React-native: Could not connect to development server on android emulator and on real device
Is this a bug report?
Its an issue i am facing while running the normal Awesome Project on my system
Have you read the Contributing Guidelines?
Yes
Environment
react-native -v: 0.47.1node -v:8.2.1npm -v:4.1.2yarn --version:
Then, specify:
- Target Platform:
Android
- Development Operating System:
Windows 7
- Build tools:26.0.0-rc2
Steps to Reproduce
(Write your steps here:)
1.Open command prompt in Administrator Mode
2.run command: cd
3.run command: react-native init
4.run command: cd
5.run command: react-native run-android
this makes the package server run automatically on port 8081. But I am not able to access the package server from browser on the machine and the mobile.
I tried using http://
http://localhost:port
http://127.0.0.1:port
=> I was getting the red screen on both mobile and the emulator with following message:
I tried running the project on real device and on emulator. On Both I got error: "Unable to load script from assets 'index.android.bundle' Make sure your bundle is packaged correctly or you're running a package server'.



reloading i get the error: "Could not connect to development server."
Then i set the host and port number on development setting on both and got the error "Could not connect to development server."
Expected Behavior
The project is expected to run on emulator and phone without any error.
But instead i got the error and i have tried many times and i am getting the same error repeatedly and in same pattern.
Reproducible Demo
(Paste the link to an example project and exact instructions to reproduce the issue.)
All 139 comments
Still an issue with:
react 16.0.0-alpha.6
RN 0.44.3
node 8.2.1
npm 5.3.0
XCode 8.3.3
iOS 10.3 simulator
So do i need to work on previous version of these?
I meet this,and can not handle it....
something wrong with the latest version?
Is the packager running? You should see it come up when you run react-native run-android. You can also start it up by itself using react-native start. I would like to figure out if the issue here is that the packager is not starting up at all.
Yes the packager is running. When i run the command react-native run-android, node js window is opened stating that the packager is running on 8081 and "Loading Dependency Graph. Done"
But when i try the "localhost:8081/index.android.js" on the system browser i see the error "This site can’t be reached".
But when i create normal nodejs api and test it on the browser it gets opened successfully.
I have the same issue. iOS simulator works fine, btw
Whenever I try to make a new project in RN, it is as if I've hit a wall of new bugs each time.
Next try next month again, I guess...
same issue. anyone resolve it?
Try to run:
adb reverse tcp:8081 tcp:8081
on your command prompt and re-run your project after that.
@ashafizullah: I have tried that too; but still no luck.
Happens on my device as well.
I have usb connected, adb reversed and packager running.
When open the following link on the device's browser, it does load the bundle successfully:
http://localhost:8081/index.android.bundle?platform=android&dev=true&hot=false&minify=false
So I suspect there is something wrong within the Java code itself.
is there any solution on this? I am also stuck here. On IOS project works perfectly
I am having seen the same issue, and that's all because the android app don't have this permission:
<uses-permission android:name="android.permission.INTERNET" />
So make sure your android code is able to access remote url from your app.
i have same problem cant anybody solve that?
I am also facing the same problem, if any one find the solution, please post it. Thanks.
Hi people. I have used console.dir() in react-native and get this behavior. And i think that it is normal because console.dir() is a browser.window function and no browser having in react-native. After removing console.dir() - my app has worked.
I'm facing the same issue on a Mac, any news?
i have same problem in device test.
Android 4.1.2
Hey. Guys, who have android version less then 5.0, have you try to use wifi connection instead usb? My app starts normally on android 4.3 (Huawei mediapad T1 8.0) after it has been connected through wifi
had this problem, for me it turned out to be port 8081 that was being used by postgresSQL
I have same problem today.
Android 4.4.2 and 6.
Same issue here as well. Happens everytime I reopen my Mac after a short sleep time. Has anyone solved this?
adb reverse tcp:8081 tcp:8081 - this doesn't seem to work for me

My error was resolved by changing the inotify limits .
This link helped https://github.com/guard/listen/wiki/Increasing-the-amount-of-inotify-watchers
the same this problem,help me
I'm also having the same issue trying to run it from localhost. It works in browser and on the emulator, but not on the physical device
Same issue here for Android, from both device and emulator. Can't seem to connect to the packager. Doing the "adb reverse ..." for physical device. Also running on custom port so doing "react-native start --port 8088", then setting the IPaddress:8088 in the dev setting in the app.
QUESTION: Is there a way to fault find connectivity between the app (on my android device) and packager running on Windows PC?
That is all I see is the "can't connect" type error indications, and note no log messages in the packager. \
UPDATE: running "adb reverse --list" showed I had two reverse entries. It seems after I corrected this things worked. I've still got a "white page" only, however I guess that's another issue..
Same issue with Android, iOS works...
how can this happen
i encountered the same issue too,
but previously everything works fine to me
then i get an infinite loop which make my desktop quite laggy
so i decided to close the emulator and the metro bundler which i get from react-native start
i tried this code below but no luck at all
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
Was facing the same problem and wasted couple of days behind this. Turns out the default port 8081 was blocked on my machine. Changed the port as per instructions here https://github.com/facebook/react-native/issues/10715 and now it works.
Can you guys try open this URL on the device's web browser?
http://localhost:8081/index.android.bundle?platform=android&dev=true&hot=false&minify=false
@kevinresol , if the package manager says its started on port 8081 and you are not able to access it from the browser then most likely the port is blocked by your firewall. Just try changing the default port or see if you can open up the port.
As mentioned in my previous post, I can access the bundle through the device browser.
I am having the same exact problem as @kevinresol. I can see the bundle in the browser, but the error persists. I am on an emulator, but I still tried adb reverse, but no luck.
@bruno02100 if you are on Windows and accessing Via wifi, try and disable your firewall. See if that solves the problem.
@jerrykurian I am on Mac running the android emulator.My firewall is already off. Its really strange.
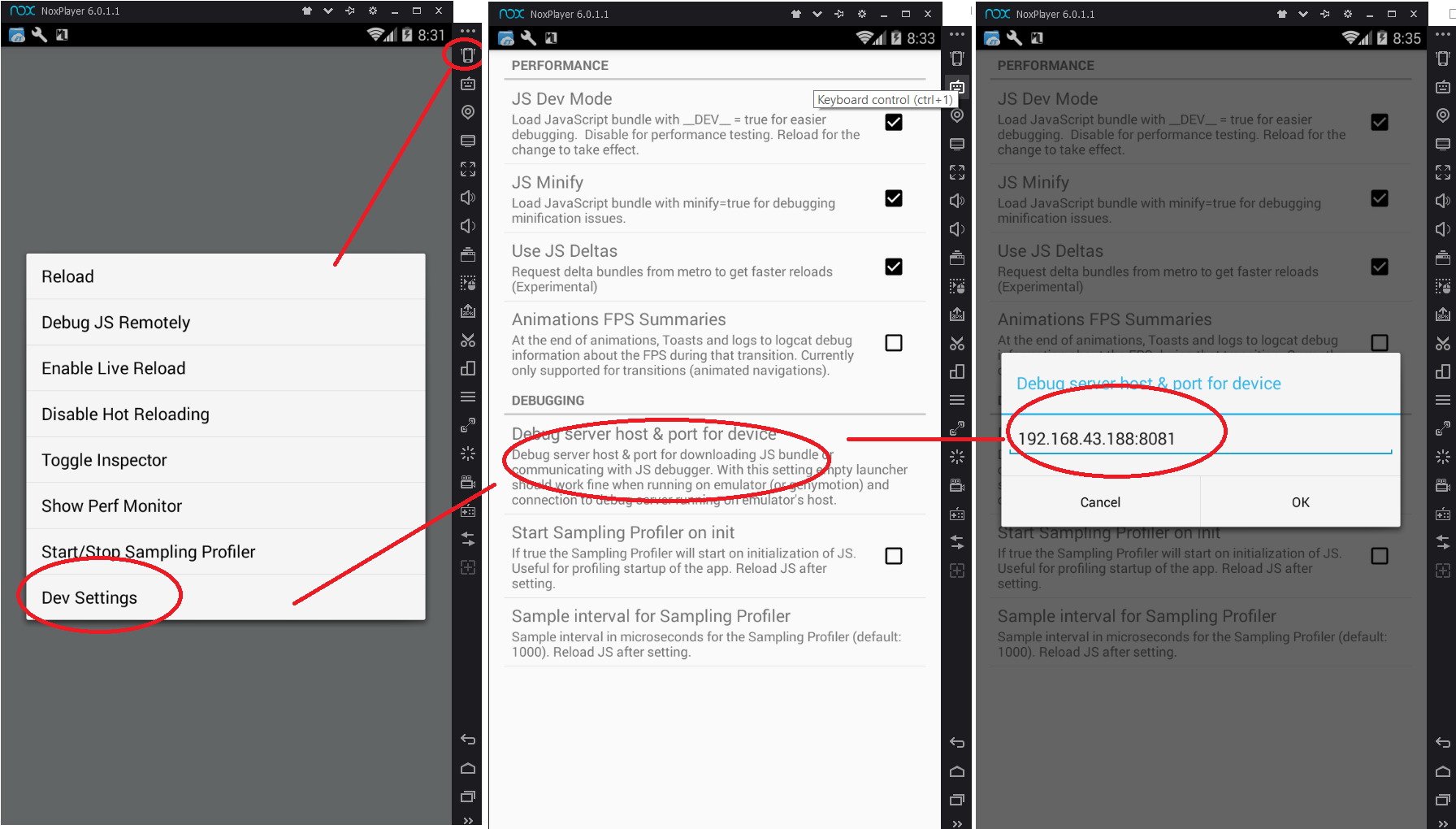
After config Debug server host & port for device to 192.168.x.x:8081 in Dev Settings (Shark the phone, it will popup the menu)
It's work for me
PS: NO need create any bundle manually, it will auto build when connected successfully
I think any wifi-problem or wifi-solution are off topic. OP was talking about connecting to localhost through USB with adb reverse
I've noticed that this error only happens after the emulator is up for some time. So for now every time this error pops up I just restart my emulator and run react-native run-android. It's really annoying but I don't have much time to look in to this so it will have to do.
I can conneted to development server after build via android studios but if i refresh code when i edit code, My device or emulator can't connected to server.
My dependencies
"react": "16.0.0",
"react-native": "0.50.4",
I can confirm @xlebenny's solution of manually setting debug server host & port on device worked for me on a freshly ejected CRNA project.
Step by Step to eject and run a CRNA on Android
In terminal:
create-react-native-app myAppcd myAppyarn run eject(I used default options "regular React Native project")react-native run-android
(now the app should be compiled and installed on the phone)
On phone:
- run the app (expect to see the red error screen! - click Dismiss button in bottom left)
- Shake the phone and pick Dev Settings
- Pick Debug server host & port for device and set to 192.168.x.x:8081 (make it your actual LAN IP of course)
- Restart app on phone and you should see green bar at the top "Loading from 192.168.x.x:8081..."
- You should also see some "Bundling
index.js" action in the Metro Bundler (that opened when runningreact-native run-android) - After the bundle is finished, the app should be running on your Android device!
Live Reload (when source files change) is still possible - just shake the phone and touch "Enable Live Reload"
@ashafizullah could you explain how that command resolved the problem. thanks
@plong0 solved it for me !
As pointed by @bruno02100, it seems that this error surfaces if the device is opened for a long period of time. Disabling quick boot in the emulator setting solved it for me 👍
Type adb shell ,and see if it is listening on your local server ? set up server's ip and port in dev settings .It should fix that .
@plong0 thanks for the help but it did not helped me.
I can't run my app in android device using MAC.
@ramintagizade - how do I check if the app listen on my local server? what is the command:
adb shell [command]?
Yes , adb shell and netstat .
based on this http://facebook.github.io/react-native/docs/running-on-device.html
access your local ip address (ex: http://192.168.43.188:8081/) from your browser and make sure it shows
React Native packager is running.
Visit documentation
then access dev settings in your emulator:

For the Mac users you can follow below steps,
Step 1: run "adb reverse tcp:8081 tcp:8081"
Step 2: Press "command m"
Step 3: Press on "Dev Settings"
Step 4: Press "Debug server host & port for device"
Step 5: In the pop up enter "10.0.2.2:${port_id}" in the 'port_id' section use the port that you are running your application.
Step 6: Now run "react-native run-android"
if you are trying to debug app in your physical android device over wifi using a windows machine, then the device may not be able to access the port of your pc or laptop,
you have to make the port accessible. this involves two steps:
1.First create a rule in firewall. for doing this follow the following steps:
```
open run dialog
-type wf.msc
-click on inbound rules
-click new rule on right hand side
-select port from pop up menu and click next
-select tcp port and specific local ports and enter the port number like 8081(default)
-allow the connection
-select all in profile section
-give some appropriate name and description
-click finish
- you have to make your pc accessible to outside, for doing this follow the following steps:
-open network and sharing centre from control panel
-change adapter settings
-select your wifi network
-right click, properties
-click on sharing tab
-check all the checkboxes
You are good to go, now try running react-native run-android.
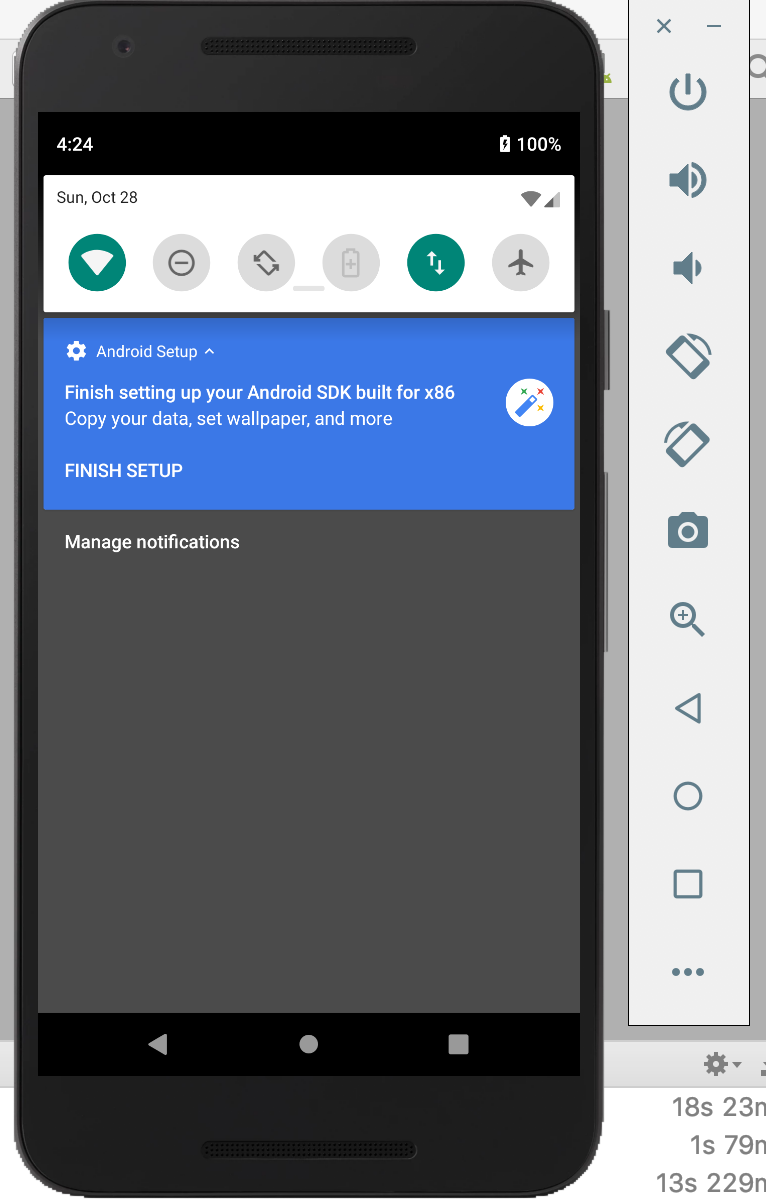
Had a similar problem, although I later on realized that my emulated device (android) did not have internet (or network) connection at all. It did not a had a WiFi or LTE symbol at all. Restarting the Emulator did not solve the problem, but putting it in plane mode and switching plane mode off again solved it. Might be a general android bug of loosing network connection in my case.
We faced this issue, In order to fix this, solution is dead simple is below.
- Cancel the current process of“react-native run-android” by CTRL + C
or CMD + C - Close metro bundler window command line which opened
automatically. - Run the command again, “react-native run-android”.
Basically this error tells that your current build got failed due to reasons like Code issue or dependency issue.
Not sure what caused my problem with Android emulators on macOS. Perhaps setting up new Android AVD's or install of various Android Studio updates?
This command was hanging:
watchman watch-del-all
This fixed the problem for me:
````
brew uninstall watchman
brew install watchman
And just to make sure watchman delete not hanging
watchman watch-del-all
````
I could solve this problem by restarting the emulator finally.
Finally I found my problem.
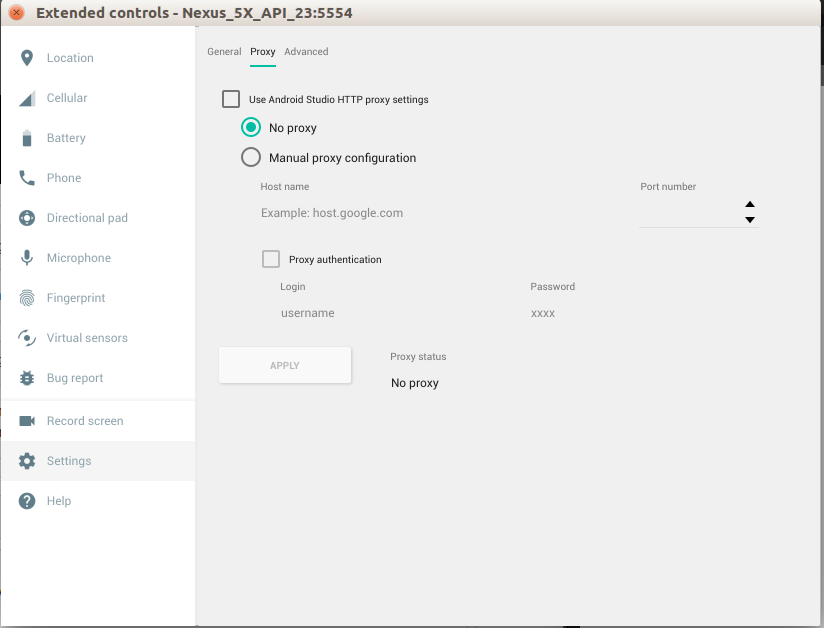
In my case it was for my emulator proxy setting.
Just go to emulator settings and set no proxy.
Hope it can help
Hi All,
I found the same issue while running in windows environment and simulating using android simulator.
After doing some trial & error, I found the solution as below:
1>> Change the port in "node_modules\react-native\local-cliserverserver.js" from default:
process.env.RCT_METRO_PORT || 8081
to
default: process.env.RCT_METRO_PORT || 9088
if the port is blocked or issued to some other application.
Note: You can choose any port number, I have chosen 9088
2>> Run the command react-native run-android --port 9088 (Put your port number here). This port shall be sent to adb running, so that both server and adb shall be in same port.
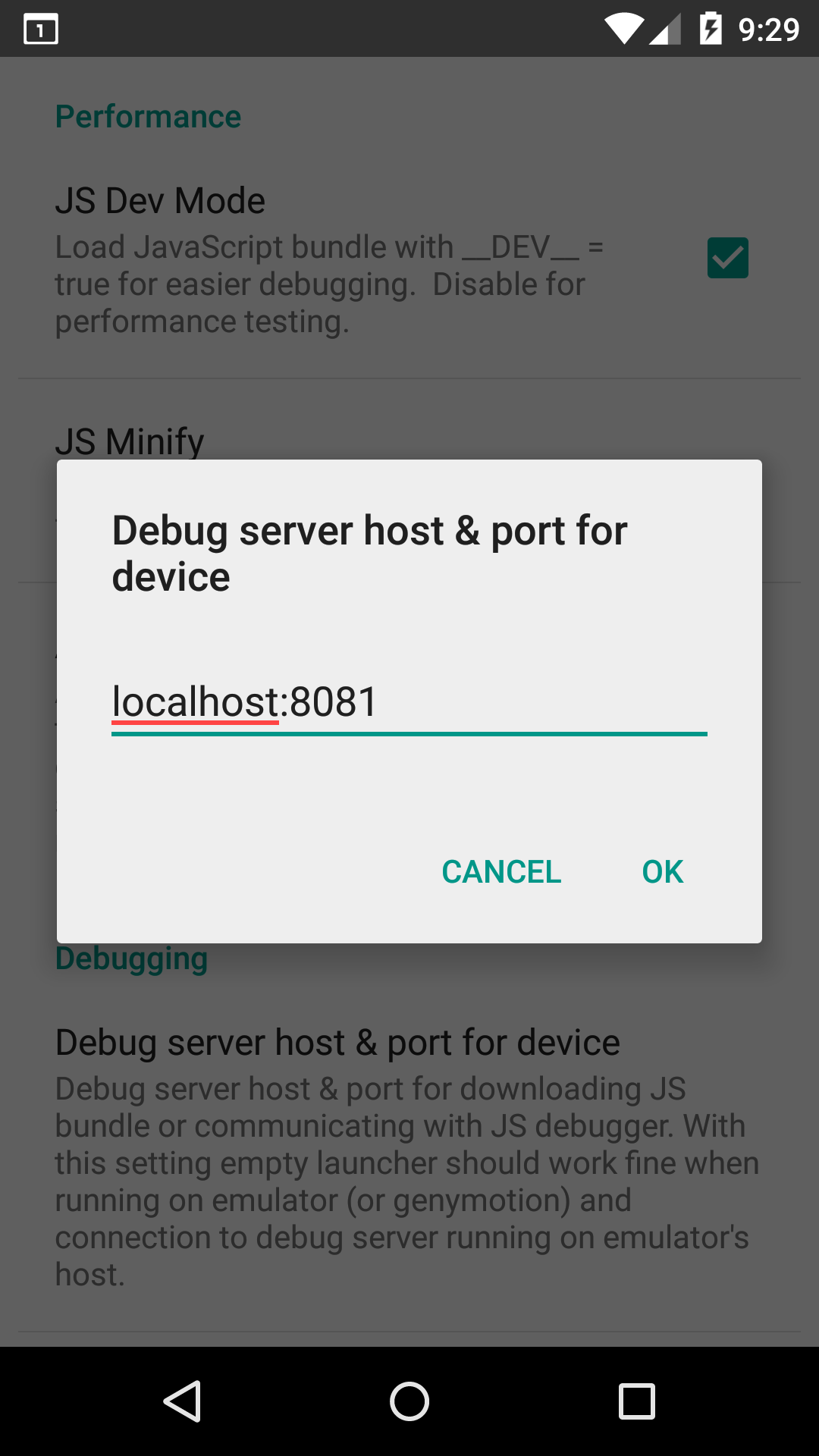
3>> Now in Android studio simulator, press Ctrl+m, to go for "Dev Setting", then select Debug Server port & host for Device, set "localhost:9088".
4>> Open developer console in chrome using the url http://localhost:9088/debugger-ui/
Now it will start loading the changes you make in your application.
Enjoy coding now :)
Thanks for posting this! It looks like you may not be using the latest version of React Native, v0.53.0, released on January 2018. Can you make sure this issue can still be reproduced in the latest version?
I am going to close this, but please feel free to open a new issue if you are able to confirm that this is still a problem in v0.53.0 or newer.
Yes, I am using "react-native": "0.53.0".
But this issue came, when I was using inside corporate proxy. May be some ports are blocked or used by corporate. So I used this way to resolve. And posted here, so that others can solve this problem.
Same issue on Android real device.. Version 5.1.1
Simply open command prompt and go to project directory just type 'yarn' and hit enter everything will ok
@ashafizullah his solution works!!!!
Whether it is simulator or real device, for android, simply do as below:

@Alijaaan same problem I was having apparently. Thanks!
The only solution I found is to from Android studio AVD Manager, remove your current emulator and add a new one. All start working again.
Thanks a lot @Alijaaan
It was using Android Studio proxy setting.

I unchecked "use Android studio proxy setting" and then I select "No proxy". Everything is OK now.
@esutton's comment solved my problem.
BTW watchman is my favorite software. I was always happy to pause my day for a few hours to hunt down random RN issues and realize all I need to do is run watchman watch-del-all. Now even that command hangs and we have to re-install it occasionally, I'm an even happier developer.
react-native run-android --port 9088 worked for me. Thanks @Louies89
I find solution
1.turn off my antivirus
2close my firewall
i think its a problem with recent changes in the code, especially if your are using a third party library like native-base. what i did, moved back a few steps Ctrl + z , uninstall the app from the emulator and restart it. then react-native run-android , and everything works! maybe its has something to do with caching of the emmulator
@pinchez254 agree with you.First run always be ok.
Please start npm server by using command npm start
Hello, I put my pc ip address in Dev Setting (192.168.1.103:8081) and create an inbound rule in firewall for accessing 8081 tcp port, but get this error:
"could not connect to development serve"
ALSO
when type in browser "http://localhost:8081/index.delta?platform=android&dev=true&minify=false", build started and successfully finished !
For me running:
adb reverse tcp:8081 tcp:8081react-native start --reset-cachereact-native run-android
did the trick
I had to open two terminals.
First run
sudo npm start
After run
react-native run-ios
- Make sure your laptop and your phone are on the same Wi-Fi network.
- Go to your project folder through the shell. Then Run
react-native run-android,react-native start --port=8088 - Open your React Native app on your device.
- Open the in-app Developer menu. Press [cmd] + [M] ([Ctrl] + [M] for windows)]
- Go to Dev Settings → Debug server host for the device.
- Type in your machine's IP address and the port of the local dev server (e.g. 192.168.1.100:8088).
- Go back to the Developer menu and select Reload JS.
react-native run-android --port=8081 :)
The only way I have managed to solve was - searched all reference to port 8081 and changed to 9088 (unused) and start with -- port 9088. Also changed the Dev setting to port 9088. There were few reference to port 8081 as default in node_module/react-native dir. Port 8081 was used by virus guard in my environment.
For me, Android Platform-tools were not installed. So I installed using the following command.
brew cask install android-platform-tools
After that, running from Android studio or command line with * react-native run android* worked
Rebooting my Mac solved it for me, no idea why
firstly, after making sure that you are in your project file, this solution helps me:
react-native start
most likely you will get an error with code ENOSPC
in this case, use this code:
echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p
after that, you run react-native start again, and you should most likely have your ENOSPC error solved.
next, just run react-native run-android
there you go, it works for me in linux with android emulator from android studio
I was having this error,
I found a solution with doing this.
first I deleted the all node modules.
sudo rm -rf node_modules/
then I installed npm packages angain
npm install
then I run this command for check the react packages are ok.
react-native start
it shows me that packages are ok and then I run the android with root
react-native run-android --root
then I found this is working.
Also note that as of Android 9 cleartext HTTP (non-HTTPS) transfers are prohibited by default. In order to enable connection to the development server from a device running your app, add this attribute to the application element in the _AndroidManifest.xml_ file:
android:usesCleartextTraffic="true"
More information on this Stackoverflow issue
You can test to see if your device can access your development server by typing URLs into the native web browser.
Unfortunately the react native development tools swallow the reason for the error, but it shows up if you attempt to make your own HTTP connection inside the target app where you'll get a helpful stack trace.
@delj That's unfortunate the react native development tools swallow the reason for the error.
Tip: Use manifestPlaceholders to prevent making a release with android:usesCleartextTraffic="true"
AndroidManifest.xml
````
android:usesCleartextTraffic="${isDebug}"
>
````
android/app/build.gradle
buildTypes {
debug {
manifestPlaceholders = [isDebug:true]
}
release {
manifestPlaceholders = [isDebug:false]
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release
}
}
I had the same issue and what worked for me on Windows 10 is literally just opening the CMD as an Administrator.
i still have this issue. Can we open this back up. This is utterly ridiculous, how is it a "Get Started" tutorial if you follow the steps to the letter and it doesn't start up. I have literally spent hours on this bug. Facebook needs to address this. Either their tutorial is just PURE WRONG or well known troubleshoot cases they can link to.
Here are my steps:
Still have this issue. I also tried to add the port value when I do step 3, but that didn't work either. Can anyone please help.
I completely sympathise - we just spent an hour fixing this too.
This works for the simulator and I think the same approach should work for your device
There's a few issues going on here, the most important of which is the plaintext setting. Before you do anything, update your app to the latest Android SDK or these settings won't work. To test if you have this problem, stick this code in one of your topmost render functions. E.g. <App
fetch('http://jofarnold.com')
.then(res => res.text())
.then(d => alert('ok'))
.catch(e => {
console.error(String(e));
});
Note the http and not the https. Yes, my site isn't http. But right now I have no regrets!
Now try
fetch('https://httpbin.org')
.then(res => res.text())
.then(d => alert('ok'))
.catch(e => {
console.error(String(e));
});
Note the https.
Which one fails? If both fail, you've got other problems and I can't help you - but do try to see if those urls work in Chrome in your simulator to rule out the network not working. If the first fails (it'll give a react native redbox) but the second succeeds (it will alert with ok) then you've not set up the Android security settings right. So let's do that.
Firstly enter the following in android/.../AndroidManifest.xml in the <application section
<manifest
....
<application
... other settings
android:usesCleartextTraffic="true" <---------- this
android:networkSecurityConfig="@xml/network_security_config" <------- and this
>
... etc
Then create a file at android/...res/xml/network_security_config.xml (you may need to add the xml directory: the file name isn't anything special - it just has to be the same as the reference above) like this:
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<domain-config cleartextTrafficPermitted="true">
<domain includeSubdomains="true">jofarnold.com</domain>
</domain-config>
</network-security-config>
Recompile making sure you do react-native start --reset-cache in one terminal (noting reset-cache) and react-native run-android in another.
Now you load the app you'll get an ok popup. Good stuff! You've managed to fetch my insecure site.
Now we have to sort out react native. For me the server is at 10.0.2.2 and the debugger at localhost or something like that (I don't remember; I'm writing this from memory partly). Either way they are different and so it doesn't work.
For this, change the jofarnold.com above to localhost and then go into the settings menu in the app (cmd-M on mac) > Dev Settings. Turn off "Use JS Deltas" (it doesn't work well) and under Debugging set the server host and port to localhost:8081
Your security config file should look like this:
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<domain-config cleartextTrafficPermitted="true">
<domain includeSubdomains="true">localhost</domain>
</domain-config>
</network-security-config>
Recompile, restart react-native start --reset-cache and you'll get the green bar at the top of the app with the loading... or whatever it is. In the terminal you should see it bundling with Delta, Map and so on.
You don't need to do the adb reverse stuff I think. It's done as part of the RN scripts anyway.
Good luck!
My problem was because I had my android emulator disconnected from Wifi and data. I just switched on those and it runs. Hope It helps if anyone is facing the same problem.

My problem was because I had my android emulator disconnected from Wifi and data. I just switched on those and it runs. Hope It helps if anyone is facing the same problem.
One important thing I should add to Mateo's comment; if you close your MacBook and resume on another wifi network this can cause the simulator's "wifi" to fail. You should restart the simulator. I know this isn't a issue for the simulator specifically but it's got good SEO for this subject so hopefully leaving this comment here will help someone else.
solved by using android 5.0 or above,got error in android 4..4
solved by using android 5.0 or above,got error in android 4..4
I agree
If you are running an android 9 emulator, you have to add, as stated by @delj , android:usesCleartextTraffic="true" in you Application tag in manifest.xml
Is the packager running? You should see it come up when you run
react-native run-android. You can also start it up by itself usingreact-native start. I would like to figure out if the issue here is that the packager is not starting up at all.
Why is happening this problem?? I have a mac with OS 10.13.6 and before the server start automatically
Thanks @JofBigHealth I did as you suggested and it works on emulator and the connect real device.
But I am having problems with the app when I download it from the alpha channel. do you have any suggestions to debug it?
@sheva007 I'm not sure what you mean by "alpha channel". Can you explain and also include more detail about what problems you are having specifically?
@JofBigHealth sorry for the missing info.
UPDATE: it works out now, I just had to wait for sometime till the Google Play makes the updated working version available for the testers. Thank you a lot :)
my original problem was that the app is working well < Android 9 but it will not make a network call with Android 9, when I used your solution, the app including network calls works as expected.
but when I submitted it to Google Play Alpha Channel. it does not make the network calls.
reversing the ports worked for me
as suggested by @ashafizullah
Closing Android Studio, which I had open, solved the issue for me oddly. Uncertain why...
UPDATE: for simulator as of upgrading to 0.57.7 I've not found it necessary to do the adb reverse proxy fix, nor changing the port in the developer menu. It defaults to something like 10.0.1.1:8080 (guess from memory) and Just Works. I run react-native start or react-native start --reset-cache (if required) and build from Android Studio and it works just fine. If you have set it to debugging you must have a debugger running and may need to build again from Android Studio as it sometimes doesn't connect first time (due to what I suspect is a race condition) but otherwise fine. Just remember to set the security settings correctly in the app manifest
Device is another matter.
Have same issue when tried to launch on device. Is there any solution for device?
I have the same issue. Please help me.
you should add a path into your environment variables ... "adb" path you can find it location in the C:Users\user\AppData\Local\Android\Sdk/platformtools
This worked for me on Windows 10: (After setting up the debug server host & port.. )
I checked my firewall settings (Windows Firewall>Allow an app or feature through Windows Firewall) and found out that there are TWO Node.js apps but one of them isn't allowed through the firewall! Checked the box and saved then everything worked as it should!
this good question .. and its work.!
If you are running an android 9 emulator, you have to add, as stated by @delj ,
android:usesCleartextTraffic="true"in you Application tag in manifest.xml
Recommended
Same error.
windows7+android studio3.3.2.
The node server is active and i can vivsit 127.0.0.1 from the simulator chrome, but the Awesome app can not connect to the node server.
I also added android:usesCleartextTraffic="true" to the AndroidManisfesto.xml, but still got the error








@aflext Did you run the adb reverse tcp:8081 tcp:8081 command in the red box? That usually works.
@JofBigHealth By changing the url from 127.0.0.1:8081 to localhost:8081 solved it.
In my case the solution was Disable/Enable "Debug JS Remotely"
@ashafizullah: I have tried that too; but still no luck.
@ashafizullah yes its nope working me too.
can it be possible to run this project through windows????
My error was resolved by changing the inotify limits .
This link helped https://github.com/guard/listen/wiki/Increasing-the-amount-of-inotify-watchers
THIS WORKS!! THANKS A LOT!!
My error was resolved by changing the inotify limits .
This link helped https://github.com/guard/listen/wiki/Increasing-the-amount-of-inotify-watchers
This worked for me. Thanks, man.
I added android:usesCleartextTraffic="true" to AndroidManifest.xml at the <application ... tag and rebuilt the app. After that, it started to load from dev server normally.
This was happening to me because I had the Debugger running and connected to another device. So the iOS simulator connected to the debugger was blocking the Android device from connecting to the packager. Stopping remote debugging on the iOS simulator allowed the Android device to connect, or you could also start debugging remotely on the Android device as well.
This worked for me on Windows 10: (After setting up the debug server host & port.. )
I checked my firewall settings (Windows Firewall>Allow an app or feature through Windows Firewall) and found out that there are TWO Node.js apps but one of them isn't allowed through the firewall! Checked the box and saved then everything worked as it should!
This was my issue as well, thank you!
I solved with:
https://www.youtube.com/watch?v=XhiE0HEiYd4
but.... when I reload the app in emulator, crash again and shows the message:
COULD NOT CONNECT TO DEVELOPMENT SERVER
So I tried to add node.js and genymotion player.exe in firewall and restart all (geny, react), and works again...
ctrl+Win cmd 命令行 ipconfig查找ipV4地址 我的是192.168.0.111,之后我将192.168.0.111:8081放在


成功解决!
I added
android:usesCleartextTraffic="true"toAndroidManifest.xmlat the<application ...tag and rebuilt the app. After that, it started to load from dev server normally.
This fixed it. Thanks a ton.
Have the same problem only on real android device.
Solution:
1) Add file android/app/src/main/res/xml/network_security_config.xml
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<domain-config cleartextTrafficPermitted="true">
<domain includeSubdomains="true">localhost</domain>
</domain-config>
</network-security-config>
2) Add line to android/app/src/main/AndroidManifest.xml
<application
...
android:networkSecurityConfig="@xml/network_security_config"
...
>
Find the cure .
This issue helped me resolve the problem in following steps.
- (in project directory) mkdir android/app/src/main/assets
- react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
- react-native run-android
This is applicable to Android 9.0+ according to the Network Security Configuration.
Well, so after trying all possible solutions I found on the web, I decided to investigate the native Android logcat manually. Even after adding android:usesCleartextTraffic="true", I found this in the logcat:
06-25 02:32:34.561 32001 32001 E unknown:ReactNative: Caused by: java.net.UnknownServiceException: CLEARTEXT communication to 192.168.29.96 not permitted by network security policy
So, I tried to inspect my react-native app's source. I found that in debug variant, there is already a network-security-config which is defined by react-native guys, that conflicts with the main variant.
There's an easy solution to this.
Go to <app-src>/android/app/src/debug/res/xml/react_native_config.xml
Add a new line with your own IP address in the
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<domain-config cleartextTrafficPermitted="true">
<domain includeSubdomains="false">localhost</domain>
<domain includeSubdomains="false">10.0.2.2</domain>
<domain includeSubdomains="false">10.0.3.2</domain>
***<domain includeSubdomains="false">192.168.29.96</domain>***
</domain-config>
</network-security-config>
As my computer's local IP (check from ifconfig for linux) is 192.168.29.96, I added the above line in *
Then, you need to clean and rebuild for Android!
cd <app-src>/android
./gradlew clean
cd <app-src>
react-native run-android
I hope this works for you.
What I have done: (working on emulator Android Pie 9)
- Set IP and port on
Debug server host & port for deviceby clickingCtrl+MandDev Settingin emulator. Make sure you set the host and port using Bundler's host and port (default:localhost:8081) and make sure your port is not blocked by other process - Run
adb reverse tcp:8081 tcp:8081on home project directory - Add
android:usesCleartextTraffic="true"to<application>node inAndroidManifest.xml - After accomplishing three points above, restart your project
@Eyesonly88 this solved the issue for me - thank you.
For you that is facing this issue specifically when setting your targetSdkVersion to API 28.
All you need to do is adding for your network_security_config file the following lines below:
<base-config cleartextTrafficPermitted="true">
<trust-anchors>
<certificates src="system" />
</trust-anchors>
</base-config>
PS: In my case I have multiple network_security_config files for each flavor, since this is a debugging problem, adding these lines to the network_security_config file in debug flavor was enough.
=========================================================================
More info about the bug below:
If we go to https://developer.android.com/training/articles/security-config.html, we will see that these lines of code above are the default security configuration for android API 24 to API 27. (Android 7.0 to android 8.1).
This means that for Android 9, API 28, which is the one I was facing the error, the default configuration changed.
More specifically, default configuration for Android API 28 is :
<base-config cleartextTrafficPermitted="false">
<trust-anchors>
<certificates src="system" />
</trust-anchors>
</base-config>
.
This is why using default configuration for old APIs worked for me.
Other thing that also worked for me in the beginning was to set targetSdkVersion to api 27. If you don't want to run on API 28, this might work for you too.
If you are running an android 9 emulator, you have to add, as stated by @delj ,
android:usesCleartextTraffic="true"in you Application tag in manifest.xmlRecommended
you saved my time. thanks a lot.
Guys ı open the wifi on emulator and it worked for me
what solved my problem was to use sudo yarn start instead of yarn start
I have a script in my package.json with
{
...
"scripts":{
"start":"react-native start"
}
....
}
If you are using an emulator like xCode or Android Studio, you don't need set the dev server address in the settings with your IP. It will set automatically. Just remove it and rerun the app. It works for me.
If you are running an android 9 emulator, you have to add, as stated by @delj ,
android:usesCleartextTraffic="true"in you Application tag in manifest.xmlRecommended
You saved my day
What I have done: (working on emulator Android Pie 9)
- Set IP and port on
Debug server host & port for deviceby clickingCtrl+MandDev Settingin emulator. Make sure you set the host and port using Bundler's host and port (default:localhost:8081) and make sure your port is not blocked by other process- Run
adb reverse tcp:8081 tcp:8081on home project directory- Add
android:usesCleartextTraffic="true"to<application>node inAndroidManifest.xml- After accomplishing three points above, restart your project
I can confirm @rafidamr's solution is the right one. But I was in a corporate environment where I could not use port 8081, so I just switched Metro Bundler to a different port like so:
adb reverse tcp:8088 tcp:8088react-native run-android --port 8088
And of couse, pointed to the new port in the emulator's Dev Settings.
Thank you @camposbrunocampos 👏🏼 , I was using target: Android 9.0 with API level 28.
Updated network_security_config.xml and now emulator works fine.
I had problems both starting it on ios and android (tried on android studio, without android studio, with xcode and without xcode). I tried all the above stated.
So what DIDN'T helped was:
- network_security_config.xml
- adb reverse
- changing the IP address to the IP of the server.
- etc..
The only thing I had to do is doing a: sudo npm start from react native project directory. Seems like a permission problem. (using mac)
@inspiraluna that's basic npm installation issue, you should chown your system dir.
add android:usesCleartextTraffic="true" to your application, in the manifest
android:usesCleartextTraffic="true"
android:theme="@style/AppTheme">
It works for me.
I added
android:usesCleartextTraffic="true"toAndroidManifest.xmlat the<application ...tag and rebuilt the app. After that, it started to load from dev server normally.
This fixed the issue for me as well, but i will preface this by saying I tried this fix initially and it did not work. I had to start fresh with new emulators, kill and restart abd several times, reinstall android studio, update gradle, etc.
@Eyesonly88 Thank you..It Works for me
I have added
android:usesCleartextTraffic="true" to AndroidManifest.xml
Here is how I fixed the issue of not having developer tools on the emulator:
This SO answer suggests to check your MainApplication.java file and remove BuildConfig.Debug from the getUseDeveloperSupport method, so it looks like this:
@Override
public boolean getUseDeveloperSupport() {
// Return true to load JS from the packager.
// If BuildConfig.DEBUG is false, assets will be loaded from assets folder.
return true; // BuildConfig.DEBUG;
}
Most helpful comment
Try to run:
adb reverse tcp:8081 tcp:8081on your command prompt and re-run your project after that.