Gutenberg: Full Site Editing: Add new sidebar for navigating between templates, posts, and pages without leaving the editor
It would be nice to make it easier to _jump_ between templates, pages, and posts without having to leave the editor. This issue looks to propose a new sidebar, triggered by the W icon, which lists these items and allows you to open them in the editor. Here's a quick mockup for how it could look/work for editing your site's pages:

Essentially, this would remove the need for this current dropdown:

The above GIF shows a hierarchical list of pages when editing a page. But it might be more useful to access recent pages _and_ posts, rather than a full list.

This could adapt to include templates as well, highlighting recently used templates.
All 32 comments
This could adapt to include templates as well, highlighting recently used templates.
I think navigating to a template can get confusing. The idea is to navigate to a page that uses the template you want to edit.
Transitioning a user to other pages/posts/templates/template parts/etc without having to exit the Editor is important in context to FSE, so thanks for exploring this! 😍
I'd like to see the flow for switching between a Page and a Post or Template in more detail here. I think you had some mockups that provided a higher level that displayed "Pages, Posts, Templates, and Template Parts"?
I do like the idea of "Recently updated" pages and posts instead of a full list of All pages. I can search in place, so that solves the problem for pages I don't see but know I have. If I want to "browse" all pages, I can then go back to the wp-admin and navigate to the Pages list view. This would apply to any Page, Post, Template, or Template Part, I would imagine.
A couple things to look into:
- Truncation for long page names in the sidebar.
- The grayed out text is a bit rough on the eyes. I think using white text instead could tie in with the high contrast editor design better.
- I love that you included a preview of the page similar to blocks! Nice touch.
- Providing a "New Page" option at the bottom is excellent.
I'd like to see the flow for switching between a Page and a Post or Template in more detail here
At least in the context of the site editor, wouldn't navigating to any page/post display that page/post in the context of its template?
Love the page preview!
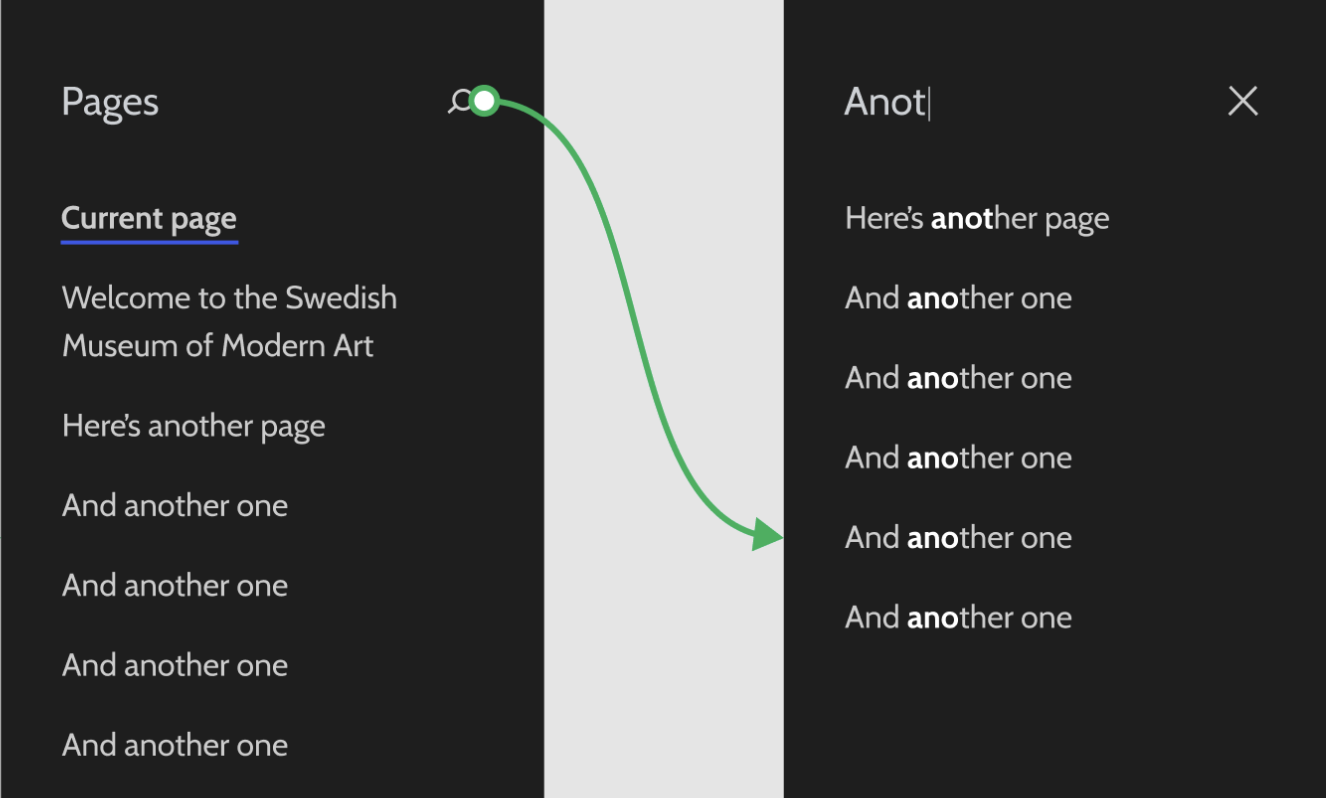
A couple of thoughts on searching: do you think it needs to be this prominent? It adds some visual noise, and is probably most useful for sites with looooots of pages. I imagine that is an exception more than the norm. Could something like this streamline things a bit?

