Three.js: SVG file looks fine inside HTML, but is rendered as gibberish in the three.js. Why?
The THREE.SVGLoader() is unable to process the attached SVG file. Since the file looks fine in Chrome Browser and other SVG editors, I assume the file conforms to the SVG standard. When the file is loaded to three.js, it does not crash anything, but it is rendered into gibberish.
Is the problem caused by a bug in the SVGLoader?
All 6 comments
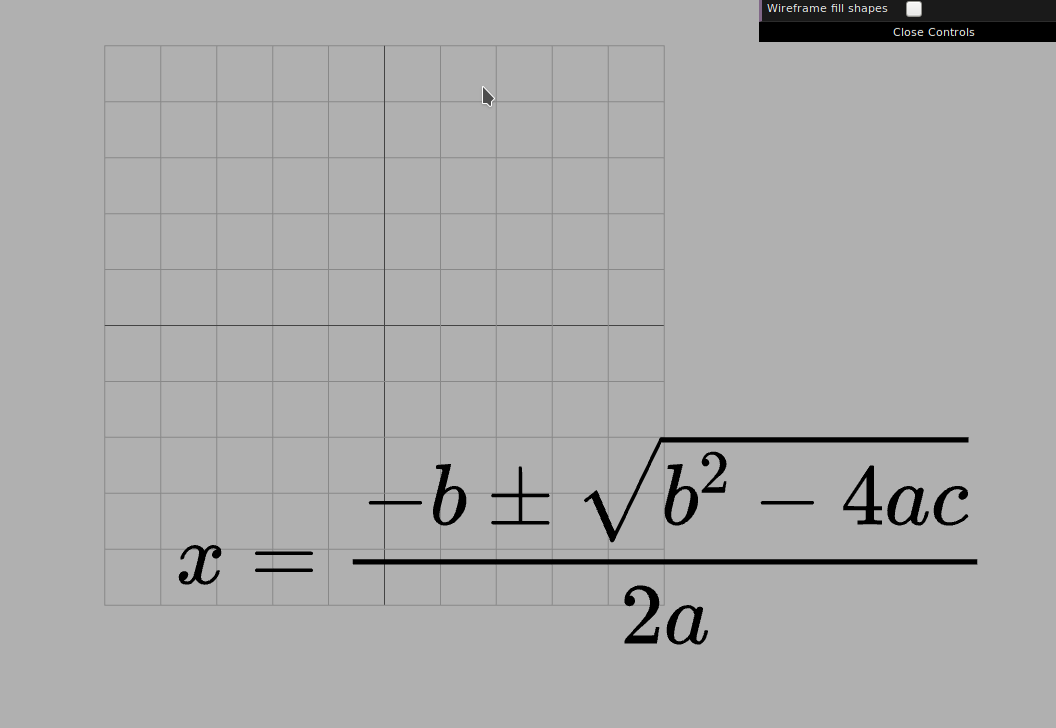
So instead of:

