React-native: xcode 11.4 build fatal error: module map file xxx/Build/Products/Debug-iphoneos/YogaKit/YogaKit.modulemap' not found
Please provide all the information requested. Issues that do not follow this format are likely to stall.
Description
fatal error: module map file '/Users/miaohao/Library/Developer/Xcode/DerivedData/apex_baojia2-cdczyhhwbgshmtbdymitajpzamao/Build/Products/Debug-iphoneos/YogaKit/YogaKit.modulemap' not found
React Native version:
Run react-native info in your terminal and copy the results here.
System:
OS: macOS 10.15.3
CPU: (4) x64 Intel(R) Core(TM) i5-7360U CPU @ 2.30GHz
Memory: 219.52 MB / 8.00 GB
Shell: 5.7.1 - /bin/zsh
Binaries:
Node: 12.16.1 - /usr/local/bin/node
Yarn: 1.22.0 - /usr/local/bin/yarn
npm: 6.13.4 - /usr/local/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
Managers:
CocoaPods: 1.8.4 - /usr/local/bin/pod
SDKs:
iOS SDK:
Platforms: iOS 13.4, DriverKit 19.0, macOS 10.15, tvOS 13.4, watchOS 6.2
Android SDK:
API Levels: 23, 24, 25, 26, 27, 28, 29
Build Tools: 26.0.2, 28.0.3
System Images: android-23 | Android TV Intel x86 Atom, android-23 | Google APIs Intel x86 Atom, android-28 | Google APIs Intel x86 Atom, android-29 | Google Play Intel x86 Atom
Android NDK: Not Found
IDEs:
Android Studio: 3.6 AI-192.7142.36.36.6241897
Xcode: 11.4/11E146 - /usr/bin/xcodebuild
Languages:
Python: 2.7.16 - /usr/local/bin/python
npmPackages:
@react-native-community/cli: Not Found
react: 16.11.0 => 16.11.0
react-native: 0.62.0 => 0.62.0
npmGlobalPackages:
react-native: Not Found
Steps To Reproduce
Provide a detailed list of steps that reproduce the issue.
1.react-native init XXX
2.cd ios && pod install
- xcode Product/build
Expected Results
Describe what you expected to happen.
Snack, code example, screenshot, or link to a repository:
Please provide a Snack (https://snack.expo.io/), a link to a repository on GitHub, or provide a minimal code example that reproduces the problem.
You may provide a screenshot of the application if you think it is relevant to your bug report.
Here are some tips for providing a minimal example: https://stackoverflow.com/help/mcve


All 81 comments
I'm facing the same issue. but only in the release mode. the debug build works fine.
System:
OS: macOS 10.15.3
CPU: (12) x64 Intel(R) Core(TM) i9-8950HK CPU @ 2.90GHz
Memory: 1.05 GB / 32.00 GB
Shell: 5.7.1 - /bin/zsh
Binaries:
Node: 10.17.0 - /usr/local/bin/node
Yarn: 1.22.4 - /usr/local/bin/yarn
npm: 6.14.4 - /usr/local/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
SDKs:
iOS SDK:
Platforms: iOS 13.4, DriverKit 19.0, macOS 10.15, tvOS 13.4, watchOS 6.2
IDEs:
Xcode: 11.4/11E146 - /usr/bin/xcodebuild
@apostopher this matches what I observed in Circle CI when I verified our iOS tests on Xcode 11.4.0 - no issues at all on debug mode.
Facing sporatically in debug as well
I managed to resolve the issue in my app.
I had a mismatch between the ios version in Xcode and Podfile.
Podfile

Xcode

I changed my Podfile to platform :ios, '9.0' and ran pod install again.
That did the trick.
I have this issue too. And it's not a mismatch between versions.
I had this issue too, I'm not very familiar with XCode, but I opened the .xcodeworkspace file and then clicked build, which was successful!
Same issue.
React Native -> 0.62
Xcode -> 11.4
After you create the app. it shows that:

It asks you to use .xcodeworkspace file to run, but I just want to know why I have this error in the .xcodeproj flie.
use .xcodeworkspace is ok
use .xcodeworkspace is ok
not sure why the many thumbs up? is this working for people? The above problem happens also when running .xcodeworkspace in xcode.
I am also facing the same issue. Not sure what to do from here.
also the same issue and stuck here :(
If I run my project from project workspace then this error deosn't show up. And whenever you are using pods. You should always run your project from workspace
People who are saying this is caused by not using the workspace aren't really being helpful. Thats not the cause of this specific bug, most people who use Pods would know to use the workspace, not the project.
