least be consistent with those in the Git sidebar? It feels a little disjointed to have one design for the Explorer sidebar and a different one for the Git sidebar.
I like the single letter suggestion from @jayjun. I'll give it a try today.
If we do implement subtle badges, Source Control sidebar badges should be updated for consistency.
That will happen, it's on my plan for October.
I have updated https://github.com/Microsoft/vscode/issues/178#issuecomment-335511695 with latest screen shots and color names. Also, with tomorrows insider, we will show the same badges in the SCM viewlet, but no colored labels. Like so

Its looking better @jrieken - Thanks for your continuous effort. I think the badges look a lot better!
Should the badge be U though? I think the community should weigh in. The U makes me first think updated. I know it is untracked in Git terminology, but I think A is more fitting, especially for those who aren't familiar with the underlying terms, that U is untracked. - I personally vote for A for added. As in, it's been added to your repository.
Then support for staged (optional via settings) and it's pretty close 👍
@WadeShuler, how about a question mark (?) for untracked? I don't like A as it's got a different connotation for git than is meant here, at least in my mind.
Edit: But I agree that U could be confusing.
I think I would be fine with a question mark. However, I don’t think Code
only supports Git, does it? I don’t think we should look at it visually in
the editor as “Git”, but more version control in general.
Whatever the case, I really don’t like “U” lol
On Tue, Oct 24, 2017 at 2:20 PM Peter Kahle notifications@github.com
wrote:
@WadeShuler https://github.com/wadeshuler, how about a question mark
(?) for untracked? I don't like A as it's got a different connotation for
git than is meant here, at least in my mind.—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
https://github.com/Microsoft/vscode/issues/178#issuecomment-339084261,
or mute the thread
https://github.com/notifications/unsubscribe-auth/AJHVkJJNzw89umFiPB0BmgQAZYJNXTHzks5svip7gaJpZM4GlYyH
.
Fair enough, it should be agnostic. But "Unknown to the version control system" as a ? makes sense to me. But N (for New) could work as well, and I can't think of any overloads to that one, though I'm sure someone else will.
Yes, @jrieken , your efforts are greatly appreciated! Looking really good! The subtle badges are a plus.
I'm with @WadeShuler and @petkahl on wanting to change the U to something else. The 'N' or '?' work. However I'm leaning toward the N as then it would be 'N'ew and 'M'odified.
Excited to see this coming together!
Is workbench.colorCustomizations.git.color.ignored working for everybody?
I'm on 1.18.0-insider last updated today and the ignored color still doesn't get picked up. Also, it seems that "_deleted_" and "_conflict_" don't work yet... maybe with tomorrow's update,
But what's bugging me is the ignored color. The file name looks the same as a versioned - unmodified file, meaning no special color applied to it.
Note: The repo in the screenshot has no tracked files whatsoever. All files are Untracked. Once I remove "_shared.module.ts_" from .gitignore, it shows up in brown (my untracked color setting).

Should the badge be U though? I think the community should weigh in. The U makes me first think updated. I know it is untracked in Git terminology
We have been using 'U' before, this isn't the right issue to discuss what's better but I think git users know the terminology and for other SCM providers other letters/icons can/should be used (and that's the case today).
This feature hasn’t been added, and I have been active in this thread since
it started moving forward. I have mentioned the “U” badge since the start.
This thread is about developing and ironing out the entire feature, since
it’s new. If font color, badge style, and badge colors are all acceptable
to be discussing in this thread, then so are the letters.
So where else, outside of this thread, have we been using “U”?
So where else, outside of this thread, have we been using “U”?
Check stable, not insiders, and the SCM viewlet with git. It uses an U for untracked files.
@WadeShuler @jrieken The current SCM viewlet (1.17.2) marks an _untracked file_ with a grey U, and an _added file_ with a green A. git status shows _added (staged) files_ in ANSI green.
So I understand the confusion with a green U for an _untracked file_. I also foresee my eyes hurting from green Us mixing with green As.
Atom colours both untracked and staged new files as green, and Xcode marks added files as A as long as it’s a new file. Both of which never bothered me in the slightest (but a green U does).
So I’ll all for using green As for untracked _and_ staged new files.
Lets continue the 'U' vs 'A' vs '?' discussion in https://github.com/Microsoft/vscode/issues/36912. Thanks.
I agree. I think its better to continue with the letters used in the interface today. I don't like the 'U' too but I think this is kinda out of the scope of this feature request. If this changed, it should change in the entire program.
OK this is a huge thread and I only have time to skimread it, so I'll just say here: I hope there is a setting to disable this. I prefer all the filenames in the same colour and when I need to see their status I type git status. :-)
Is this product abandoned? Seems to be.
Currently, list.activeSelectionForeground seems to take precedence over the git status styling, so the git status colors can't be seen the selected file. I find this information useful to have, even on the currently selected file. Any chance the git status styling can take priority when explorer.decorations.colors is true?
This behavior was observed on insiders 1.18 8dfa696.
Currently, list.activeSelectionForeground seems to take precedence over the git status styling, so the git status colors can't be seen the selected file.
Indeed, same here on the very latest insiders (just updated). When I click on the file name in the project tree, the color of the file entry is changed (say, from yellow/modified to neutral). I also think that this is a rather confusing behavior. The color of the file should not change when user clicks on the file.
Btw, the same problem with the open files list, when you click on the file there, the git status color is replaced by the neutral selection color.
Btw, the same problem with the open files list, when you click on the file there, the git status color is replaced by the neutral selection color.
Well, it was done on purpose because the selection-foreground color often conflicts with the decoration colors. Adding more colors, like git.untrackedSelectedForeground and git.untrackedFocusedForeground didn't seem very appealing to us. Therefore we let the selection color win when an item is selected and has focus.
Atom doesn't seem to have a problem with it....

