Ionic-framework: [4.0.0-beta.15] ActionSheet denys changes in the component properties
Ionic Info
Ionic:
ionic (Ionic CLI) : 4.3.1 (/Users/xxx/.nvm/versions/node/v10.13.0/lib/node_modules/ionic)
Ionic Framework : @ionic/angular 4.0.0-beta.15
@angular-devkit/build-angular : 0.8.7
@angular-devkit/schematics : 0.8.7
@angular/cli : 6.2.7
@ionic/angular-toolkit : 1.1.0
System:
NodeJS : v10.13.0 (/Users/xxx/.nvm/versions/node/v10.13.0/bin/node)
npm : 6.4.1
OS : macOS
Describe the Bug
ActionSheet denys changes in the component properties
Steps to Reproduce
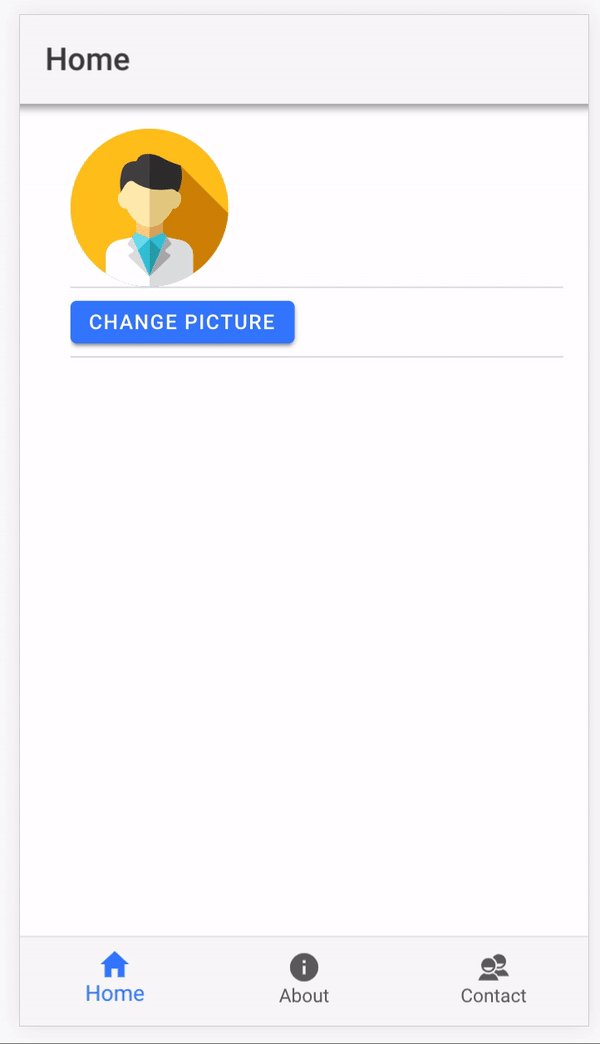
- Create a page with the code bellow.
- When the app starts the image
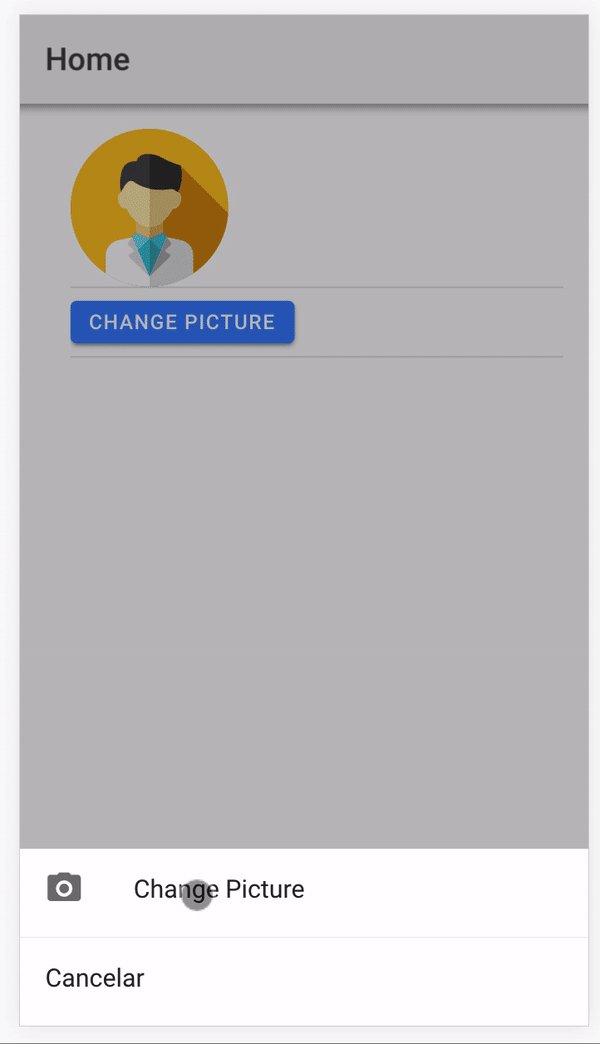
old.pngis showed - Click in the button
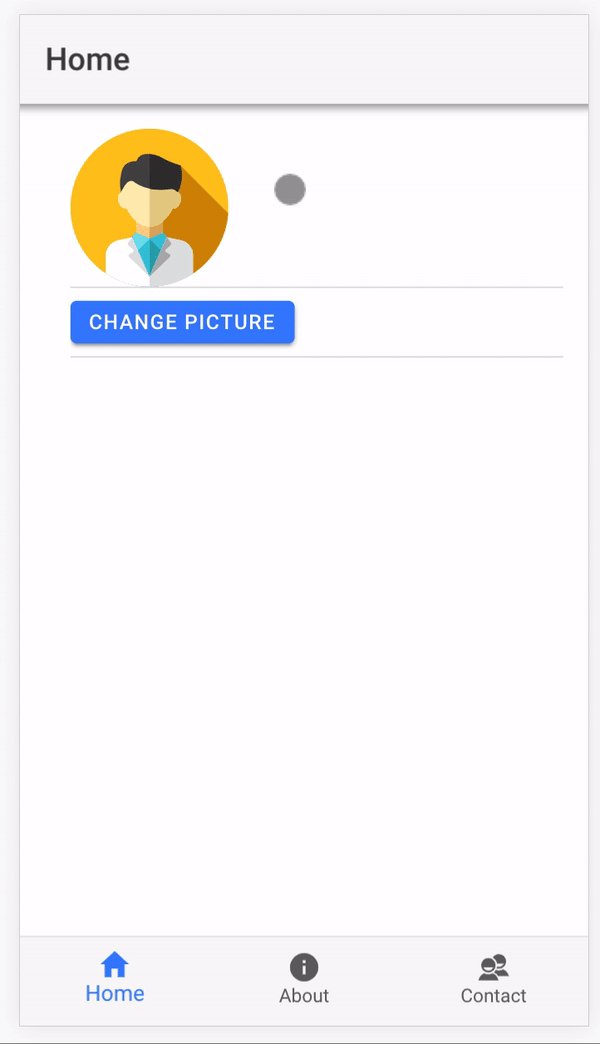
Change Picture - Nothing happening
Related Code
home.ts
export class HomePage {
public avatarUrl = 'assets/imgs/old.png';
constructor(private actionSheetCtrl: ActionSheetController) {}
async changePicture() {
const actionSheet = await this.actionSheetCtrl.create({
buttons: [
{
text: 'Change Picture',
icon: 'camera',
handler: () => {
this.avatarUrl = 'assets/imgs/new.png';
console.log('picture may be changed');
}
},
{
text: 'Cancelar',
role: 'cancel'
}
]
});
await actionSheet.present();
}
}
home.html
<ion-content padding>
<ion-item>
<img [src]="avatarUrl" width="100" height="100">
</ion-item>
<ion-item>
<ion-button (click)="changePicture()">
Change Picture
</ion-button>
</ion-item>
</ion-content>
Expected Behavior
When clicked, changePicture() function need to replace the image avatarUrl from picture old.png to new.png.