XCode:11.4
React Native:0.62.2
For me, changing the Build System from "Legacy Build System" to "New Build System" fixed this problem.
I'm not 100% sure if the first line did the trick, or if it was just a terminal restart, but this worked for me:
sudo xcode-select --switch /Applications/Xcode.app
restart terminal (important)
cd ios && pod install
Same issue.
React Native -> 0.62
Xcode -> 11.4
After you create the app. it shows that:
It asks you to use .xcodeworkspace file to run, but I just want to know why I have this error in the .xcodeproj flie.
my solution is to add the library MANUALLY:

Then, it just works!
I've incurred in the same error, it doesn't work also with blank RN project.
System:
OS: macOS 10.15.4
CPU: (8) x64 Intel(R) Core(TM) i5-8279U CPU @ 2.40GHz
Memory: 26.77 MB / 8.00 GB
Shell: 5.7.1 - /bin/zsh
Binaries:
Node: 10.16.0 - /var/folders/mm/zm3z3hx96p7_9jxhs_6f8v2h0000gn/T/yarn--1586964002884-0.9192953256519525/node
Yarn: 1.22.4 - /var/folders/mm/zm3z3hx96p7_9jxhs_6f8v2h0000gn/T/yarn--1586964002884-0.9192953256519525/yarn
npm: 6.14.4 - ~/.nvm/versions/node/v10.16.0/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
Managers:
CocoaPods: 1.9.1 - /usr/local/bin/pod
SDKs:
iOS SDK:
Platforms: iOS 13.4, DriverKit 19.0, macOS 10.15, tvOS 13.4, watchOS 6.2
Android SDK: Not Found
IDEs:
Android Studio: 3.6 AI-192.7142.36.36.6241897
Xcode: 11.4/11E146 - /usr/bin/xcodebuild
Languages:
Java: 13.0.2 - /usr/bin/javac
Python: 2.7.16 - /usr/bin/python
npmPackages:
@react-native-community/cli: Not Found
react: 16.11.0 => 16.11.0
react-native: 0.62.2 => 0.62.2
npmGlobalPackages:
*react-native*: Not Found
Same issue. started from nowhere. Done nothing, except internal js logic change.
Same issue. started from nowhere. Done nothing, except internal js logic change.
If I can help you, I solved with a reboot. I mean, I did just a reboot of osx, opened the .xcworkspace file and it worked.
Same issue. started from nowhere. Done nothing, except internal js logic change.
If I can help you, I solved with a reboot. I mean, I did just a reboot of osx, opened the .xcworkspace file and it worked.
thank you. I solved it by turning off this stupid icloud backup. First of all - its rly slows down everything, and second - its just start copying some files from my project, and i belive simply corrupt one of the files during the process.
+1 :(
In my case the problem was in the provisioning profile. I fixed it by checking "Automatically manage signing" in Xcode -> Signing & Capabilities, and Choosing a Team.
still having issues to build my project through xcode 11..on screen error is YogaKit.modulemap not found...any assistance will be highly appreciated..
I have tried different suggested solution out here but none work for me
still having issues to build my project through xcode 11..on screen error is YogaKit.modulemap not found...any assistance will be highly appreciated..
I have tried different suggested solution out here but none work for me
Finally, I found a fix
finally i resolved the problem you have to give xcode full disk access all toy have to do
1- open system preference
2- open security & privacy
3- click on full disk access
4- click on the light yellow padlock in order to add xcode to the list
5-click on + button to add new app and choose xcode
6- dropdown will open then click on Applications
7- Double click on Xcode
8-click on yellow padlock to lock the folders back
9- close xcode
10 -go to your project
run below code
Go to your project ios folder
then click on .xcworkspace extension file to open your project with xcode
click on Project tab then click click on clean project
Now click on build project or the play button
I had the same problem after updating to the latest version of xcode. The problem solved itself by restarting the mac.
I face the same issue, none of the solutions above worked for me.
EDIT : I had
use_frameworks!
in the Podfile (don't from where it came from)
I removed it and it works now.
Hi there,
The only way for me to fix this was to switch Target from 9.0 to 11.00
Hopefully, it helps someone.

sudo xcode-select --switch /Applications/Xcode.app
Yesterday I run some clean up on my computer. Xcode cache was wiped out, as well as some simulators data etc.
Not quite sure - but today I had similar issue, telling me YogaKit.modulemap is not found in DeriveredData.