There is no need for new settings... The themes will update to accommodate if the selected item background color interferes. Those who fail to do so, the community will decide to not use those themes.
I haven't checked, but I hope the "badges" (ie: U, M), aren't still svg files. They should just be raw text that can be styled/colored.
Honestly, VSCode should have just went with stylesheets for these things instead of clunky config settings. It overcomplicated a rather simple process.
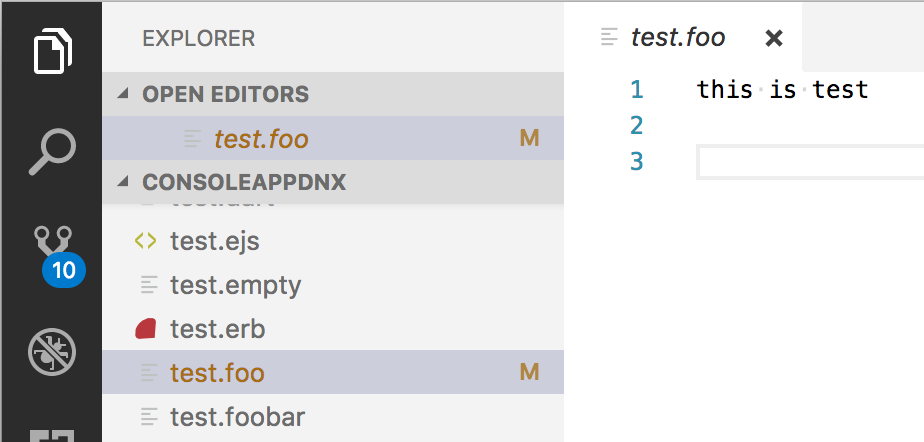
@WadeShuler There is selection and focus and because I see an editor cursor in your screen shot I believe your item is only selected, not focused. In fact I don't see a difference in Atom between selected and focused. This is how it's in VS Code
selected but not focused

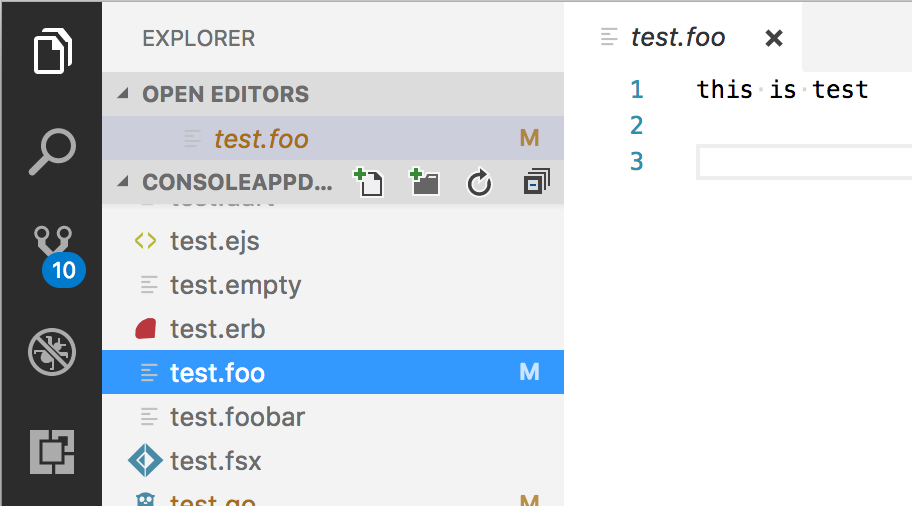
selected and focused

@jrieken I have double checked, and in my Atom, selected vs focused produce the same result. It never loses the yellow font color on the left file explorer window. In your 2nd screenshot, the red color is lost from test.foo, which is the issue.
I have tried the default dark and light Atom themes, as well as about 3 other themes. My default (as you see in my SS) is Seti (both UI and theme). I am unable to get Atom to drop the yellow color from the file explorer, no matter what I do. Atom version 1.21.2.
Selected

