Gutenberg: Link UI: Add and edit links directly within the block toolbar
Some blocks, like the Paragraph, Navigation Link, and Button block, require a URL for the block to function. Right now these blocks tend to open addition UI to allow for manipulation of this required data:

You'll notice that the Paragraph block alters the link icon in the toolbar, allowing a user to _unlink_ the selected text. Navigation Link and Button blocks don't follow this pattern, instead clicking on the icon _always_ opens the link UI.
For the Navigation Link block specifically, we've been looking at exposing the URL directly within the block's toolbar (#23023):

The next logical step for this UI is to allow manipulation of the data from directly within the toolbar. As this isn't an isolated need, this issue aims to explore how we could allow for manipulation of URL (or general text-based) data directly from any block's toolbar.
--

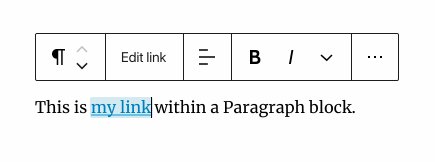
The _somewhat_ mysterious link icon is replaced with a more obvious text label; Edit Link when a link has been set, and Link when there is no link set.

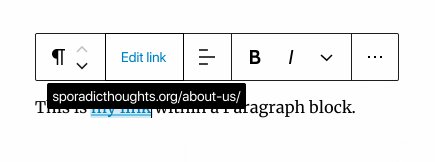
If there's a link, hovering over this button for a few seconds will display the current URL in a tooltip:

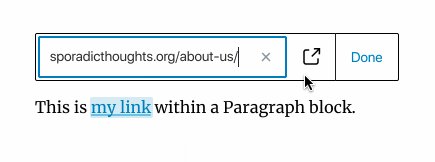
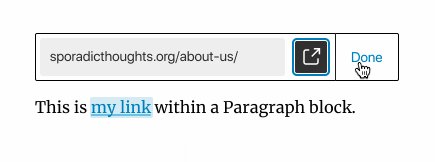
When clicked, a new Link UI appears with :focus moved to the URL input alongside options like "Open in new window" and a Done button. The Link UI _consumes_ the toolbar, hiding the selected block's buttons.

--
This also touches on some recent work around Reusable blocks and Templates (#23213), where there is often the need to display/change a descriptive name:

All 36 comments
https://github.com/WordPress/gutenberg/pull/23023 now contains a super rough prototype of this idea, more progress will come
Really like absorbing the link editing flow in the toolbar for these blocks, it's the natural progression. However, I don't think the link icon is any more mysterious than the other icons in use, and the verbiage clearly starts to break down in the image block example with three text based buttons which starts to affect the ability to scan, in my opinion.
Also I think showing "Edit Link" for navigation menu items is worse than displaying the actual link, which gives me better and quicker information. I think it's fine for the link to collapse to the icon in other cases like images, but for navigation it's the primary element.
Word form of the action only makes sense when it creates a better hierarchy with the surrounding UI, or there’s no better way to describe the action itself. It gets convoluted with various words. Worth pushing the possibilities of the icon, and only use word form when we exhausted the capabilities of the icons.
A more advanced prototype available in https://github.com/WordPress/gutenberg/pull/23023#issuecomment-648836553 - any feedback is appreciated!
Thanks for the feedback above. I've been working more on this and have some progress to share with regards to the Link UI in context of the Paragraph block:

This one uses the link icon as the way to toggle the Link UI, and as a visual anchor for the Link UI's toolbar. Once you start typing, search results are shown — this is similar to the current Link UI, but with some style updates and simplification:

Once the link is added a dropdown icon appears with more advanced options:

There's also a new "linked" state for the Link button in the toolbar, which is shown here with a subtle (maybe _too_ subtle) blue background, matching the blue background we use to highlight links in the block content:

As the design discussion is still going, I will put my PR on hold for now
Here's a few quick GIFs that shows how this would work on the Button and Navigation blocks:


@shaunandrews is there a reason there are tiny differences between navigation, paragraph and buttons linking in the GIFs above?
Just to check, what happens when I click the subtly shaded link icon? Do I end up in edit mode or do we show the link like the current LinkControl works?
is there a reason there are tiny differences between navigation, paragraph and buttons linking in the GIFs above?
There are reasons, and I'm sorry I didn't take the time to detail them out alongside the GIFs. The differences mostly come from @mtias' comment above:
I think showing "Edit Link" for navigation menu items is worse than displaying the actual link, which gives me better and quicker information. I think it's fine for the link to collapse to the icon in other cases like images, but for navigation it's the primary element.
What I take away from this, is that some blocks need to prioritize a link's URL while others don't.
For example, the Button block requires a URL to function; Without a URL the buttons don't actually do anything. With this in mind the Button block should show the URL in the toolbar. The same logic holds true for the Navigation Link block.