It was working from xcode, but not from terminal (I'm using fastlane).
The above "solution" did the job but I'm thinking it's more a workaround than actually fix.
Same issue.
React Native -> 0.62
Xcode -> 11.4
After you create the app. it shows that:
It asks you to use .xcodeworkspace file to run, but I just want to know why I have this error in the .xcodeproj flie.my solution is to add the library MANUALLY:
Then, it just works!
Man, I dont found that lib. U have a link?
I followed the step from below link, it worked.
http://helpinterview.com/?q=content/fatal-error-module-map-file-not-found-xcode
Same issue. started from nowhere. Done nothing, except internal js logic change.
If I can help you, I solved with a reboot. I mean, I did just a reboot of osx, opened the .xcworkspace file and it worked.
My specific issue was that running react-native run-ios failed. But in Xcode (of course, opening the .xcworkspace) worked like a charm. Surprisingly... After trying everything in here, the reboot worked for me 😨 After the reboot the react-native run-ios also worked...
I just had this error but changed the Target IOS to match the Podfile in Xcode .
For me the solution of @Valonfeka (https://github.com/facebook/react-native/issues/28503#issuecomment-624785816) + the earlier suggestion to open the workspace instead of the project fixed it as well.
For me, it's duplication of FileRef in file contents.xcworkspacedata.
<?xml version="1.0" encoding="UTF-8"?>
<Workspace
version = "1.0">
<FileRef
location = "group:whateverA.xcodeproj">
</FileRef>
<FileRef
location = "group:Pods/Pods.xcodeproj">
</FileRef>
<FileRef
location = "group:whatevera.xcodeproj">
</FileRef>
</Workspace>
Just remove the last one and then it's OK.
Hi there,
The only way for me to fix this was to switch Target from 9.0 to 11.00
Hopefully, it helps someone.
Man you totally saved my life. I found out that in Podfile I set the target to 11.0 but in XCode setting it was still 9.0, setting them both to the same version did the trick, thank you so much!
I had this issue too, I'm not very familiar with XCode, but I opened the
.xcodeworkspacefile and then clicked build, which was successful!
This worked for me!!!
For me, it's duplication of FileRef in file
contents.xcworkspacedata.<?xml version="1.0" encoding="UTF-8"?> <Workspace version = "1.0"> <FileRef location = "group:whateverA.xcodeproj"> </FileRef> <FileRef location = "group:Pods/Pods.xcodeproj"> </FileRef> <FileRef location = "group:whatevera.xcodeproj"> </FileRef> </Workspace>Just remove the last one and then it's OK.
@thanh-taro
Location of this file? I couldn't find it in IOS folder
still having issues to build my project through xcode 11..on screen error is YogaKit.modulemap not found...any assistance will be highly appreciated..
I have tried different suggested solution out here but none work for meFinally, I found a fix
finally i resolved the problem you have to give xcode full disk access all toy have to do
1- open system preference
2- open security & privacy
3- click on full disk access
4- click on the light yellow padlock in order to add xcode to the list
5-click on + button to add new app and choose xcode
6- dropdown will open then click on Applications
7- Double click on Xcode
8-click on yellow padlock to lock the folders back
9- close xcode
10 -go to your project
run below code
Go to your project ios folder
then click on .xcworkspace extension file to open your project with xcode
click on Project tab then click click on clean project
Now click on build project or the play button
It's worked for me
None of the above worked for me.
I had added some new configurations and deleted the default 'Debug' configuration from xcode.
So I had to change the following line in Podfile
:configuration => 'Debug'
to
:configurations => ['DevDebug', 'QADebug', 'StageDebug', 'ProdDebug']
XCode:11.4
React Native:0.62.2
For me, changing the Build System from "Legacy Build System" to "New Build System" fixed this problem.
also add the YogaKit target before your app target in your project scheme
Change the Schema Settings and Product>Scheme>Edit Scheme> Find Implicit Dependencied should be checked.
This worked for me...
I managed to resolve the issue in my app.
I had a mismatch between the ios version in Xcode and Podfile.Podfile
Xcode
I changed my Podfile to
platform :ios, '9.0'and ranpod installagain.
That did the trick.
but my app there is requirement of Plateform 11.0 . How i fix this issue?
Change both to 11? Do make sure you open the workspace file and not the
project file.
On Wed, Jul 22, 2020 at 10:12 AM surendrasourcesoft <
[email protected]> wrote:
I managed to resolve the issue in my app.
