Next.js: with-ant-design bundle file is too big

In the with-ant-design example, i think these file too big for production. Is this a bug?
Can we optimize it?
All 23 comments
Try analyzing using https://github.com/zeit/next-plugins/tree/master/packages/next-bundle-analyzer
I think it imports the whole css rather than importing just the css for the components that are used
CSS Bundle

⬆️ Server bundle, with almost no CSS loaded (~500 bytes? 🤔), click to read the tooltip
I think it imports the whole css rather than importing just the css for the components that are used
I believed the same, and it actually imports only what it needs in terms of CSS! 😄
I would guess the style.css file is "that big" because @zeit/next-css plugin SSR feature is a work in progress, see https://github.com/zeit/next-plugins/issues/1
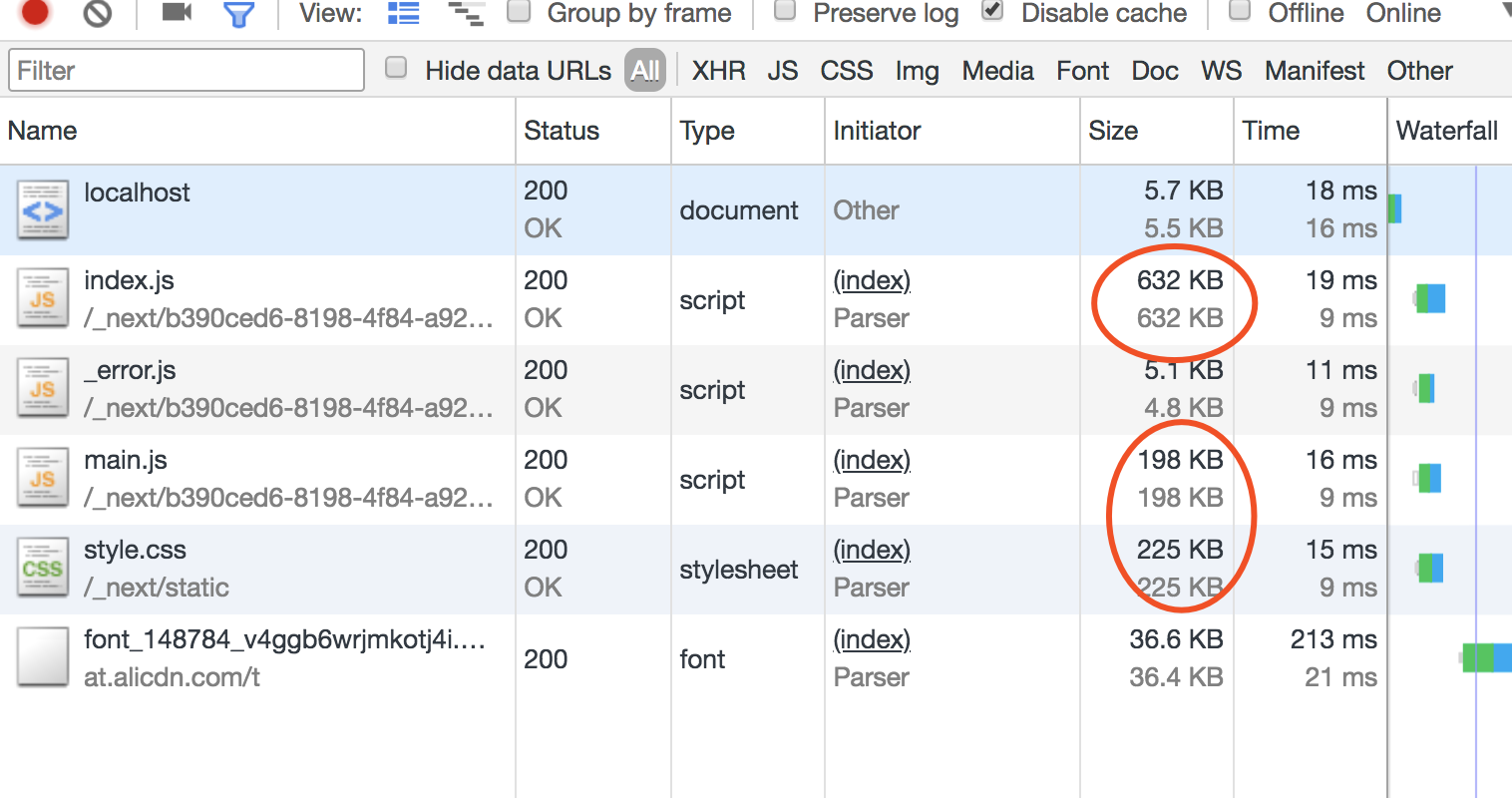
JS Bundle

⬆️ Client bundle, loading only the components specified in the example, click to read the tooltip
The index.js bundle is "that big" cause the example imports some heavy components (code), like the Form or the DatePicker.
These components are super-fully-featured and rely on other packages, like components from https://github.com/react-component/ or depend on moment (one-third of the bundle!)
Try just importing the Button and you'll see a neat difference! 📉
Conclusion
next-bundle-analyzeris dope! 🚀- When
next-cssis fixed, we shouldn't have to load CSS on the client 👌 antdis a great library, but can cost you in terms of size / dependencies! 👍
[
"import",
{
"libraryName": "antd"
}
]
@aimeefe can u teach me how config babel-plugin-import with antd.now i got an error
@font-face {
^
SyntaxError: Invalid or unexpected token
@Shangyunliang
Please have a look. @supra28 suggestion, i kept in an example.
## 1. ANT Design imports optimisation ( to reduce build size )
Replace
import { DatePicker, Avatar, Badge } from 'antd';
with
import DatePicker from 'antd/lib/date-picker';
import Avatar from 'antd/lib/avatar';
import Badge from 'antd/lib/badge';
with that build changed from 1.4MB to 560KB
## 2. ANT Design CSS import
Instead statical import of full css like this
import stylesheet from 'antd/dist/antd.min.css';
Use
import stylesheet from 'antd/lib/style/index.css'
import Badge_CSS from 'antd/lib/badge/style/index.css'
Hope it helps
@ashinga48 babel-plugin-import from ant-design does those things automatically.
Docs
@ashinga48 didn't work at all
Note there is some information in this thread about getting modular ant design.
Webpack in CRA builds add to +219kb to initial chunk. Whereas importing manual way adds +12 i.e. becomes +231kb
I've created src/client/icons.js at the root. In this file I have all the antd icons that I need like so:
export { default as SwapOutline } from '@ant-design/icons/lib/outline/SwapOutline';
export { default as UploadOutline } from '@ant-design/icons/lib/outline/UploadOutline';
And I've set the absolute imports in next.config.js:
const path = require('path')
module.exports = {
webpack: function(config, options) {
config.resolve.alias['@ant-design/icons/lib/dist$'] = path.join(__dirname, 'src/client/icons.js')
return config
},
}
Works for me, and I don't see the icons/dist in bundle analyzer. The bundle size is now reduced by 500k
Hello,
From antd 3.5 version. when I try to install npm. I am observing "@antdesign" package in nodemodules. When I try to build (npm build which uses webpack) for production and analyze the build, I am getting 2MB for that @antdesign package. Is there anyone facing the same issue?
Note: I have used Babel-Import-Plugin and added the following thing as a configuration in webpack:
plugins: [
['import', { libraryName: "antd", libraryDirectory: "lib", style: "css" }],
],
I tried different syntaxes using Babel-Import-Plugin (BTW, latest version) but couldn't able to reduce the production build.
Please help me in figuring it out.
Hello,
From antd 3.5 version. when I try to install npm. I am observing "@antdesign" package in nodemodules. When I try to build (npm build which uses webpack) for production and analyze the build, I am getting 2MB for that @antdesign package. Is there anyone facing the same issue?
Note: I have used Babel-Import-Plugin and added the following thing as a configuration in webpack:
plugins: [ ['import', { libraryName: "antd", libraryDirectory: "lib", style: "css" }], ],I tried different syntaxes using Babel-Import-Plugin (BTW, latest version) but couldn't able to reduce the production build.
Please help me in figuring it out.
I am not even using any @antddesign icons. I am just using few antd components which are also showing as separate in bundle analyzer. Please find the screenshot

Hello,
From antd 3.5 version. when I try to install npm. I am observing "@antdesign" package in nodemodules. When I try to build (npm build which uses webpack) for production and analyze the build, I am getting 2MB for that @antdesign package. Is there anyone facing the same issue?
Note: I have used Babel-Import-Plugin and added the following thing as a configuration in webpack:plugins: [ ['import', { libraryName: "antd", libraryDirectory: "lib", style: "css" }], ],I tried different syntaxes using Babel-Import-Plugin (BTW, latest version) but couldn't able to reduce the production build.
Please help me in figuring it out.I am not even using any @antddesign icons. I am just using few antd components which are also showing as separate in bundle analyzer. Please find the screenshot
(Or)
Is there any way that I can exclude @ant-design package from production build? I am using web pack to bundle. Please please help me.
您好,
来自antd 3.5版本。当我尝试安装npm时。我正在观察nodemodules中的 “ @antdesign ”包。当我尝试构建(使用webpack的npm build)进行生产并分析构建时,我获得了2MB的@antdesign包。有没有人面临同样的问题?
注意:我使用了Babel-Import-Plugin并在webpack中添加了以下内容作为配置:plugins: [ ['import', { libraryName: "antd", libraryDirectory: "lib", style: "css" }], ],我使用Babel-Import-Plugin(BTW,最新版本)尝试了不同的语法,但无法减少生产构建。
请帮我搞清楚。我甚至没有使用任何@antddesign图标。我只是使用很少的antd组件,它们也在bundle分析器中显示为独立的。请找截图
(或)
有什么方法可以从生产版本中排除@ ant-design包吗?我正在使用网络包捆绑。请帮帮我。
Hello,
From antd 3.5 version. when I try to install npm. I am observing "@antdesign" package in nodemodules. When I try to build (npm build which uses webpack) for production and analyze the build, I am getting 2MB for that @antdesign package. Is there anyone facing the same issue?
Note: I have used Babel-Import-Plugin and added the following thing as a configuration in webpack:plugins: [ ['import', { libraryName: "antd", libraryDirectory: "lib", style: "css" }], ],I tried different syntaxes using Babel-Import-Plugin (BTW, latest version) but couldn't able to reduce the production build.
Please help me in figuring it out.I am not even using any @antddesign icons. I am just using few antd components which are also showing as separate in bundle analyzer. Please find the screenshot
(Or)
Is there any way that I can exclude @ant-design package from production build? I am using web pack to bundle. Please please help me.
me too.I have the same problem. ask for help.
See: https://github.com/ant-design/ant-design/issues/12011
Workaround until fixed (more or less the same as @qaiser110's): https://github.com/ant-design/ant-design/issues/12011#issuecomment-423173228
I'm using the config from with-ant-design-less example, but the client bundle size is too big even for a page with only a single Button in it, could this be an ant-design specific problem?

Why ismoment.js bundled for a Button component?
I managed to reduce the bundle size by adding 2 lines to my next.config.js:
config.resolve.alias['@ant-design/icons/lib/dist$'] = path.join(__dirname, 'icons.js')
config.plugins.push(new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),)
I reduced my bundle size by 500KB by editing config-override.js like so:
config-override.js
const { override, fixBabelImports } = require('customize-cra');
const path = require('path');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css'
}),
// used to minimise bundle size by 500KB
function(config, env) {
const alias = config.resolve.alias || {};
alias['@ant-design/icons/lib/dist$'] = path.resolve(__dirname, './src/icons.js');
config.resolve.alias = alias;
return config;
}
);
./src/icons.js
/**
* List all antd icons you want to use in your source code
*/
export {
default as SearchOutline
} from '@ant-design/icons/lib/outline/SearchOutline';
export {
default as CloseOutline
} from '@ant-design/icons/lib/outline/CloseOutline';
export {
default as QuestionCircleOutline
} from '@ant-design/icons/lib/outline/QuestionCircleOutline';
export {
default as PlayCircleOutline
} from '@ant-design/icons/lib/outline/PlayCircleOutline';
export {
default as PauseCircleOutline
} from '@ant-design/icons/lib/outline/PauseCircleOutline';
export {
default as LoadingOutline
} from '@ant-design/icons/lib/outline/LoadingOutline';
Before

After

@janlukasschroeder that looks like a config for cra which is different from Next.js.
@mmiszy How do you know which icons you need to import if you're using, e.g the pagination component from antd?
If you want to remove unused momentjs locales:
const MomentLocalesPlugin = require('moment-locales-webpack-plugin');
module.exports = {
webpack: function(config, options) {
config.plugins.push(new MomentLocalesPlugin())
return config
},
}
Check out: https://www.npmjs.com/package/moment-locales-webpack-plugin
Duplicate of #9830
Most helpful comment
I've created
src/client/icons.jsat the root. In this file I have all the antd icons that I need like so:And I've set the absolute imports in
next.config.js:Works for me, and I don't see the icons/dist in bundle analyzer. The bundle size is now reduced by 500k