Three.js: The outline pass doesn't allow for dark outline
Description of the problem
The outline pass doesn't allow for dark outlines. Somehow the darker the color the more transparent it is. I'd expect the opacity of the edge not to change with the color.
That may be related to the latest changes made to make it work with transparent background?
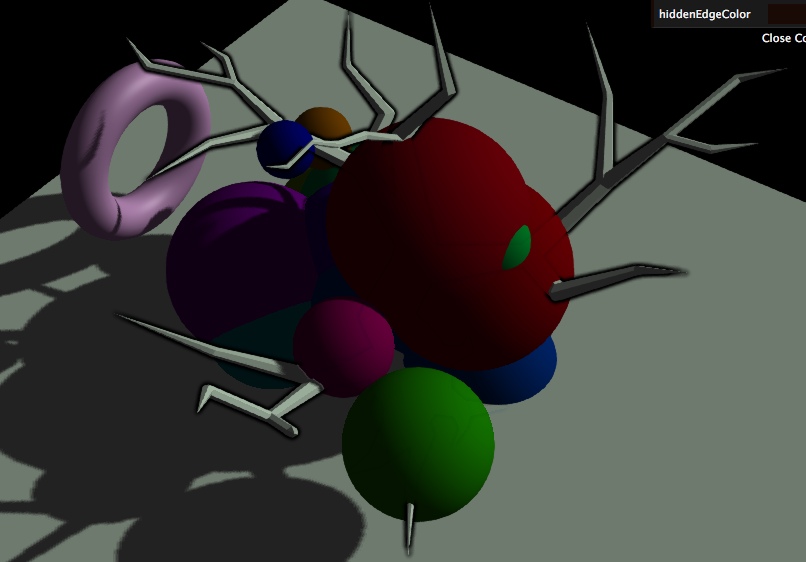
Set the visible edge color to '#000'. The edge disappears.
https://threejs.org/examples/?q=out#webgl_postprocessing_outline
Three.js version
- [x] Dev
- [x] r109
- [ ] ...
Browser
- [x] Chrome
OS
- [x] macOS
Hardware Requirements (graphics card, VR Device, ...)
All 5 comments
That may be related to the latest changes made to make it work with transparent background?
Are you referring to #17462? The link below leads to the R108 version without this fix. I can't see a different behavior.