I had a mismatch between the ios version in Xcode and Podfile.
Podfile[image: image]
https://user-images.githubusercontent.com/270924/78455180-54b9ec00-76cf-11ea-8626-a37bcafdea82.png
Xcode[image: image]
https://user-images.githubusercontent.com/270924/78455203-73b87e00-76cf-11ea-9c66-37f1c52eef81.pngI changed my Podfile to platform :ios, '9.0' and ran pod install again.
That did the trick.but my app there is requirement of Plateform 11.0 . How i fix this issue?
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/facebook/react-native/issues/28503#issuecomment-662340339,
or unsubscribe
https://github.com/notifications/unsubscribe-auth/AAN4NBCQXKEAPKFYO6A67FLR42URBANCNFSM4L3Q4AWA
.
The cause for me was that the new scheme I had created was not setup in my Podfile, I needed to add a line:
project 'MyProject',
'debug' => :debug,
'myNewScheme' => :release
I gotta bump up this issue because it seems like a handful of other people having the same issue including me.
Looks like its not just pre-existing code bases but also brand new apps with no custom code.
29605
I was getting this error when using xcodebuild to automate the build process. I found out my failing build command:
xcodebuild clean archive
-scheme releaseScheme
-configuration Release
-archivePath ../builds/<AppName>.xcarchive
-allowProvisioningUpdates
DEVELOPMENT_TEAM=<TeamId>
was missing -workspace <AppName>.xcworkspace to specify that I was trying to build the workspace and not the project. The complete command that was working for me is below.
xcodebuild clean archive
-scheme releaseScheme
-configuration Release
-archivePath ../builds/<AppName>.xcarchive
-allowProvisioningUpdates
-workspace <AppName>.xcworkspace
DEVELOPMENT_TEAM=<TeamId>
Tried everything, what worked was to delete the whole DerivedData folder, when running react-native run-ios again it just worked. Located in: /Users/YOUR-USER/Library/Developer/Xcode/DerivedData/
Just rm -rf /Users/YOUR-USER/Library/Developer/Xcode/DerivedData/
still having issues to build my project through xcode 11..on screen error is YogaKit.modulemap not found...any assistance will be highly appreciated..
I have tried different suggested solution out here but none work for meFinally, I found a fix
finally i resolved the problem you have to give xcode full disk access all toy have to do
1- open system preference
2- open security & privacy
3- click on full disk access
4- click on the light yellow padlock in order to add xcode to the list
5-click on + button to add new app and choose xcode
6- dropdown will open then click on Applications
7- Double click on Xcode
8-click on yellow padlock to lock the folders back
9- close xcode
10 -go to your project
run below code
Go to your project ios folder
then click on .xcworkspace extension file to open your project with xcode
click on Project tab then click click on clean project
Now click on build project or the play buttonIt's worked for me
None of the above worked. Thanks man, you totally saved me!!!!!
I was banging my head trying every answer here with no luck.
I had no problem running the project from Xcode, but I stubbornly really wanted the ability to run the project via react-native run-ios from the command line using iTerm.
In an effort to debug, I run the same command from my VSCode terminal, and it worked! Why? Why.... I yelled inside.
So I restarted my iTerm, and it began working. I'm not sure what's happening under the hood with iTerm, but a simple restart fixed my issue.
Tried every single solution as well. Nothing worked. Updated everything, cleaned project, restarted mac/iterm/xcode, ran from iTerm and from Xcode and nothing yet.
Tried everything, what worked was to delete the whole
DerivedDatafolder, when runningreact-native run-iosagain it just worked. Located in:/Users/YOUR-USER/Library/Developer/Xcode/DerivedData/Just
rm -rf /Users/YOUR-USER/Library/Developer/Xcode/DerivedData/
Thanks man.
It worked (on existing project suddenly I was getting that issue).
use .xcodeworkspace is ok
This saved my day!!!
None of the above worked for me.
I had added some new configurations and deleted the default 'Debug' configuration from xcode.So I had to change the following line in Podfile
:configuration => 'Debug'to
:configurations => ['DevDebug', 'QADebug', 'StageDebug', 'ProdDebug']
@karan-rawal Your syntax is unfamiliar to me as we are used to generally something along the lines of this:
project 'YourProject',
'Staging.Debug' => :debug,
'Staging.Release' => :release,
'Production.Debug' => :debug,
'Production.Release' => :release
That being said, we are still dealing with this issue after exactly what you said, we put in some custom build configurations and renamed Debug to Staging.Debug. Would you mind posting your exact setup here for how you setup your custom build configurations in your Podfile? Thank you. Also, what version of iOS is your project supporting? We need to still support iOS 10 so we cant bump to 11 like many have said to do. Thanks for the help!
