Points don't castShadow
Points don't castShadow in the latests version of three.js, I try with customDepthMaterial and classic PointsMaterial, but it didnt work, not sure since which version its broken.
[JSFiddle] http://jsfiddle.net/ptgwhemb/67/
Three.js version
- [x] Dev
- [x] r91
Browser
- [x] All of them
- [x] Chrome
- [x] Firefox
- [x] Internet Explorer
OS
- [ ] All of them
- [x] Windows
- [ ] macOS
- [ ] Linux
- [ ] Android
- [ ] iOS
Hardware Requirements (graphics card, VR Device, ...)
None
All 20 comments
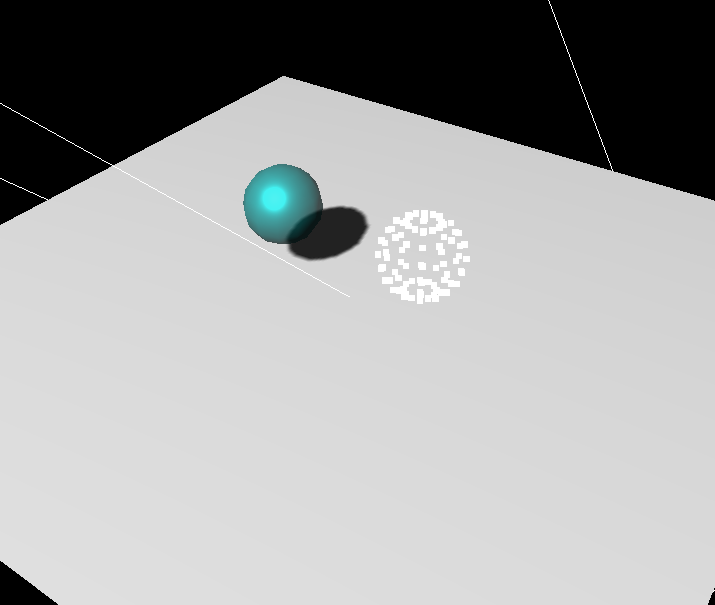
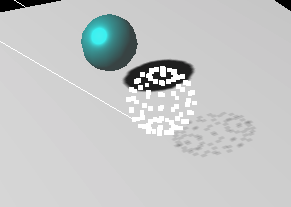
Works fine: http://jsfiddle.net/ptgwhemb/70/
Shadows for points are sensitive to the shadow map size, since points are sized in pixels.
spotLight.shadow.mapSize.width = 512; // changed
spotLight.shadow.mapSize.height = 512; // changed
Also with the material you selected, it was harder to see.
THREE.MeshStandardMaterial( { metalness: 0, roughness: 0 } ); // changed
Thanks @WestLangley for the quick answer but I still have no shadows :

I tried with 2048x2048 / 256x256 as well, still 0 shadow & no shader error popping.
My config :
- Windows 10
- Chrome / Firefox latest
- Nvidia gtx1070
So this fiddle ( http://jsfiddle.net/ptgwhemb/70/ ) does not render Point shadows on your platform?

@WestLangley Yes, I double checked and the screenshot is from your fiddle (70)
Don't have shadow either :

