Typescript: [ES6] Auto imports with completion
It should really fantastic if tsserver completion command could support auto import with completion like WebStorm provides:

See http://blog.jetbrains.com/webstorm/2016/04/angular-2-workflow-in-webstorm/#ng2-imports for more information.
All 31 comments
@DanielRosenwasser @mhegazy is there any chance that tsserver could provide this feature? If yes in which RoadMap? Thanks!
This would be really complex and is unlikely to be a priority relative to other work for quite a while
Thank's @RyanCavanaughfor your answer. I understand that it's not your priority but a lot of users from VSCode, typescript.java complains about this missing features compared to Jetbrains.
I know that there are VSCode extension to do that, but it's not clean because there are double TypeScript parsing (one by tsserver and one by the extension). It should be very cool if tsserver provides this feature.
https://github.com/Microsoft/TypeScript/pull/11768 would handle part of that, though not through completion but through quick fixes.
Thanks @mhegazy for your answer. #11768 is a great feature. I'm implementing quickfix support inside Eclipse. I'm very enthousiasm to test it once my implementation will be finished.
Do you think you could use #11768 logic to support auto import with completion?
Do you think you could use #11768 logic to support auto import with completion?
What i meant is the user would get some of the functionality with the quick fix. possibly we can leverage some of the logic later on to support the feature in the OP.
the main issue is that we need to have our completion include some sort of edit ranges, so that accepting the completion would generate multiple changes in the file. which is not that hard to do to be frank, bit it is work.
Thanks again @mhegazy to have taking time to answer me.
What i meant is the user would get some of the functionality with the quick fix.
Yes it's already a great improvement.
possibly we can leverage some of the logic later on to support the feature in the OP.
It was the answer that I wished:) Hope one day auto import will be implemented.
the main issue is that we need to have our completion include some sort of edit ranges, so that accepting the completion would generate multiple changes in the file. which is not that hard to do to be frank, bit it is work.
Ok I understand. I though the hard task was about the scan files (to have the best performance), because in this case you must scan about the whole ts files in the project and not only declared files as module (with import, require).
Feedback from VS Code users - https://github.com/Microsoft/vscode/issues/818
@mhegazy I'm sorry to insist with this feature, but is there an chance that auto import could be added inside RoadMap https://github.com/Microsoft/TypeScript/wiki/Roadmap ?
We are planning the next release now. should have more information about what we can take on soon.
Thank's @mhegazy!
This more than anything else is the biggest hurdle for users to move away from Webstorm.
Note sure why it is not yet listed in the Roadmap as of yet :(
@thekalinga If you want to switch from WebStorm to VS Code you can use a plugin to solve this for now. In my experience it works good enough and similar to WebStorm.
@donaldpipowitch
Thanks for sharing this. I just tried using this. It was unable to show suggestion for Optional class in angular 2
It seems to be searching my source files instead of the dependencies under the source tree (usually in node_modules)
This seems like a decent attempt to show the suggestions atleast based on the code you already wrote, but its no where near webstorm
Please let me know if could import a class from a library that's already downloaded by npm but not yet imported into any classes in your project. I could not get this working.
I tried Optional as a test case as I know this is something thats part of @angular/core
May be I'm missing something
Just looked at their TODO
Follow up ///<reference path="..." /> declarations
Process node_modules/**/*.d.ts
Process typings/**/*.d.ts
They have this in the list of todos. Hopefully once it is implemented, there will some working version similar to Webstorm.
Thanks in anycase

I just came across this other plugin called Typescript Hero
This auto detects all classes from the dependencies aswell & allows you to organise imports (incase if you delete a class reference)
Try this. Some relief for TS developers.
Disclosure: I'm in no way associated with the developer
@donaldpipowitch @thekalinga the big problems with thoses kinds of VSCode extensions is that there is a double parsing of TypeScript files (from tsserver and from the extension). I think it should be better than tsserver provides this feature for performance and for the other IDE, Editors.
@angelozerr Sure, it would be better to solve this inside the language service. But most people just asked for feature parity between VS Code and WebStorm and at the end WebStorm probably parses twice as well.
Thank you for your feedback here! Although not tracked on TypeScript's repo, this is an issue we have high on our priority list on the VS Code side. As we nail down the planning more we will make it public.