Tried every single solution as well. Nothing worked. Updated everything, cleaned project, restarted mac/iterm/xcode, ran from iTerm and from Xcode and nothing yet.
I am having same issue on App Center. Locally on MacBook no issues. Getting same error YogaKit.module not found.
Hi,
I tried ALL of the above solutions, they did not work for me. What did work for me was
- Open xcode .xcworkspace file
- Try build
- It should fail with the Yogakit.modulemap error
- With error it should also show you some warnings, along the lines of update project settings to recommended this warning should be listed twice, one for POD project and one for your app project
- Click on the warnings and update the project to recommended settings, for both warnings.
- Then, it should also show you another warning Convert to swift 5 available, if you click it, it will specifically show you the YogaKit module, click convert.
- Its gonna take time, go drink a coffee or something.
- When its done, click build again, thats also gonna take time, this time, take your family for lunch or dinner.
- The build should succeed this time.
I had this issue on a real device, the OS version installed on the phone was incompatible with Xcode
Xcode 12. React Native: 0.63.2, +1
Xcode 12. React Native: 0.63.2, +1
same here on device it works. I am able to build for generic and adhoc but not for simulators
In my User-Defined section of Build Settings I have VALID_ARCHS defined as arm64 arm64e armv7s because some of my libraries do not support older architectures. I need this to build on device and for release but it seems that it breaks the simulator for Xcode 12. By removing VALID_ARCHS from my build settings my simulators will build but I have to put the setting back for devices or releases. Hope this helps somebody!
it doesn't work when I run a blank RN project from Xcode, but it does work from terminal.
Could this react native shit be more tricky???
Xcode 12. React Native: 0.63.2, +1
same here on device it works. I am able to build for generic and adhoc but not for simulators
Quick update according to this. Downgrading Xcode from 12 to 11.7 is solved the issue. I will stay away from 12 for a while
downgraded Xcode to 11.7. still can't build even a blank project. it says yogakit.modulemap not found
I managed to resolve the issue in my app.
I had a mismatch between the ios version in Xcode and Podfile.Podfile
Xcode
I changed my Podfile to
platform :ios, '9.0'and ranpod installagain.
That did the trick.
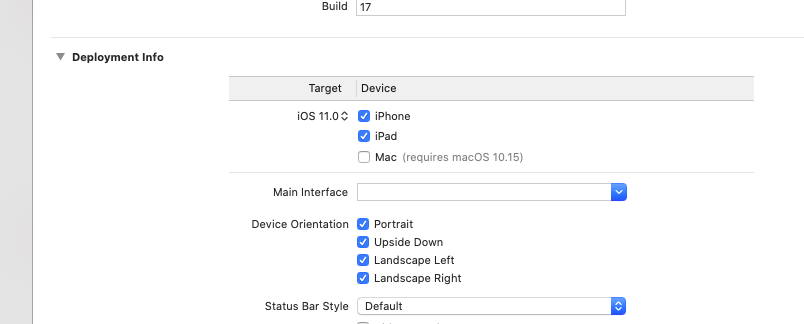
This solved my issue. Instead of changing the Podfile version I:
- Selected my app and navigated to the
Generaltab - Scroll to
Deployment Info - Changed
iOS 9.0toiOS 11.0
for me there were 2 warnings in the issue navigator in xcode mentioning recommended build settings update. i clicked on them, xcode performed the update and now it works
Hi,
I tried ALL of the above solutions, they did not work for me. What did work for me was
* Open xcode .xcworkspace file * Try build * It should fail with the Yogakit.modulemap error * With error it should also show you some warnings, along the lines of **update project settings to recommended** this warning should be listed twice, one for POD project and one for your app project * Click on the warnings and update the project to recommended settings, for both warnings. * Then, it should also show you another warning **Convert to swift 5 available**, if you click it, it will specifically show you the YogaKit module, click convert. * Its gonna take time, go drink a coffee or something. * When its done, click build again, thats also gonna take time, this time, take your family for lunch or dinner. * The build should succeed this time.
I didnt work for me, get the error !