My config :
- Macbook pro 13' (High Sierra)
- Chrome / Firefox latest
- Intel Iris Plus Graphics 650
Since I can't reproduce the problem, if anyone wants to try to identify the release -- or commit -- where the problem started, that would be great.
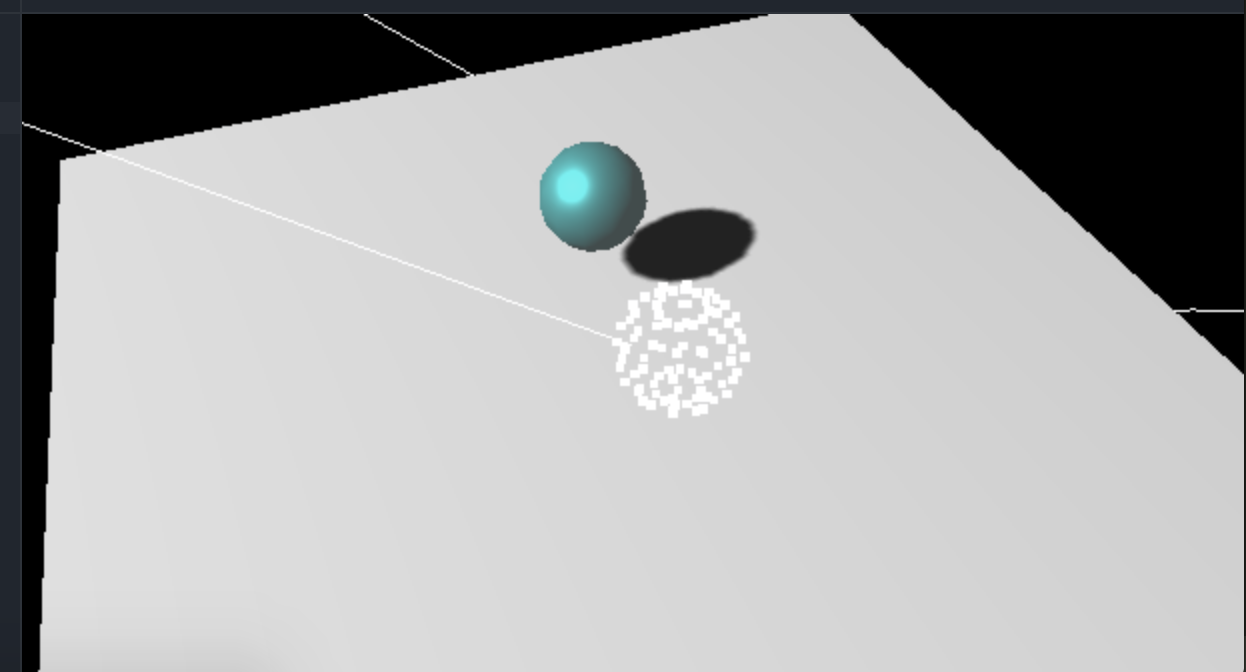
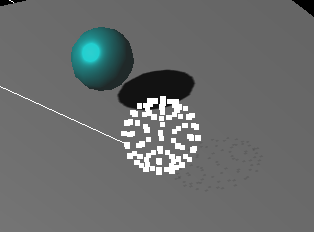
Both versions work for me!
@Makio64 version:

@WestLangley version:

My config:

