Ionic-framework: ion-img in virtualScroll do not display images as expected
Ionic version: (check one with "x")
[ ] 1.x
[ ] 2.x
[X] 3.x
I'm submitting a ... (check one with "x")
[X] bug report
[ ] feature request
[ ] support request => Please do not submit support requests here, use one of these channels: https://forum.ionicframework.com/ or http://ionicworldwide.herokuapp.com/
Current behavior:
I'm using the ion-img as explained in the DOC, inside a virtualScroll, but the images are not shown in the first moment (grey box only). After a certain scroll, some images appear, and after scrolling a bit more, the images disappear another time.
Expected behavior:
The images should be displayed when their element is visible on the screen.
Steps to reproduce:
Go to this plunker: http://embed.plnkr.co/WblnwO8P1lWgFW2TgVc1/
It's a simple contacts list. Scroll a few contacts and you'll see how images are shown.
Related code:
As you can see the usage of the ion-img is as suggested in the DOCS:
<ion-content padding>
<ion-list [virtualScroll]="items" approxItemHeight="100px">
<ion-item *virtualItem="let item">
<ion-img style="width:100px; height:100px" [src]="item.imgUrl"></ion-img>
<span>
<h1>{{item.name}}</h1>
<p>{{item.phone}}</p>
</span>
</ion-item>
</ion-list>
</ion-content>
Other information:
For what I've been investigating, in the updateImgs function, in content.js file, the img.top value of all ion-images is the same (the position of the last one, something like 1900px). Same happens with the img.bottom (in fact, the problem is img._bounds).
That's the reason why at some point of the scroll the images are shown, because at that moment the bounds of the img are between viewableBottom and viewableTop - renderableBuffer.
Anyway, the problem is that in the _getBounds method of img.js, there's no this._bounds neither this._rect properties so the later is computed (and the result used from that moment forwards). When this value is computed, the value of the bounding client rect of each element is not the final one.
IMO the problem is that, some way, the bounds of the ion-img should be related (they are not, at this moment) with the bounds of the virtual scroll nodes (the ones that are updated in the function updateNodeContext() of virtual-util.js).
Ionic info: (run ionic info from a terminal/cmd prompt and paste output below):
Cordova CLI: 6.5.0
Ionic Framework Version: 3.0.1
Ionic CLI Version: 2.2.2
Ionic App Lib Version: 2.2.1
Ionic App Scripts Version: 1.3.0
All 56 comments
I can confirm this issue. I am seeing a similar behavior in my app and I am also using Ionic Framework 3.0.1.
Investigating the DOM during scrolling shows that the class attribute of some ion-image components changes from "img-loaded" to "img-unloaded" although the components are still in the visible viewport.
Hello, everyone! Would you guys mind trying the latest nightly and seeing if this is still an issue there? To install the nightly of ionic-angular you can run npm install ionic-angular@nightly --save in your project. Thanks!
Yes, still happening :(
For me too. Issue persists with current nightly.
it's happen with *ngFor too
I have what I assume is a related issue. My images for the thumbnails are all different heights and 300px wide. These used to be cropped as expected in v2 now no images appear at all.
Same here.. got blank with a 80x80px thumbnail list
<ion-list [virtualScroll]="place.uploads" [approxItemHeight]=" '80px' ">
<ion-icon name="images" margin-right></ion-icon>
Photos
<div *virtualItem="let photo">
<ion-img width="80" height="80" [src]="photo.thumbnail_url"></ion-img>
</div>
</ion-list>
envioronment.txt
Does not seem to be cured using 3.1.0?
Used 'ionic serve' on desktop Chrome (Win 10) to test.
Lots of grey circles instead of images until scroll down for quite a way the some images then back to grey circles ...
Cordova CLI: 6.5.0
Ionic Framework Version: 3.1.0
Ionic CLI Version: 2.2.2
Ionic App Lib Version: 2.2.1
Ionic App Scripts Version: 1.3.4
ios-deploy version: Not installed
ios-sim version: Not installed
OS: Windows 10
Node Version: v6.10.0
Xcode version: Not installed
Also tried updating to 3.1.0 -> issue is still present
For the record - tried 3.1.1 - still an issue.
I also tried 3.1.1 - still an issue.
This is an old issue - present since RC4 - all infos can be found in #9660
@jgw96 you can easily reproduce with Ionic 3.1.1 here https://github.com/shprink/ionic-withwebworker-vs-withoutwebworker
For the record i have a component which i would like to make similar functionality as it's using canvas. :)
Can somebody make a common "ion-canvas" component for lazy loading?:)
having the same issue :/
having the same issue :)
Hello I'm having the same issue, in my case...first images are not showing...then if I scroll to the down to the bottom the images start to appear but only the ones that are in the bottom...scrolling up doesn´t make the fist images to appear...