It's just happening if you click in the image after the clicked the button Change Picture

Additional Context
This example above is a simple example when we need to get a picture from câmera, and after the user takes his picture, is needs to be immediately showed in the app.
>All comments
I found a workaround with some help from people in #Slack:
At handler isn't being run inside an ngZone so angular's change detection doesn't pick it up the click, afterwards does trigger Angular to run change detection.
home.ts
import { NgZone } from '@angular/core';
constructor(private ngZone: NgZone) {}
// replace this
//this.avatarUrl = 'assets/imgs/new.png';
// with this:
this.ngZone.run(() => this.avatarUrl = 'assets/imgs/new.png');
Not sure if that's something ionic should be handling or not.
Given their move to custom elements, angular change detection isn't applicable at ionics' lowest component logic level.
If Ionic don't add it, there should at least be a "gotcha" added to the documentation for handlers not running in an angular zone.
Most helpful comment
I found a workaround with some help from people in #Slack:
At handler isn't being run inside an ngZone so angular's change detection doesn't pick it up the click, afterwards does trigger Angular to run change detection.
home.ts
Not sure if that's something ionic should be handling or not.
Given their move to custom elements, angular change detection isn't applicable at ionics' lowest component logic level.
If Ionic don't add it, there should at least be a "gotcha" added to the documentation for handlers not running in an angular zone.