I use (and maintain) the tsunami-code vscode extension to do this.
@waderyan Whenever you have an update, is it possible to post update here/link to the vscode issue where we can expect updates (so that I can subscribe to that issue instead)
Thanks
@thekalinga yes I can do that.
+1
Like most people, I started out with VS Code but found it nowhere near as productive as WebStorm for these type of issues so I went back to WS. Every now and then I take another look but whilst it gains more features, it's the basic stuff that WS (and Resharper) does well that makes me far more productive that Code is severely lacking (and the various TypeScript plug-ins just don't work to the required level). How hard can it be to offer code imports and some level of productivity such as generating fields that I'm referencing that don't exist yet. Basic, basic stuff. Much as I like Code and use it for basic coding tasks, it looks like I'm stuck with WS for anything where productivity is required. Try again in 6 months maybe.
I'm a bit confused about the title of this issue. Is this about adding autoimporting of ES6/Harmony modules? If so, what's all the talk about TypeScript and tssserver about? Or is this tracking TS specific imports?
@nfantone if you look at the repository, you will see that is Microsoft/TypeScript so you can imagine that this is about TypeScript stuff.
Furthermore, the reason of talking about tsserver is because to give the editor the ability to auto-import they, more or less, need to parse the language to know what is written and here is where tsserver comes in. It'll parse the file and let the editor know about what was written. And for know tsserver doesn't give the functionality to let the editor create the auto-imports.
I hope this clear your mind a bit.
@PhoneixS Ok, gotta say: I feel like a fool now 😝 . But I have a perfectly good reason for my comment (apart from not having read the repos name in the URL). I was redirected here from https://github.com/Microsoft/vscode/issues/2635, so my mind didn't make the jump and made me believe I was still on the vscode repo. Moreover, _that_ issue is about adding an auto importing feature which isn't really language-specific, further emphasizing the lack of need for my mind to switch.
