React-native: [0.57.4-0.57.8/0.58.6] using textTransform causes text to disappear on Android, but works on iOS
- [x] Review the documentation: https://facebook.github.io/react-native
- [x] Search for existing issues: https://github.com/facebook/react-native/issues
- [x] Use the latest React Native release: https://github.com/facebook/react-native/releases
Environment
React Native Environment Info:
System:
OS: macOS High Sierra 10.13.6
CPU: x64 Intel(R) Core(TM) i7-7567U CPU @ 3.50GHz
Memory: 1.51 GB / 16.00 GB
Shell: 2.7.1 - /usr/local/bin/fish
Binaries:
Node: 8.11.4 - /usr/local/bin/node
Yarn: 1.9.4 - /usr/local/bin/yarn
npm: 6.4.0 - /usr/local/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
SDKs:
iOS SDK:
Platforms: iOS 12.0, macOS 10.14, tvOS 12.0, watchOS 5.0
Android SDK:
Build Tools: 23.0.1, 23.0.3, 25.0.1, 25.0.2, 25.0.3, 26.0.0, 26.0.1, 26.0.2, 26.0.3, 27.0.3, 28.0.0
API Levels: 17, 18, 19, 21, 22, 23, 25, 26, 27
IDEs:
Android Studio: 3.1 AI-173.4670197
Xcode: 10.0/10A255 - /usr/bin/xcodebuild
npmPackages:
react: 16.6.0-alpha.8af6728 => 16.6.0-alpha.8af6728
react-native: 0.57.4 => 0.57.4
Description
React Native 0.57.4 brings support for using textTransform style property on Android. When setting textTransform value to uppercase, lowercase or capitalize the text is not shown at all on Android, but is shown correctly on iOS.
If the textTransform property is removed, then the text renders normally.
This can be easily reproduced by creating a new React Native project and setting the textTransform property to one of the texts inside App.js.
Screenshots:
iOS simulator (iPhone 8 / iOS 12):

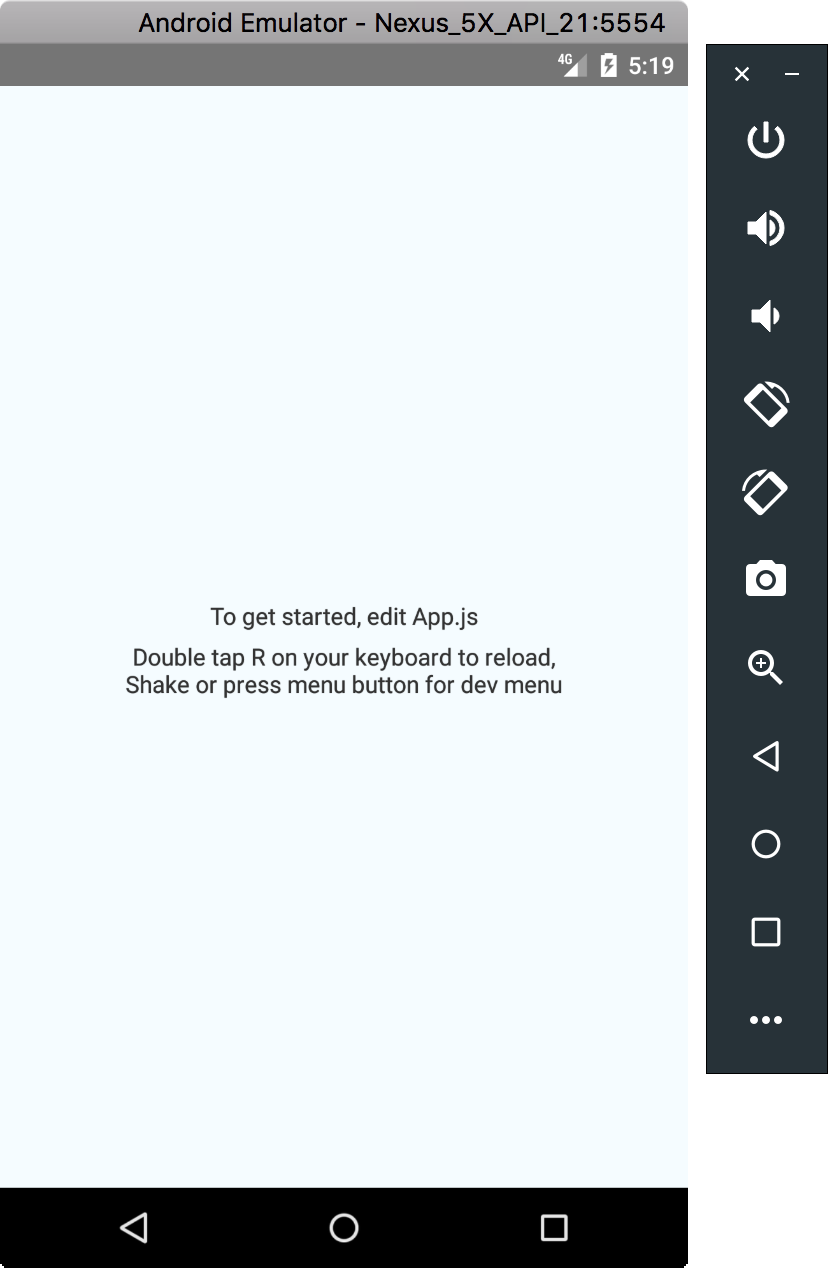
Android emulator (Nexus 5X / Android 5.0):

Android emulator (Nexus 5X / Android 8.0):

Reproducible Demo
Have a look at the demo that is a new 0.57.4 project with textTransform added to the welcome text.
https://github.com/kristerkari/react-native-text-transform-issue/blob/master/App.js#L43
All 39 comments
Enabling textTransform on android with RN0.57.4 breaks the styling of the text and renders the text very weirdly.
I tested with React Native 0.57.5, and the bug is still reproducible.
same here.. "react-native": "0.57.4" : (
with textTransform: 'uppercase'

without

reproducible on react-native 0.58-rc.0
same as here
react-native-cli: 2.0.1
react-native: 0.57.4
I have the text displaying however it isn't applying my color styling to it.
I noticed something weird: If the text has some (any) emoji, the text appears.
Can reproduce this on react-native 0.57.7 as well
Seems like this issue was introduced in https://github.com/facebook/react-native/commit/22cf5dc5660f19b16de3592ccae4c42cc16ace69 (#20572)
experiencing the same issue in react-native 0.57.5
Same here !
react-native-cli: 2.0.1
react-native: 0.57.4
Is this reproducible on master?
I'm facing the same issue ATM. On iOS textTransform works fine, but it disappears on Android.
RN 0.57.7
A workaround for now is using JS to capitalize the string
capitalizeString = (text: string) => typeof text === 'string' && text.length > 0 && `${text[0].toUpperCase()}${text.slice(1)}`
capitalizeString('mystring')
Still reproducible with 0.57.8
Any Update on this issue?
Any Update on this issue?
There is a pull request that should fix the bug: #22670
Will f6f8b092f9dac03e81cb01a73e748f3df85ea519 be part of the next RC, would be great to get a version with the fix.
Still reproducible with v0.58.0
Still reproducible with v0.58.1
Still reproducible with v0.58.3
Still reproducible with v0.58.4
I'm using this function as a workraound, perhaps it could be useful to somebody
Looks like this is finally fixed in React Native 0.59.0-rc.0 and the fix is most likely going to be part of the 0.59.0 release.
I noticed something weird: If the text has some (any) emoji, the text appears.
Boss: Why is there emoji?
Me: Ho that? it’s a bug fix.
Reproducible on 0.58.5… I'm using string.toUpperCase() as workaround
Confirming. Still happens on 0.58.5
Anyone have any workaround to solve this bug?
Any suggestion is appreciable.
Thanks
Wait for 0.59 to use text-transform
User upperCase from Lodash instead
does not fix the RN issue but fixes your problem
react-native 0.59.0
textTransform:"uppercase" on Text still not working...
0.59.0 is released, @kristerkari is it finally fixed, as you mentioned here?
is it finally fixed, as you mentioned here?
I will re-test 👍
I created a fresh 0.59.0 project, added some styling, and it seems to me that the bug is now fixed:
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
welcome: {
fontSize: 48,
textAlign: "center",
margin: 10,
color: "red",
lineHeight: 60,
textTransform: "lowercase"
},
instructions: {
textAlign: "center",
marginBottom: 5,
lineHeight: 20,
color: "green",
textTransform: "uppercase"
}
});



textTransform: "capitalize" is working too:

Great, thanks @kristerkari!
Thanks, also works for me.
100%! thank you!
What I found is textTransform: "uppercase" will WORK.
textTransform: 'uppercase' will NOT work.
Most helpful comment
I noticed something weird: If the text has some (any) emoji, the text appears.