React-native: Shake gesture should not be only way to reach dev menu on physical device
The react native development process is awesome. The only real annoyance is that I need to shake the device to get hold of the developer menu to hot reload the app’s code.
Shaking is cumbersome the bigger and heavier the device gets, and it doesn’t work very well on my iPad pro: I have to shake repeatedly, sometimes for a while, until I get the menu. The device is resting on my table while I code and there is no reason to pick it up (also because the charger cable is showing strain).
There should be an alternative gesture to shaking to invoke the dev menu. Sadly, I lack the XCode/ObjC chops to make the change right in the code.
All 41 comments
Hi, I agree with @pekkanikolaus, shaking the device to bring up the dev menu is not efficient. I have a Galaxy S6 here at work and I can't bring the menu. I can shake the device but nothing happen (a chance it didn't slip of my hand yet ;))
If I start the app (not from a previous instance), then the menu is visible, and as soon as I dismiss it, it is back again (infinite loop hide<>show<>hide<>show...), and I have to hit the "recent app" button then come back to the app to make it invisible, but then it is gone forever... until I restart the app by manually killing it's instance (I suspect Samsung modification to be the cause of that behavior).
I have another device, the One+ but with this one, I can't use the dev tools (nuclide inspector) because adb reverse don't work with API 19, and I must keep this device to API level 19.
Using the "normal" chrome dev tools, It seem that I can only see some exceptions (if they raise from my code) and console.log. This make learning difficult, debugging almost impossible on real device.
I think it is a no go but I had to write this somewhere even if maybe I am the only one with this kind of problem (googled about that and got no results so far).
+1
for now I'm using this workaround
$ adb shell am force-stop com.app_name && adb shell am start -n com.app_name/com.app_name.MainActivity
I am developing activity recognition application based on RN, and this shake gesture conflicts with my core logic which makes use of accelerometer signals. This needs to be enhanced for the apps encompassing sensor utilization!
Why hasn't this issue been escalated? It's really a tedious job without Live Reloading, which can only be enabled if you can open the Dev Menu, and in a lot of cases, it just doesn't open.
http://stackoverflow.com/questions/41208089/cannot-open-dev-menu-on-xiaomi-devices
I think we can also follow Exponent.js's approach which uses double long tap. This is very responsive and predictable, and does not conflict with most of applications. I think shaking gesture should not be used by defaultz
@ohtangza Exactly. That won't be restricting the development workflow and would fit with almost all the apps, without changing their default behavior. How can we add this?
@abhisheksoni27 For android, DevSupportManagerImpl.java should be in charge of this part. The part below is the code where RN triggers the developer menu. I am not sure about iOS part because I am not that knowledgable for iOS. I think I can take care of Android part.
// Prepare shake gesture detector (will be started/stopped from #reload)
mShakeDetector = new ShakeDetector(new ShakeDetector.ShakeListener() {
@Override
public void onShake() {
showDevOptionsDialog();
}
});
We also need to discuss the followings as well:
1) revision on documentation,
2) any confusion for changing from shake to multiple long-tap (perhaps, there could be someone who still wants the developer menu with shake detection
3) RN seems to have its own implement for shake detection. Should we keep this code? Since RN is not supporting the sensor by itself, I guess this shake detector would not be necessary if this update is accepted.
@ohtangza, We're gonna need someone else to take car of the implementation in iOS.
For the issues you mentioned, I think:
We could tell the developers that the can long-press on the screen to bring up the developer menu, but if they liked the shake gesture option, we still have them covered.
How about we add a SharedPreference key for whether a certain developer wants to use theShakeGesture or not? On the first launch, the dev menu will open after on pressing on the screen, which would have an
Enable Shake Gesture, and pressing it would simply change the value of that SharedPreference Key. I think that would do it. What do you think?I think this will be taken care of if we use what is suggested in the above point.
Let's see what RN thinks of that. Also, do you have a better way of implementing that?
@abhisheksoni27 Sorry for my late reply. I might not be very responsive in this end-year season.
In response to the SharedPreference you suggested, I think that is a good idea because we already have developer's setting in the menu.
I personally think that we can get rid of the shake gesture eventually because the multi-touch long press could be replaced the gesture completely. If we support it with more than long press with more than 3 multi-touch event. It probably may not conflict with others.
Anyways, we might still need to keep them supported for the time being for backward compatibility and little confusion to developers.
By the way, do you have a plan to update the code by yourself? I really need this feature because I am prototyping a gesture-enabled app using the accelerometer for now. I might have some time to do it with iOS developer, but it would be around somewhere middle in January.
Haha. Holidays. :joy:
We can implement three-points multi-touch event, and support the development workflow. That's a very good point.
I can start updating as soon as we formally decide what we are after. Like, let's finalize the three-points touch event and start hacking.
Gesture-enabled App. Cool. :100:
And I'm afraid you are gonna have to be in charge of the iOS implementation. I have no idea how that stuff is written.
Actually it doesn't.
You can bring the dev tool menu by running following in the terminal
adb shell input keyevent KEYCODE_MENU
what would you think of a "3 touches" trigger?
```
import React from 'react';
import {
View,
PanResponder,
NativeModules,
} from 'react-native';
const DevMenuTrigger = ({children}) => {
const {DevMenu} = NativeModules;
const panResponder = PanResponder.create({
onStartShouldSetPanResponder: (evt, gestureState) => {
if (gestureState.numberActiveTouches === 3) {
DevMenu.show();
}
},
});
return
};
...
AppRegistry.registerComponent('myApp', (): any =>
I personally love your three points long touch implementation!
i have the same problem,in my andoird device(Mi4c android 5.1),the dev menu did not show . I shake my phone.use adb shell input keyevent 82,etc,doesn't work.
so does anybody know the solution?
@wbpmrck have you tried Frappé https://github.com/niftylettuce/frappe, or looking for something here? http://stackoverflow.com/questions/32914665/how-do-i-shake-an-android-device-within-the-android-emulator-to-bring-up-the-d?noredirect=1&lq=1
@malithjkmt when I run the command "adb shell input keyevent KEYCODE_MENU" output on my screen is "Error: TV display id Invalid, will send event to default displayId ".
Thanks for opening the issue! As it happens, we're using GitHub to track bugs in React Native. If you'd like to submit this as a feature request, please go ahead and create an entry on Canny. It has a voting system and if the feature gets a good amount of votes, it will have a greater chance of being implemented by the community. Closing this now, thanks for understanding!
Oops, correct link to vote: https://react-native.canny.io/feature-requests/p/shake-gesture-should-not-be-only-way-to-reach-dev-menu-on-physical-device
@hramos the Canny link you posted is wrong, the correct one is react-native instead of reactnative.
I create a reload-device.sh script for mac
!/bin/bash
echo "Re-Loading Device ... "
adb shell input keyevent 82
adb shell input keyevent 66
and now I just write reload-device.sh and that's is all the 82 is for show the menu like @malithjkmt show us and the 66 it's for Enter.
I still can't believe this is under "consideration". "Shaking" to activate a menu option which is an integral part of the app development cycle. Reinstall app? You have to shake vigorously(I have a DayDream VR capable phone with a more sensitive gyro) 3x just to toggle Debug mode, Hot Reloading and Live reload? Why does this make sense?
Make it simple. A permanent notification/floating button or even a 4 touch hold would all be way more useful and intuitive than the current method.
ADB is a temp way to avoid this, but this only works if you're connected to the debugger via a physical connection. To prevent overcharging a phone you don't want it to be permanently on the wire and shaking to change settings just creates wear and tear on the phone port in this scenario.
https://github.com/expo/expo/issues/517
I have a MotoZ. Shaking the device also triggers the flash and it seems the "intense shaking" isn't a unique case to my phone
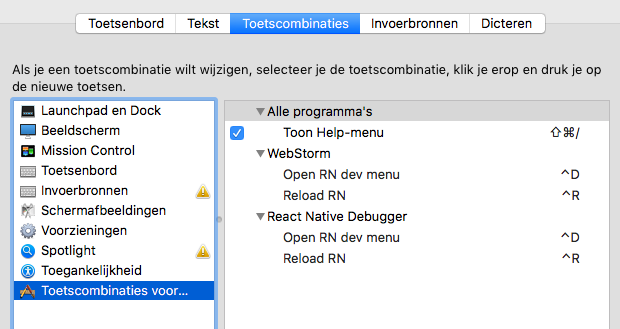
I use a workaround by using two Automator services (OSX):
Open RN dev menu
/usr/local/bin/adb shell input keyevent KEYCODE_MENU
Reload RN
/usr/local/bin/adb shell input keyevent 82
/usr/local/bin/adb shell input keyevent 66
/usr/local/bin/adb shell input keyevent 66
(reload was not always working without adding the last line)

In Preferences->Keyboard->Keyboard shortcuts you can then map these services to keyboard shortcuts. I added the shortcuts for the context of my editor (Webstorm) and React Native debugger. In these programs I can now press Ctrl+D to show the developer menu and Ctrl+R to reload which works perfectly.

Wanted to share my solution because it is a life changer. Same as @joachimroeleveld but for ubuntu 16.04:
- Go to settings->keyboard->custom shortcuts
- Click the + button, name it "react reload"
- In the command field fill this:
gnome-terminal -e "bash -c 'adb shell input keyevent KEYCODE_MENU && adb shell input keyevent 66 && adb shell input keyevent 66 '" - Choose a shortcut by clicking on the "disabled" text(I used ALT+S)
Every time you will click ALT+S your app will reload :)
P.S
I added another shortcut with this command:
gnome-terminal -e "bash -c 'adb shell input keyevent KEYCODE_MENU'"
So I can reach the DevMenu easily.
Hey you all!
https://github.com/Microsoft/vscode-react-native/issues/481#issuecomment-335121017
Next version of the React Native extension for VS Code has some awesome updates. It allows open the dev menu and reload app from VS Code. And bind those commands to keyboard shortcuts. This makes it really awesome.
I am attempting to add slicejunk's three finger trigger of the dev menu to an existing project and I am getting:
Invariant violation: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object when using the following:
AppRegistry.registerComponent('osaPOS', (): any =>
I do have: import osaPOSentry from './app/App';
and this works: AppRegistry.registerComponent('osaPOS', () => osaPOSentry);
but of course the wrapper for detecting the three finger debug trigger is not going to work :)
Just to add to this thread, on iOS you can enable assistive touch and have a floating button on the screen at all times that triggers the shake event. Useful if you have a dedicated iOS testing device that you're sick of shaking around.
+1 on having a long press to activate dev menu
i have the assistive floating button for just shake for a month now. muuuch nicer than shaking all the time.
Shaking is stupid, I agree.
Luckily my phone for compatibility testing on Android 4 has a menu button.
Thanks for the adb shell input keyevent KEYCODE_MENU suggestion, it's a nice workaround for my modern phone.
I too couldn't get the developer menu to appear by shaking my iPhone.
As @pvinis pointed out, on iOS you can use AssistiveTouch to virtually shake the device.
Settings > Search for "AssistiveTouch" > AssistiveTouch > Switch toggle ON
You'll get a floating button on the screen. When you want to bring up the developer options, click it, then Device, More, Shake.
Works a charm.
adb shell input keyevent KEYCODE_MENU
works on windows :)
@pstanton Confirming that this works on macOS as well. Thanks for the tip!
I found that this works for Android if you want to trigger a reload from the terminal:
adb shell input keyevent KEYCODE_MENU && adb shell input keyevent ENTER && adb shell input keyevent ENTER
Remember to vote here if you want this feature: https://react-native.canny.io/feature-requests/p/shake-gesture-should-not-be-only-way-to-reach-dev-menu-on-physical-device
This sucks. When shaking my device I already destroyed my fcking cord.
So.. how about iOS devices ?
-On android, we can use adb shell..
Is there any smth like this, but for iOS.. simple.. with ability open dev menu on device from PC ?
By shaking the device, sometime caused disconnecting my USB cable from debugging and adb shell input keyevent KEYCODE_MENU didn't work for some Xiaomi device.
The solution is by long press the Overview button is worked for me. It's easy :D
On my Oppo a37, running colorOS 3, based off Android 5.1.1 the adb shell command is not working.
Was never interested in Android. Now all my suspicions of the fragmented landscape are validating themselves.
Fuck android. Fuck Hardware manufacturers with their bullshit versions. Fuck all this shit
don't feed the trolls. this is a issue tracking system.
On my Moto E I was able to change gesture to open the menu (to a home double tap).
Settings -> Buttons -> home double tap action and select "open/close menu"
One touch shake gesture for iOS: https://www.youtube.com/watch?v=WbUjMlxkfQ8
Here's a GIF of the setup as well: 
yep I do the same. it's much nicer until we have a better way.
Most helpful comment
Actually it doesn't.
You can bring the dev tool menu by running following in the terminal
adb shell input keyevent KEYCODE_MENU