Magento2: Product Page Product Images Slow to Load
Preconditions
- Running on a very fast Magento centric server (MageMojo)
- Magento 2.2.3, PHP 7.026, MYSQL 5.6.35-80.0
Steps to reproduce
- Clean setup of Magento 2.2.3 via composer
- Imported products and created new products
- Used both Magento Luma and Ultimo Themes
- Images are 500x500 or similar jpegs and properly compressed
- Same behaviour in all modes
- Same behaviour with Magento cache and Varnish cache
Expected result
- Product image should open very quickly with page (same exact page and images open instantly on same server on Magento V1.9.3)
Actual result
- All pages are opening very fast however,
- Product image/images take 2-4s to load with spinning loader icon before image shows

All 89 comments
I've noticed this as well. I suspect it's because of Magento 2's heavy use of requireJS. All of the many "x-magento-init" and "data-mage-init" parts need to be executed, and the gallery.js code doesn't seem to be very quick anyway.
It would be nice if the primary image was shown instead of a spinner, since that could simply be an tag on the page.
Yes, I have noticed the same issue as it took more time to load the product's primary image.
Same issue here even if the source file of the picture is just 400kb. I've not noticed this before so it might be an issue with the latest version of Magento 2.2?
I will try to debug the code to find out where the bottleneck is.
Same here!
The issue is definitely related to Chrome.
did anyone find a solution to the product images loading slow on the product pages?
I have been looking for a solution to this, let me know if anyone comes up with something otherwise its will be a few weeks before i get back to it
Has anyone noticed with this that if you flush the browser cache the problem goes away?
For me at least, flushing my cache in chrome leads to images loading in less than a second (rather than 4+ seconds) and am unsure how to get the problem to come back. It will however come back as it has the past few times.
Ok so this issue is simply how the loader is designed, I have outlined why this is in the blog post. https://xumulus.com/kill-the-loader-how-to-improve-your-magento-2-product-page-load-time/
There is also a solution provided in a GitHub project
Which Magento mode are you using? This could also have an effect....
Thanks Dankoz, I am halfway deciding to use Magic Zoom as after testing it seems a far bit better however that blog post looks interesting and may reconsider.
It's happening for me in production mostly with bundling and merging on however is not great in either mode. The problem seems to occur after a while of not flusing client cache tho and in dev i disable that most the time on browser so wouldn't notice it. When this goes slow on one occasion ive seen it take a few mins and eating all the ram until i flushed the cache. Think i have only seen this on chrome so far however.
Thanks Dankoz!
I read your blog and it is an excellent explanation of this behaviour. Surprised that this issue has not been addressed by Magento themselves yet. ( I haven't tried V2.2.5 yet )
I will try the fast page load module you suggest.
I can confirm this is also happening for us, M EE 2.2.4. Upon loading a product detail page, we see the fotorama spinning icon and for some people, it takes extremely long before the image is shown. According to the Chrome Network tab, banner/ajax/load/?sections hangs, I've seen myself for as much as 13 seconds, before the image displays. The header on the image says it's eventually fetched from browser cache with status 200. So that shouldn't be delayed at all.
As harrigo mentioned, as soon as you flush the browser cache, then reload the product detail page, you barely see the spinner, the image is there near instantly.
Dankoz51's solution may well make the first product image display faster, by removing the spinner, but I'm concerned this may not actually fix this degrading performance of the AJAX call. We might just not notice it as much anymore, but should still strive to find out why the performance of that AJAX call is negatively impacted by a filled up browser cache.
@chattertech I updated to 2.2.5 and I don't see any improvement in the image loading as advertised. This shouldn't still be a lingering issue since 2016. Pretty fucking ridiculous to be honest.
I tried Dankoz51's solution at https://github.com/xumulus/magento2-fast-product-images. It does indeed make the initial image load much faster. However the rest of the page is then delayed and stalls by the same amount that the image was spinning before.
Like Johan-Trp said there is a major issue delaying product page renders. There is no delay in category or CMS pages btw.
Also this is not just a Chrome issue as i see a delay in Safari and Firefox as well. They are a bit faster but still very noticeable.
That problem has to do with sessions and php locking and how it’s really
bad in php to have many Ajax call backs using the same session, the product
page contains more than other pages hence the issue.
I have some notes in my blog post but I think it’s probably the subject of
another post all together.
Php uses read locks on request so it will wait sequentially for requests
that are made from the browser in parrallel. Magento need to mark and
enable some sort of read only method for its Ajax requests
If you are using redis sessions try disabling locking and see if the page
loads better. I am not sure what else that may break but it would be an
interesting test, if I am correct you will see a dramatic improvement.
On Thu, Jul 12, 2018 at 10:28 PM chattertech notifications@github.com
wrote:
I tried Dankoz51's solution at
https://github.com/xumulus/magento2-fast-product-images. It does indeed
make the initial image load much faster. However the rest of the page is
then delayed and stalls by the same amount that the image was spinning
before.Like Johan-Trp said there is a major issue delaying product page renders.
There is no delay in category or CMS pages btw.Also this is not just a Chrome issue as i see a delay in Safari and
Firefox as well. They are a bit faster but still very noticeable.—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/magento/magento2/issues/14667#issuecomment-404715093,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ACQg82F5gIHtZqCcDhC9TrOO6mMFO6z4ks5uGBPSgaJpZM4TR_eK
.
Any new updates to this issue. I tried @dankos51 solution but didn't seem to do anything in my case.
Did you make sure it was enabled in the admin, it installs disabled by
default
On Sun, Jul 22, 2018 at 9:42 AM Scott Noroozi notifications@github.com
wrote:
Any new updates to this issue. I tried @dankos51 solution but didn't seem
to do anything in my case.—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/magento/magento2/issues/14667#issuecomment-406871641,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ACQg8wDIvtsjhOD4POXH3CyhE9q7LRgJks5uJI9sgaJpZM4TR_eK
.
Dankoz's module is an improvement it atleast looks like the page loads fast so thanks a lot for that. I will also keep using it even if fotorama does speed up as would rather see the image than a loading spinning wheel. With mine however scrolling and java script becomes jumpy while fotorama is still loading. Don't think it will be possible to hide this unless we actually fix it.
@dankoz51 the Redis locking idea sounds interesting but why would this be affected by a client cache flush? Is this the 'disable_locking' => '1' part of the redis config for sessions in env.php? I will test this but need the problem to resurface on a computer for me first and i wont flush the cache this time.
@dankoz51 Thanks, that was the issue. Appreciate the extension.
Hi @chattertech I'm tested but, the image load fastly, see attachments,

@engcom-backlog-nazar It doesn't always load slow and this is why this is going to be very difficult to debug. Once it does start loading slow it will load incredibly slow on that client PC until cache is flushed.
@engcom-backlog-nazar It's heavily dependent on browser CPU speed - on slower/older computers/devices it's very, very bad - up to 45 seconds on an older desktop in my case. Try using Chrome Developer tools to throttle your CPU (Developer Tools -> Performance -> CPU -> Throttle -> 6x or slowest setting).
This is the same issue that celebrated it's second birthday yesterday which was stupidly closed by @guz-anton and has thus languished ever since:
https://github.com/magento/magento2/issues/6018
This is a terrible, terrible bug in Magento frontend, I'm sure a lot of people would really appreciate it if you took it seriously and looked into it. Thank you!
@engcom-backlog-nazar thanks for the attachment. However i have a very fast computer and 250Mbps fibre connection and a highly optimized cache on the server end and i still experience slow loads. As noted in the initial post, the same exact page and image opens instantly on same server on Magento V1.9.3.