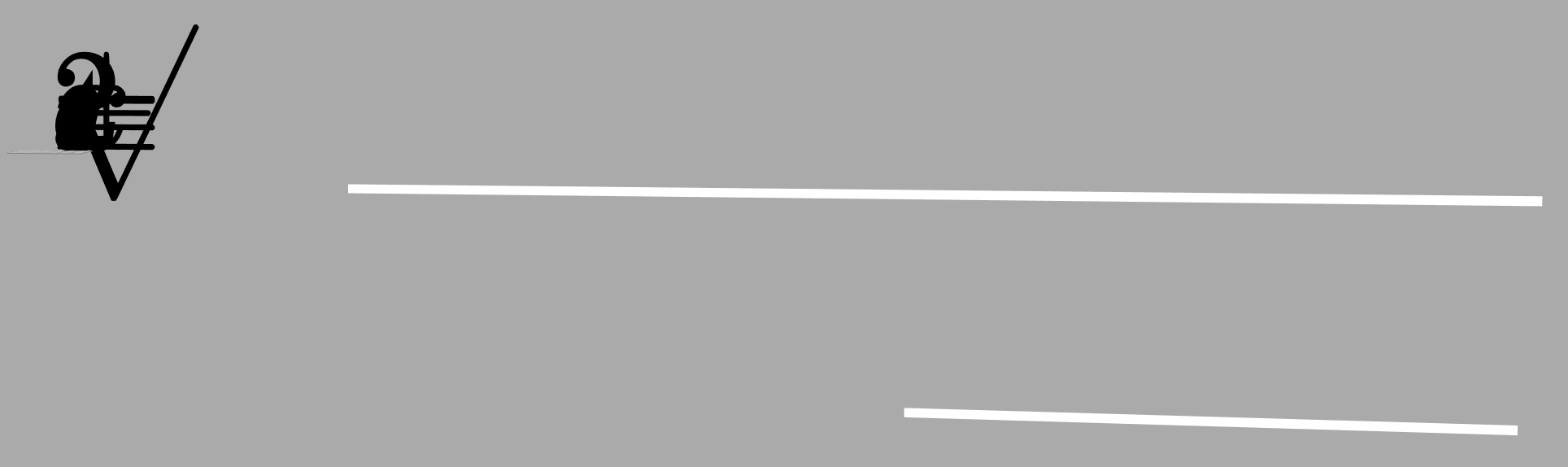
the editor shows:

Thanks for presenting the images here. That is precisely the problem I've observed.
By the way, my motivation is to use three.js to teach math in a very lively way. I want the learners to see derivations and live results clearly. The simple SVG file I attached here was generated by the MathJax.
Do you guys know any other math SVG libraries available, preferably in Javascript? Or, even better, any native three.js math libraries exist? For example, a MathML (https://www.w3.org/Math/) loader?
SVGLoader does not appear to support the <defs> or <use> elements.
Possibly related: #14569.
/ping @yomboprime
SVGLoaderdoes not appear to support the<defs>or<use>elements.Possibly related: #14569.
/ping @yomboprime
Yes, that is the case. There is a lot of the SVG specification that is not implemented in SVGLoader.
The comment from @Lynges in #14569 is right. Inkscape can be used to convert the clones (that are defined in the <defs> SVG node) to normal paths.
I've managed to make it work by doing these steps:
1- Open the file in Inkscape
2- File->Document Properties, set units to mm. Close the dialog.
3- Select all objects (Ctrl-A)
4- Press multiple times Shift-Ctrl-G to ungroup the groups, until there is no more groups mentioned in the bottom info bar.
5- Press Shift-Alt-D to unlink all the clones from its
6- (Just to make it look right in the Three.js example) Scale the objects about 10% and move to the SW corner.
7- Save the file.
8- Edit the file and remove the <defs> node with all its children.
The step 8 can be avoided if we make SVGLoader ignore the <defs> node children.

Thanks for the useful tip.
Closing as a duplicate of #14569.
Most helpful comment
Yes, that is the case. There is a lot of the SVG specification that is not implemented in SVGLoader.
The comment from @Lynges in #14569 is right. Inkscape can be used to convert the clones (that are defined in the
<defs>SVG node) to normal paths.I've managed to make it work by doing these steps:
1- Open the file in Inkscape original objects.
2- File->Document Properties, set units to mm. Close the dialog.
3- Select all objects (Ctrl-A)
4- Press multiple times Shift-Ctrl-G to ungroup the groups, until there is no more groups mentioned in the bottom info bar.
5- Press Shift-Alt-D to unlink all the clones from its
6- (Just to make it look right in the Three.js example) Scale the objects about 10% and move to the SW corner.
7- Save the file.
8- Edit the file and remove the
<defs>node with all its children.The step 8 can be avoided if we make SVGLoader ignore the
<defs>node children.