Hi,
I tried ALL of the above solutions, they did not work for me. What did work for me was* Open xcode .xcworkspace file * Try build * It should fail with the Yogakit.modulemap error * With error it should also show you some warnings, along the lines of **update project settings to recommended** this warning should be listed twice, one for POD project and one for your app project * Click on the warnings and update the project to recommended settings, for both warnings. * Then, it should also show you another warning **Convert to swift 5 available**, if you click it, it will specifically show you the YogaKit module, click convert. * Its gonna take time, go drink a coffee or something. * When its done, click build again, thats also gonna take time, this time, take your family for lunch or dinner. * The build should succeed this time.I didnt work for me, get the error !
Hmmm. I am not really an expert in React Native right now, still learning. While it might not be the cause but I think you should make sure that you are using some version of Xcode 11 (not 12 and not anything below 11).
I am using MAC OS Catalina.
Also make sure that you have tried all of the solutions listed before my solution, because I tried them all so may be something from that caused my solution to work but not yours?
open xxx.xcworkspace rather than xxx.xcodeproj make success
Restarting my computer solved this problem for me
terminate Xcode and run again. Worked for me
Xcode12 still not working. I tried all of those solutions and none of them work for me. Need help urgently
This is how it worked for me
- Close Xcode
rm -Rf ~/Library/Developer/Xcode/DerivedData- On your Podfile, update platform :ios to
platform :ios, '11.0' yarn && cd ios/ && pod installRun XCode (open .xcworkspace) again then you will see a warning to upgrade to swift 5, Click the warning then update (This will take some time)
- After that run the build again, then the app will run.
If that didn't work out for you, clean your repo and remove all the untracked files git clean -fdx then do the steps again.
Note that git clean -fdx will remove all the untracked files so it's better to have a backup of all your working changes.
Let me show you.
delete all the pod files
Leave this alone.
config = use_native_modules!
use_react_native! (: path => config ["reactNativePath"])
pod install again and it will work well.
I have tried many suggestions. None of them work for me
Summarised the common solutions offered in this thread in the trouble shooting guide: https://fbflipper.com/docs/troubleshooting/#yogakitmodulemap-not-found.
I think this issue can be closed now so that any future reports can come with more detailed information.
For projects that use pods ( which it did for me because I'm using RN63 ) I found that I had to set the version of IPHONEOS_DEPLOYMENT_TARGET for all the pods installed in the app, the version had to be consistent with what the version specified in platform :ios and with the version specified in Xcode. Making the version consistent across the whole project solved the issue.
To set IPHONEOS_DEPLOYMENT_TARGET for all the pods you need to add:
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '11.0'
end
end
end
and then run pod install
I'm not 100% sure if the first line did the trick, or if it was just a terminal restart, but this worked for me:
sudo xcode-select --switch /Applications/Xcode.apprestart terminal (important)
cd ios && pod install
this helped. fml 🤦
I had such a statement in my podfile where i've forgotten to remove the last comma, therefore receiving same error. I removed last comma and everything continued smoothly
project 'dadhesab',
'Sibapp.Debug' => :debug,
'Sibapp.Release' => :release,
Got the same error on Xcode 12.
None of the above solutions worked.
This error only happens when using a emulator instead of a real device.
After fighting for a while, we can run the app on real device and emulators on xcode 12.2 and ios 14.2, here is how we fix the modulemap issue:
0) unistall old xcode
1) install Xcode 12.2 (Release candidate) and command line 12.2 (Release candidate) from apple developer area (make sure the xcode path is from 12.2 and then go to PREFERENCE form xcode 12.2 and select the command line 12.2 you had installed)
2) Update CocoaPods to 1.10 (supporting Xcode 12)
3) npm install (npm uses some of xcode 12.2 command line, otherwise it will throw errors or bad installation)
4) add the arm64 exclude architectures and DELETE VALID_ARCHS more info in this blog
5) pod install
6) may be has some failed on emulator becasue of Target issue, we accept the Xcode recomendation and build again and it works.
our workspace uses NEW BUILD SYSTEM (under file->workspace settings menu) as Apple recommends.
Hope it helps :)
Hello,
Here my solution :
- uninstall xcode
- restart computer
- install xcode 12.2
expo init ProjectNamecd ProjectNameexpo-cli login(type email & password)expo eject --no-installnpm installcd ios/pod installcd ..react-native run-ios
Enjoy !
I was facing the same problem. What fixed for me was going to Edit Scheme... -> Run -> Change Build Configuration to Release.
Most helpful comment
I had this issue too, I'm not very familiar with XCode, but I opened the
.xcodeworkspacefile and then clicked build, which was successful!