React-native: Unable to run AwesomeProject sample app successfully with error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65.
🐛 Bug Report
To Reproduce
1) Open Getting Started for macOS iOS.
2) Follow all dependencies installation steps
3) Create a new application via command:
react-native init AwesomeProject
4) Run AwesomeProject via command:
cd AwesomeProject
react-native run-ios
5) Error occured when running project:
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65. To debug build logs further, consider building your a
pp with Xcode.app, by opening AwesomeProject.xcodeproj
6) Run sample app failed.
Expected Behavior
Run sample app successfully.
Code Example
Run new project named AwesomeProject as mentioned in Getting Started for macOS iOS.
Environment
React Native Environment Info:
System:
OS: macOS 10.14.4
CPU: (8) x64 Intel(R) Core(TM) i7-4980HQ CPU @ 2.80GHz
Memory: 190.08 MB / 16.00 GB
Shell: 3.2.57 - /bin/bash
Binaries:
Node: 11.14.0 - /usr/local/bin/node
npm: 6.7.0 - /usr/local/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
SDKs:
iOS SDK:
Platforms: iOS 12.2, macOS 10.14, tvOS 12.2, watchOS 5.2
Android SDK:
API Levels: 27, 28
Build Tools: 27.0.3, 28.0.3
System Images: android-23 | Google APIs Intel x86 Atom, android-25 | Google APIs Intel x86 Atom, android-27 | Google APIs Intel x86 Atom, andr
oid-27 | Google Play Intel x86 Atom, android-28 | Google APIs Intel x86 Atom
IDEs:
Android Studio: 3.3 AI-182.5107.16.33.5314842
Xcode: 10.2/10E125 - /usr/bin/xcodebuild
npmPackages:
react: 16.8.3 => 16.8.3
react-native: 0.59.4 => 0.59.4
npmGlobalPackages:
react-native-cli: 2.0.1
Debug Log
macusers-MacBook:AwesomeProject HighSierra$ react-native run-ios
info Found Xcode project AwesomeProject.xcodeproj
info Launching iPhone X (iOS 12.2)...
info Building using "xcodebuild -project AwesomeProject.xcodeproj -configuration Debug -scheme AwesomeProject -destination id=274D552C-C67B-4EFA-A90C-
AF559D0954F0 -derivedDataPath build/AwesomeProject"
info User defaults from command line:
info IDEDerivedDataPathOverride = /Users/HighSierra/Documents/GitHub/AwesomeProject/ios/build/AwesomeProject
info Build Preparation
info Couldn't create workspace arena folder '/Users/HighSierra/Documents/GitHub/AwesomeProject/ios/build/AwesomeProject': Unable to write to info file
'<DVTFilePath:0x7f9358f7b8d0:'/Users/HighSierra/Documents/GitHub/AwesomeProject/ios/build/AwesomeProject/info.plist'>'.
info
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65. To debug build logs further, consider building your a
pp with Xcode.app, by opening AwesomeProject.xcodeproj
2019-04-15 11:50:32.423 xcodebuild[30913:229065] Error saving log: Error Domain=NSPOSIXErrorDomain Code=13 "Permission denied" UserInfo={NSFilePath=/U
sers/HighSierra/Documents/GitHub/AwesomeProject/ios/build/AwesomeProject/Logs/Build/09631BCB-251C-4C0A-8A81-7451C031D0B5.xcactivitylog, NSLocalizedDes
cription=Permission denied} | User info: {
NSFilePath = "/Users/HighSierra/Documents/GitHub/AwesomeProject/ios/build/AwesomeProject/Logs/Build/09631BCB-251C-4C0A-8A81-7451C031D0B5.xcactivit
ylog";
NSLocalizedDescription = "Permission denied";
}
** BUILD FAILED **
. Run CLI with --verbose flag for more details.
Could anyone assist on this issue?
Thanks.
All 74 comments
The same after update xcode ...
Solution for me was to delete 2 "gray" elements problem from Libraries and rebuild project.
@jerrychong25 Hey! I can provide a temporary workaround for your problem. Follow these steps:
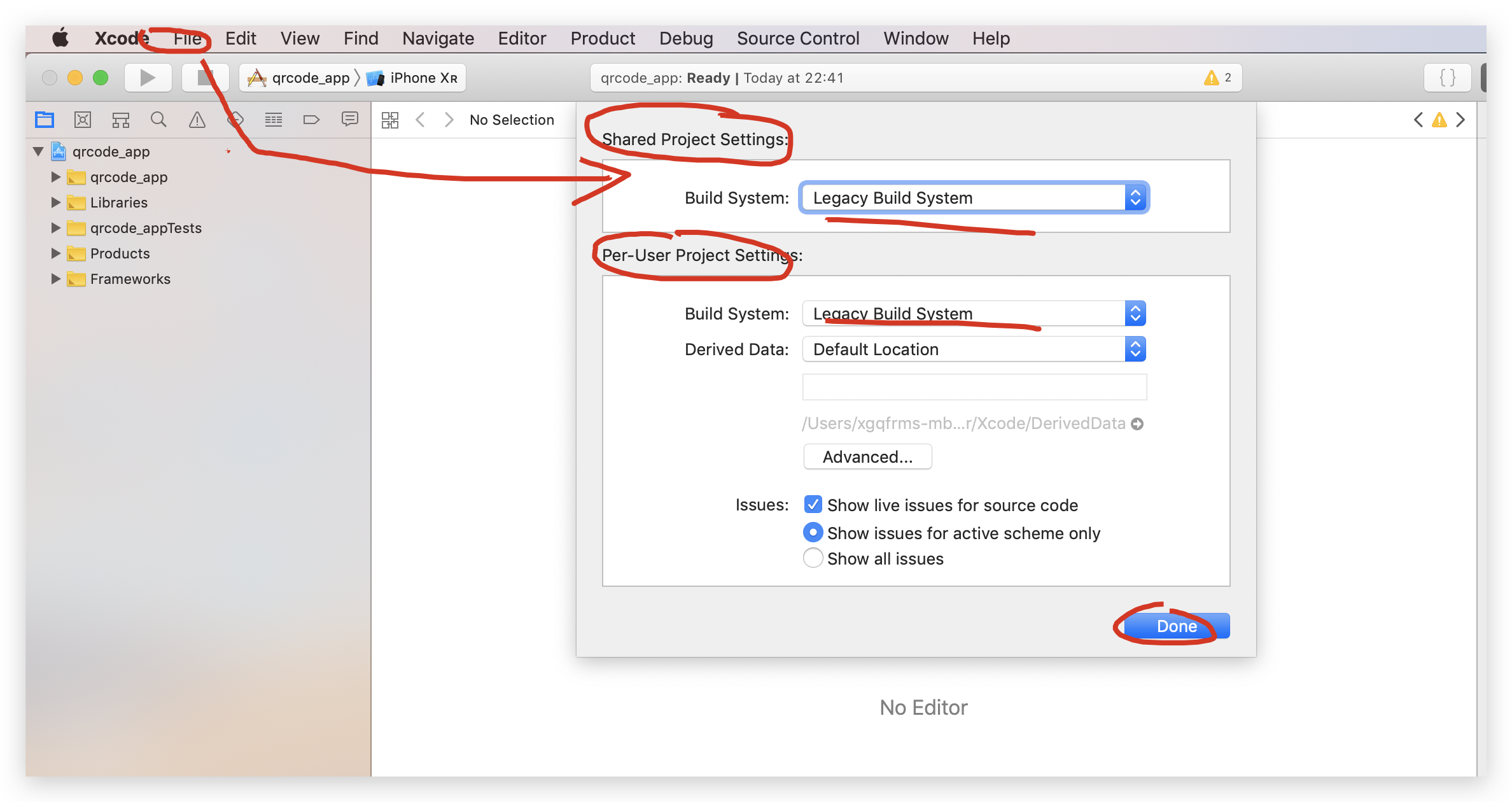
File -> Workspace Settings -> Build System -> Legacy Build System
The same after update xcode ...