I was talking with @Makio64 who was suggesting that maybe an extension changed?
An old experiment of him still contains shadows.... But not this fiddle.
Another weird behavior:
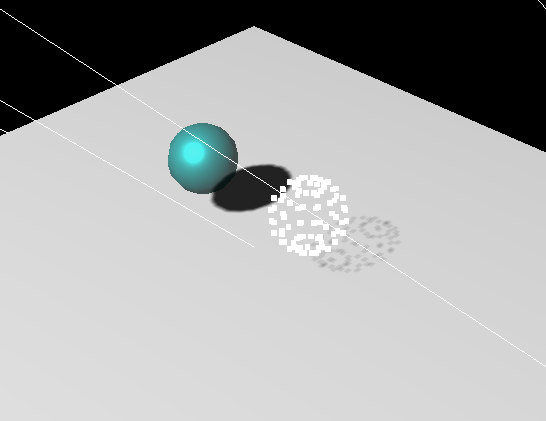
Changing the size of the Points have no effect on the size of the particles in the shadow http://jsfiddle.net/ptgwhemb/112/
particles.material.size = 10
I try with all the version on jsfiddle until threejs r85 and I can't see the shadow on any of them. Then the shadow disapear on both object from r84.
On my codevember 2016, I was using the r82 + customDepthMaterial and I can still see the shadow :
http://makiopolis.com/codevember/05
- particleDepth.fs
```
define DEPTH_PACKING 0
define USE_SHADOWMAP 1
include
include
include
void main() {
gl_FragColor = vec4( 1. );
#include
#include
gl_FragColor = packDepthToRGBA( gl_FragCoord.z );
}
+ particleDepth.vs
```
#define USE_SHADOWMAP 1
#include <common>
#include <logdepthbuf_pars_vertex>
uniform sampler2D t_pos;
uniform lowp float size;
void main() {
gl_PointSize = 1.;
vec4 worldPosition = modelViewMatrix * vec4( position, 1.0 );
#include <logdepthbuf_vertex>
gl_Position = projectionMatrix * worldPosition;
}
- this setup
renderer.shadowMap.type = THREE.PCFSoftShadowMap
renderer.gammaInput = false
renderer.gammaOutput = false
renderer.shadowMap.renderReverseSided = false
renderer.shadowMap.renderSingleSided = false
Works fine: http://jsfiddle.net/ptgwhemb/70/
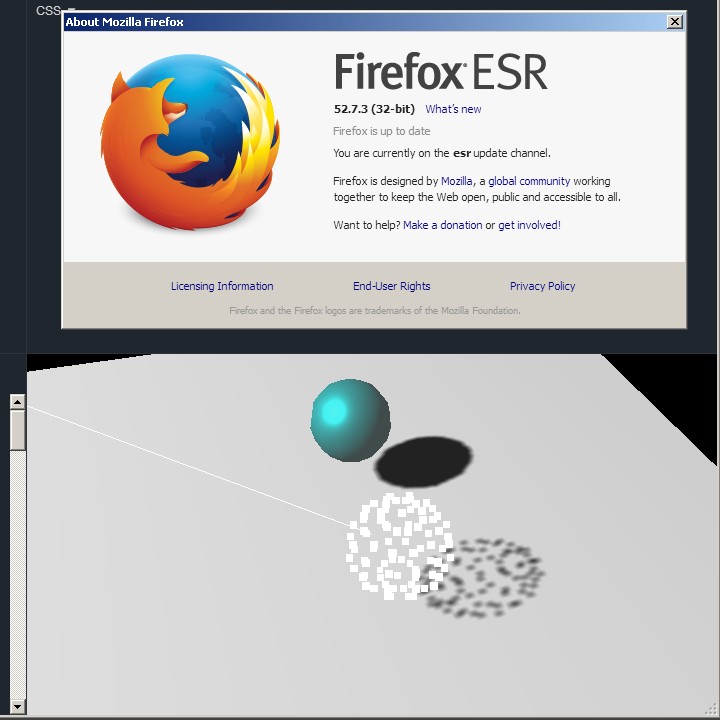
It doesn't work on Firefox 52.7.3 on Windows
Shadows for points are sensitive to the shadow map size, since points are sized in pixels.
Logically speaking, a point does not cast any shadow
Logically speaking, a point does not cast any shadow
No trolling, please.
No trolling, please.
I'm not trolling at all.
A point is not a 3D model and it's not a 1x1 sprite.
A point does not exist in a 3D world, so it doesn't cast any shadow.
cheers
Works fine on Ubuntu 16.04 and Chromium 65.0.3325.181/Firefox 59.0.2.
Following a Twitter poll, the current version doesn't work on around 30% of machines.
The fix suggest by Edan Kwan works :
http://jsfiddle.net/ptgwhemb/151/
Link to the twitter conversation : https://twitter.com/makio64/status/981138144438423552
The fix suggest by Edan Kwan works :
http://jsfiddle.net/ptgwhemb/151/
Indeed.

Presuming a point can cast shadows ... LOL
p.s.
Firefox ESR is very important becaus it proves the backwards compatibility.
Thing is, the rendered point shadows are still sensitive to the dimensions of the shadow map.
One option is to try to make this work automatically.
The other option is to require customDepthMaterial, and provide an example. That way, the user has more control.
I can reproduce (MacBook Pro, Intel Iris Graphics 550)
Investigating...
The default value of gl_Point on some graphic card are probably 0 or 1by default.
@WestLangley : Example with customDepthMaterial will be great, as its currently hard to create ShaderMaterial for particles and get the shadow work well, but necessary on many projects to improve the visual quality.
I guess #14086 fixes this... 😇
@mrdoob Not really. #14086 removed non-functional code chunks related to points _receiving_ shadows.
For points to properly cast shadows, either a different -- or custom -- depth material is required. That is tricky because points are sized in pixels, making the automatic sizing of point shadows difficult.
I expect if points were sized in world units, instead, fixing this would be straightforward.
Most helpful comment
No trolling, please.