Thanks for the clarification, though!
I think that now Typescript 2.2 allow adding missing imports as stated on the blog:
https://blogs.msdn.microsoft.com/typescript/2017/02/22/announcing-typescript-2-2/
So, should this issue be closed?
So, should this issue be closed?
I think no. Today it exists import code fix which generate the import, it's very cool but it means that you must know the full name of the class, variables etc that you wish to import. For instance
- you must type
Component
- execute the
import code fixand it generates the import of Component.
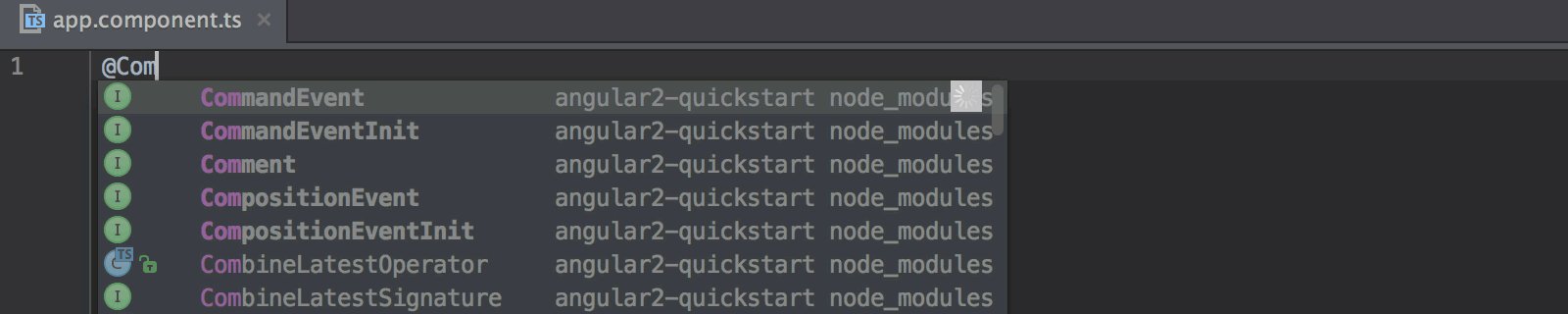
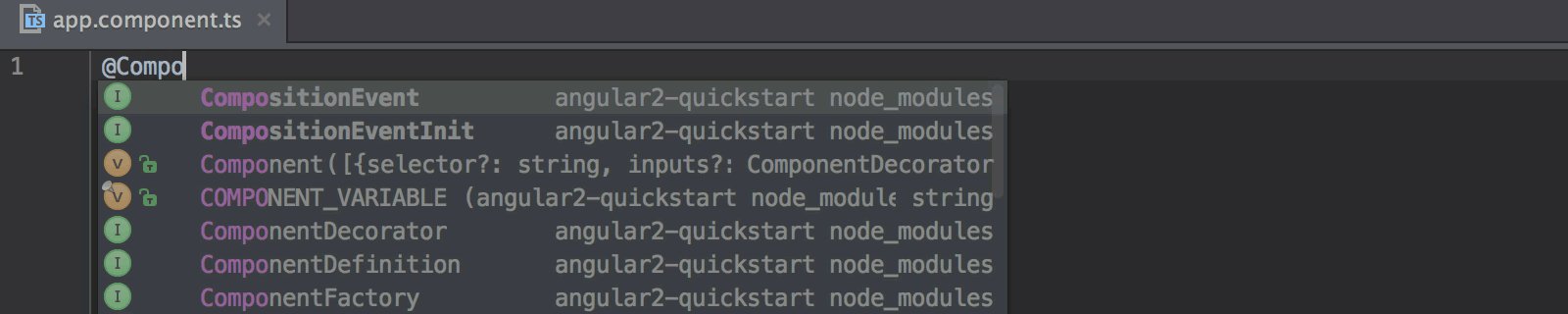
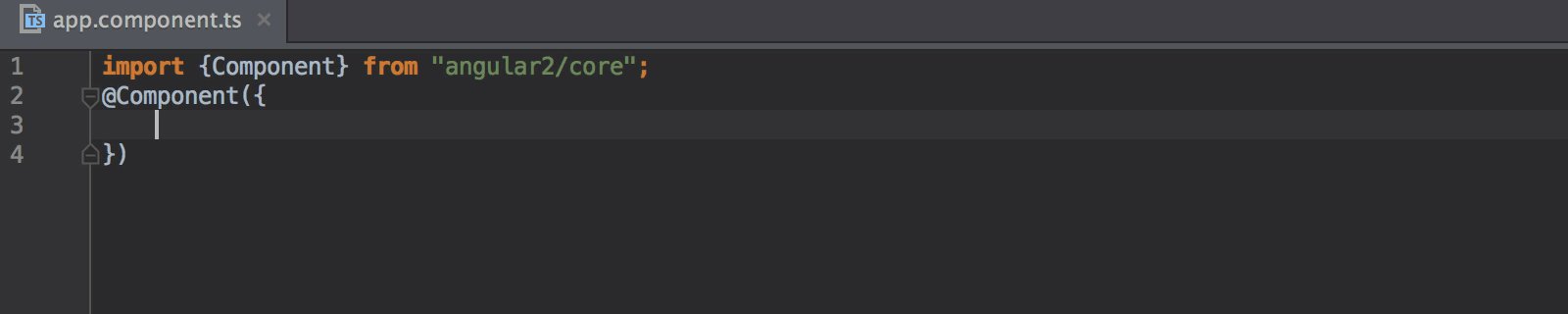
This issue is to provide a completion with classes, variables etc and when completion is applied, it generates the import. For instance, you can type:
Com // do Ctrl+Space to open completionthe completion shows
Componentwhen you apply the completion, it generates the import of Component.
There is a PR for this issue https://github.com/Microsoft/TypeScript/pull/13921 but I don't know when it will be available?
@mhegazy do you know when https://github.com/Microsoft/TypeScript/pull/13921 will be merged at master.
Fixed by #19069
Most helpful comment
I think no. Today it exists
import code fixwhich generate the import, it's very cool but it means that you must know the full name of the class, variables etc that you wish to import. For instanceComponentimport code fixand it generates the import of Component.This issue is to provide a completion with classes, variables etc and when completion is applied, it generates the import. For instance, you can type:
Com // do Ctrl+Space to open completionthe completion shows
Componentwhen you apply the completion, it generates the import of Component.