Solution for me was to delete 2 "gray" elements problem from Libraries and rebuild project.
@kamilzamerski Can you elaborate?
@alvin-toffler
After update XCode i've got that problem with build project. I've discovered that in XCode project in Libraries directory i have 2 bad linked libs (gray icon against blue and without posibility to extend arrow).
I deleted it from the project and once again do a react-native link. And now it's work properly.

File -> Shared Project Settings -> Build System -> Legacy Build System
Yesterday react-native run-ios works with no problem and today I get the error of this issue and haven't change or update anything, any solution?
@Piero87 I had exactly the same problem, I just delete the build folder inside /ios then just run again react-native run-ios and the error disappear.
I just try sudo react-native run-ios the error disappear.
I was getting this same error with regards to the Info.plist. None of the above worked for me - what did was removing <key>NSAllowsArbitraryLoads</key> in Info.plist which was git diffed and added in RN 0.59.8 when I did the manual upgrade. Once I removed that line, everything complied and I was good to go.
I found a solution if someone has a problem and you have to create a new folder in document on the command line and it works the reason remains a mystery but after a while I tried everything well that one logically if not at the end of the chips I would never have tested it...
@Piero87 I had exactly the same problem, I just delete the
buildfolder inside/iosthen just run againreact-native run-iosand the error disappear.
This should be the answer
@Piero87 I had exactly the same problem, I just delete the build folder inside /ios then just run again react-native run-ios and the error disappear.
I tried this and it worked... Thanks!
@Piero87 I had exactly the same problem, I just delete the
buildfolder inside/iosthen just run againreact-native run-iosand the error disappear.This should be the answer
This was the answer for me too!
The original author hasn't commented recently, and the template is already tested as part of our CI system, so this shouldn't be a problem on master right now. If anyone runs into a similar problem, please submit a new issue.
in my case 'react-native run-ios' works :)
Why you came here then?
The original author hasn't commented recently, and the template is already tested as part of our CI system, so this shouldn't be a problem on
masterright now. If anyone runs into a similar problem, please submit a new issue.
Noted and thanks.
I deleted the build folder inside the ios and run the react-native run-ios, It Worked
This error occurred when I opened my project for the first time in XCode cuz i needed to add a library. Deleting the build folder in the ios folder alone didn't work for me.
What worked for me:
- In XCode set "Build System" to "Legacy Build System" (File -> Project Settings -> Build System -> Legacy Build System)
- Delete the "build" folder in the "ios" folder
- npm install (I also deleted my node_modules, cuz was installing a new library)
- react-native run-ios
None of mentioned above has worked for me. I just created new project and can not run it...
None of these is working for me either. Why is this even closed?
None of these is working for me either. Why is this even closed?
downgrade to [email protected], only thing that worked for me.
Same issue
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65. To debug build logs further, consider building your app with Xcode.app, by opening TestProject.xcworkspace. Run CLI with --verbose flag for more details.
User defaults from command line:
IDEDerivedDataPathOverride
Same issue here.
react-native-cli: 2.0.1
react-native: 0.60.0
xcode: 10.2.1
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65. To debug build logs further, consider building your app with Xcode.app, by opening MyApp.xcworkspace. Run CLI with --verbose flag for more details
so far... with those configs above, the only thing that worked for me was creating a new projet with react-native version 0.59.5 (and reset cache react-native start --reset-cache)
react-native init MyApp --version 0.59.5
^ Same issue!
@Piero87 I had exactly the same problem, I just delete the
buildfolder inside/iosthen just run againreact-native run-iosand the error disappear.
