Three.js: Fog based on depth not view distance?
Just playing with some fog and noticed something that seems a bit off, I'm not sure if it's intentional but it looks like fog is currently using the camera depth, should it not be using view distance? Using depth as apposed to distance means what you see is dependant on camera direction and you get a horizontal line across the scene instead of a nice circular fall off and that doesn't seem right.
Three.js version
- [x] Dev
- [x] r107
- [ ] ...
Browser
- [x] All of them
- [ ] Chrome
- [ ] Firefox
- [ ] Internet Explorer
OS
- [x] All of them
- [ ] Windows
- [ ] macOS
- [ ] Linux
- [ ] Android
- [ ] iOS
Hardware Requirements (graphics card, VR Device, ...)
All 4 comments
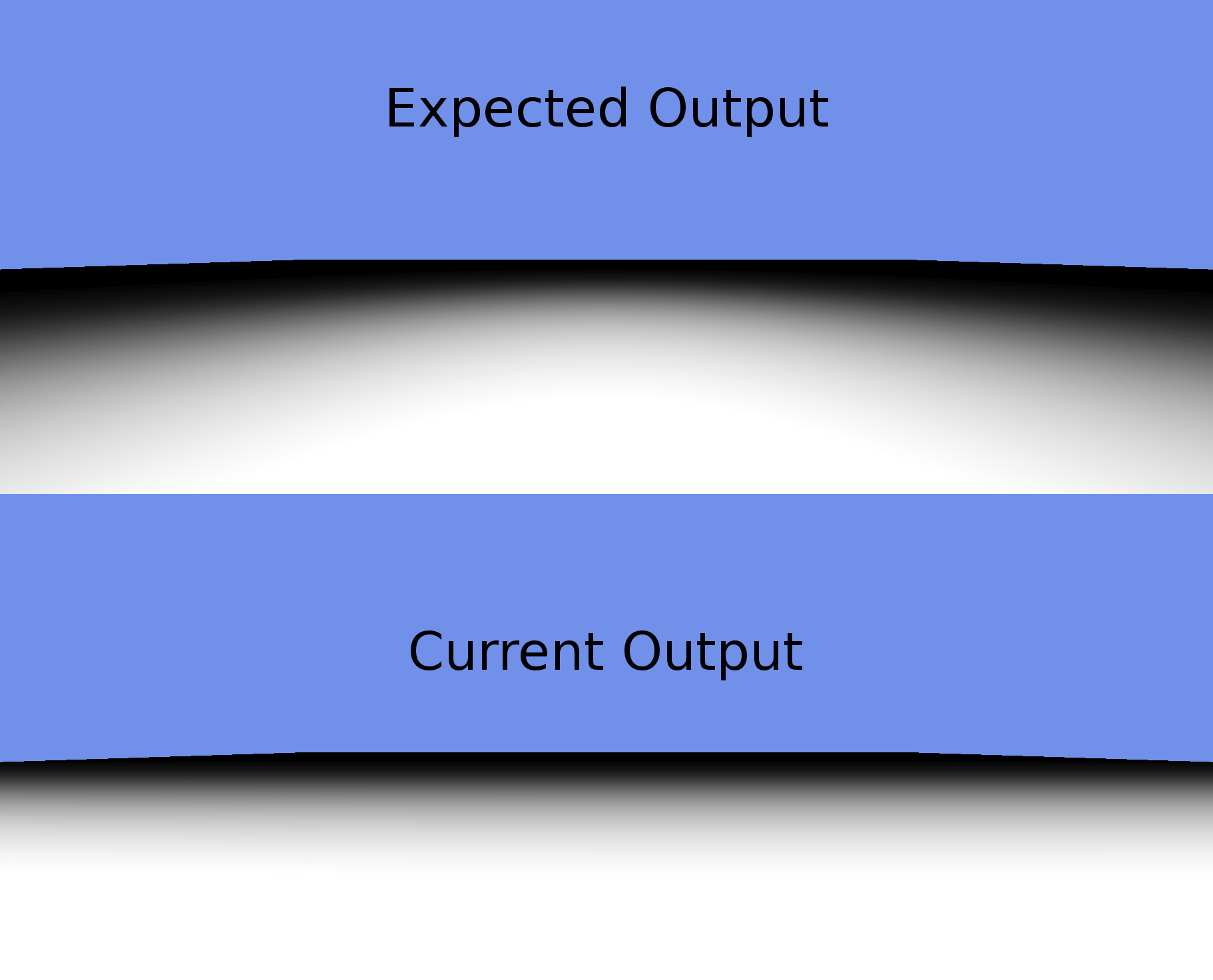
Here is a quick example of what I was expecting compared to what I'm getting:

Sorry, I completely forgot to check the closed issues. I've hacked round the problem, and it looks like an easy fix given current code base vViewPosition is already setup so it's only a minor change. I'll sort out a PR.
That sounds like good idea. I guess I will wait until your PR is merged (or closed, or abandoned) before I introduce FogExp (#17264, step 2. Step 1 is merged to dev.)
Most helpful comment
Sorry, I completely forgot to check the closed issues. I've hacked round the problem, and it looks like an easy fix given current code base vViewPosition is already setup so it's only a minor change. I'll sort out a PR.