Or, might we do something intelligent like auto-reveal the search input when there are more than X pages at the site?
Speaking of looooots of pages - would they lazy load ad infinitum as you scroll the sidepanel?
+1 from me on ordering by the most recently updated content. Thinking about this pattern scaling up to other CPTs, keeping posts/pages separate might be better - if everything gets combined in a single list it may become awkward to navigate.
searching: do you think it needs to be this prominent?
No, it probably doesn't. Here's a variation that reduces the search down to an icon which can be pressed to show the search input:

I had avoided this originally as I wanted to match the style of the editor's Library search, where the search icon is placed on the right:

--
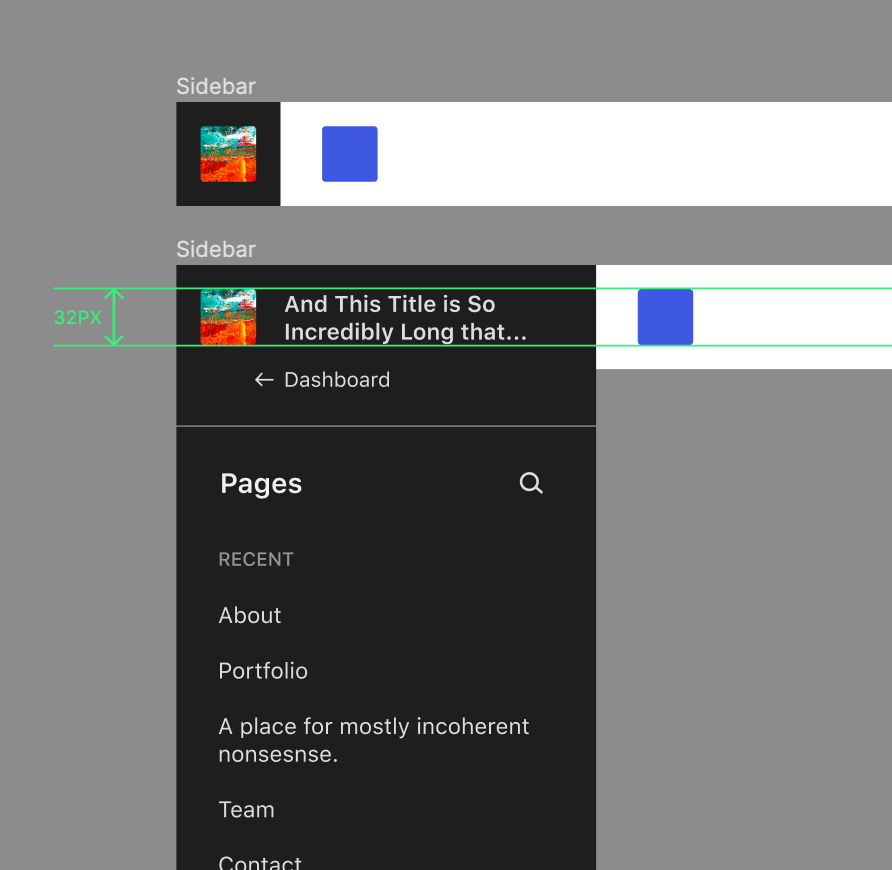
The WordPress logo was recently replaced in master by the _site icon_. With this in mind, I've updated the layout of the top part a bit to accommodate:

The site title can adjust depending on the length, with hopes of avoiding wrapping to move than a few lines and disturbing the layout below it:

The site title can adjust depending on the length
Are you referring to the font-size? Or just the positioning? I think truncating it after so many characters, as you have it, works well.
I think the back arrow is a bit too far from the "Dashboard" text. Have you tried aligning it to the right side of the site icon?
Auto-revealing the search looks great! The white input field is pretty bold here though. Any reason you veered from the more subtle search field?
@shaunandrews This is ace! I love the page previews!
After chatting with @ItsJonQ a bit, I'm wondering about the "Add new page" flow and how it works with the sidebar. If I added a new page, would the new blank page be reflected somewhere in the sidebar to indicate the page I'm on?
I also think we could show "All pages" below the Drafts list.
Search looks great! :)
+1 on two-line wrapping & truncation. With the addition of the site icon, ~40 characters seems adequate to communicate the site title.
I was curious to see how this would look with the text and color styles from the new figma library applied, and everything aligned to a 4px scale. There were some nice little harmonic wins, particularly around the site icon / title and the block inserter button in the top bar:

Figma link here in case this is at all useful. I also autolayout'd the whole thing for easy adjustment.
Thank you for the discussion so far. It seems it's diving into a lot of the difficult and good questions that can help us having a richer sidebar.
I'd like to split a bit the conversation between the visual solution, and the content we want there, hoping that it makes sense in approaching this.
Trying to summarize the why of the current content items being discussed, trying a more information architecture angle here:
- Current Post — I've the impression that if we want to make this a piece of a broader navigation, there has to be a state where the post/page the user is editing right now is clearly readable and marked. This can be done in many different ways, of course, some of which explored above.
- Search — This is very powerful, and would allow a highly flexible way to jump across content.
- Recent — Recent seems like a good idea to me. I'm thinking it fits well a use case when a post has been published, or a couple recent ones, and as often happens one has a quick last-minute edit.
- Drafts — Having a list of drafts here would allow the editor to become a richer space to work across multiple ideas: writing a draft, noticing there's another article from there, splitting it out, going back. These kinds of scenarios would work really well. I also think it matches well the "New Post" action.
These three elements I thing that could be modulated to a good extent in our explorations: "Recents" could be just the currently edited item, or a list of items limited to the last 3 this user has opened, or even the last 3 published. Drafts similarly could be limited, or full. We could also consider mixing Recent and Drafts. I personally thing a simpler approach would be ideal to start with, but I also see how some of the other solutions if solved well for the various cases could work equally well.
—
Two things to note:
- We need to assume this to be part of a "higher" navigation. So we shouldn't be adding here things that are already part of WP Admin navigation in a sense: we can imagine that the button "← Dashboard" to go back, will just open the menu up one level at some point in the future.
- "Pages" having a hierarchy might require a different treatment. However, I think that could be an incremental treatment: we can start with the same UI as "posts", and then refine.
—
One of the problems we hit is "how do we highlight the currently open document, if it's both in recents and drafts"?
- Show Twice — the post shows in both lists, highlighted twice
- 2 lists + current — there's a section at the top that always shows the current one
- Recent only — drafts are useful, but maybe we can avoid the problem to start with by just showing recent ones, regardless of draft or not
- Merge Drafts and Recent lists — it's just one list that shows both... this is roughly the same as recent, but makes sure all the drafts are shown.
Here's a quick mock of the three:

I've a preference, but I'd like to throw the options out first as it's easier to evaluate also against the things we decide that for sure won't work.
—
The mocks above also include a couple of visual suggestions for he discussion:
- I think an explicit back is important, and it assumes there's another menu "before" it. Right now it's not there, so it will just go back to the list of posts/pages, but it's flexible to grow in the future.
- The open search to me feels like a great option. I don't feel strongly for this solution, but if I had to pick I think it would work better as it's more explicit: icon, clickable area, clear label.
A couple of accessibility notes:
- I think the current mix of whites and grays achieves at least 5.49:1 contrast, so the above is WCAG AAA compatible. Needs a double check.
- I'd avoid using all caps, and keep instead a larger, bolder font that will allow us to divide the sections in groups. This is more readable for a lot of different groups, especially with different cognitive abilities (i.e. dyslexia).
- Given how icons sometimes can play a bit role, big kudos in having everything with clear labels.
I created proposal Figma components for the elements required in this design here.
Very cool seeing this progress.
@folletto In your most recent mockup, #2 feels like the clearest solution to me. Or rather, the "Currently editing" section feels clear.
I believe the two most used actions on this view will be search and new post. Perhaps search should be focused as soon as this panel is open? Is there a more prominent location for "new post"?
How would this look for templates and template parts?
How would this look for templates and template parts?
On a basic level the W button could reveal a list of templates comprised of the one currently being edited, and any adjacent templates.

There is likely scope to represent templates more visually here. Maybe something like:

Let's get the templates part asap so we can decouple it from the editor header.
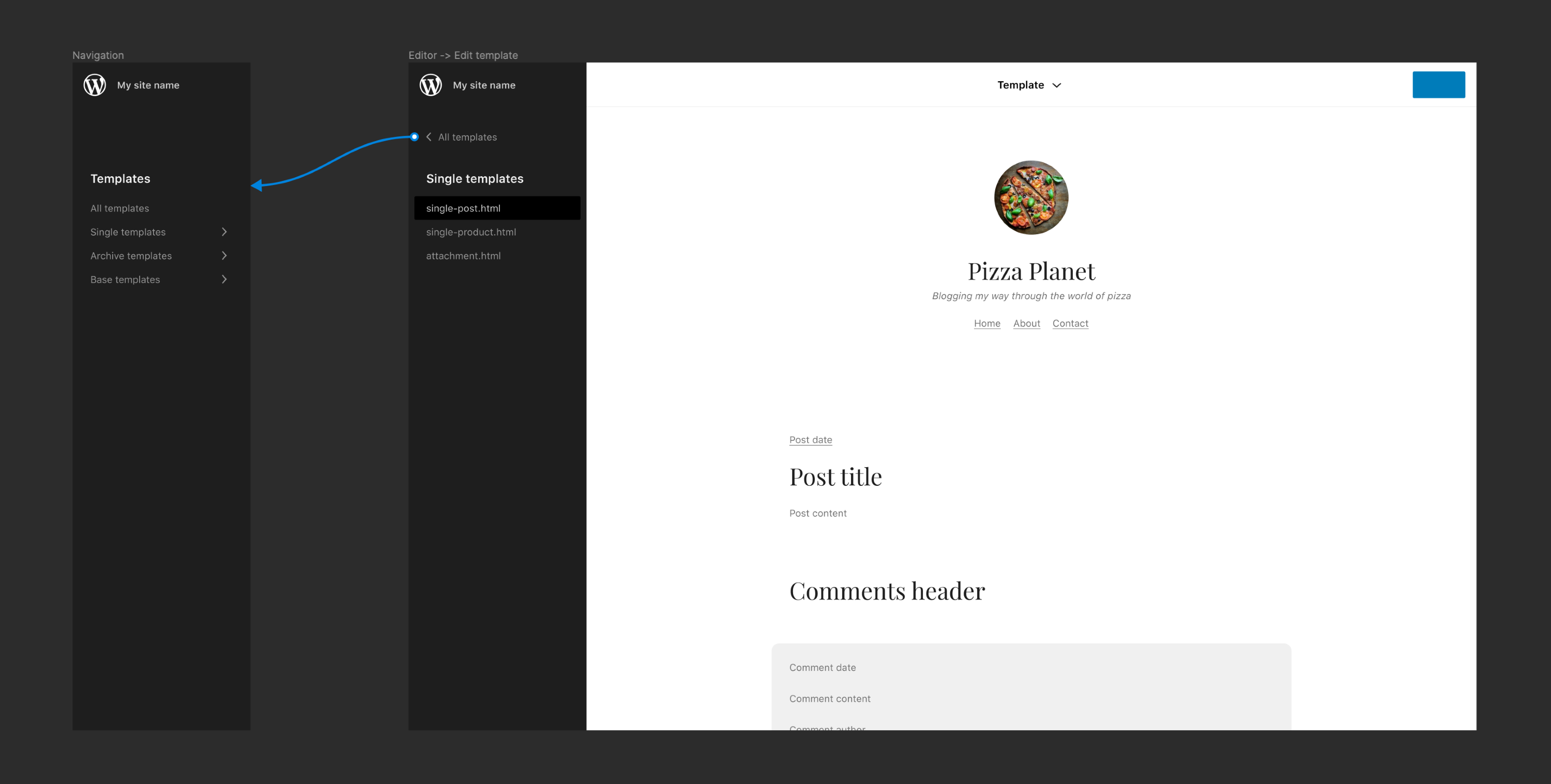
I wonder about using the nested pattern for the template list. I think we could maybe use a single list and group the templates with some headings. I'd expect many sites/themes will have a select few standard templates, but the list could still grow to include groupings for archives and plugins:

represent templates more visually
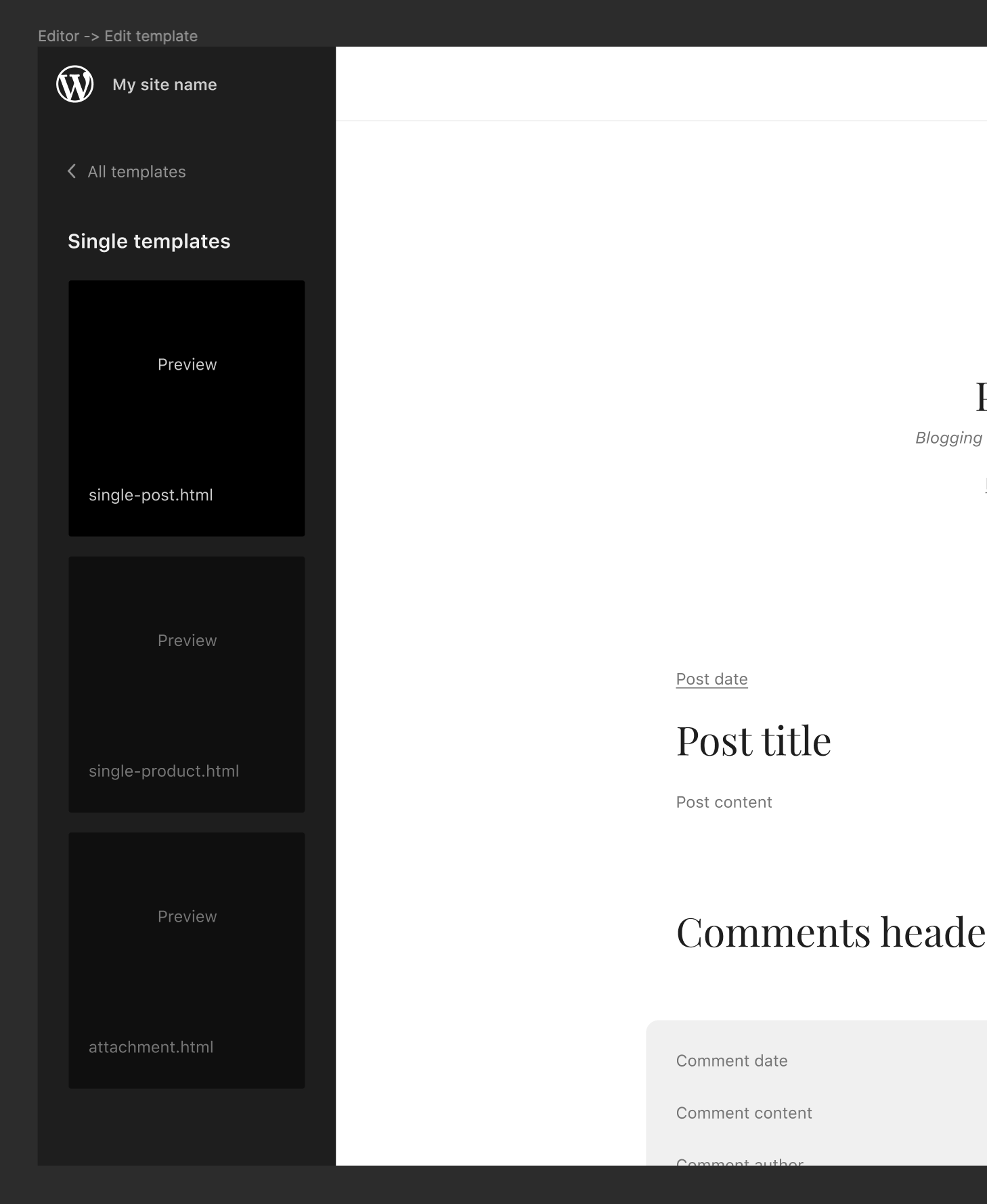
Like blocks, I wonder if we could show an preview when hovering:

Like blocks, I wonder if we could show an preview when hovering:
The current template selector has this, so we should just migrate it.
I think we could maybe use a single list and group the templates with some headings.
Grouping could make sense, but we should lean on the theme hierarchy groupings — "Archive Page", "Singular Page" etc — and reflect it a bit better if possible.
Grouping could make sense, but we should lean on the theme hierarchy groupings — "Archive Page", "Singular Page" etc — and reflect it a bit better if possible.
Agreed on this. It probably goes without saying that this grouping should align with whatever design we come up with for the "mosaic" template view.
At the highest level, Archive and Single templates make sense. I was thinking of a generic "Base" (or similar name) group as well for things like the index template, 404, and search results. These groupings will be very useful in the create-custom-template flow as they provide some context when selecting what content the new template can be applied to.
We can consider using things like post types and taxonomies for more hierarchy. Quick example;
- Archive templates (archive.php)
- All post archives template (archive-post.php)
- All post categories archive template (category.php)
- category-id.php
- All post tags archive template (tag.php)
- tag-id.php
- All post dates archive template (date.php)
- All post authors archive template (author.php)
- author-id.php
- All product archive template (archive-product.php)
- All product categories archive template (taxonomy-$taxonomy.php)
- taxonomy-$taxonomy-$term.php
- All product tags archive template (taxonomy-$taxonomy.php)
- taxonomy-$taxonomy-$term.php
- Single templates (singular.php)
- Post template (single-post.php)
- single-post-$id.php
- Page template (page.php)
- page-$id.php
- Attachment template (attachment.php)
- Custom templates (custom.php)
- Product template (single-product.php)
- single-$posttype-$slug.php
Clearly this gets quite nebulous, but if the levels are only exposed as/when more specific (likely user-created) templates are added, I think it might be ok.
One drawback with displaying all templates in a single list is that the list could be very long and subsequently difficult to navigate, especially on mobile. There's a balance to be struck that serves both simple and complex sites equally well. A search input might be a helpful addition.
Agreed, also considering a site could conceivably have 100s of templates for specific categories and such. Search and maybe pagination are going to be necessary. Otherwise it might be reasonable to direct people to the regular list views to manage all templates.
Is the plan that elements from this UI eventually will replace the current table of posts that is in the admin area?
There are big differences between this, the current posts table, _and all the current sidebars._
For example, the add block sidebar has tabs, but tabs are not used here.
Perhaps tabs can both improve the consistency and make it easier to view different kind of templates.
There are also big differences between this and how the _hierarchy and relationship_ is presented in the sidebar of the navigation screen.
If these could be more aligned with each other the UI would be more recognizable and easier to use?
I am missing _a connection_ to creating new items. To me it feels like the "new post" link at the bottom needs to be more prominent.
What if the sidebar could be expanded (by user action), to look more like the proposed UI for creating and selecting new full site editing templates, where the preview is more central, and where pagination would be easier.
I assume the dark background has been chosen so that the sidebar is distinctively different from the add block sidebar.
But it also felt odd to me that the dark background is not the same color as the two dark background colors of the sidebar in the admin area, using the default color scheme.
It felt confusing: We use the dark sidebar to access the list of posts in the admin area; and we use the dark sidebar to access the list of posts in the editor, but, they are not the same.
Is the plan that elements from this UI eventually will replace the current table of posts that is in the admin area?
No. This is really meant to be a _quick_ way to access other posts, pages, or templates without having to exit the editor.
But it also felt odd to me that the dark background is not the same color as the two dark background colors of the sidebar in the admin area, using the default color scheme.
The designs are using the Modern color scheme, mainly because that's the color scheme I use on my WordPress site. The background color of this proposed sidebar would match the wp-admin sidebar and respect a user's chosen color scheme.
I've been exploring how we can offer Site Editor template navigation using the drilldown pattern discussed in this issue. To dive right in at the deep end, here's a gif illustrating how I might navigate from editing my search results template to my post category template on a complex web site with lots of templates:

This gif briefly demonstrates the inherent complexities of the WP template hierarchy, and illustrates why the scalability of the drilldown pattern can be so valuable.
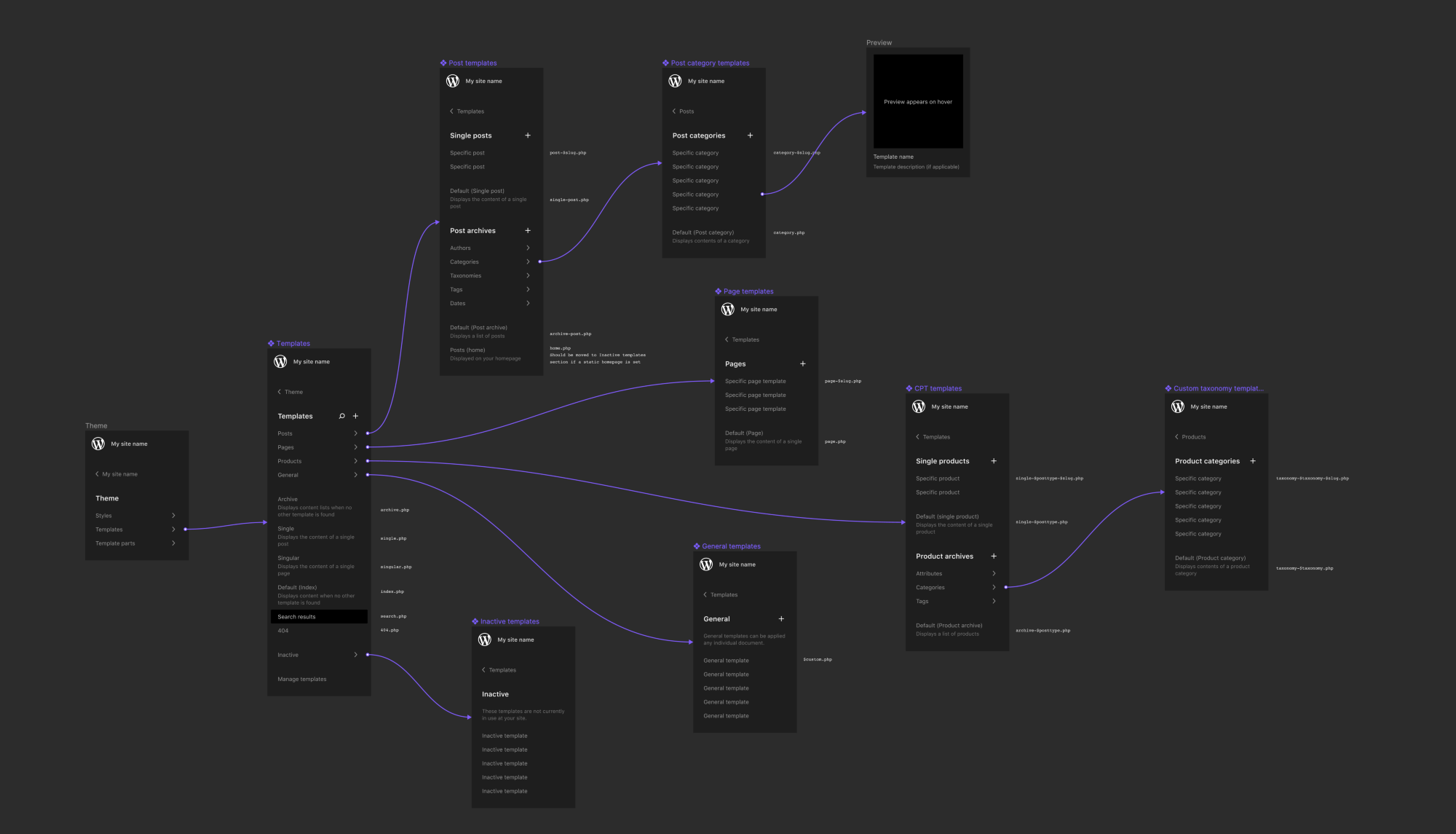
For a more detailed inspection, here's how I think the information architecture can be arranged:

While this appears rather intense, I'm optimistic that looking at it through the eyes of an administrator whose site contains (potentially) hundreds of different templates, it will feel intuitive – or at the very least quick to learn. Simulating that context is challenging though, so there is undoubtedly room for optimisation.
One element that I'm not 100% sold on is the positioning of base templates. Things like Single, Singular, Index, are unique in the sense that they can be applied to any post type. So they could potentially be grouped into their own section adjacent to the post type sections in order to clean up the root template view. Then again, these templates are likely to feature prominently on simpler web sites, so having them in the root view presents a lot of value.
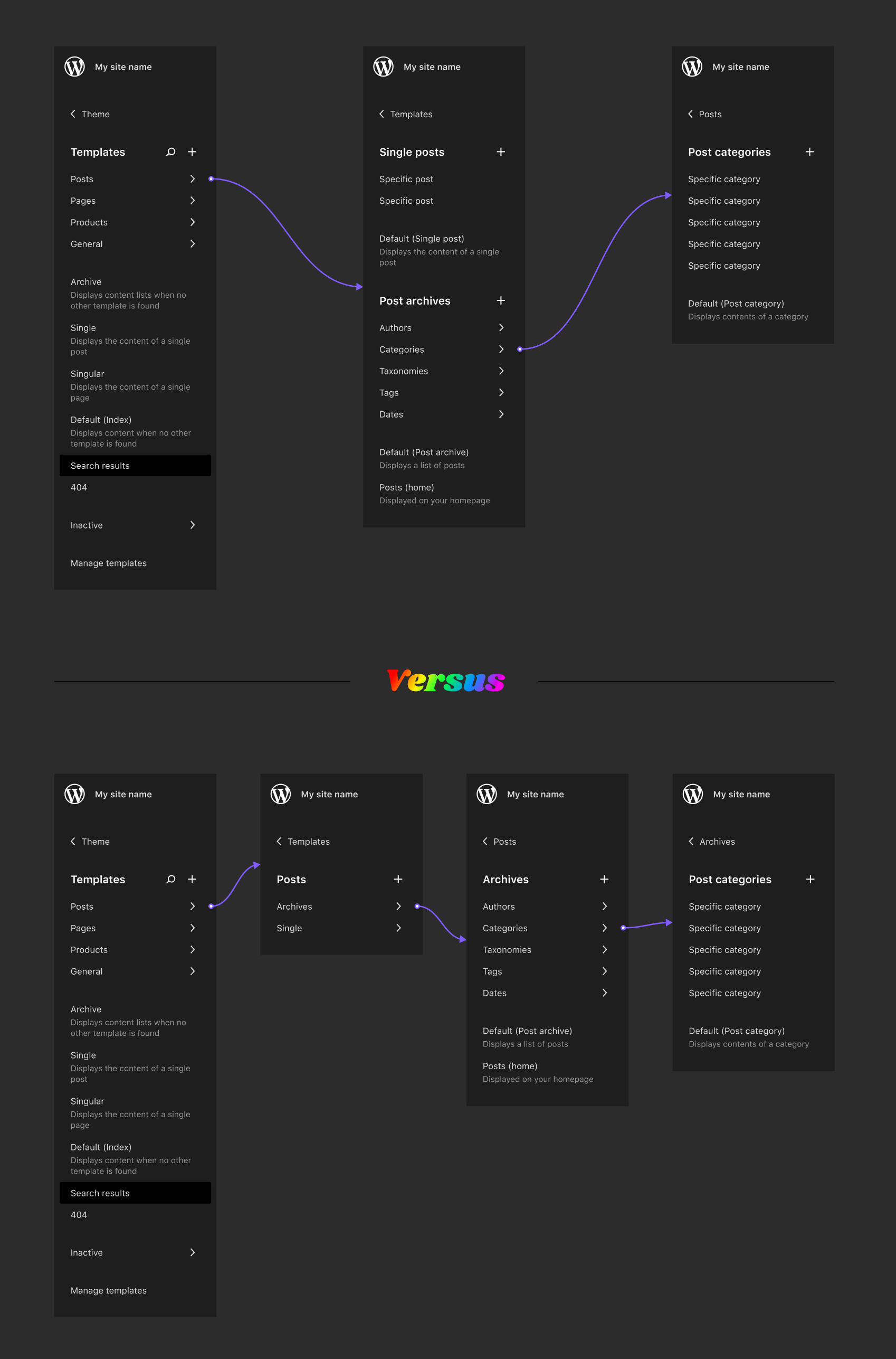
Another thing I've gone back and forth on is whether single and archive templates should be displayed concurrently when drilling down in to a post type section (as above). An alternative would be to split them into separate additional drilldowns:

This one feels like a case of clarity versus clicks.
However we decide to optimise these nuances, I think we can simplify the overall experience significantly by applying the following two principles to the UI:
Hide empty sections
If you don't have any templates specific to the "Post" post type on your site then the "Posts" section should not appear.
De-emphasise unused templates
If – for example – you had Page, Single, and Singular templates at your site, that Singular template would never actually be resolved to display any documents. The Page template would resolve for pages, and the Single template for all other post types.
In a case like this it seems unlikely that you'd want to actively edit the Singular template, so we can de-emphasise it by moving it to an "Inactive" section.
I did consider removing unused templates altogether, but there might be situations (IE installing a plugin, or registering a new CPT) that can cause inactive templates to become active again. Having the templates accessible but de-emphasised plants the seed that they exist, and might help explain why they suddenly appear more prominently in template navigation when one of the aforementioned situations occur.
The concept of determining whether a template is in use or not is also powerful because it allows us to provide more contextual descriptions for some of WordPress' more ambiguous templates.
Putting it all together
When these principles combine, the complexity of the WP template hierarchy can be simplified dramatically, and visually displayed in an intuitive way.
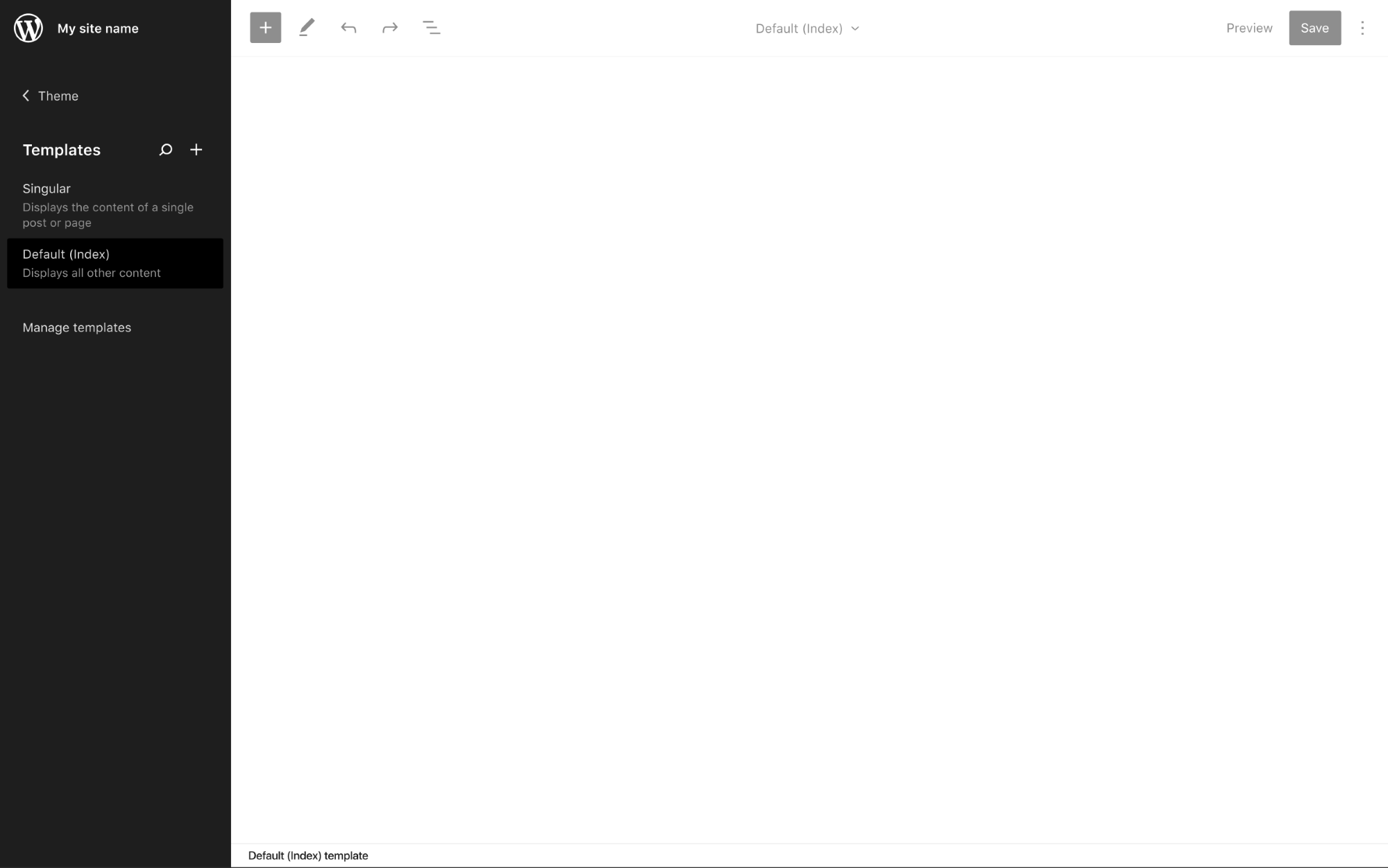
As a very simple demo, here are the templates you would see if you had a fresh WP install with a block theme like Seedlet activated:

Just two templates, with clear descriptions of where / when they are used. All wrapped up in a UI that will scale to infinity and beyond as you add more custom templates.
You'll notice that there are affordances for searching and adding templates here as well (the search and + icons, respectively). Searching templates would function the same way as post searching (see examples elsewhere in this issue).
Adding custom templates is a little more complex, and something I have ideas for, but would prefer to leave off the table in the context of this particular issue.
There is a lot of very cool work going on here exploring how we can use the left sidebar menu.
The left WP sidebar is so very much ingrained in us that it contains the default wp admin menu sections. Adding associated pages/posts can work well, but adding something entirely different (foreign to the left WP sidebar), creates a totally new UX method. I am not sure we should go there. As the wp admin sidebar menu will very likely at some point be adjusted.
An existing Gutenberg UI pattern.
Having a block selected and clicking the settings gear (top right) opens (if hidden) the right settings associated with what is selected. This is a pattern we have become used to from Gutenberg.
Going back to what James shared above. Awesome work, James!
Current method shown: When The search results (template) is active in the top bar. One clicks the W (top left) to open the left sidebar menu containing various information associated with templates etc.
As I mentioned using the WP left sidebar in this way is pretty foreign. It would not be consistent with how Gutenberg works today. So instead of opening the WP left sidebar one could open the right settings to show various information associated with templates.
Bottom line as I see it is move the template information from the left sidebar to the right settings sidebar and keep the consistency with Gutenberg UI. Btw one could click the Search results seen in the middle top bar and automatically have the right settings open to show the various panel options. One could also adjust the right sidebar settings to better fit in with how one wants to present template options.
move the template information from the left sidebar to the right settings sidebar and keep the consistency with Gutenberg UI
Just for transparency, I'll share here what I mentioned to you on Slack. The "information" in the left sidebar as presented in this concept is _navigational_ – it is not settings. It provides an affordance to quickly move from editing one template to another (or one post to another, as in the designs further up in the issue). Such a navigational component does not currently exist in the editor, which is why this new design (and location) is warranted.
Edit to clarify: I do not think that choosing which template to apply to a document should happen in the navigational (left) sidebar. That should be handled elsewhere. I think this may have been a source of confusion here :)
The "drilldown" pattern looks a whole lot like the Customizer slide-in/slide-out sidebars, which have been criticized by the accessibility team for being very poor for accessibility/usability. Pinging @afercia to check this out.
This pattern performed exceptionally well in the last round of usability testing we performed for WooCommerce navigation. I'm excited to explore ways that we might address any accessibility issues.
One thing I my above comment I did forget to say is the background color contrast between other areas that have a white background and the left sidebar that uses a black background. As one then moves between interacting with a black/white backgrounds. It becomes a huge shift of colors.
@paaljoachim that is intentional, and seeks to illustrate that the function of this feature is different to everything else on the screen.
Light background = editing
Dark background = navigation.
I'd +1 the current choice of both color contrast and positioning, as both contribute to reinforcing the IA of the page.
The color recalls the same color contrast and function of WP Admin, where the sidebar is high-contrast compared to the rest. So it both creates an echo of "same structure - same functionality" across the two screens, and helps separating the function as well as making it more familiar.
The positioning also reinforces the information hierarchy: as it's navigation, that section of the page drives what's loaded inside the editor (WP Admin → Posts → individual post → edit). Placing it somewhere "inside" the page would instead break the structure of the content that is being presented.
@ZebulanStanphill thanks for the ping.
The "drilldown" pattern looks a whole lot like the Customizer slide-in/slide-out sidebars, which have been criticized by the accessibility team for being very poor for accessibility/usability.
That's correct.
This pattern performed exceptionally well in the last round of usability testing we performed for WooCommerce navigation.
@jameskoster I'm sorry but I'm not sure I understand how this kind of user testing can help in a project like WordPress that aims to be accessible. I'm saying this because I'm pretty sure the testing sessions that performed "exceptionally well" didn't include any user of assistive technology or with accessibility needs, correct? If so, stating that it performed well is certainly true for the specific group of users you involved in the testing sessions. Unfortunately, this doesn't prove the pattern is usable and performs well tor _alll users_.
Also, as far as I see, this so called "drilldown" pattern is basically what the Customizer already uses. The accessibility team received _for years_ a lot of complaints about it being a terrible experience for assistive technology users so I'm pretty skeptical about keeping using this pattern, as we have direct feedback that it's inherently hard or impossible to use for some users
Worth also noting that the accessibility team is discussing the general sidebars pattern as the team is not convinced that sidebars, even the "non-drilldown" ones, are an ideal pattern to use for an accessible interface. See for example #24975.
I'd also like to point out that referring to data that come from user testing sessions performed from a private company to support a design choice is a bit unfair in the context of an open source project like WordPress, unless this data are made publicly available. Only public data can help all the WordPress contributors to make a judgment on the testing methodology and thus make better informed decisions.
I'm excited to explore ways that we might address any accessibility issues.
There is no accessible design pattern to represent this "drilldown" sidebar. That is: there's no corresponding ARIA widget or any expected semantics and interaction patterns that can be used for such a sidebar. Very roughly, there are two big options to build accessible interfaces: either use native HTML, standard interactions, ARIA design patterns etc. or build a custom implementation trying to make it accessible. The latter option would require extensive, thorough, testing with users with accessibility needs, which is something costly and very time-consuming. WordPress doesn't even have a way to involve large groups of users with accessibility needs and perform testing sessions in a professional way.
Overall, I do think that instead of this "drilldown" pattern, we should strive to keep things as simple as possible and radically change the design approach here.
Hide empty sections
If you don't have any templates specific to the "Post" post type on your site then the "Posts" section should not appear.
@jameskoster I've been pondering about it and its implications, and if it makes more sense to keep empty sections visible anyway.
There are readability trade-offs with both cases, but I'm trying to look at it from the point of view of a user unfamiliar with the WP template hierarchy.
Hiding all empty sections means that the initial state will be relatively empty, with just a handful of templates (depending on the theme, of course), making the sidebar perfectly readable.
On the other hand, the user wouldn't have any pointers on how to proceed: they can create templates, sure, but what does it means? Where do they belong?
E.g. if a theme provides only single and index, how would the user know that they can also create category-uncategorized?
(And, by the way, _how_ would they do that? 😄)
By showing the whole hierarchy, instead, we would overload the user with informations from the get go.
This is obviously not great, but it would serve the purpose of guiding the user towards their options.
If they can navigate Templates > Posts > Archives > Categories, they would (hopefully) figure out that they can create a specific template for the Uncategorized category.
I understand that navigating through empty menus is not a great UX and could be annoying, but IMHO it might be a straightforward way to teach users about the template hierarchy.
cc @david-szabo97
E.g. if a theme provides only single and index, how would the user know that they can also create category-uncategorized?
(And, by the way, how would they do that? 😄)
Good question! :) The answer very much depends on the scenario. I happen to think it will be common to enter the template creation experience from the edit screen of the thing you want to create a new template for. So for your example a user might go to Posts > Categories > Uncategorized and click a "New template" (or similar) button. In this case the context is predetermined and we can drop folks directly in the Site Editor and display the appropriate content. On save the new section(s) appear in the template sidebar as intended.
Of course that won't always be the case though, and we'll also need a discrete "from scratch" flow for scope selection when creating a new template. I anticipate that flow would be initiated when you click the + at the top of the templates list in the sidebar. Naturally, once post templates do exist, that + button would be accessible from the posts section in the sidebar as well, and would fast-forward the scope selection process when clicked. And as you pointed out, we _could_ make that visible when there are no post templates at all. But that presents a trade-off around how confusing all those empty sections would be when a user initially interacts with the template navigation – especially as we'd need to display empty sections for _all_ post types – it could get quite intense...
Perhaps we could add an option (more likely a filter) to reveal empty template sections and inactive templates. But on balance I think hiding by default creates a better initial UX. Much like how operating systems hide system files by default. Templates are a complex concept, anything we can do to simplify that initial touch feels like a win to me.
The designs for the "from scratch" scope selection when creating new templates are TBD.
I understand that navigating through empty menus is not a great UX and could be annoying, but IMHO it might be a straightforward way to teach users about the template hierarchy.
I'm hopeful that new sections appearing upon creation of templates will work well in illustrating the template hierarchy.
The initial PRs for removing template and page selector dropdowns and porting that functionality into sidebar have been merged. I think we can close this issue and start opening more specific ones for further improvements to the current functionality, starting with unaddressed items from the discussion above.
Most helpful comment
I've been exploring how we can offer Site Editor template navigation using the drilldown pattern discussed in this issue. To dive right in at the deep end, here's a gif illustrating how I might navigate from editing my search results template to my post category template on a complex web site with lots of templates:
This gif briefly demonstrates the inherent complexities of the WP template hierarchy, and illustrates why the scalability of the drilldown pattern can be so valuable.
For a more detailed inspection, here's how I think the information architecture can be arranged:
While this appears rather intense, I'm optimistic that looking at it through the eyes of an administrator whose site contains (potentially) hundreds of different templates, it will feel intuitive – or at the very least quick to learn. Simulating that context is challenging though, so there is undoubtedly room for optimisation.
One element that I'm not 100% sold on is the positioning of base templates. Things like Single, Singular, Index, are unique in the sense that they can be applied to any post type. So they could potentially be grouped into their own section adjacent to the post type sections in order to clean up the root template view. Then again, these templates are likely to feature prominently on simpler web sites, so having them in the root view presents a lot of value.
Another thing I've gone back and forth on is whether single and archive templates should be displayed concurrently when drilling down in to a post type section (as above). An alternative would be to split them into separate additional drilldowns:
This one feels like a case of clarity versus clicks.
However we decide to optimise these nuances, I think we can simplify the overall experience significantly by applying the following two principles to the UI:
Hide empty sections
If you don't have any templates specific to the "Post" post type on your site then the "Posts" section should not appear.
De-emphasise unused templates
If – for example – you had Page, Single, and Singular templates at your site, that Singular template would never actually be resolved to display any documents. The Page template would resolve for pages, and the Single template for all other post types.
In a case like this it seems unlikely that you'd want to actively edit the Singular template, so we can de-emphasise it by moving it to an "Inactive" section.
I did consider removing unused templates altogether, but there might be situations (IE installing a plugin, or registering a new CPT) that can cause inactive templates to become active again. Having the templates accessible but de-emphasised plants the seed that they exist, and might help explain why they suddenly appear more prominently in template navigation when one of the aforementioned situations occur.
The concept of determining whether a template is in use or not is also powerful because it allows us to provide more contextual descriptions for some of WordPress' more ambiguous templates.
Putting it all together
When these principles combine, the complexity of the WP template hierarchy can be simplified dramatically, and visually displayed in an intuitive way.
As a very simple demo, here are the templates you would see if you had a fresh WP install with a block theme like Seedlet activated:
Just two templates, with clear descriptions of where / when they are used. All wrapped up in a UI that will scale to infinity and beyond as you add more custom templates.
You'll notice that there are affordances for searching and adding templates here as well (the search and + icons, respectively). Searching templates would function the same way as post searching (see examples elsewhere in this issue).
Adding custom templates is a little more complex, and something I have ideas for, but would prefer to leave off the table in the context of this particular issue.