<ion-list [virtualScroll]="playList" [approxItemHeight]="imageSize + 'px'" [approxItemWidth]="imageSize + 'px'" [bufferRatio]=10>
<div *virtualItem="let post" [style.width]="imageSize + 'px'" [style.height]="imageSize + 'px'">
<ion-img [src]="element.pathToImage" [width]="imageSize+ 'px'" [height]="imageSize + 'px'" ></ion-img>
</div>
</ion-list>
This is the html when they are not showing:
<ion-img class="img-unloaded" ng-reflect-src="assets/img/1.jpg" ng-reflect-width="705px" ng-reflect-height="705px">
<img>
</ion-img>
when showing:
<ion-img class="img-unloaded" ng-reflect-src="assets/img/1.jpg" ng-reflect-width="705px" ng-reflect-height="705px" style="width: 705px; height: 705px;">
<img src="assets/img/1.jpg" alt="">
</ion-img>
I found the bug. In this comment https://github.com/ionic-team/ionic/issues/9660#issuecomment-304840427 are two possible workarounds for this.
Same here. Still having the issue
$ ionic info
global packages:
@ionic/cli-utils : 1.5.0
Cordova CLI : 7.0.1
Ionic CLI : 3.5.0
local packages:
@ionic/app-scripts : 2.0.2
@ionic/cli-plugin-cordova : 1.4.1
@ionic/cli-plugin-ionic-angular : 1.3.2
Cordova Platforms : android 6.2.3
Ionic Framework : ionic-angular 3.5.3
System:
Node : v6.11.0
OS : Windows 10
Xcode : not installed
ios-deploy : not installed
ios-sim : not installed
npm : 5.3.0
I was seeing this issue but fixed it with this temporary style hack:
<ion-list [virtualScroll]="items">
<ion-item *virtualItem="let item" style="overflow:hidden;width:300px;height:300px;">
<ion-img [src]="item.url" [cache]="true" [width]="item.width" [height]="item.height"></ion-img>
</ion-item>
</ion-list>
and this css rule:
ion-label {
height: 100%;
}
Not saying it's THE fix but makes the issue go away.
Still unfixed. None of the suggested workarounds here and in another issue work properly. How are we supposed to smoothly scroll a list of hundred of small thumbnails when infinite scroll as a replacement is not an option ? This is a very basic use case on mobile...
You can use the independent ng-lazyload-image. It seems to me working, just i need to verify some loading time, as to me it was a little bit heavy. (maybe because of some different reason, what i have already solved - canvas shouldn't go to ionic-scroll, as it was very shaky)
As i have a strict project timeline, i might have a look at this annoying bug later on.
I have realized it's not a big deal. I have made some ionic-native fix, just now.
You (bubbleguuum) might debug it also, if you keen to learn things. It might be not that big deal, just nobody had look at it. (some redesign is happening i think, but the temporary bug fix should have been posted) I'm an independent developer, so if you fix it, i will be happy, that i don't need to.:)
Anyway Angular needs meaningful error messages, most of the pain is coming from there.
The track trace does not show the caller of your app, just some sort of webpack/promise errors always from deeper level.
It's unbelievable that this is not working. @bubbleguuum hit it on the head.
This is absolutely unacceptable. Petty much every app requires the functionality in question that doesn't work. Also that there is an issue #9660 from Dec 2016 and it's still unfixed is unsettling... :(
I am also having the same issue. I used the json to get the data and *ngFor to show the data on frontend. But, it seems that the img tag in ion-img stays blank due to some reasons.
<ion-item *ngFor="let product of products">
<span class="ratings">{{product.brand}}</span>
<ion-img src="assets/images/user_quest.png" width="40" height="22" class="user_quest"></ion-img>
<ion-img src="{{product.img}}" width="90" height="115"></ion-img>
<div text-center margin-top margin-bottom>
</div>
<p class="brand_name">{{product.brand}}</p>
<p class="product_name">{{product.name}}</p>
<p class="product_price">10 €</p>
<div text-center margin-top>
<button ion-button color="light" class="add_cart_btn" icon-end>Add to cart</button>
</div>
</ion-item>
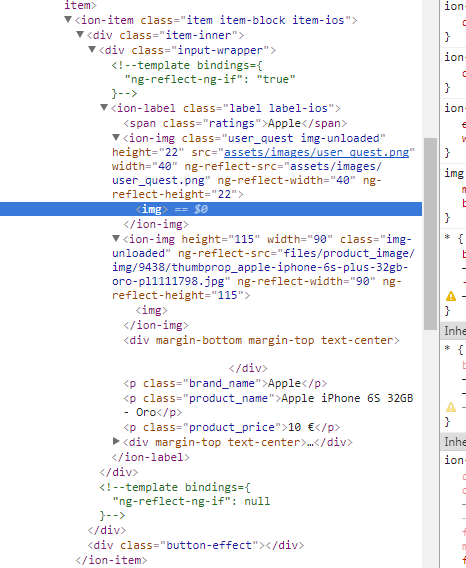
but the result goes like this

I'm also having the same issue as the guy above me.
This is the code
This is the output
I had a similar issue a while back. I fixed my problem by using the map array function to change the image URL. So you need something like:-
and in the .ts file
this.pizzaList = this.pizzaList.map((pizzas)=>{
pizzas.imgUrl = "./assets/" + pizzas.imgUrl + ".jpg";
return pizzas
});
I am using the map function while calling the service:
The service
The .ts file
I am also having the same issue inside an *ngfor. I'm switching to while waiting for a solution !!
it's not working, what's the workaround?!?
@karimessouabni i have got a solution regarding this issue. We can directly use img tag to avoid blank image.
<img src="{{product.img}}">
@shahid27125 this isn't the solution since, all images will get loaded instantly. Having a list with 100+ items with images will drain the performance and mobile data if doing so.
@fdambrosio In this comment https://github.com/ionic-team/ionic/issues/9660#issuecomment-304840427 are two possible workarounds for this.
thanks @DavidWiesner
One more frustrated developer chiming in... Seriously guys, fix that crap.
I agree with @tomcatmwi
Any plans on fixing this issue?
Wow, can't believe how long people have been waiting for this ... Waiting for a fix now, also.
For everyone who’s just concerned with the image loading you can look at the ng2-lazyload-image module. https://www.npmjs.com/package/ng2-lazyload-image
I’m using that with thousands of rows in production and it seems to be working well.
Well this is not entirely true:
- first, you'll have to update your component (that is, if your items are actually custom components)
- each component then needs its own reference to ion-content
- of course first few images won't load then until you scroll
- at which state, you start thinking of removing virtuallist you're also using
git checkout .- start hoping ionic team @adamdbradley notice the issue being unresolved since early 2017.
- wait for fix.
Still the same bug..
Sameeeeeeee here
Yeah still a bug.
I'm waiting for a fix. In the mean time i'll be using this : https://www.npmjs.com/package/ng-lazyload-image
If there is a best solution, please feel free to tell me :)
Change <ion-img [src]="url"></ion-img> to <img [src]="url"> Works for me
Having this issue too. @dm-grinko using img doesn't support lazy-loading, which is important if you have lots of images.
I had Images in array which i had download from server now i want to show it in
here's my code.
<ion-list [virtualScroll]="Images">
<ion-item *virtualItem="let item">
<ion-img src="data:image/*;base64,{{item.ImageValue}}" style="height: auto; width: auto;">
</ion-img>
</ion-item>
</ion-list>
@husainsr change ion-img to img
ion-img doesn't work
<img> also not work in virtualscroll because i had an array in which image value is stored in base64 string.
Incredible ... I think I'll be quick to get my entire team and projects to React Native.
It is outrageous to see that this bug is still not fixed.
Instead of working on Ionic 4, it would be nice to ensure first quality deliveries.
any work around guys?
any solution @ionic Team???
To be honest ionic team has nice independent project, like capacitor, which was useful, when i decided to create my own framework. The new ionic virtual scroll functionality wise didn't change, just converted to stencil (web component, speed up, no supported by everyone, safari hws problems with it), so don't wait too much for v4. This virtual scroll implementation is very basic. (screen orientation change bug, variable items, lazy loading problems, too rigid, try to solve problems, what browser does) In 2016,when i had small knowledge even about Angular, although i have been in the industry decades time, it was very challenging to make a framework. My gut feeling is that open source projects should be posted 3 cycles after, when the basic concepts in place. It's true about angular also. To create such a flexible virtual scroll, which does not exist even in material is not an easy task.Took me month, although i have a framework which heavily integrates with backend. (i'm not sure, when is ready, it is a year now) so the ionic concept is a little shaky nowadays, anyway you can use ionic v4 with react. All the JavaScript framework does not fulfill the needs, what you see from native apps. It is good if it does exist, but if there is a bug, you unfortunately need to understand swift, android and other things as well. c++. I was able to make some juice even if i don't use web components at this time, so the speed is fine, and hybrid apps will be the norm, no question at least because of pwa, but it requires far more skillset, than if you just go to native. (somebody needs to develop two times) no open source plugin was really reliable.
Currently my team don't work any more in ionic because these. Incredible !!!
This issue has been automatically identified as an Ionic 3 issue. We recently moved Ionic 3 to its own repository. I am moving this issue to the repository for Ionic 3. Please track this issue over there.
If I've made a mistake, and if this issue is still relevant to Ionic 4, please let the Ionic Framework team know!
Thank you for using Ionic!
Issue moved to: https://github.com/ionic-team/ionic-v3/issues/210
Most helpful comment
Incredible ... I think I'll be quick to get my entire team and projects to React Native.
It is outrageous to see that this bug is still not fixed.
Instead of working on Ionic 4, it would be nice to ensure first quality deliveries.