It work for me. Thank you very much!
Same issue
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65. To debug build logs further, consider building your app with Xcode.app, by opening TestProject.xcworkspace. Run CLI with --verbose flag for more details. User defaults from command line: IDEDerivedDataPathOverride
Same issue
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65. To debug build logs further, consider building your app with Xcode.app, by opening TestProject.xcworkspace. Run CLI with --verbose flag for more details. User defaults from command line: IDEDerivedDataPathOverride
Please read the solution above again carefully.
Same issue
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65. To debug build logs further, consider building your app with Xcode.app, by opening TestProject.xcworkspace. Run CLI with --verbose flag for more details. User defaults from command line: IDEDerivedDataPathOverride
Same to me too.
non of above works for me :(
so far... with those configs above, the only thing that worked for me was creating a new projet with react-native version 0.59.5 (and reset cache
react-native start --reset-cache)
react-native init MyApp --version 0.59.5
I am on react-native 0.60.4.
The project didn't run at first. So, had to downgrade to react-native 0.59.5 per the suggestion. Now, the project runs when I execute react-native run-ios.
Not sure that I can help someone, but I got exactly the same error and the problem was with pods or better to say with lack of pods so I went to /ios and run pods installand it resolve my issue.
If you don't have cocoa pods installed you need to sudo gem install cocoapods
- cd /ios
- run
pod install - cd ..
- delete build folder
- run
react-native run-ios
if error persists,
- delete build folder again
- open the
/iosfolder in x-code - navigate File -> Project Settings -> Build System -> change (Shared workspace settings and Per-User workspace settings): Build System -> Legacy Build System
I have equally problem, if your has good idea, please @Me.
- cd /ios
- run
pod install- cd ..
- delete _build_ folder
- run
react-native run-iosif error persists,
- delete build folder again
- open the
/iosfolder in x-code- navigate File -> Project Settings -> Build System -> change (Shared workspace settings and Per-User workspace settings): Build System -> Legacy Build System
I hope it will work, install pods ongoing
I have equally problem, if your has good idea, please @me.
Have you tried the above instructions?
- cd /ios
- run
pod install- cd ..
- delete _build_ folder
- run
react-native run-iosif error persists,
- delete build folder again
- open the
/iosfolder in x-code- navigate File -> Project Settings -> Build System -> change (Shared workspace settings and Per-User workspace settings): Build System -> Legacy Build System
I hope it will work, install pods ongoing
yes!! it works. Your cocoapods not installed, maybe its the problem.
I follow this instruction and run well. thanks!!
I've tried all the above and still, nothing works. Everything was fine until I updated my OS earlier today (30 min update).
Update: I delted the AwesomeProject file and intialized a new one and the build was succesful, however, now I get a message in the simulator saying "could not connect to development server"

Update #2: deleting the build folder worked, back to seeing the "Welcome to React screen on the iPhone simulator"
My problem was that I forgot to add startup parameters. I used "react-native run-ios --help" to see some options, and finally I use "react-native run-ios -- secheme XXXX" to start my project.
@Piero87 I had exactly the same problem, I just delete the
buildfolder inside/iosthen just run againreact-native run-iosand the error disappear.
It worked for me
I followed @Rizaldinurm 's instructions. cocoapods was not installed for me. Worked just fine after that.
if you have this error :
-> remove your folder build in forlder ios
-> rm -rf node_modules
-> yarn install
-> react-native run-ios
enjoys !
Tried this and it worked...
create native react project using this react-native init MyApp --version 0.59.
Build the app with Xcode.app
so far... with those configs above, the only thing that worked for me was creating a new projet with react-native version 0.59.5 (and reset cache
react-native start --reset-cache)
react-native init MyApp --version 0.59.5
always works :))
If you don't have cocoa pods installed you need to
sudo gem install cocoapods
- cd /ios
- run
pod install- cd ..