As others have noted the behaviour is somewhat browser dependant and other factors such as age of client browser cache factor in. However we cannot expect users to clear their cache for a particular website acting slowly.
I am not sure how to capture a website in GIF format as you have done. If you can let me know the method for that i can post the same page in M1 and M2 to show you the huge difference in image load speed.
Considering that the product page is one of most important parts of an e-commerce site, and site speed is also very important for sales and SEO, i believe this requires addressing.
Please, please can someone fix this, its killing my sales!!!
This what google see's:

I actually think this may be the most serious bug that needs fixing in M2 asap.
Yes, problem is with browser session/cache.
When you (browser) having long session of that page, gallery struggles a lot: https://www.dropbox.com/s/uu62u8aj28dysaa/galleryissuee.mov?dl=0 and you can see when I opening with incognito - gallery loads faster.
brekz, I would say the problem exists even in incognito but is made much worse by cache/session storage issue. The same images in an M1 site open instantly, no spinner at all in a fresh browser or not.
I am seriously considering moving back to Magento 1 or to Shopify. Besides annoying customers, this effects SEO ranking.
Just install the module in this thread.
On Sun, Aug 12, 2018, 5:45 PM chattertech notifications@github.com wrote:
brekz, I would say the problem exists even in incognito but is made much
worse by cache/session storage issue. The same images in an M1 site open
instantly, no spinner at all in a fresh browser or not.
I am seriously considering moving back to Magento 1 or to Shopify. Besides
annoying customers, this effects SEO ranking.—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/magento/magento2/issues/14667#issuecomment-412373943,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ACQbJdLKenaOgcmCIRUuE5BX-YcF5sVSks5uQKIPgaJpZM4TR_eK
.
Thanks for the suggestion snoroozi. I have installed it and the first image loads much more quickly but the rest of the page still stalls by the same amount as the spinner takes to complete loading pre-module. (Cannot scroll on page etc until the loading finishes)
It does not solve the problem but at least does make it appear better.
It is really a strange issue with product pages only because category pages with dozens of images load instantly as expected. Perhaps it is an issue with loading of tabs and/or related products.
It isn't "strange". The gallery is based off of a javascript extension that needs to be initialized through RequireJS along with a million other dependencies queued up on the page.
The category page just has plain image tags. Nothing special has to load.
OK i get that AirmanAJK. But why was the same exact page in M1 fully loaded instantly?
Magento 1 didn't use RequireJS. I've found it very powerful, but wow does it slow things down client-side. All of the init scripts need to be loaded and executed and there's so many of them. It's done in order as well, so the gallery init script is probably far down.
I understand why they did it from a design perspective, but it came with a hefty penalty.
Honestly, the js loads quickly on my site with the module. I don't usually
post my site, but you can see a simple product here with varnish running
https://thegreennursery.com/grovia-bioliners-cloth-diaper-liners.html
On Sun, Aug 12, 2018, 7:16 PM AirmanAJK notifications@github.com wrote:
Magento 1 didn't use RequireJS. I've found it very powerful, but wow does
it slow things down client-side. All of the init scripts need to be loaded
and executed and there's so many of them. It's done in order as well, so
the gallery init script is probably far down.I understand why they did it from a design perspective, but it came with a
hefty penalty.—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/magento/magento2/issues/14667#issuecomment-412378538,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ACQbJWMFCVp5BDDEodGKeNPbHjt-PA2Kks5uQLc8gaJpZM4TR_eK
.
Varnish is irrelevant here as that's only server-side delivery. And any decent computer is going to chug through all that JS very quickly. It's mostly noticeable on mobile. Your site did seem fine on my phone though.
One unrelated small suggestion: use the "redirect to cart page after adding product" option. Our conversions had a noticeable increase after we used that. Some people find the minicart confusing.
I wasn't implying varnish was loading js, only that the initial site loads
quickly because of cache.
We have used both settings over the years in regards to cart, but to me it
seems more current to not redirect to cart... amazon, etc. Wish there was
a way to A/B test that reliably.
On Sun, Aug 12, 2018 at 8:34 PM AirmanAJK notifications@github.com wrote:
Varnish is irrelevant here as that's only server-side delivery. And any
decent computer is going to chug through all that JS very quickly. It's
mostly noticeable on mobile. Your site did seem fine on my phone though.One unrelated small suggestion: use the "redirect to cart page after
adding product" option. Our conversions had a noticeable increase after we
used that. Some people find the minicart confusing.—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/magento/magento2/issues/14667#issuecomment-412382759,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ACQbJYo6h5zUMbLrX31uGlqb72EoVgimks5uQMmAgaJpZM4TR_eK
.
To quantify the problem, I've started measuring the issue with Tag Manager and GA User Timings. If more of you do this, we can put the problem in perspective by quantifying it.
In Tag Manager you make:
Trigger, name: 'PDP First Product Visible' with type Element Visibility, Selection Method: CSS Selector on element img.fotorama__img (depends on your theme perhaps, find with right-click inspect on the main image), once per page, say 40% visibility (small enough so it is instantly visible, not depending on scroll). Tick 'Observe DOM Changes'. Depending on your setup, try and fire this trigger only on product detail pages, you probably have something to filter on that already.
Then you make a variable called 'dataLayer GTM Start Timestamp' of the type Data Layer Variable and you type in 'gtm.start' as the Data Layer Variable Name This is the start time against which we measure.
Another Tag called 'Visibility Timer End dL Push' with Custom HTML code:
<script>
var timeEnd = Date.now();
var timeDiffMs = timeEnd - {{dataLayer GTM Start Timestamp}};
var timeDiffS = timeDiffMs / 1000;
dataLayer.push({event: 'productImageVisible', 'loadTime' : timeDiffS});
dataLayer.push({
'event': 'GATiming',
'timingCategory': 'PDP Main Image',
'timingVar': 'Load Time',
'timingLabel': 'M2 PDP Spinner Bug',
'timingValue': timeDiffMs
});
</script>
This is triggered by the above-mentioned trigger.
This pushes the time in seconds to the dataLayer so in GTM preview you can see it right away. In Milliseconds it prepares it to be sent to GA as a User Timing.
Now you need another bunch of variables, all Data Layer Variables with these Name/DL Var pairs:
'dataLayer - timingCategory' / timingCategory
'dataLayer - timingLabel' / timingLabel
'dataLayer - timingValue' / timingValue
'dataLayer - timingVar' / timingVar
These we use to populate the GA User Timing tag we'll make next.
Tag Name: 'Google Analytics Timing Generic'
Type: Google Analytics - Universal Analytics
Track Type: Timing
Var: {{dataLayer - timingVar}}
Category: {{dataLayer - timingCategory}}
Value: {{dataLayer - timingValue}}
Label: {{dataLayer - timingLabel}}
Be sure to override settings and add your GA Tracking ID.
Trigger this Tag by a new Custom Event you make called 'Timing - GATiming' with event name GATiming, firing on all custom events.
Now you'll see in GTM Preview with Google Tag Assistant that you get user timing hits sent. Publish when happy. After a few hours you'll see in GA under Behaviour > Site Speed > User Timings that they start coming in.
For us, the average hovers around 7 seconds. In contrast to what we see under Behaviour > Site Speed > Overview where we get 1.95s page load time on average. So the page is long finished, then this stupid image decides to finally show up. Needless to say, the time for the PDP main image to show should be shorter than the page load time.
Please do the above or similar and post your findings. Do note Google Analytics' sampling rates: https://developers.google.com/analytics/devguides/collection/analyticsjs/user-timings
It's the js
On Thu, Aug 16, 2018, 3:42 AM Johan T. notifications@github.com wrote:
To quantify the problem, I've started measuring the issue with Tag Manager
and GA User Timings. If more of you do this, we can put the problem in
perspective by quantifying it.In Tag Manager you make:
Trigger: PDP First Product Visible with type Element Visibility, Selection
Method: CSS Selector on element img.fotorama__img (depends on your theme
perhaps), once per page, say 40% visibility (small enough so it is
instantly visible, not depending on scroll). Depending on your setup, try
and fire this trigger only on product detail pages, you probably have
something to filter on that already.Then you make a variable called 'dataLayer GTM Start Timestamp' of the
type Data Layer Variable and you type in 'gtm.start' as the Data Layer
Variable Name This is the start time against which we measure.Another Tag called 'Visibility Timer End dL Push' with Custom HTML code:
This is triggered by the above-mentioned trigger.
This pushes the time in seconds to the dataLayer so in GTM preview you can
see it right away. In Milliseconds it prepares it to be sent to GA as a
User Timing.Now you need another bunch of variables, all Data Layer Variables with
these Name/DL Var pairs:
'dataLayer - timingCategory' / timingCategory
'dataLayer - timingLabel' / timingLabel
'dataLayer - timingValue' / timingValue
'dataLayer - timingVar' / timingVarThese we use to populate the GA User Timing tag we'll make next.
Tag Name: 'Google Analytics Timing Generic'
Type: Google Analytics - Universal Analytics
Track Type: Timing
Var: {{dataLayer - timingVar}}
Category: {{dataLayer - timingCategory}}
Value: {{dataLayer - timingValue}}
Label: {{dataLayer - timingLabel}}Be sure to override settings and add your GA Tracking ID.
Trigger this Tag by a new Custom Event you make called 'Timing - GATiming'
with event name GATiming, firing on all custom events.Now you'll see in GTM Preview with Google Tag Assistant that you get user
timing hits sent. Publish when happy. After a few hours you'll see in GA
under Behaviour > Site Speed > User Timings that they start coming in.For us, the average hovers around 4 seconds. In contrast to what we see
under Behaviour > Site Speed > Overview where we get 1.95s page load time
on average. So the page is long finished, then this stupid image decides to
finally show up. Needless to say, the time for the PDP main image to show
should be shorter than the page load time.Please do the above or similar and post your findings. Do note Google
Analytics' sampling rates:
https://developers.google.com/analytics/devguides/collection/analyticsjs/user-timings—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/magento/magento2/issues/14667#issuecomment-413455389,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ACQbJXvur--Za7hdJMagc5tKBROkIHkNks5uRSJVgaJpZM4TR_eK
.
After over 50K user timing samples, we can see some patterns in mobile vs desktop and by browser:

The average has been creeping up considerably and worryingly. Chrome desktop is an absolute shocker with average main image load time of over 1 minute.
Bots and internal users are filtered out of this. It's extremely high so I'm wondering whether my recording method has holes in it. On a development server we've applied a patch and there the same recording method now records 450-550ms timings, something we're looking to push live the coming days. I'm not sure which patch they've applied, if it works well on production, I'll try and find out.
Thanks Johan-Trp for quantifying the issue.
I have installed the BSS DeferJavascipt module and the Dankoz51 Fast Product Image extension and product pages are now the same speed as M1. However this performance should really be built in to Magento. It took a lot of time, research and testing to finally have what should be default performance.
Don't want to push a site but please see the following page to view the almost instant load speed now with the 2 above mentioned modules installed. (I haven't addressed the issue yet of image and text layering added by the Fast Product Image module.)
https://pondsonline.ca/proeco-products-floating-fountain-ff-8000.html
Hi @chattertech , thank you for your report.
We've acknowledged the issue and added to our backlog.
Glad to see this is now getting the much desired attention it clearly deserves, thanks!
My recordings are showing a stable trend on mobile, but on desktop things have gotten very bad since last Sunday. Given te fact nothing gets published on Sunday, perhaps Magento's own cache plays a part in this.


I did think of one way my recordings are off. If it takes quite long for the PDP Main Image to load, they may scroll past it, with the spinner going out of view. As the recording is based on item visibility, the timer won't stop until they scroll back up at some point. Then it's not a fair representation of how long it took to load, but of how long it took to become viewed instead.
Still, this is trend data that gives at least some insight. After the patch our devs decided upon goes live, I'll post some updates.
Chrome desktop and Samsung's mobile browser remain the outliers. There's something about those that make this issue much worse for those user agents.
Hey all. Your friendly neighborhood Magento JS dev here 👋. I'd love to get this issue addressed.
I did some performance profiling on a demo store to add some concrete data to this discussion.
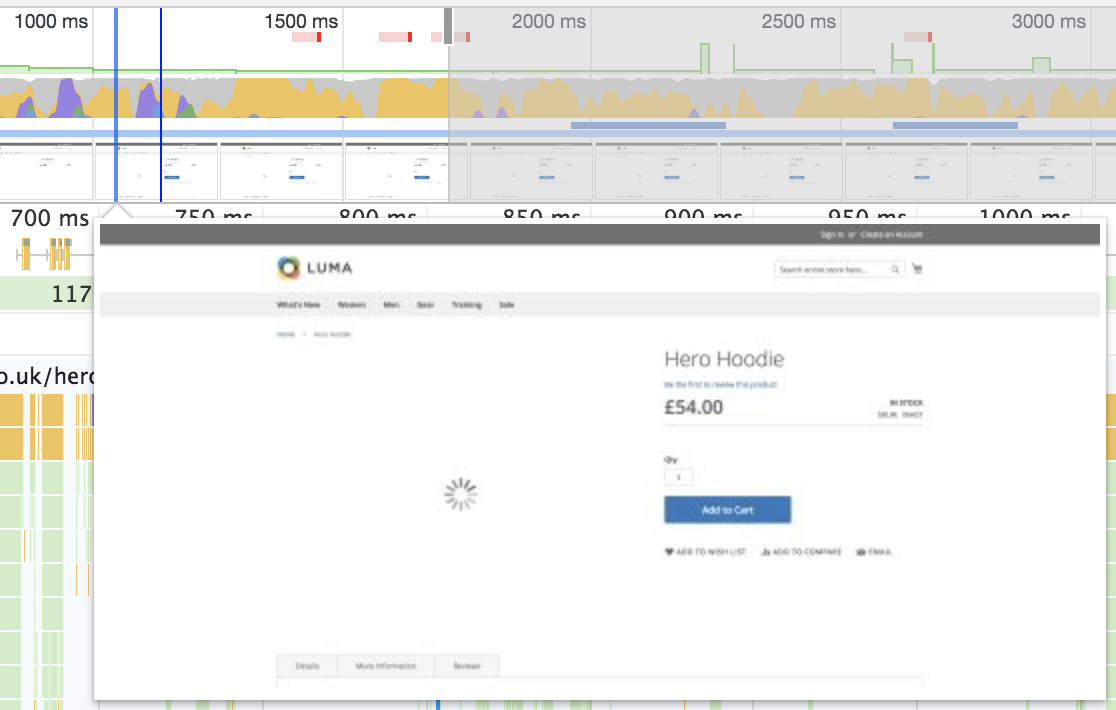
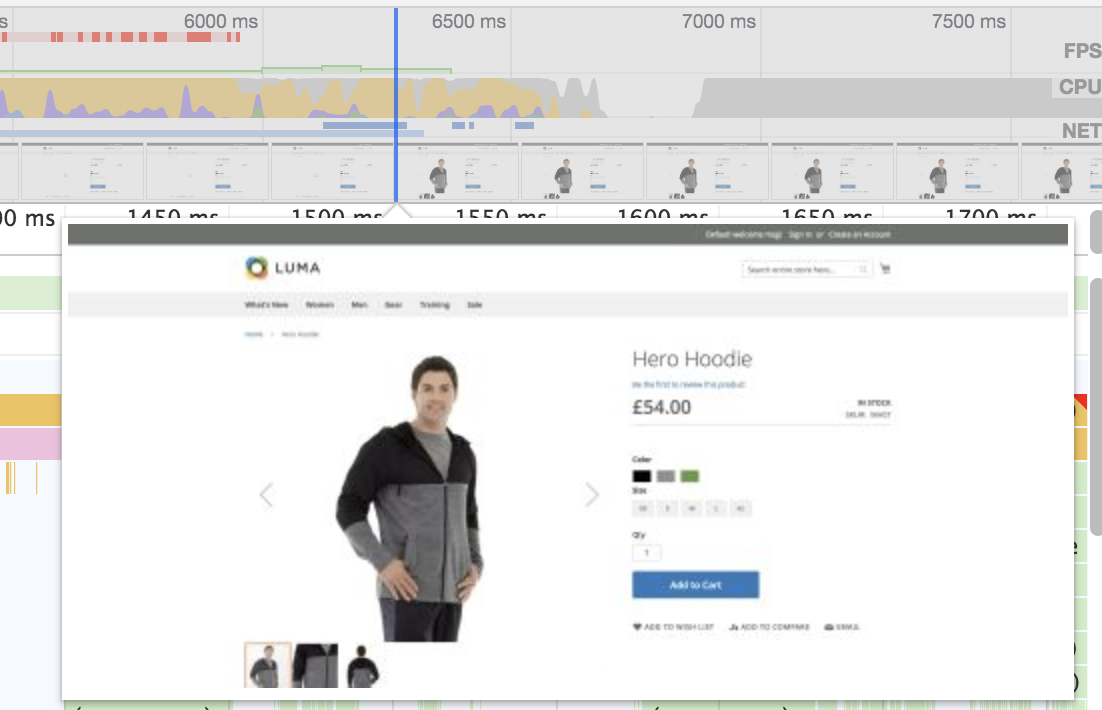
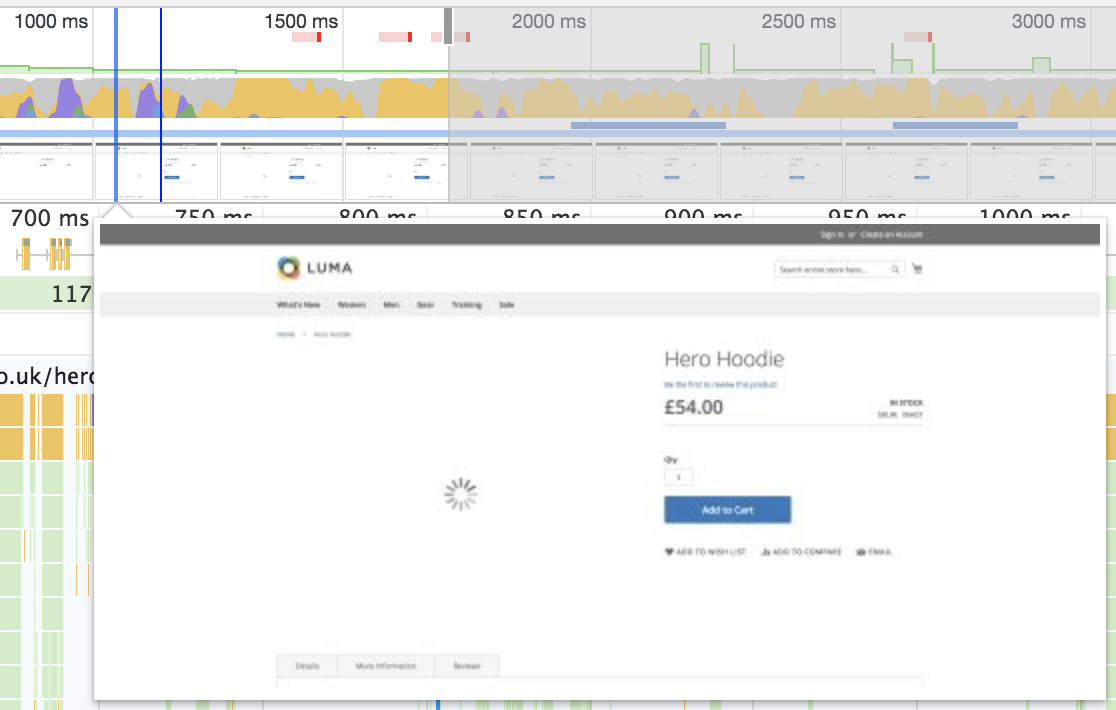
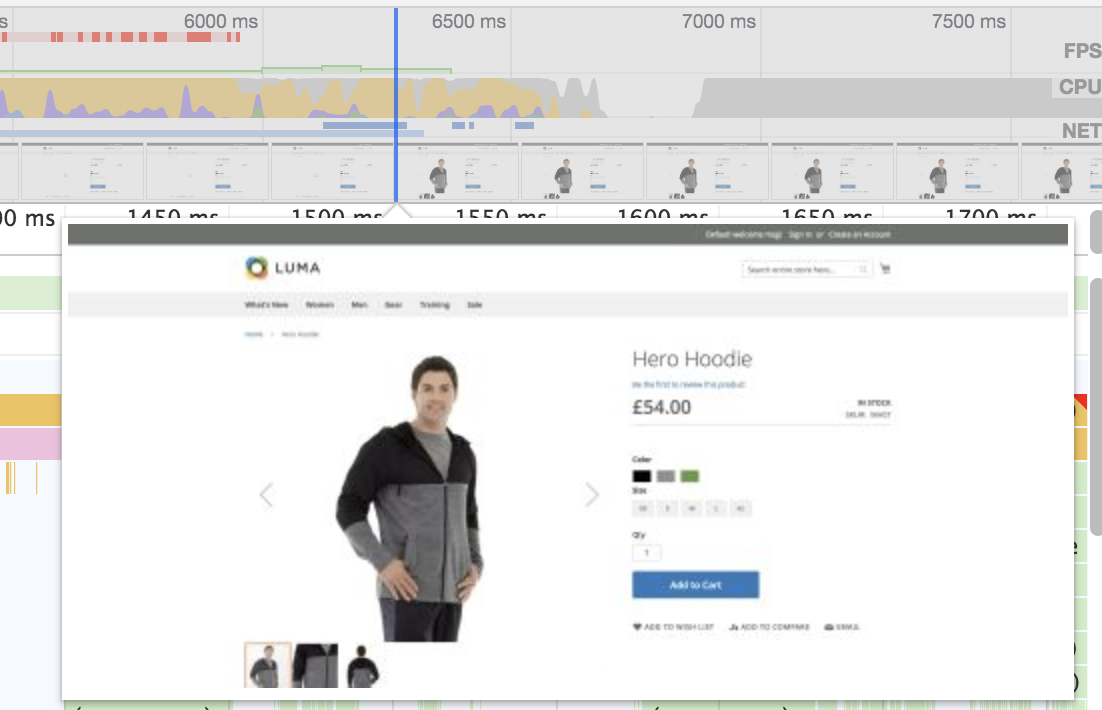
Trace Details
- Out of the box Luma installation in 2.2
- HTTP2-enabled server
- Product photos on a CDN
- Warmed client-side cache from previous visit to PD page (no round-trip for photos during trace)
- Emulated CPU slowdown of 4x to better simulate commodity hardware (because my Macbook Pro isn't representative of commodity hardware)
Full render without product photos - just over 1s

Product Photos rendered - around 6.4s
 .
.
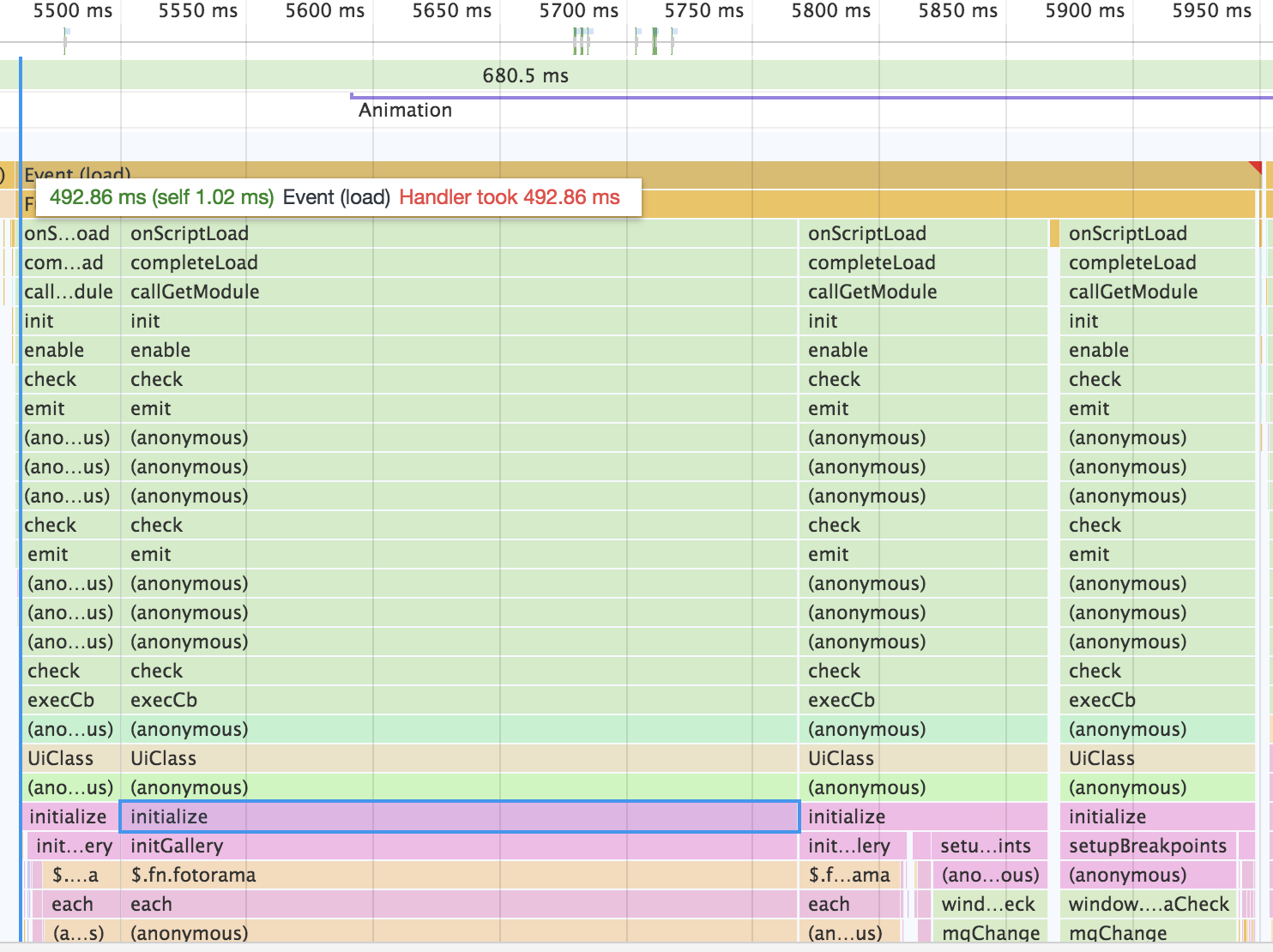
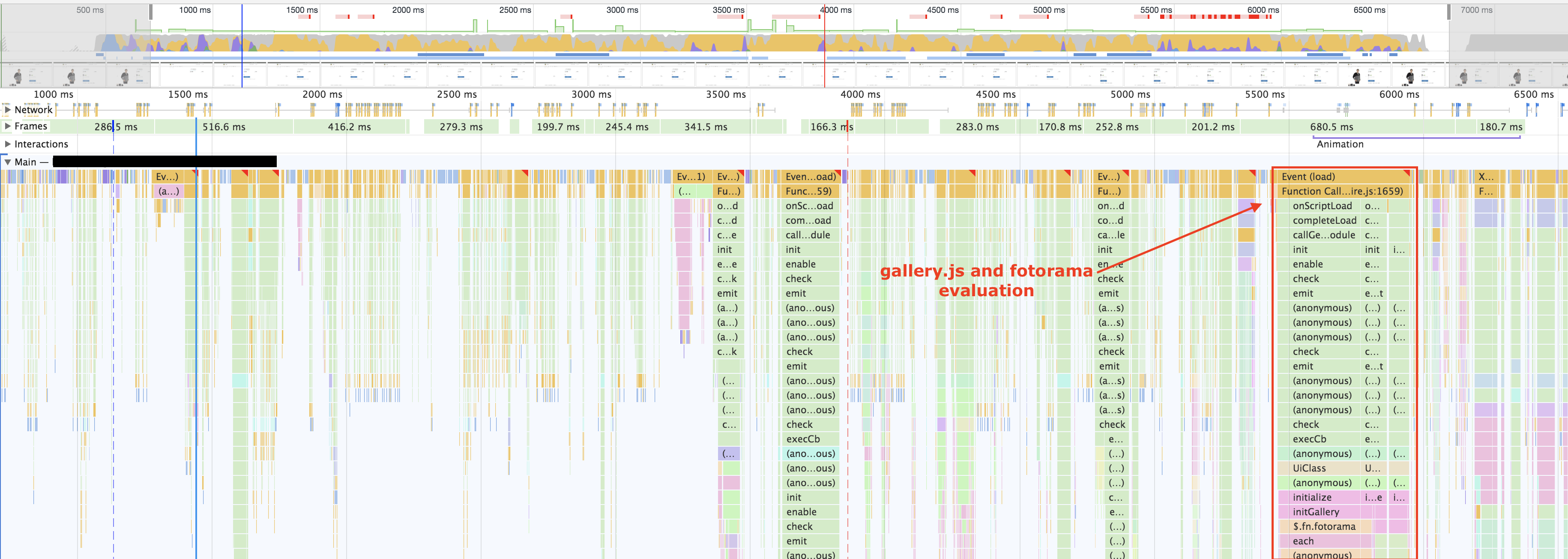
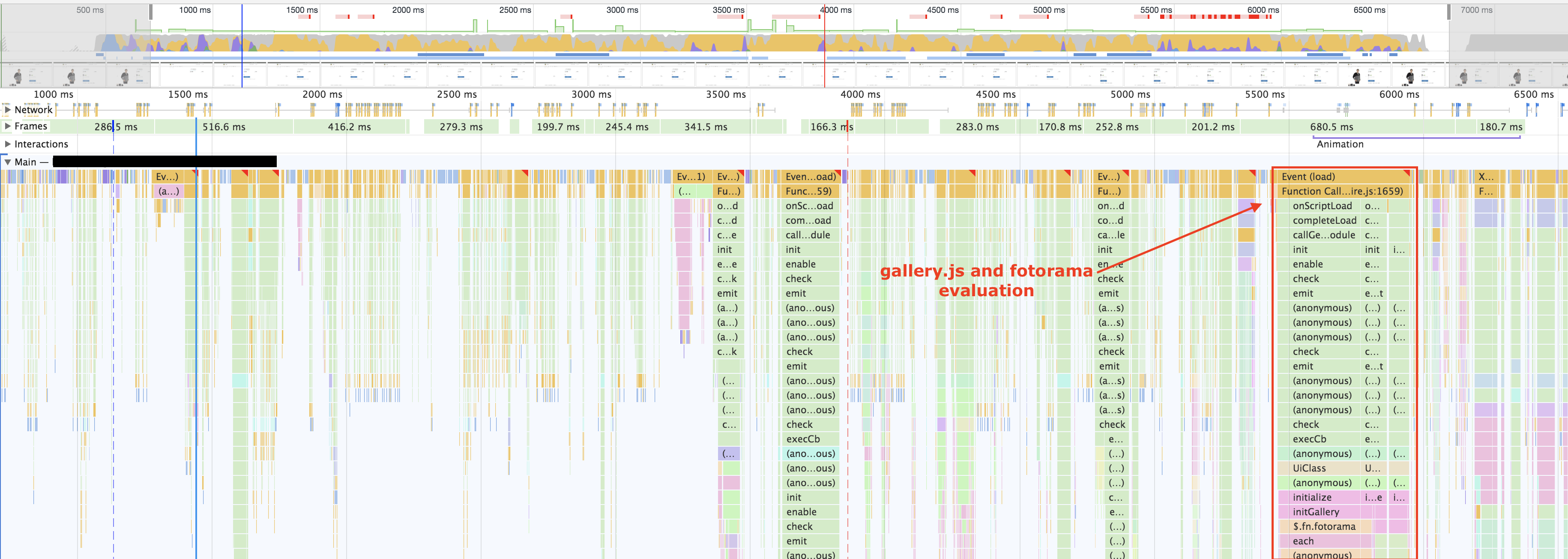
Why the slowness
@dankoz51 is correct that this has to do with JavaScript execution and how the mage-init loader works in Magento 2. There are a few problems that add up to the problem we're seeing:
data-mage-initandtext/x-magento-initare not processed until the document is completely ready. There are places where the DOM needed for these operations is already ready, so we have an artificial slowdownmage-initscripts have no concept of priority or load order. After they're scraped from the DOM, arequirecall is made in a loop to fetch each dependency. The order of execution ends up becoming a race: whichever AMD module finishes loading the quickest, evaluates first. Because of the single-threaded nature of JS, some lower-prioritymage-initscripts will end up hogging the thread and pushing out the time for Fotorama to begin its evaluation.The
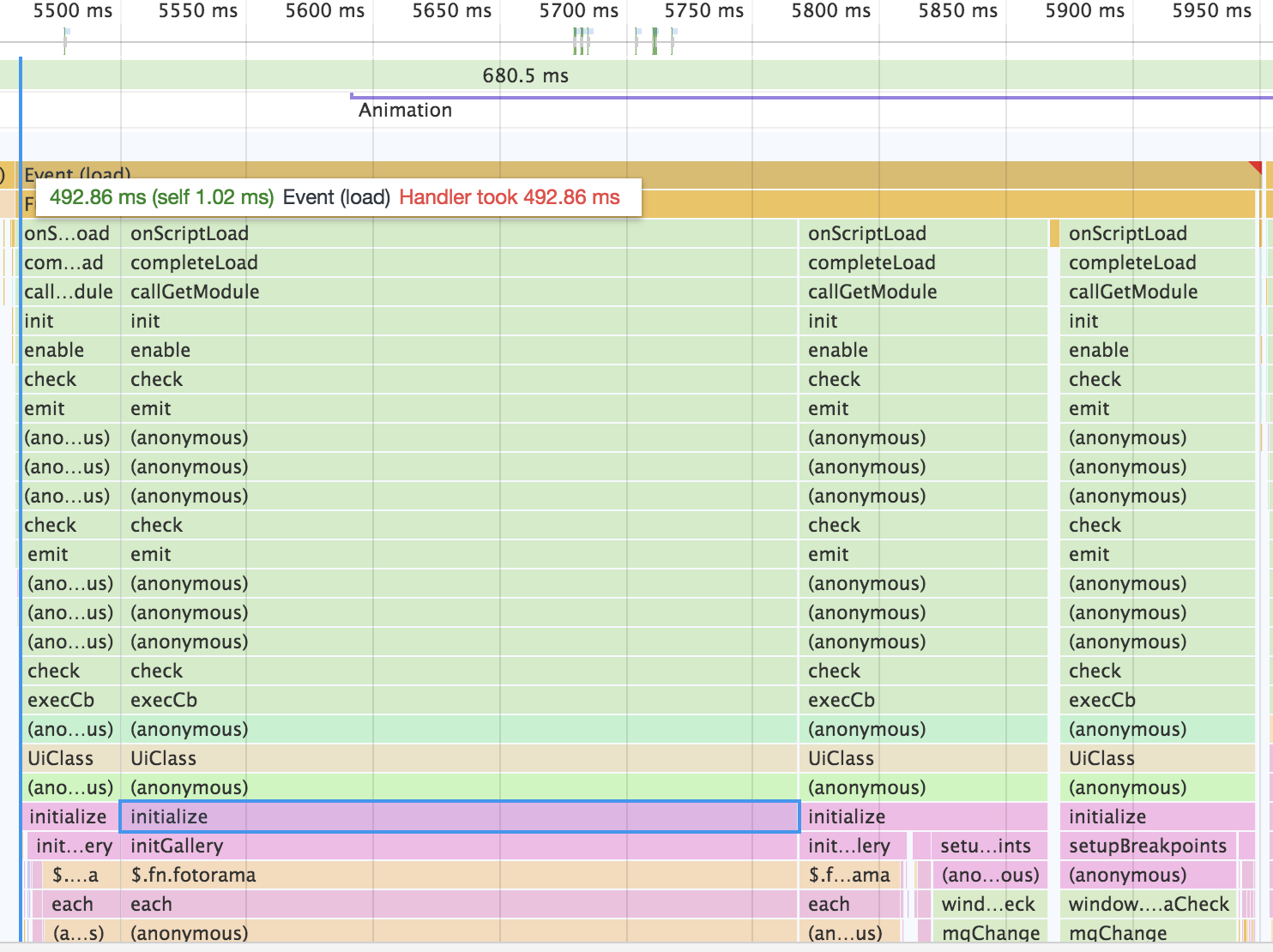
gallery.jsand Fotorama evaluation happen to be the most expensive JS on the product page out of the box. In this trace, it takes half a second for all of it to evaluate


Possible Solutions
- Add a concept of priorities to the
mage-initloader so a developer can add hints as to which widgets should get CPU time first (typically above the fold content). This is a decent chunk of work that would require design and planning to get right.
Switch
gallery.jsand Fotorama from the declarativemage-initinitialization to imperative initialization from a JS module, so there is better control over when execution happens during page loadServer render the
<img />tag for the primary product photo, and upgrade the DOM to use Fotorama during page boot on the client-side.
I'm leaning towards a combination of 2 and 3 to address this issue, and then looking into 1 as a better long-term solution. Would love to hear input from those of you dealing with this issue in production, and then we'll decide on a plan of attack.
My 2 cents:
Browser: Chrome
Magento: 2.2.x
If I have a lot of data in localstorage then there is a browser freeze between initial page load and loading of gallery and recently viewed data. Chrome call tree timings show that most of the time is spent adding and updating items in localstorage. JS heap is constantly full and needs GC. CPU usage shows 100%.
If I clear the localstorage, then loading of gallery and recently viewed is fast.


Actually that storage problem I described is related to recently viewed products. If I have a lots of them, browser will freeze because of intensive storage writing and reading.
Might be related to https://github.com/magento/magento2/issues/17813
Hey all. Your friendly neighborhood Magento JS dev here 👋. I'd love to get this issue addressed.
Thanks for the comprehensive front-end dev perspective analysis. As above pemann found out, this problem gets worse when the client side cache starts building up. To get this into the complete picture, can you please analyse this part as well? Why is it that the already poor performance degrades when the browser cache fills up? The answer might affect your otherwise sound proposals.
For me, the PDP main image is so important for all sorts of reasons and KPI's, I'd rather not leave it to client-side 'chance' how/when it's rendered. Getting the first one to sent from the server makes total sense. Any further images can then indeed be loaded through client-side logic. Solution 3 for me on the short term, pretty please kind people at Adobe/Magento/in this community.
Thanks for the input @Johan-Trp. The local storage stuff is _kind of_ related to this (it makes the problem worse). Any slow code that runs in the main thread _before_ gallery.js initialization is going to push out the time to rendering of the first photo. re: #17813, I'd love to keep the discussion confined there, but I will confirm I've seen this be a serious bottleneck on some popular sites I've profiled. We're hammering localStorage _in a loop_, which isn't helping.
For all 17 of you following along in this thread at the moment, an initial PR has been opened by @Igloczek, which implements suggestion 3 from my previous write-up.
If any of y'all are interested in seeing this PR land and can lend a hand with some PHP, we'll be able to keep this moving. See https://github.com/magento/magento2/pull/17996#discussion_r216966967
The slow loading of images is fixable by installing the magic zoom extensions, although the images are still clickable after about ten seconds. Also products option remain unresponsive for about the same time.
For some reason the JS takes a very long time on a bit slower pc's.
I wonder if Shopify would let this problem linger so long. I'm thinking no.
On Thu, Sep 20, 2018, 8:37 AM Martin Aarts notifications@github.com wrote:
The slow loading of images is fixable by installing the magic zoom
extensions, although the images are still clickable after about ten
seconds. Also products option remain unresponsive for about the same time.For some reason the JS takes a very long time on a bit slower pc's.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/magento/magento2/issues/14667#issuecomment-423166427,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ACQbJYOHglASg3axnixh-kpT4iUf-3LLks5uc4v-gaJpZM4TR_eK
.
I've heard so much about magento being a top notch solution for e-commerce. But frankly the more I use it the more I realize how 1980 this solution is. This kind of critical frontend bug that has a major impact on Conversion is the kind of thing that any reasonable business would jump to within seconds. Yet here we all are staring at a loader hoping one day we will see the product we would like to buy. This is beyond ridiculous.
I know there is a fix in the works for initial image speed and that is great but will there ever be a fix for the js problems in M2. This probably ties into why the Magento 2 checkout is so slow compared to other solutions as well.
So it looks like the following pages are nice and speedy..
Home page and other CMS pages
Category pages
Search pages
Account Pages
These are slow
Product pages
Checkout
and cart (somewhat)
There are some plugins that help somewhat but product and checkout are the most important part of an ecommerce site.
Hopefully a solution is on its way.
The fix in #17813 fixes this problem. Loading time of productpages goes from 30 seconds, down to loaded within a second.
The frontend product repository uses the product_data_storage section of the data storage cache as its data source. This section is responsible for holding all product data that come from the server when a customer visits a product page.
Pretty ironic that this mechanism was added to improve performance.
Total disaster. New versions released. 2.2.6 and still no improvement. I wonder if @magento team ever checked inspector and see how "fast" the images are loaded on product pages..... maybe they think we will start using PWA...
Russia behind the election. Amazon behind magento.
On Fri, Sep 28, 2018, 9:07 PM Tomek notifications@github.com wrote:
Total disaster. New versions released. 2.2.6 and still no improvement. I
wonder if @magento https://github.com/magento team ever checked
inspector and see how "fast" the images are loaded on product pages.....—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/magento/magento2/issues/14667#issuecomment-425603065,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ACQbJeFBXHer3utfqLWMr8vklN-u2JG5ks5ufsfPgaJpZM4TR_eK
.
@tomekjordan they say the fix would only be included in 2.3.0, https://github.com/magento/magento2/issues/17813#issuecomment-426420611
@AirmanAJK I wonder if the Enterprise version is affected...
Keeping the ball rolling on this: https://github.com/magento/architecture/pull/33
I wonder if @magento team ever checked inspector and see how "fast" the images are loaded on product pages
@tomekjordan I'm from the Magento team, and I posted actual traces from DevTools here 🙂. Definitely aware it's a problem, and we're working on it.
they say the fix would only be included in 2.3.0, #17813 (comment)
@oviliz this is a separate issue. That issue could slow down all things requiring JS execution on the page, but this issue (slow product photos) still requires separate work.
I know there is a fix in the works for initial image speed and that is great but will there ever be a fix for the js problems in M2. This probably ties into why the Magento 2 checkout is so slow compared to other solutions as well.
@chattertech stay tuned 🤐
@DrewML Thanks a lot for picking this problem up and doing such a good analysis. Hopefully there will be a bit of reflection within Magento to learn from why such a huge issue was ignored for so long, and how such impacting issues can be better prioritised in the future.
@DrewML - OH we've been staying tuned
On Thu, Oct 18, 2018, 3:35 AM siliconalchemy notifications@github.com
wrote:
@DrewML https://github.com/DrewML Thanks a lot for picking this problem
up and doing such a good analysis. Hopefully there will be a bit of
reflection within Magento to learn from why such a huge issue was ignored
for so long, and how such impacting issues can be better prioritised in the
future.—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/magento/magento2/issues/14667#issuecomment-430905980,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ACQbJdlP1_Y9Vgw4GY2pI8O03nVtRSMZks5umC9XgaJpZM4TR_eK
.>
Scott Noroozi
This is a critical bug. Please do not make us wait until 2.3
Same here. Dev team please give us an update.
The 2.3.0 release branch is already closed off and going through regression, so this will not be addressed in 2.3.0 unfortunately, but is tentatively planned for 2.3.1 (cannot give a 100% guarantee, but that's the current plan). The issue will be addressed when we swap out Fotorama.
For the time being, several folks in this thread have mentioned https://github.com/xumulus/magento2-fast-product-images as a temporary solution to the problem. I personally can't comment on the efficacy of it, though.
jesus christ
On Thu, Nov 1, 2018 at 11:03 AM Andrew Levine notifications@github.com
wrote:
The 2.3.0 release branch is already closed off and going through
regression, so this will not be addressed in 2.3.0 unfortunately, but is
tentatively planned for 2.3.1 (cannot give a 100% guarantee, but that's the
current plan). The issue will be addressed when we swap out Fotorama
https://github.com/magento/architecture/pull/33.For the time being, several folks in this thread have mentioned
https://github.com/xumulus/magento2-fast-product-images as a temporary
solution to the problem. I personally can't comment on the efficacy of it,
though.—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
https://github.com/magento/magento2/issues/14667#issuecomment-435062465,
or mute the thread
https://github.com/notifications/unsubscribe-auth/ACQbJdVifb4PKa0EEmvqeXy9a_ghEPKrks5uqw00gaJpZM4TR_eK
.>
Scott Noroozi
Because non of the solutions worked for me I installed https://www.magictoolbox.com/magiczoomplus/ (hope will not be interpreted as ad).
Now the product page image appears in about 1-2 seconds which is very much improvement.
Really can't understand why this was not fixed by now and isn't included in a strict plan.
Any way, thx for hard work @magento-team
@DrewML Honestly, Magento/Adobe is doing your flagship product a long-lasting harm in not addressing this in a major release. Any sane development/management team should see this as a critical UX bug. The fact it is not being addressed in the first major release in over a year is embarrassing.
Although i'm not a massive fan of fotorama the problem is not fotorama for a lot of people here i believe. I completely ripped it out and still had massive problems with my pages when product data storage overloaded. See the issue and fix here: https://github.com/magento/magento2/issues/17813 modify the 2 files as suggested and drop them in a theme. Your product pages will drop to 1-2 seconds and everything will be fine and it wasn't any Fotorama code modied. Do that with the Xumulus Fast Gallery Load and you will have instant product pics i've done it a few times and it works a charm.
Thanks @dankoz51 your solution have worked for me on 2.2.5 and image loading is much faster.
I had to merge your logic in theme overridden gallery.phtml.
DrewML I found your Huge "product_data_storage" in localStorage hangs the shop #17813 post Thanks for that information. I do have a question I hope you can assist with.
Being new to Magento 2.3.0 your post indicated to edit the ids-storage.js via path "Magento_Catalog/js/product/storage/ids-storage.js". When I search for ids-storage.js ( Two files come up) and open the files I do not find " if (!utils.compare(data, localStorage).equal) {" . Am I just way off base in where to find the file?
ids-storage.js files I did find.
/vendor/magento/module-catalog/view/frontend/web/js/product/storage/ids-storage.js
/pub/static/frontend/Magento/luma/en_US/Magento_Catalog/js/product/storage/ids-storage.js

Hey @kombi77. This issue was actually fixed and included in 2.3.0. If you're still seeing performance problems on product pages, they should be unrelated.
Hi @DrewML
Can I apply the fix to magento 2.2.3 please? it's really frustratig on mobile phones and tablets.
1 word magiczoom
Scott Noroozi
CEO| Co-Founder | SysAdmin
The Green Nursery, Inc.
thegreennursery.com
From: PiroozMB notifications@github.com
Sent: Friday, February 15, 2019 4:43:16 AM
To: magento/magento2
Cc: Scott Noroozi; Comment
Subject: Re: [magento/magento2] Product Page Product Images Slow to Load (#14667)
Hi @DrewMLhttps://github.com/DrewML
Can I apply the fix to magento 2.2.3 please? it's really frustratig on mobile phones and tablets.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHubhttps://github.com/magento/magento2/issues/14667#issuecomment-463972033, or mute the threadhttps://github.com/notifications/unsubscribe-auth/ACQbJUAya7_y3hF9OhwIfyuwtapB4Bbqks5vNoEzgaJpZM4TR_eK.
Hi guys, @chattertech
I'm happy to announce that issue was fixed, many thanks to @Igloczek , we used his code as basic solution for our fix. Fix will be delivered into latest 2.3 release, most likely 2.3.2.
Right now we are rendering the first image on server side and then initialize the gallery. I'm sure this will resolve the main user experience problem on product detail page, more complex solution will come along with https://github.com/magento/architecture/pull/33, it will include fotorama deprecation and change gallery initialization approach
Im closing this issue for now, if you still have problems with this case, don't hesitate to open a new one or reopen this
In case anyone's curious (as I was) about what the fix from Magento is. It looks like it was this PR: https://github.com/nickolasburr/magento2/pull/58 which got merged in this merge commit: https://github.com/magento/magento2/commit/56e56ceee884a830e93b953ba34de348484ce5c0
Thanks @vzabaznov!
Magento 2.3.1 and we're still slow as ever with gallery.phtml....
@AndyJAllen It's in 2.3-develop branch, not released yet, please check mentioned commit.
@AndyJAllen It's in
2.3-developbranch, not released yet, please check mentioned commit.
Yes I applied it in my installation and it seems to have helped.
This fix cannot come quick enough, it is impacting Organic Search Engine performance and Conversion rates of any Magento 2 site that has this functionality. You can see it manifesting itself here, all backend metrics are incredibly quick but the front end load time is incredibly slow.

I'm using https://github.com/xumulus/magento2-fast-product-images (with some changes) as a workarond and the psychological perception is better.
I'm using https://github.com/xumulus/magento2-fast-product-images (with some changes) as a workarond and the psychological perception is better.<
I use also but not all thumbnail images is showing as at once page was loaded
any thoughts?
You can make magento load an image of the product before all images load. In this way you people don't have to wait on the page to see at least one image of the product. This of course don't fix the slow loading of products images on the product pages. This is just as a workaround to show at least one image much faster until all images load. Take a look at this page to check what it looks like.
https://www.amanvida.eu/en/amanprana-coconut-oil-organic-extra-virgin
I did it with some js functions.
You can make magento load an image of the product before all images load. In this way you people don't have to wait on the page to see at least one image of the product. This of course don't fix the slow loading of products images on the product pages. This is just as a workaround to show at least one image much faster until all images load. Take a look at this page to check what it looks like.
https://www.amanvida.eu/en/amanprana-coconut-oil-organic-extra-virgin
I did it with some js functions.
thanks a lot, now i am taking a look
But the images load faster in Firefox's private mode.
Anyone know how to disable the tracking to speed up the images loading?
You can make magento load an image of the product before all images load. In this way you people don't have to wait on the page to see at least one image of the product. This of course don't fix the slow loading of products images on the product pages. This is just as a workaround to show at least one image much faster until all images load. Take a look at this page to check what it looks like.
https://www.amanvida.eu/en/amanprana-coconut-oil-organic-extra-virgin
I did it with some js functions.
This is not working now can you please check @PiroozMB
@DrewML having same issue with 2.3.1. any solution?
Most helpful comment
Hey all. Your friendly neighborhood Magento JS dev here 👋. I'd love to get this issue addressed.
I did some performance profiling on a demo store to add some concrete data to this discussion.
Trace Details
Full render without product photos - just over 1s

Product Photos rendered - around 6.4s
 .
.
Why the slowness
@dankoz51 is correct that this has to do with JavaScript execution and how the
mage-initloader works in Magento 2. There are a few problems that add up to the problem we're seeing:data-mage-initandtext/x-magento-initare not processed until the document is completely ready. There are places where the DOM needed for these operations is already ready, so we have an artificial slowdownmage-initscripts have no concept of priority or load order. After they're scraped from the DOM, arequirecall is made in a loop to fetch each dependency. The order of execution ends up becoming a race: whichever AMD module finishes loading the quickest, evaluates first. Because of the single-threaded nature of JS, some lower-prioritymage-initscripts will end up hogging the thread and pushing out the time for Fotorama to begin its evaluation.The


gallery.jsand Fotorama evaluation happen to be the most expensive JS on the product page out of the box. In this trace, it takes half a second for all of it to evaluatePossible Solutions
mage-initloader so a developer can add hints as to which widgets should get CPU time first (typically above the fold content). This is a decent chunk of work that would require design and planning to get right.Switch
gallery.jsand Fotorama from the declarativemage-initinitialization to imperative initialization from a JS module, so there is better control over when execution happens during page loadServer render the
<img />tag for the primary product photo, and upgrade the DOM to use Fotorama during page boot on the client-side.I'm leaning towards a combination of 2 and 3 to address this issue, and then looking into 1 as a better long-term solution. Would love to hear input from those of you dealing with this issue in production, and then we'll decide on a plan of attack.