Selected & Focused

Out of the box, VS Code should preserve the git status color regardless of selected or focused states.
If your issue is themes, it isn't your problem. That is the responsibility of the theme developers to update and accommodate.
On a side note: I haven't checked out the latest insiders or viewed the code, but the git ignored files should use opacity not a font color so it is always x darker than regular files, regardless of their color.
@WadeShuler thanks for your feedback on how theme managers should handle their business! How dare VSCode team provide an API to help them doing that? Those lazy developers!
@fernandofleury Nobody said anything about not providing theme managers an API to manage it. My post said nothing of the sort. So your snarky comment, is simply invalid and unwarranted.
@jrieken said:
Well, it was done on purpose because the selection-foreground color often conflicts with the decoration colors.
I said:
If your issue is themes, it isn't your problem. That is the responsibility of the theme developers to update and accommodate.
The issue would be a conflict between the foreground (actually, it's a background color) color of the file/folder tree item (normal, selected, focused), and the font color choices for the various git statuses.
This _would_ be the responsibility of theme developers. They should choose both the foreground colors of the items in the tree and the font colors for the various git statuses so that they don't conflict.
For example: A theme developer has ThemeX and his font color for the items in the explorer file tree is yellow. Well, his default font color would conflict with the default yellow git status color. You wouldn't be able to tell which files are modified anymore. So this would be the responsibility of the theme developers! -- The same is for the background color for selected/selected-focused items in the explorer file tree vs the font colors of the git statuses.
Is this postponed now?
@IljaDaderko I don't think so since it shows up in the upcoming Release Note v1.18 of the next Stable version. The question might be more, will this be closed or is there still more work to be done?
@IljaDaderko VSCode v1.18 is already out and it includes the changes discussed here.
Are ignored file colors supposed to be a part of the v1.18 update? The docs say gitDecoration.ignoredResourceForeground can be used to color ignored files, but so far I haven't been able to see that affect anything. Modified/untracked coloring works great though. This is on stable 1.18.0, windows.
Same here (about ignored color). Hasn't been working for me either, since this whole Git implementation started. Using Insiders.
All that gitDecoration.ignoredResourceForeground does is ignore ignored files from coloring :)
It's working for me and it looks SPECTACULAR.
Finally it's here 🥇
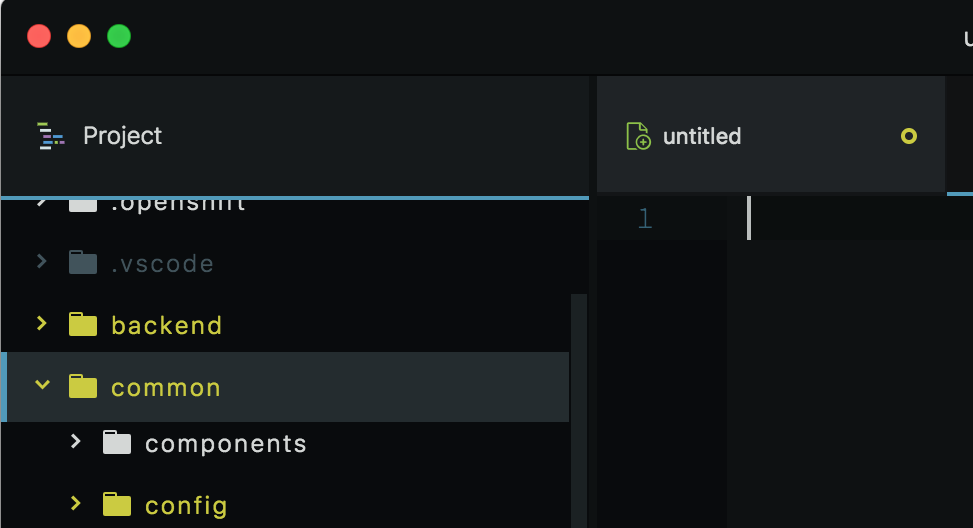
@arxpoetica This is what I get:

How can it work for some and not for others, I don't get it. It's just that one setting gitDecoration.ignoredResourceForeground
Am I the only one it doesn't work for? Really no one else? :) Oh, and @Shurelia
Has anybody else (us, users) actually tested setting the ignored color before saying it works?
OS: Windows 10 PRO (1709)
VSCode: 1.19.0-insider (just updated earlier)
Same on my work laptop and home desktop.
Is it in Insiders? How can I use it?
Congrats, everyone!
@nkkollaw In both 😎 insiders and stable (1.18)
@MrCroft Please discuss git-ignore issues here: https://github.com/Microsoft/vscode/issues/37857
As we have shipped this feature in our latest stable build it's time to close and lock this issue. Please create new issues for topic discussions and bug reports. Issues around this area are tagged with the file-decorations-label.
Everyone, thanks for the great and continued feedback that made this feature what it is!
To summarise and repeat my previous comment.

A couple of things
- By default there is a combination of color and bagde.
- enable/disable icons with:
"explorer.decorations.badges": true|false - enable/disable colors with
"explorer.decorations.colors": true|false
- enable/disable icons with:
- Colors show in the file tree, the open editors section, and in the SCM viewlet
- There are three colors to begin with. You can customise them in the
workbench.colorCustomizations-setting. The colors aregitDecoration.modifiedResourceForeground,
gitDecoration.deletedResourceForeground,
gitDecoration.untrackedResourceForeground,
gitDecoration.ignoredResourceForeground, and
gitDecoration.conflictingResourceForeground
Most helpful comment
I add some screenshots to help:
Atom default:
VSCode default: