react-native run-ios can not find any simulator
Environment
React Native Environment Info:
System:
OS: macOS 10.14.2
CPU: (12) x64 Intel(R) Core(TM) i9-8950HK CPU @ 2.90GHz
Memory: 6.76 GB / 32.00 GB
Shell: 3.2.57 - /bin/bash
Binaries:
Node: 10.15.0 - /usr/local/bin/node
Yarn: 1.13.0 - /usr/local/bin/yarn
npm: 6.4.1 - /usr/local/bin/npm
SDKs:
iOS SDK:
Platforms: iOS 12.1, macOS 10.14, tvOS 12.1, watchOS 5.1
IDEs:
Android Studio: 3.1 AI-173.4819257
Xcode: 10.1/10B61 - /usr/bin/xcodebuild
npmPackages:
react: 16.6.3 => 16.6.3
react-native: 0.57.8 => 0.57.8
npmGlobalPackages:
create-react-native-app: 1.0.0
react-native-cli: 2.0.1
react-native-git-upgrade: 0.2.7
Description
I have been facing an issue where 'react-native run-ios' can not start, regardless of the simulator I add to the --simulator argument.
XCode has the correct location for the 'command line tools'
I am always getting the error:
Could not find iPhone X simulator
Error: Could not find iPhone X simulator
at resolve (/Users/eric/.../swim/node_modules/react-native/local-cli/runIOS/runIOS.js:149:13)
at new Promise (<anonymous>)
at runOnSimulator (/Users/eric/.../swim/node_modules/react-native/local-cli/runIOS/runIOS.js:134:10)
at Object.runIOS [as func] (/Users/eric/.../swim/node_modules/react-native/local-cli/runIOS/runIOS.js:106:12)
at Promise.resolve.then (/Users/eric/.../swim/node_modules/react-native/local-cli/cliEntry.js:117:22)
Reproducible Demo
Installed XCode from scratch.
Brand new 'react-native new app'
'react-native run-ios' always complain about not finding the simulator, regardless of the --simulator option.
My temporary fix is to change:
/node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js
line 42, to:
if (!version.startsWith('com.apple.CoreSimulator.SimRuntime.iOS') && !version.startsWith('tvOS')) {
All 107 comments
It looks like you are using an older version of React Native. Please update to the latest release, v0.58 and verify if the issue still exists.
The "Resolution: Old Version" label will be removed automatically once you edit your original post with the results of running react-native info on a project using the latest release.
just tried a brand new project with:
react-native: 0.58.3 => 0.58.3
and same issue
- Can you check which iOS simulator are installed on your machine?
- You can always pass which simulator you want to target via the
react-native run-ios —device=“XXXXXX’
I have the same issue here as well.
When I changed to
if (!version.includes('iOS') && !version.includes('tvOS')) {
continue;
}
all is well, since the prefix "com.apple.CoreSimulator.SimRuntime." is included in the device-list, the pure check for startsWith fails for all simulators.
I created pull request https://github.com/facebook/react-native/pull/23293 for this issue
Hey @osunnarvik thanks for creating the PR! Could you explain bit more (maybe in the PR) why is this happening now? I mean, when did the prefix changed? In latest Xcode? 🤔
I have updated the description of the PR now to say a bit about when it startet happening and added some version information of XCode and xcrun
@kelset yes, I believe the format of the list of devices has changed with the latest XCode.
Awesome - thanks folks :)
We have already merged the PR to 0.58 (since 0.59 etc will have the CLI separated) and next patch release (0.58.4) will have the fix 💪
@kelset I noticed the comment in https://github.com/react-native-community/react-native-cli/pull/138 regarding when you specify the simulatorString (comment from @canterberry ). I only checked with empty simulatorString and not with one set. Let me know if you would like me to take a look at the case where the simulatorString is set.
Uhm oh yeah probably it would be better to have the check also when the string is set. 🤔
ok, I will take a look tomorrow morning.
I created https://github.com/facebook/react-native/pull/23305 to handle dotted input-versions for simulatorString
@osunnarvik This issue is still present in react-native version 0.59.1
It's having issues doing the string search on the simulator version in node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js on this line: if (!version.startsWith('iOS').
I replaced it with includes as such: if (!version.includes('iOS') which seems to have solved the problem for me.
It's having issues doing the string search on the simulator version in
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.json this line:if (!version.startsWith('iOS').I replaced it with
includesas such:if (!version.includes('iOS')which seems to have solved the problem for me.
It works for me.Thanks.
It's having issues doing the string search on the simulator version in
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.json this line:if (!version.startsWith('iOS').I replaced it with
includesas such:if (!version.includes('iOS')which seems to have solved the problem for me.
awesome thanks !!
It's having issues doing the string search on the simulator version in
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.json this line:if (!version.startsWith('iOS').I replaced it with
includesas such:if (!version.includes('iOS')which seems to have solved the problem for me.
I really can't comprehend how this situation even existed
are this fix with the new versions ?
@evanoralph If you got this issue today like me you can try to modify the findMatchingSimulator.js in node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js.
First boot a Simulator then run xcrun simctl list --json devices and search the one with "state" : "Booted",.
Then add at the top in the findMatchingSimulator function:
return {
udid: <uuid from booted device>,
name: <Name of the booted simulator>,
booted: true,
version: "com.apple.CoreSimulator.SimRuntime.iOS-12-2",
}
version might vary. But it is the parent key of the booted device object. But this is not a fix! It is a workaround.
It's having issues doing the string search on the simulator version in
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.json this line:if (!version.startsWith('iOS').I replaced it with
includesas such:if (!version.includes('iOS')which seems to have solved the problem for me.
Updated to macOS 10.14.4 and XCode updated to 10.2 and this issue started happening for me. Your solution has helped (even though this is only a temporary solution).
It's having issues doing the string search on the simulator version in
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.json this line:if (!version.startsWith('iOS').I replaced it with
includesas such:if (!version.includes('iOS')which seems to have solved the problem for me.
Awesome! Although temporary it's working perfectly. Thanks!
It's having issues doing the string search on the simulator version in
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.json this line:if (!version.startsWith('iOS').I replaced it with
includesas such:if (!version.includes('iOS')which seems to have solved the problem for me.
Works for me! Thanks! If you run a Simulator that have more than one version (like iPhone 5s iOS 10.3.1 and 12.2) this fixes will open all simulators version. You can define a version using --simulator "iPhone 5s (10.3)".
@evanoralph If you got this issue today like me you can try to modify the
findMatchingSimulator.jsinnode_modules/react-native/local-cli/runIOS/findMatchingSimulator.js.
First boot a Simulator then runxcrun simctl list --json devicesand search the one with"state" : "Booted",.
Then add at the top in thefindMatchingSimulatorfunction:return { udid: <uuid from booted device>, name: <Name of the booted simulator>, booted: true, version: "com.apple.CoreSimulator.SimRuntime.iOS-12-2", }
versionmight vary. But it is the parent key of the booted device object. But this is not a fix! It is a workaround.
the workaround is work fine to me now, i dont know if i have to update my projects to .59.0
Am I the only one who does not have node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js ? There is only one thing inside the local-cli folder, which is the file cli.js - any ideas??
Just FYI, this also seemed to help , on my system, having this issue:
xcrun simctl delete unavailable
I got the issue, replacing to includes helped me. when it will be fixed?
HHHEEEYYYY... replacing includes works !!!!!
@Titozzz Any updates on when this will be fixed? The temporary fix isn't a team and git friendly way.
I am ready to contribute if someone were to tell me how to proceed.
@Titozzz @kelset
I have looked into my issue and found it to be a different issue being presented here by OP.
The issue is that I need to run my app in iPad and since iPad names have the device sizes in parenthesis eg. iPad Pro (9.7-inch), the cli code assumes the device size in parenthesis is iOS runtime version.
I suggest we use a separate argument for the runtime ios version or have a different bracket type for detecting runtime version.
My RN version is 0.59.3
Hello can you answer questions?
Am I the only one who does not have node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js ? There is only one thing inside the local-cli folder, which is the file cli.js - any ideas??
@lpfunding here: node_modules/@react-native-community/cli/build/commands/runIOS/findMatchingSimulator.js
I'm glad you can see my message! Secondly, thank you very much for your reply! But my Xcode is version 8.1 and I have Xcode simulators in addition to X, but when I compile the terminal error can not find any simulator! I changed the compilation conditions in many places but couldn't solve the problem, so I left a message for help.
is this the defacto fix? or is there an open PR?
This is working for me at 0.58.6; It looks like it was fixed in the commit 9a8c9596ebe41e27d37ba18d6bf09f1c931c1ff2 🙂
This is working when you upgrade react-native to v59
I think my issue might have to do with the fact that if you're on XCode 10.2.1 (like I am), Apple renamed the iPhone XR simulator to iPhone Xʀ (notice the big "R" vs the little "ʀ") so if you're trying to target that newly renamed simulator, use react-native run-ios --simulator="iPhone Xʀ". Thanks Apple...
@lcastillo88 oh wow that's a nice catch, what a weird change 😅
For anyone struggling with this because you're trying to run an iPad Pro simulator, the issue is that findMatchingSimulator.js thinks anything inside parentheses is the iOS version of the simulator you're trying to run. So it's trying to open the iPad Pro simulator with iOS Version 10.5-inch (or whatever simulator you're trying to run). For obvious reasons this isn't going to work.
The easiest workaround for this until a permanent fix is implemented is to rename the simulator to something that doesn't include parentheses. In Xcode, click Window>Devices and Simulators, click the Simulators tab, then right click the simulator you're working with to rename it.
For anyone that is unable to upgrade RN but it needing a more automated fix, you can use the following shell script in your postinstall:
sed -i '' 's/startsWith/includes/g' node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js
This helped us to be able to execute our automation tests on our CI server.
Just to make sure I haven't missed anything: if you are on 0.59 this issue is fixed, correct?
Specifically for iPad Pro simulators (or any other simulator which includes something other than an iOS version in parentheses), this is still broken on the latest version of react-native.
Aside from that scenario it’s working fine.
It's having issues doing the string search on the simulator version in
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.json this line:if (!version.startsWith('iOS').I replaced it with
includesas such:if (!version.includes('iOS')which seems to have solved the problem for me.
unbelievable,thanks
In case someone need to run in specified iOS version:
react-native run-ios --simulator="iPhone 8 (12-0)"
It was (12.0) before but changed to 12-0 after I updated my xcode to 10.2.1
It's having issues doing the string search on the simulator version in
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.json this line:if (!version.startsWith('iOS').I replaced it with
includesas such:if (!version.includes('iOS')which seems to have solved the problem for me.
this worked for me .thank you
but can you please explain me the problem
@kelset
Just to make sure I haven't missed anything: if you are on 0.59 this issue is fixed, correct?
i just upgraded to 0.59.8 and it works [upgraded via react-native-git-upgrade]
For anyone that is unable to upgrade RN but it needing a more automated fix, you can use the following shell script in your postinstall:
sed -i '' 's/startsWith/includes/g' node_modules/react-native/local-cli/runIOS/findMatchingSimulator.jsThis helped us to be able to execute our automation tests on our CI server.
This worked for me
THIS MIGHT ME HELPFUL FOR SOMEONE STILL USING
"react-native": "0.52.1"
I have fixed this with following change.
Go to this path.
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js
Change (line number was 30 for me)
if (version.indexOf('iOS') !== 0)
To
if (version.indexOf('iOS') === -1)
I'm using [email protected] and --simulator="iPhone 8" was not being parsed correctly. When adding a console log, it seemed to be parsed as "iPhone (without an ending quote). I changed node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js to accept a simulator name with an underscore in place of any spaces.
This seems to fix the parsing issue I was seeing:
$ react-native run-ios --simulator="iPhone_8"
I made the following change locally:
function findMatchingSimulator(simulators, simulatorString) {
if (!simulators.devices) {
return null;
}
const devices = simulators.devices;
simulatorString = simulatorString.replace('_', ' ')
Today I've fixed that in runIOS/findMatchingSimulator.js. 🎉 I changed the line
if (simulator.availability !== '(available)' && simulator.isAvailable !== 'YES') {
to
if (simulator.availability !== '(available)' && simulator.isAvailable !== true) {.
It seems the isAvailable property returns normal boolean instead of YES/NO in the devices list.
By the way, I had this issue after installing Xcode 11 Beta.
react-native-cli: 2.0.1
react-native: 0.59.9
Got the same error that cannot find simulator.
Cause: When running react-native run-ios, the default simulator name is iPhoneX, which is not existing at all. The name for iPhoneX is either iPhoneXs, iPhoneXs Max or iPhoneXR
Solution: modify code in node_modules/@react-native-community/cli/build/commands/runIOS/findMatchingSimulator.js
// change this line
// it was if (simulator.name ===simulatorName && !match) {
if (simulator.name.includes(simulatorName) && !match) {
match = {
udid: simulator.udid,
name: simulator.name,
booted,
version
};
} // Keeps track of the first available simulator for use if we can't find one above.
My project still use "react-native": "0.53.3" and for me the code in the "findMatchingSimulator.js" in react-native node_modules folder is
if (version.indexOf('iOS') != 0) {
continue;
}
Cannot believe it.
I have the same issue here as well.
When I changed to
if (!version.includes('iOS') && !version.includes('tvOS')) {
continue;
}all is well, since the prefix "com.apple.CoreSimulator.SimRuntime." is included in the device-list, the pure check for startsWith fails for all simulators.
Thanks It worked for me
I have the same issue here as well.
When I changed to
if (!version.includes('iOS') && !version.includes('tvOS')) {
continue;
}all is well, since the prefix "com.apple.CoreSimulator.SimRuntime." is included in the device-list, the pure check for startsWith fails for all simulators.
hi, my node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js doesn't exist
@topik96 Check here.
node_modules/@react-native-community/cli/build/commands/runIOS/findMatchingSimulator.js
Note: The fixes above didn't work for me. What I did:
- Run this command
xcrun simctl list devices - Check the simulator name and iOS version. (In my case it was 12.2)
- Now my command looks like this
react-native run-ios --simulator='iPad Pro (9.7-inch) (12.2). Notice the iOS version.
Previously, I didn't mention the iOS version in my run command.
checking for available simulators should now be:
simulator.isAvailable !== true
I think my issue might have to do with the fact that if you're on XCode 10.2.1 (like I am), Apple renamed the iPhone XR simulator to iPhone Xʀ (notice the big "R" vs the little "ʀ") so if you're trying to target that newly renamed simulator, use
react-native run-ios --simulator="iPhone Xʀ". Thanks Apple...
Worked for me. Thx.
I have the same issue here as well.
When I changed to
if (!version.includes('iOS') && !version.includes('tvOS')) {
continue;
}all is well, since the prefix "com.apple.CoreSimulator.SimRuntime." is included in the device-list, the pure check for startsWith fails for all simulators.
Thanks!, worked for me!
I have the same issue here as well.
When I changed to
if (!version.includes('iOS') && !version.includes('tvOS')) {
continue;
}
all is well, since the prefix "com.apple.CoreSimulator.SimRuntime." is included in the device-list, the pure check for startsWith fails for all simulators.hi, my
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.jsdoesn't exist
if you're using the new cli on an updated version of React Native, it's going to found here instead:
node_modules/@react-native-community/cli/build/commands/runIOS/findMatchingSimulator.js
Today I've fixed that in
runIOS/findMatchingSimulator.js. 🎉 I changed the line
if (simulator.availability !== '(available)' && simulator.isAvailable !== 'YES') {
to
if (simulator.availability !== '(available)' && simulator.isAvailable !== true) {.
It seems theisAvailableproperty returns normal boolean instead ofYES/NOin the devices list.
By the way, I had this issue after installing Xcode 11 Beta.
I've installed 11 Beta too. It think this script should check both YES and true at the same time?
couldn't work out the issue and needed a solution quickly, so I hacked around a quick fix.
console.log the devices, and hacked a return
in findMatchingSimulator.js
just before if(match) {return match}
I hardcoded a return
return {
udid: 'BFBD0FA0-3104-4401-80BE-DC54CD7E3895',
name: 'iPhone X',
version: 'com.apple.CoreSimulator.SimRuntime.iOS-12-4'
}
I have the same issue here as well.
When I changed to
if (!version.includes('iOS') && !version.includes('tvOS')) {
continue;
}all is well, since the prefix "com.apple.CoreSimulator.SimRuntime." is included in the device-list, the pure check for startsWith fails for all simulators.
Awesome. This works like a charm. Thanks!
If you are seeing this error:
error Could not find "iPhone X" simulator. Run CLI with --verbose flag for more details.
See my comment for this simple solution here:
sed -i '' 's/startsWith/includes/g' node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js
fix for me.
Do following below step fix for me
react-native: 0.52.3
fix can not find emulator
open file
code ./node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js
replace version.indexOf('iOS') !== 0
to !version.includes('iOS')
This issue has been occurring for me over the course of the last 4 months and over server versions of RN. Usually after an update of some sort. It hurts my productivity each time.
Hey Jim, did you verify you don’t have RN project within RN project (file
system wise)? If do, try to make 1 project per one folder. This is what
happened to me and once I removed the 2nd project to an independent folder
(by using RN init). Hope it will help you :)
On Sat, 21 Sep 2019 at 18:28 Jim Hall notifications@github.com wrote:
This issue has been occurring for me over the course of the last 4 months
and over server versions of RN. Usually after an update of some sort. It
hurts my productivity each time.—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/facebook/react-native/issues/23282?email_source=notifications&email_token=ADA33H7VQA5DPUSQO6ILB6DQKY4TLA5CNFSM4GUBJ5D2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOD7IT3QQ#issuecomment-533806530,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ADA33H56N5ML47724MTTPFTQKY4TLANCNFSM4GUBJ5DQ
.
Is the iPhone X simulator no longer supported? I was running into this issue and fixed it by running
-simulator="iPhone 11 Pro"
Confirming @reza-hashemi's observations, running instruments -s devices with Xcode 11.0 (11A420a) installed no longer lists IPhone X. Supplying other simulators using the --simulator flag works.
Looks like the new version of xCode doesn't have the iPhone X simulator added by default. You can also fix the issue for the time being by adding the simulator back in xCode. Ultimately the CLI should probably be updated to use iPhone 11.
After upgrading to Xcode 11, I get an error
"Could not find "iPhone X" simulator."
easy fix...
Xcode -> preferences -> components install ios 12.2 sumulator
@broros steps fixed that for me. This issue started after an XCode upgrade, however, once I got past the simulator I received a different error message
error: Multiple commands produce '/ios/build/Debug-iphonesimulator/mobile.app/Zocial.ttf':
1) Target 'mobile' (project 'mobile') has copy command from '/node_modules/react-native-vector-icons/Fonts/Zocial.ttf' to '/mobile/ios/build/Debug-iphonesimulator/mobile.app/Zocial.ttf'
2) That command depends on command in Target 'mobile' (project 'mobile'): script phase “[CP] Copy Pods Resources”
To fix this second set of errors I had to open the ios project in Xcode -> File -> Workspace settings -> Build System -> (Set to Legacy).
After upgrading Xcode from 10 to 11, I got the 'iPhone X Simulator' error as well. I tried a few scripts found in this thread and others to no avail. If you have warnings in your terminal try npm audit fix. Resolved for me and I boot up now without issue.
Updated to xcode 11. couldn't find device.
problem is with interpreting the output of xcrun simctl list --json devices that's used by the script to find out installed devices.
Went into the code of findMatchingSimulator. in the condition stating
if (
simulator.availability !== '(available)' &&
simulator.isAvailable !== 'YES'
) {
continue
}
added new form of isAvailable (Which is now a plain boolean):
if (
simulator.availability !== '(available)' &&
simulator.isAvailable !== 'YES' &&
simulator.isAvailable !== true
) {
continue
}
this sorted things out.
Updated to xcode 11. couldn't find device.
problem is with interpreting the output ofxcrun simctl list --json devicesthat's used by the script to find out installed devices.
Went into the code of findMatchingSimulator. in the condition statingif ( simulator.availability !== '(available)' && simulator.isAvailable !== 'YES' ) { continue }added new form of isAvailable (Which is now a plain boolean):
if ( simulator.availability !== '(available)' && simulator.isAvailable !== 'YES' && simulator.isAvailable !== true ) { continue }this sorted things out.
Hi. Can you explain me, where findMatchingSimulator?
Thanks @galkahana,
that worked for me.
@TchernyavskyDaniil you can find the file in your project folder node_modules
./node_modules/\@react-native-community/cli/build/commands/runIOS/findMatchingSimulator.js
Thanks @galkahana,
that worked for me.
@TchernyavskyDaniil you can find the file in your project folder node_modules
./node_modules/\@react-native-community/cli/build/commands/runIOS/findMatchingSimulator.js
You meant:
/cli-platform-IOS/... ?
I can’t find your way (runIOS) :C
RN 60.4
@TchernyavskyDaniil I'm running on RN 0.59.9
Could you exec find . -iname findMatchingSimulator.js from your command line in your project folder?
If you find an @ in the path than add a backslash in front of it and open it using vim or another editor.
@TchernyavskyDaniil I'm running on RN 0.59.9
Could you execfind . -iname findMatchingSimulator.jsfrom your command line in your project folder?
If you find an @ in the path than add a backslash in front of it and open it using vim or another editor.
yep,
./node_modules/@react-native-community/cli-platform-ios/build/commands/runIOS/findMatchingSimulator.js
Ok, i will try
"Could not find "iPhone X" simulator."

Nice :)
Getting this error on XCode 11. God bless software updates !!
you can update your @react-native-community/cli to 1.9.8 https://github.com/react-native-community/cli/pull/414#issuecomment-499483963
@maxkomarychev
react-native --version
react-native-cli: 2.0.1
react-native: 0.59.8
@maxkomarychev I'm using @react-native-community/[email protected] and having this issue.
@galkahana Thanks. That worked. But modifying node_modules are deadly hacks which should be avoided. Should raise a PR for that
- Can you check which iOS simulator are installed on your machine?
- You can always pass which simulator you want to target via the
react-native run-ios —device=“XXXXXX’
just install iphone X device in xcode
Same error following a recent Xcode update which added new phone simulators AND removed some older ones:
- Launch Simulator
- From menus: Hardware > Device > Manage Devices
- Choose "Simulators" tab/button, then click the "+" at the bottom left and add whatever device your run error is complaining about (take the defaults - i.e., don't fill in the name field).
Hope this helps someone...
If you're still experiencing the error after following @dmurchie's steps above, you may need to also update your @react-native-community/cli.
You can follow the steps here to do so:
https://github.com/react-native-community/cli#updating-the-cli
Updated to xcode 11. couldn't find device.
problem is with interpreting the output ofxcrun simctl list --json devicesthat's used by the script to find out installed devices.
Went into the code of findMatchingSimulator. in the condition statingif ( simulator.availability !== '(available)' && simulator.isAvailable !== 'YES' ) { continue }added new form of isAvailable (Which is now a plain boolean):
if ( simulator.availability !== '(available)' && simulator.isAvailable !== 'YES' && simulator.isAvailable !== true ) { continue }this sorted things out.
Awesome. This works like a charm. Thanks man
@TchernyavskyDaniil You save my time. Tks so much!
RN 0.58.3
Xcode 11
Having this issue.
Fix this issue by follow below step:
- From project open file:
code ./node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js - replace
version.indexOf('iOS') !== 0
to
!version.includes('iOS')
replace
simulator.availability !== '(available)'
to
simulator.availability !== '(available)' &&
simulator.isAvailable !== 'YES' &&
simulator.isAvailable !== true
- Run
react-native run-ios
By default react native will run simulator iPhone 11 Pro Max.
See list current simulator:
xcrun simctl list devices
You can change simulator:
react-native run-ios --configuration Debug --simulator='Your simulator' --scheme 'Your Scheme'
Example
react-native run-ios --configuration Debug --simulator='iPhone 11 Pro Max' --scheme 'HelloWorld'
Another option that works for me.
# to find what simulators you have
xcrun simctl list
# to run a specific simulator
rn run-ios --simulator "iPhone 11"
Updated to xcode 11. couldn't find device.
problem is with interpreting the output ofxcrun simctl list --json devicesthat's used by the script to find out installed devices.
Went into the code of findMatchingSimulator. in the condition statingif ( simulator.availability !== '(available)' && simulator.isAvailable !== 'YES' ) { continue }added new form of isAvailable (Which is now a plain boolean):
if ( simulator.availability !== '(available)' && simulator.isAvailable !== 'YES' && simulator.isAvailable !== true ) { continue }this sorted things out.
It's work for me.
Thanks man!
Hi All,
I found other solution without changing any source code in node_modules directory.
- Create react-native project folder (command: react-native init projectName)
- Open file projectName/ios/projectName.xcodeproj file in Xcode 11
- Choose device that you want to use (iPhone X not in list anymore after releasing iPhone Pro, so you need click on plus button and add to current list of devices)
- When your new device in list you can close Xcode 11 and try to run emulator from Terminal (react-native run-ios)
if you need any screenshots how to do that just let me know.
This is my first comment in github by the way so congrats me :)
Thank you.
@ilkinnamazov Could you send screenshots of your solution please?
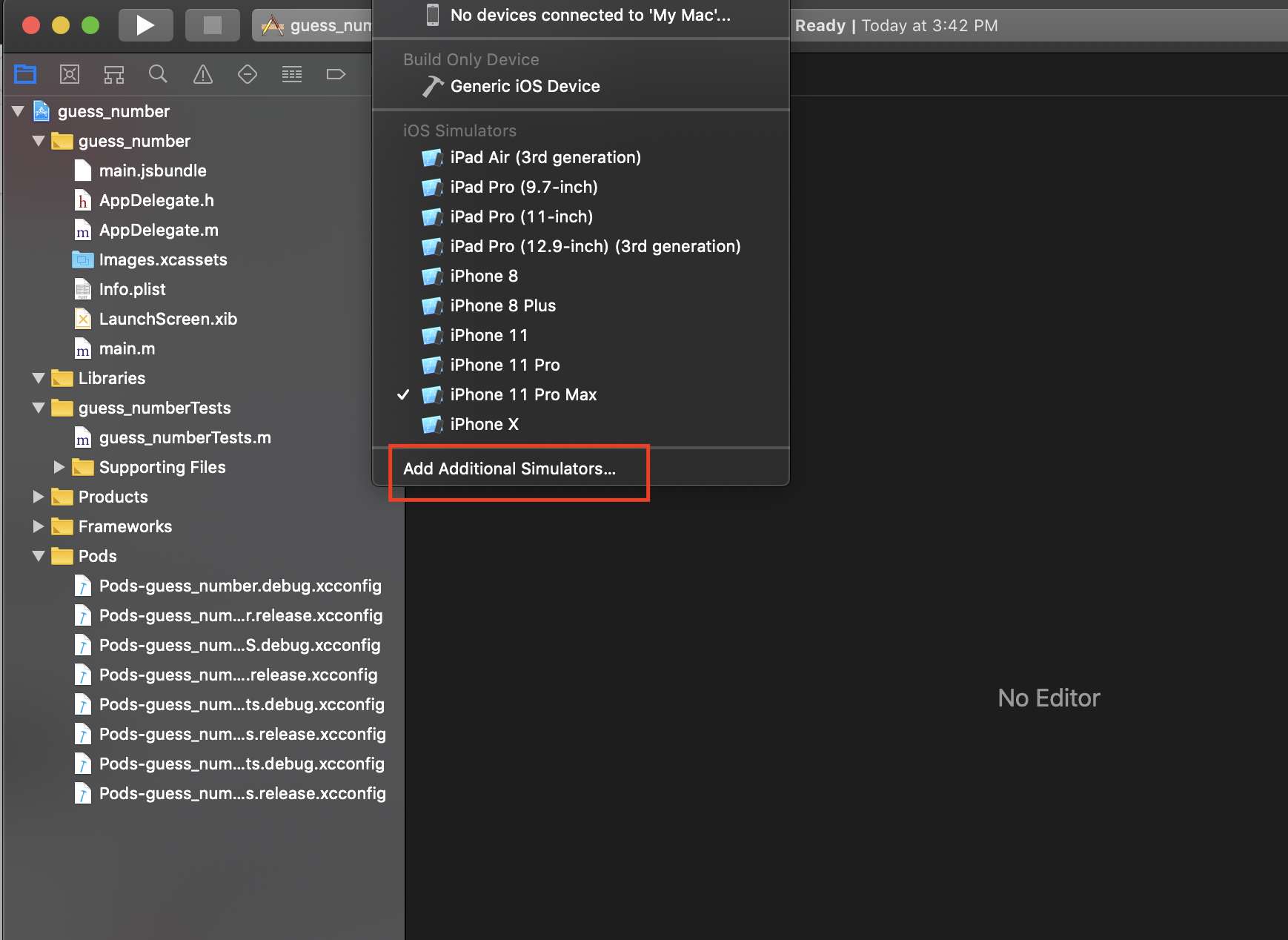
When you open .xcodeproj file in ios folder it will start Xcode IDE and there you will be able to choose particular simulator.
See screenshots below.
You can choose device from this list.


But if you do not see iPhone X you can easily add it to your list of devices.




If you have any questions let me know.
Thanks.
If doesn't work after add iPhone X simulator in XCode
- Delete node_modules
- Delete yarn.lock or package-lock.json
- Run
yarnornpm install
If doesn't work after add iPhone X simulator in XCode
- Delete node_modules
- Delete yarn.lock or package-lock.json
- Run
yarnornpm install
Delete lock files may be problematic under certain circumstances. Do it carefully
If you just want to run any specific device. It might be missing in Simulators list. To add a device do the following steps:
1) Open Xcode
2) Press Command+Shift+2 it will open Devices & Simulators option.
3) Go to Simulators tab and press + icon on the left bottom and add iPhone X or any missing device you want.
Please kindly try this solution. It might work for you.
https://github.com/facebook/react-native/issues/24450#issuecomment-516760157
I found this the simplest,
react-native run-ios --simulator "iPhone 11 Pro Max"
This doesn't seem to be a problem anymore for me. Maybe some update in the meantime fixed it?
@danielcampo 's suggestion of upgrading the CLI fixed it for me.
I had to add this to my package.json:
"@react-native-community/cli": "@^1.12.0", as, for some reason, the lock wouldn't upgrade paste 1.11.2 without it.
Now it finds simulators without problem.
Updated to xcode 11. couldn't find device.
problem is with interpreting the output ofxcrun simctl list --json devicesthat's used by the script to find out installed devices.
Went into the code of findMatchingSimulator. in the condition statingif ( simulator.availability !== '(available)' && simulator.isAvailable !== 'YES' ) { continue }added new form of isAvailable (Which is now a plain boolean):
if ( simulator.availability !== '(available)' && simulator.isAvailable !== 'YES' && simulator.isAvailable !== true ) { continue }this sorted things out.
This worked to me! Thanks guy!
If someone is still looking for the findMatchingSimulator.js file to manually edit it, you can currently find it at this path:
node_modules/@react-native-community/cli/build/commands/runIOS/findMatchingSimulator.js
I hope this helps someone down the line!
Also remember to pass IOS version within parenthesis:
--simulator "iPhone 11 Pro Max (13.2)"
@kelvinlemus I have
react-native-cli: 2.0.1
react-native: 0.61.5
And i want to change default simulator "iPhone X"
I'm trying to run react-native run-ios --simulator='iPhone XR' Or Others
but in every time just iPhone X launched
Most helpful comment
It's having issues doing the string search on the simulator version in
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.json this line:if (!version.startsWith('iOS').I replaced it with
includesas such:if (!version.includes('iOS')which seems to have solved the problem for me.