Microsoft-ui-xaml: Proposal: Have a HomeTabView for the TabView
Proposal: Have a HomeTabView for the TabView
Summary
When we have 8+ elements in a TabView, having a 'menu' button in the header of the TabView to show all TabViewItems. When we click on one of them, the 'menu' closes and the selected TabView item is shown.
Rationale
- When using TabView, we could have many items inside it. To be able to find our TabViewItem faster, we could have a "Home View". This view will render all TabViewItem, and allow us to search our item and select it.
Scope
| Capability | Priority |
| :---------- | :------- |
| Have a HomeTabView button to be able to see all TabViewItems and select one of it | Must |
| The HomeTabView button could be hidden or visible | Must |
| The Search area could be hidden or visible | Must |
| The Search area search items by using the Header by default | Must |
| The Search area search the item based on some custom function (Func
| When a home TabViewItem is selected, we jump into the TabViewItem inside the TabViewItems collection | Must |
Important Notes
For example, the Home button could be something like this :

And inside the TabView we could see it like this :

When we click on the Home Button, we could render things like this :

On the example, if we click on 'Header 4', the Home Page closes and the TabView scroll to Header 4.
The Seach zone allow us to search our TabViewItem we want. To keep things easy, by default the Search function will search by Header... But having a custom function to make the search could be useful too...
The Search zone can be visible or collapsed.
The home button can be visible or collapsed.
`
public static DependencyProperty IsHomeVisibleProperty {get;} = DependencyProperty.Register(
nameof(IsHomeVisible),
typeof(bool),
typeof(TabView),
new PropertyMetadata(true));
public bool IsHomeVisible
{
get => (bool)GetValue(IsHomeVisibleProperty);
set => SetValue(IsHomeVisibleProperty, value);
}
public static DependencyProperty IsSearchAutoSuggestBoxVisibleProperty {get;} = DependencyProperty.Register(
nameof(IsSearchAutoSuggestBoxVisible),
typeof(bool),
typeof(TabView),
new PropertyMetadata(true));
public bool IsSearchAutoSuggestBoxVisible
{
get => (bool)GetValue(IsSearchAutoSuggestBoxVisibleProperty);
set => SetValue(IsSearchAutoSuggestBoxVisibleProperty, value);
}
public static DependencyProperty SearchFunctionProperty {get;} = DependencyProperty.Register(
nameof(SearchFunction),
typeof(Func
typeof(TabView),
new PropertyMetadata(null));
public Func
{
get => (bool)GetValue(SearchFunctionVisibleProperty);
set => SetValue(SearchFunctionVisibleProperty, value);
}
// Somewhere in the TabView code
if(SearchFunction == null)
{
SearchFunction = new Func
}
private bool OnSearch(TabViewItem tvi, HomeTabViewItem htvi)
{
if(tvi==null)
throw new ArgumentNullException(nameof(tvi));
if(htvi==null)
throw new ArgumentNullException(nameof(htvi));
return Equals(tvi.Header, htvi.Header);
}
`
If multiple TabViewItems have the same Header, we show them and if we select one of them, we jump into the good TabViewItem.
As the visual tree cannot be shared, maybe we need to link the TabViewItem with its 'clone' inside the Home page. Maybe TabViewItem needs to have a unique identifier when we create it.
Open Questions
All 2 comments
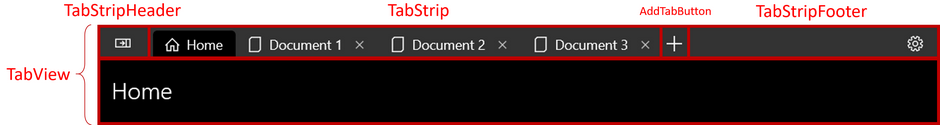
Why not use the TabView.TabStripHeader API for that as a starting point and then write the additional logic?
Also see this image:

This sounds like something an app developer could create on their own, and WinUI only provides some helper tools for that (like the TabStripHeader API). Not sure how great the idea is to have a feature like this baked into the TabView control itself since on first thought it appears quite "heavy" to me.
Agree with @Felix-Dev here, this seems more like a sample/example than a feature of the control itself.
For the scenario where the user closes all the tabs too, a developer can easily detect that and open a new 'Home' tab as well.
Most helpful comment
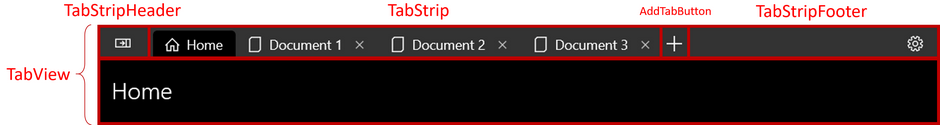
Why not use the TabView.TabStripHeader API for that as a starting point and then write the additional logic?
Also see this image:

This sounds like something an app developer could create on their own, and WinUI only provides some helper tools for that (like the
TabStripHeaderAPI). Not sure how great the idea is to have a feature like this baked into the TabView control itself since on first thought it appears quite "heavy" to me.