- delete _build_ folder
- run
react-native run-iosif error persists,
- delete build folder again
- open the
/iosfolder in x-code- navigate File -> Project Settings -> Build System -> change (Shared workspace settings and Per-User workspace settings): Build System -> Legacy Build System
Yes! This worked a charm, Cocoapods wasn't installed correctly
react-native-cli: 2.0.1
react-native: 0.60.5
Xcode: 10.1
If you don't have cocoa pods installed you need to
sudo gem install cocoapods
- cd /ios
- run
pod install- cd ..
- delete _build_ folder
- run
react-native run-iosif error persists,
- delete build folder again
- open the
/iosfolder in x-code- navigate File -> Project Settings -> Build System -> change (Shared workspace settings and Per-User workspace settings): Build System -> Legacy Build System
Thank you SO MUCH @qodehub-nanadjei. It's the only solution works to me!
iOS bug
pod install failed


if error persists,
- delete build folder again
- open the
/iosfolder in x-code- navigate File -> Project Settings -> Build System -> change (Shared workspace settings and Per-User workspace settings): Build System -> Legacy Build System

not work at all

If you don't have cocoa pods installed you need to
sudo gem install cocoapods
- cd /ios
- run
pod install- cd ..
- delete _build_ folder
- run
react-native run-iosif error persists,
- delete build folder again
- open the
/iosfolder in x-code- navigate File -> Project Settings -> Build System -> change (Shared workspace settings and Per-User workspace settings): Build System -> Legacy Build System
I have no words to describe how useful it was.
Not gonna lie. RN should post this on its tutorial section to make sure older version user has to spend hours to find what's been wrong with the settings...Not everyone knows how to use xcode properly. Isn't it the whole purpose of using RN?
@Piero87 I had exactly the same problem, I just delete the
buildfolder inside/iosthen just run againreact-native run-iosand the error disappear.This should be the answer
Work fine after deleting build folder and re-run
If you don't have cocoa pods installed you need to
sudo gem install cocoapods
- cd /ios
- run
pod install- cd ..
- delete _build_ folder
- run
react-native run-iosif error persists,
- delete build folder again
- open the
/iosfolder in x-code- navigate File -> Project Settings -> Build System -> change (Shared workspace settings and Per-User workspace settings): Build System -> Legacy Build System
Thanks. it works goooooooood.
Eu tentei todas as opções acima e ainda assim, nada funciona. Tudo estava bem até que eu atualizei meu sistema operacional hoje (atualização de 30 min).
Atualização: excluí o arquivo AwesomeProject e inicializei um novo e a compilação foi bem-sucedida. No entanto, agora recebo uma mensagem no simulador dizendo "não foi possível conectar ao servidor de desenvolvimento"
Atualização 2 : excluir a pasta de compilação funcionada, voltando a ver a tela "Bem-vindo ao reagir no simulador do iPhone"
Comigo foi assim também, mas e so dar um ( command + R ) pra resetar a conexão
@Piero87 I had exactly the same problem, I just delete the
buildfolder inside/iosthen just run againreact-native run-iosand the error disappear.
Thanks
Literally, not even a single one could fix the issue. I tried all the suggestions. The only solution I might need to do is formatting my whole mac with a clean installation of all tools.
If you don't have cocoa pods installed you need to
sudo gem install cocoapods
- cd /ios
- run
pod install- cd ..
- delete _build_ folder
- run
react-native run-iosif error persists,
- delete build folder again
- open the
/iosfolder in x-code- navigate File -> Project Settings -> Build System -> change (Shared workspace settings and Per-User workspace settings): Build System -> Legacy Build System
It's working. Thank you
This error occurred when I opened my project for the first time in XCode cuz i needed to add a library. Deleting the build folder in the ios folder alone didn't work for me.
What worked for me:
- In XCode set "Build System" to "Legacy Build System" (File -> Project Settings -> Build System -> Legacy Build System)
- Delete the "build" folder in the "ios" folder
- npm install (I also deleted my node_modules, cuz was installing a new library)
- react-native run-ios
Perfect it worked for me,,Thanks
This worked for me!
react-native start --reset-cache
rm -rf node_modules/
rm -rf package-lock.json
cd ios
pod deintegrate
cd ..
rm -rf ios/Podfile.lock
npm install
npm audit fix
react-native link
cd ios
pod install
cd ..
react-native run-ios
@phuongthuan @garshen Your solution not worked for me
Nothing above worked for me. Only worked when I include --scheme param in react-native run-ios
react-native run-ios --scheme "xxxx"
@thiagosrib How can you set the scheme param. I also facing the same error.
Can you brief me about scheme param?
@nihp in my case, the project that I work has two schemes in Xcode (Dev and Prod).
So, I used the command below and it worked for me
react-native run-ios --scheme "Dev" or react-native run-ios --scheme "Prod"
sudo gem install cocoapodscd ios(Folder in your react-native project)pod install- Restart XCode
react-native run-ios
https://github.com/facebook/react-native/issues/24450#issuecomment-516760157
Solution here 👆
@nihp to create schemes, on Xcode goes to Product -> Schemes -> Manage Schemes... -> (Plus icon to create new scheme).
After create a new scheme, you can manage the configurations chosing Edit option.
Sorry for the delay in my answer.
Can anyone of you confirm after upgrading how your Header Seach Paths are? Is it like (${PODS_ROOT}/Headers/Public/BugsnagReactNative") Or ($RCTROOT/filename).
What is the correct one after upgrade to 0.60.0 or 0.61.5
Ok, I got it. Had issues setting-up a new project after not using React-Native for a lot of time.
My system:
macOS High Sierra 10.13.6
XCode 9.4
Had to reinstall the project in order to use the installation guide from version 0.59.0, because the installation guide from 0.61 uses approach with npx react-native ..., which disallows the usage of react-native below 0.60 (quite totalitarian). 0.59.0 was still using the global version of react-native installed through npm.
In other words:
Reinstall the project by removing the old one and use the steps mentioned in the "Getting Started" guide of React-Native 0.59.0 (or any other version compatible with your version of OS and XCode) to install your project again. No need to delete any build or node_modules or installing pods again and so forth, just pick the version of React-Native compatible with your macOS and Xcode (by downgrading and reinstalling the project until you get it) and no need to upgrade to the latest versions, they are developed for the latest systems, if you don't want to buy the latest devices to support the latest software (OS) or you can't afford them, just stay with the old ones - it's totally fine :)
should be remove build folder in folder ios and run again, I work good
I did every single thing above but still the issues, I can't build my ios app :(
when i run my react-native project on terminal for ios i faced this issue??is there any solution i tried everything but i can't run my app and my xcode not working when i open my project.
"Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65. To debug build logs further, consider building your app with Xcode.app, by opening demo.xcworkspace"
@Khushboo-gupta-123 I got the same result. I know this is not the solution you are looking for, but what worked for me was deleting my Node Modules and then Yarn them back and if-so fact-o, it worked. Not a fix, but it worked for me.
- Delete node_modules
- Yarn to re-install them.
What worked for me was to rename the project by removing the special characters.
Example: "project_marketplace" to "projectmarketplace"
In this case, I redid the project with react-native init and copied the src and package.json folder.
Hi All!
I have updated Xcode to 11.4.
It solves this problem for me.
This happens when you terminate the metro bundler terminal window. So make sure you start the metro bundler again by running
npx react-native start
then open your iOS project in Xcode Goto -> Product -> Clean build folder. Then goto your terminal project path start again
npm react-native run-ios
Hope it helps
Most helpful comment
If you don't have cocoa pods installed you need to
sudo gem install cocoapodspod installreact-native run-iosif error persists,
/iosfolder in x-code