https://rawcdn.githack.com/mrdoob/three.js/r108/examples/webgl_postprocessing_outline.html
Indeed it seems it always behaved like that then, but is it the expected behavior though?
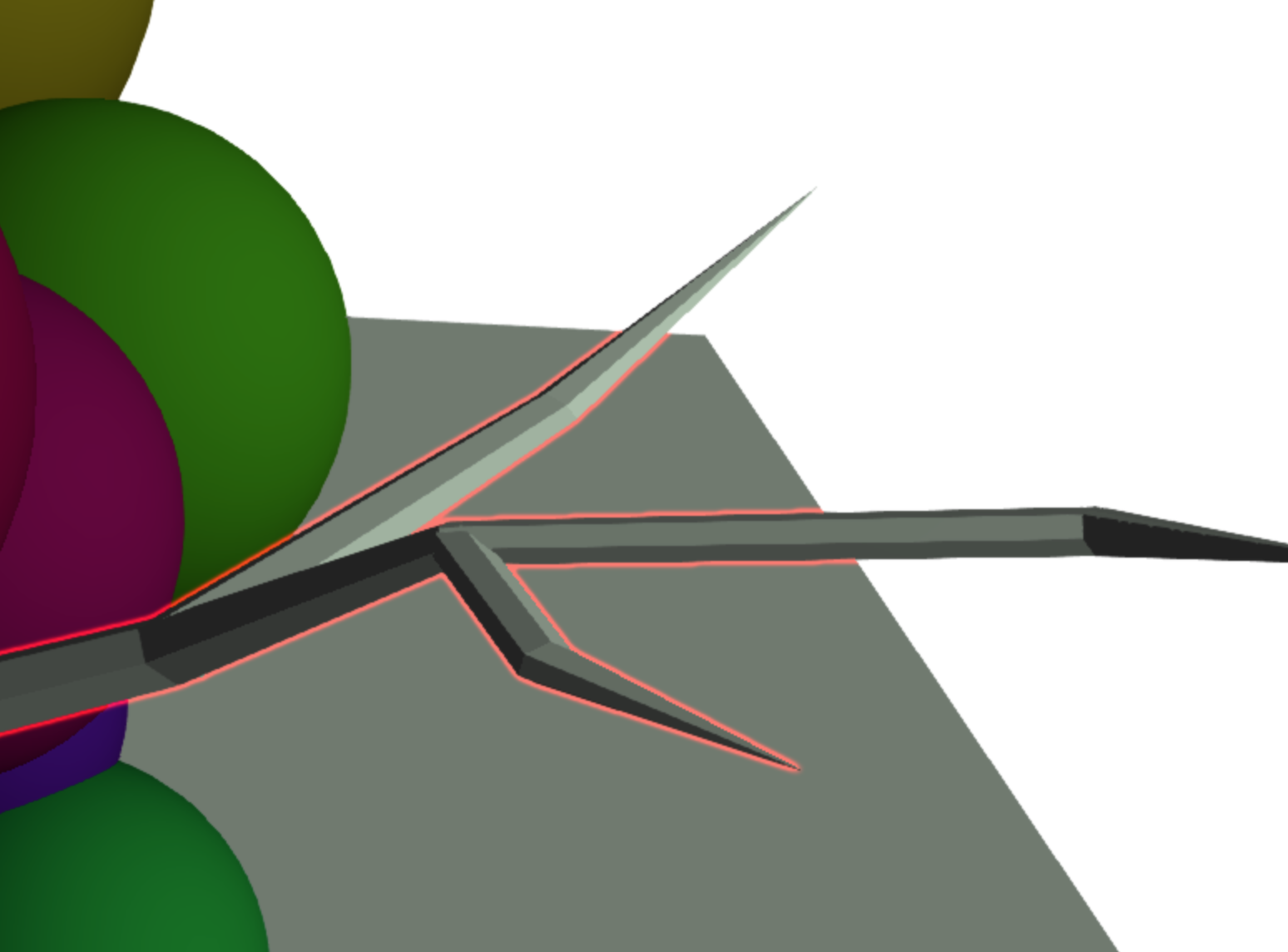
Maybe...I'm not sure^^. You have similar color issue with a complete white scene background:

Notice how the outline disappears at certain branches. This issue might be caused by the way the outline is (additively) blended over the rendered scene.
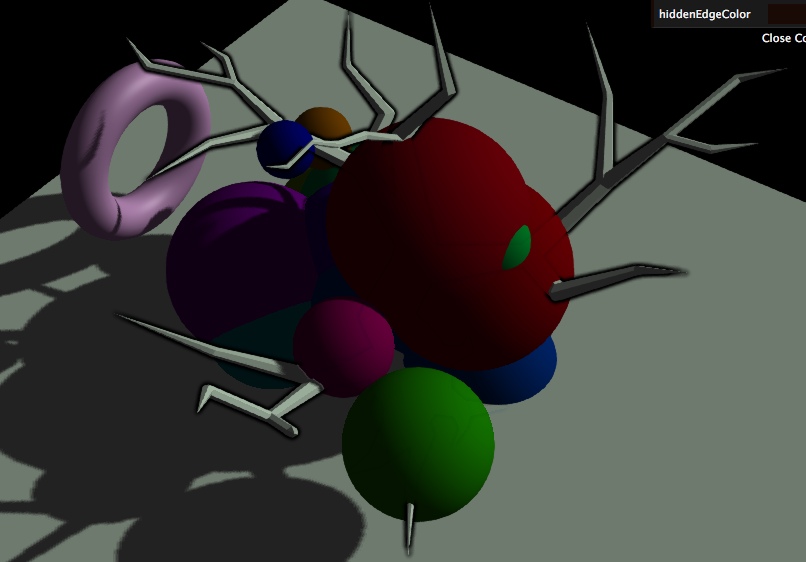
Add this line of code to https://rawcdn.githack.com/mrdoob/three.js/r108/examples/webgl_postprocessing_outline.html
outlinePass.overlayMaterial.blending = THREE.SubtractiveBlending
and you will get this:

@makc
outlinePass.overlayMaterial.blending = THREE.CustomBlending
may works better! :)
Most helpful comment
Add this line of code to https://rawcdn.githack.com/mrdoob/three.js/r108/examples/webgl_postprocessing_outline.html
and you will get this: