Ionic-framework: bug: Ionic/vue ionicons error
Bug Report
Ionic version:
[x] 4.x
@ionic/[email protected] or @ionic/vue@next
Current behavior:
When updating vue apps developed with Ionic/[email protected] and running the
npm install
after having deleted the node_modules folder, i got the following error
Uncaught TypeError: Cannot convert undefined or null to object
at Function.keys (<anonymous>)
at addIcons (chunk-ea2b3dce.js?d602:13)
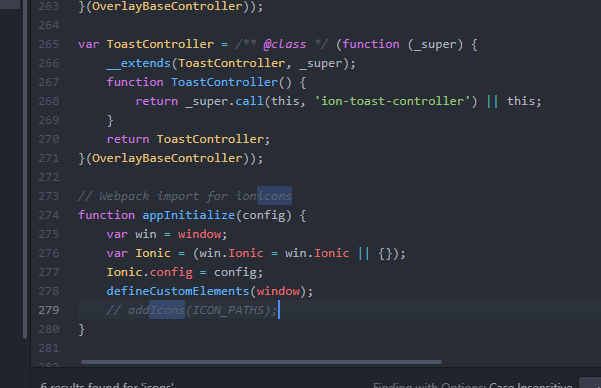
at appInitialize (ionic-vue.esm.js?481b:279)
at Object.install (ionic-vue.esm.js?481b:687)
at Function.Vue.use (vue.runtime.esm.js?2b0e:5101)
at eval (main.js?56d7:12)
at Module../src/main.js (app.js:10193)
at __webpack_require__ (app.js:767)
at fn (app.js:130)
at Object.1 (app.js:10267)
Expected behavior:
Should be able to load ionicons. this was working perfect when @ionic/[email protected] and [email protected] were dependencies. Now when you reinstall from scratch the dependencies are @ionic/[email protected] and [email protected] and it is failing both for @ionic/[email protected] and @ionic/vue@next
Steps to reproduce:
- take an existing vue apps running with @ionic/[email protected] and ionicons 4.5.6
- delete the folder node_modules
- delete the package-lock.json
- npm install
Related code:
look at
https://github.com/jepiqueau/vue-test-stencil-svgpaths-morphing
which fails
look at
https://github.com/jepiqueau/vue-test-stencil-colorpicker
which works
insert short code snippets here
Other information:
Ionic info:
Ionic:
Ionic CLI : 5.0.2
Utility:
cordova-res : not installed
native-run : not installed
System:
NodeJS : v10.15.3
npm : 6.9.0
OS : macOS Mojave
All 46 comments
I'm seeing the same issue. It is probably related to the warning that appears when running ionic serve:
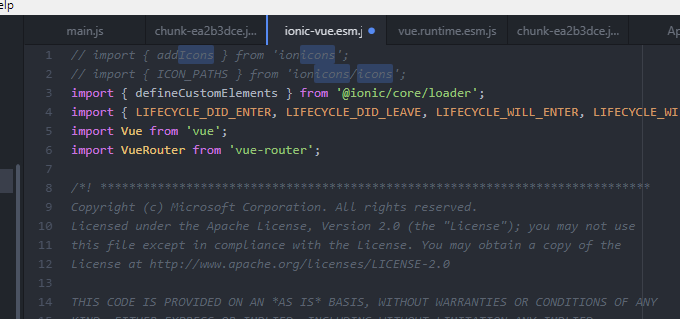
warning in ./node_modules/@ionic/vue/dist/ionic-vue.esm.js
"export 'ICON_PATHS' was not found in 'ionicons/icons'
Same here. Cant serve freshly created app.
the work around i found is to first install
npm install @ionic/core@one
npm install @ionic/[email protected]
modify the main.js file
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
//import Ionic from "@ionic/vue"; // comment this line
import { defineCustomElements as ionic } from "@ionic/core/loader"; // add a direct link to @ionic/core
import { defineCustomElements as svgmorphing } from "stencil-svgpaths-morphing/dist/loader";
import "@ionic/core/css/ionic.bundle.css";
//Vue.config.ignoredElements = [/jeep-\w*/]; // comment this line
Vue.config.ignoredElements = [/^ion-/, /^jeep-/]; // add this line
//Vue.use(Ionic); // comment this line
ionic(window); // add this line
svgmorphing(window);
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
and keep the file router.js as it is meaning still using the IonicVueRouter
and it works fine.
Now if you look at package-lock.json ,
@ionic/core is version "4.6.0-dev.201906131724.645b9a9" requiring "ionicons": "4.5.9-1"
@ionic/vue is version 0.0.4 with dependencies @ionic/[email protected] requiring "ionicons": "4.5.10-2
In fact to see the icons the main.js should be :
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import { defineCustomElements as ionic } from "@ionic/core/loader"; // added line
import { defineCustomElements as svgmorphing } from "stencil-svgpaths-morphing/dist/loader";
//import Ionic from "@ionic/vue"; // commented line
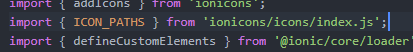
import { addIcons } from "ionicons"; // added line
import { ICON_PATHS } from "ionicons/icons"; // added line
import "@ionic/core/css/ionic.bundle.css";
//Vue.config.ignoredElements = [/jeep-\w*/]; // commented line
Vue.config.ignoredElements = [/^ion-/, /^jeep-/]; // added line
//Vue.use(Ionic); // commented line
ionic(window); // added line
svgmorphing(window);
addIcons(ICON_PATHS); // added line
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
Now the icons are displayed
This can be use as workaround till @ionic/vue is updated to @ionic/core@one
see for a complete implementation
https://github.com/jepiqueau/vue-test-stencil-svgpaths-morphing/tree/ionicone
I'm facing the same issue. Cant serve freshly created app.
Same here
Temporarily,
- common anything related to Icons in these file (ionic-vue.esm.js, chunk file that's show in console)
I did this, and app worked for me but that's not the right solution, but you can do this now to can continue your work
if you can't find these file go to project directory and from computer/lap search right the first name of file. (if you search for ionic-vue.esm.js write -> ionic and will appear all files/folders started with ionic then choose the file you're looking for in this case (you should choose ionic-vue.esm.js ).




Abdlrahmansaber's temp-fix works,
(He means "Comment" not "Common") You want to comment out the lines he commented out in his screenshots.
Thank you Adrianmed :)
probably I know the reason of this bug
the reason because if you trying to import the {ICON_PATH} it's return nothing, try to print it in console it will return nothing.


@Adrianmed @Abdlrahmansaber yes it works but kill the icons so this is not a temporary solution for a released app :)
I've applied the solution of @Abdlrahmansaber. But it's not working properly (the compile warning and console error disapeared).
I'm trying to follow that: https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
But in the moment I add
import Ionic from '@ionic/vue';
import '@ionic/core/css/ionic.bundle.css';
Vue.use(Ionic);
to main.js all I get is a "blank" page.

Current dependencies versions:
"dependencies": {
"@ionic/vue": "0.0.4",
"vue": "^2.6.10",
"vue-router": "^3.0.3"
},
"devDependencies": {
"@vue/cli-service": "^3.8.0",
"vue-template-compiler": "^2.6.10"
}
I've applied the solution of @Abdlrahmansaber. But it's not working properly (the compile warning and console error disapeared).
I'm trying to follow that: https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
But in the moment I addimport Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);to main.js all I get is a "blank" page.
Current dependencies versions:
"dependencies": {
"@ionic/vue": "0.0.4",
"vue": "^2.6.10",
"vue-router": "^3.0.3"
},
"devDependencies": {
"@vue/cli-service": "^3.8.0",
"vue-template-compiler": "^2.6.10"
}
edit: It works fine to me, even with your quoted import
You should use the one I suggested two days ago it works and you see the icons
@wannymiarelli I know it's killed the icon but you can develop whole app without icon until fix the bug
and you're right it's not solution for released app
@mbilbao can you show me the console ?
I get this resolved by changing ionicons version in package-lock.json

But it should be work with fresh npm install in fact
@mbilbao can you show me the console ?
Hey, the console was clear, without any error, warnings or whatever shows when you check verbose mode.
I already downgraded the ionicons package as @daarioautumn posted and it works.
Thank you @Abdlrahmansaber anyway.
Just add [email protected] to your package.json. This just overrides any peer dependency and can be used as a workaround.
same issue... how to fix it?
I've applied the solution of @Abdlrahmansaber. But it's not working properly (the compile warning and console error disapeared).
I'm trying to follow that: https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
But in the moment I addimport Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);to main.js all I get is a "blank" page.
Current dependencies versions:
"dependencies": {
"@ionic/vue": "0.0.4",
"vue": "^2.6.10",
"vue-router": "^3.0.3"
},
"devDependencies": {
"@vue/cli-service": "^3.8.0",
"vue-template-compiler": "^2.6.10"
}
@mbilbao I have the same issue. Did you find a fix?
I have the same issue. I looked couple hours on internet to find a solution but I didn't find a proper way to resolve this problem. Can someone help me?
I've applied the solution of @Abdlrahmansaber. But it's not working properly (the compile warning and console error disapeared).
I'm trying to follow that: https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
But in the moment I addimport Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);to main.js all I get is a "blank" page.
Current dependencies versions:
"dependencies": {
"@ionic/vue": "0.0.4",
"vue": "^2.6.10",
"vue-router": "^3.0.3"
},
"devDependencies": {
"@vue/cli-service": "^3.8.0",
"vue-template-compiler": "^2.6.10"
}@mbilbao I have the same issue. Did you find a fix?
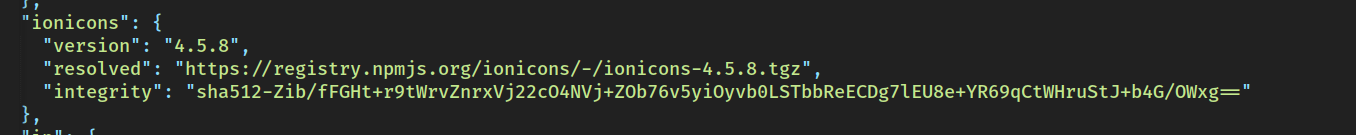
Yes, I applied the solution of @daarioautumn just downgrade the ionicons package to 4.5.8
@yasin-mesut solution works for me
Just install the ionic package: npm install [email protected] --save-dev as @yasin-mesut suggested
@jepiqueau your workaround worked for me but now I have content added to the end of every ion-item in my app:

Have you encountered this issue? Do you know how to solve it?
I just moved to normal Ionic with Angular. But I still want to develope my project with vue framework sad
I've applied the solution of @Abdlrahmansaber. But it's not working properly (the compile warning and console error disapeared).
I'm trying to follow that: https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
But in the moment I addimport Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);to main.js all I get is a "blank" page.
Current dependencies versions:
"dependencies": {
"@ionic/vue": "0.0.4",
"vue": "^2.6.10",
"vue-router": "^3.0.3"
},
"devDependencies": {
"@vue/cli-service": "^3.8.0",
"vue-template-compiler": "^2.6.10"
}@mbilbao I have the same issue. Did you find a fix?
Yes, I applied the solution of @daarioautumn just downgrade the ionicons package to 4.5.8
I found this style:
html:not(.hydrated) body {
display: none;
}
this is solve in using @ionic/[email protected]. so i close the issue
Could publish the latest version (@ionic/[email protected] ) to npm? now in npm is v0.0.4.
It is published on npm do npm install --save @ionic/vue@next
@jepiqueau's solution worked perfectly for me. Thank you!!!
It works fine in @ionic/[email protected] but only with the ions added in vue appInitialize, ie:
close, reorder, menu, arrow-forward, arrow-back, arrow-down, search & close-circle.
When can we hope to have the full access to all icons?
Of course one can edit ionic-vue.esm.js but not sure this is the recommended way....
the solution for having other icons is to add them in the main.js file ie for icons "star","trash","create" you do this
// after import Ionic from "@ionic/vue";
import { addIcons } from "ionicons";
import { star, trash, create } from "ionicons/icons";
// after Vue.use(Ionic);
addIcons({
"ios-star": star.ios,
"md-star": star.md,
"ios-trash": trash.ios,
"md-trash": trash.md,
"ios-create": create.ios,
"md-create": create.md
});
that's it and it works so do it for any icons you want to use even for the one you want to add in a ion-item
hope it's help
Have a look at branch ionicone of
https://github.com/jepiqueau/vue-test-stencil-svgpaths-morphing
i add a TestIcons button in Home.Vue and a TestIcons.Vue showing the desired icons
It works fine. Thanks for the help. Is it a temporary fix or is the way forward to access icons?
I do not know the plans of the Ionic team but for me it is logical to import only the icons you need in your app instead of all the icons which will increase the size of your app for no value
Note, when trying to import icons with dashes in the name, for example log-out you can use logOut in the import instead.
import { addIcons } from "ionicons";
import { logOut } from "ionicons/icons";
addIcons({
"ios-log-out": logOut.ios,
"md-log-out": logOut.md
});
that's the way
Has this been resolved?
For people running into this in the future, the fix is somewhat buried above. Just update your version of @ionic/vue, eg:
$ npm install @ionic/[email protected]
@hunterloftis - thanks. That did it. I hope it gets officially updated before I go to prod, but it works for now.
Thanks guys, you really made it easy for me
Thanks for the issue! This issue is being locked to prevent comments that are not relevant to the original issue. If this is still an issue with the latest version of Ionic, please create a new issue and ensure the template is fully filled out.
Most helpful comment
Just add
[email protected]to your package.json. This just overrides any peer dependency and can be used as a workaround.