When these blocks are missing a URL they will instead show the "Add link" label:

Since URLs can get rather... lengthy, we'll need to do our best to remove unnecessary information and truncate when needed:

There are other blocks where the URL is not required, like the Paragraph or Image blocks. These blocks would show the link icon, but not the URL. The URL would be shown in a tooltip when hovering over the icon.

For smaller block toolbars the link interface will increase the width as needed:

The blue background color for the link button that appears in all of the above images is my attempt at highlighting the difference between a block without a URL and a block with a URL. I've included some additional options, including the last option (G) where there is no indicator.

There's a difference between adding a new link, and editing an existing link; Existing links offer a menu for more options, like removing a link and opening a page in the editor. This menu would also be _pluggable_ letting plugins add advanced options like adding a rel attribute or marking a link as sponsored.

The unlink functionality for Buttons has been implemented here: https://github.com/WordPress/gutenberg/pull/23445
I don't think the light blues are a clear and contrasting pattern.
This is too large for a single PR so I decided to split it up into a few separate ones. Here's the first one that makes it possible to replace the default content of the toolbar (ignore the actual form - it's just a placeholder for testing):
https://github.com/WordPress/gutenberg/pull/23613

Feedback highly appreciated @noisysocks @shaunandrews @talldan @draganescu
That PR got approved and is waiting until after beta 1 release (which is scheduled for July 7th). Once it's merged I'll propose the next one.
The support for "expanded block controls" (as in overriding the toolbar contents) is now merged, the next step here is to update LinkControl and implement the actual toolbar change.
We're getting pretty close to a viable implementation, see the latest draft PR here:
https://github.com/WordPress/gutenberg/pull/24021
The code structure as it is now poses some hard to overcome challenges so instead of building tangled workarounds, I'll switch to exploring the larger direction for LinkControl and URLInput components (in another issue).
@shaunandrews, the biggest user-facing problem is the keyboard navigation - what would be the right way to navigate a toolbar with a text field inside?
Also CC @diegohaz on the keyboard navigation question above ^. My main concern is the following scenario: I use tab to escape the input and I’m in the toolbar, so my intuition is to keep using the tab key, but the next key press takes me to the block instead of the next toolbar widget.
Please, correct me if I'm wrong. But, from what I understand from this issue, the "toolbar" that contains the text field is not really a toolbar. It seems to me more like a popover with a form inside. And it temporarily hides the block toolbar while it's open. Just like other dropdown buttons, but hiding the toolbar. Thus, arrow key navigation wouldn't be necessary here. User should be free to use Tab to navigate through the elements in this popover.
However, if we conclude that this is another toolbar, and the text field is a toolbar item, we've discussed a similar situation on https://github.com/WordPress/gutenberg/issues/22569#issuecomment-645616971. I think this option would apply here too:
Explore this Editing and Navigating Inside a Cell method:
The user may need keys that are used for grid navigation to operate elements inside a cell if a cell contains [...] A widget that utilizes arrow keys in its interaction model, such as a radio group or slider.
The user would use Enter to activate the control and use arrow keys, and then Escape to go back to the toolbar mode. For screen reader users, this would be the same as using a dropdown.
Even though this refers to the grid pattern, there's an open discussion about the same usage on toolbars (https://github.com/w3c/aria-practices/issues/1283#issuecomment-570353087).
I've put together this simple example on how this could be implemented on Gutenberg: https://codesandbox.io/s/toolbartextcontrol-cv82w
But this is a rather complicated interaction that will need some testing.
Should a rel functionality be standard here? As it is in the Link Settings PanelBody within the Buttons block?
@richtabor Just to clarify, do you mean automatically adding/removing noreferrer noopener to the rel attribute?
@richtabor Just to clarify, do you mean automatically adding/removing
noreferrer noopenerto therelattribute?
The setting available here in the Button block:

I just want to associate this include date as context for link search results with this issue:
https://github.com/WordPress/gutenberg/issues/8573
As in the old classic editor we were able to see the date of a page/post, but in todays Gutenberg link system we are not.
I think we could add the rel attribute in the link options menu:

Taking another look at this, I've made an update to the design to handle WordPress entities (like post and page) different from a generic URL. Here's a short gif that shows it in action:

I've also worked up some details around how the keyboard can be used to navigate the suggestions/results:

Also, picking up on the "more" menu, I've updated the design with an eye towards keyboard navigation:

The setting available here in the Button block:
@richtabor There is already a rel field in the Link's sidebar.
The setting available here in the Button block:
@richtabor There is already a
relfield in the Link's sidebar.
I'm asking why rel would _only_ be available in the Button block, and not everywhere. Also, we should eliminate dual UI for adding links to the Button block (i.e., we can apply a link via the toolbar and the sidebar, but not rel in the toolbar) https://github.com/WordPress/gutenberg/issues/23768. That's what we did for the Header block as well.
One thing I left out from my last update was the interaction with the entity once it's added. With a normal URL, you can just click on the URL again to edit it, like this:

But with an entity, there's nothing to edit. My first thought was to try to do something similar, and let you start searching again with the previously selected entity at the top of the list:

That feels a little weird, but works. An alternative is to make the whole entity a trigger for the more menu, and add a new option to "Edit link" that would break the link to the entity and show the search:

I like the more explicit "Edit link", but its hidden and probably a little obscure so we should just go with the first option of letting you click the entity to go back to the search input.
As I continue to explore this UI update, I've been looking at how it works in the context of the Navigation block. One issue that comes up is when adding a new Navigation Link block the link interface is _too_ disconnected from the newly added block. Here's an GIF that helps explain the problem:

In the GIF above, the first thing I do is click the link for an existing item and I'm able to replace it — all right from the block's toolbar. However, when I add a new block its a little strange to do this all from the toolbar; There's too much of a visual and spacial difference between where I added the block, and where I'm adding the link.
I think we could look at the placeholder state for the Navigation Link block, and use it as a place to show the link UI. Here's a GIF that shows the exploration:

There's too much of a visual and spacial difference between where I added the block, and where I'm adding the link.
I believe that's caused by the "parent absorbs child toolbar" prop that is enabled on the Navigation Menu block. I'm a big proponent of that prop as an option some blocks can use — imagine a canvas you can draw shapes on, where ever shape technically becomes a child block you can rotate and skew. It makes sense for the canvas to hold the block toolbar.
However perhaps we should disable that prop for the navigation block, so the spatial connection is reestablished between the selected menu item and the toolbar right above.
so the spatial connection is reestablished between the selected menu item and the toolbar right above.
I've gone back and forth on this a number of times, but that "spatial connection" quickly falls apart when we consider the likely placement of a navigation — close to the edge of the viewport.

Indeed that's a good point. I have some early ideas I'd like to explore that might improve this, but I don't think your visualization is so bad it should block the exploration.
As a side note, I think the toolbar should be constrained to the editor area, by which I mean it's left coordinate should me max( x, 0 ) or some reasonable margin instead of 0. Same for the right coordinate.
That should already be the case no?
@jasmussen of course you're right - I got confused, please ignore my comment :-)
Worth mentioning the proposed pattern, that basically "replaces on the fly" part of the toolbar with another UI still needs to be fully evaluated from an accessibility perspective, as noted in #24805.
There are serious concerns this pattern can be reasonably reconducted to an accessible pattern that provides a predictable, expected, interaction and semantics. To name a few of the main concerns:
- the accessibility team pointed out several times that replacing a portion of the DOM that contains focus with another UI is problematic for assistive technologies and totally unexpected for users
- even for users with no particular accessibility needs, I'd argue the replacing-on-the-fly effect is unexpected, jarring, and adds cognitive load
- semantically, an ARIA toolbar must exclusively contain "a collection of commonly used function buttons or controls represented in compact visual form" while in this proposal it will also contain a form, which is unexpected
- the Gutenberg toolbars implement the arrow keys navigation and the "roving tabindex" patterns, which are the expected interaction patterns for toolbars: the replaced additional UI would break this pattern in the same way it's already breaking it for the Image block "editing tools", see #24676 and #24766
Overall, a toolbar is expected to only contain buttons that open menu or "do something". Also important: assistive technology software are designed to understand the ARIA toolbar pattern _if it's built according to the specs_. Breaking the expected pattern by injecting an extraneous UI within a toolbar would prevent assistive technologies from working correctly thus making the UI not operable by the persons who use that software.
Taking a step back and looking at the current UX patterns.

The above gif shows how we interact with the toolbar. When clicking an icon that contains additional options a drop down is seen.
With the new link control inline editing current version Navigation screen PR:

The UX:
Inline editing is a new UX pattern. Actions happen inside the toolbar. The toolbar changes to show an action.
It breaks the consistency seen in the current toolbar in Gutenberg where one clicks an icon to open a drop down showing additional options. The interaction happens outside the toolbar. The toolbar remains unchanged by any drop down action. Having a non changing toolbar like a mountain can be very comforting. Changing elements are kept outside what is seen as static.
Will additional toolbar actions be brought inline creating a more dynamic toolbar? It feels like inline editing is just one of multiple bigger changes that will make the toolbar more dynamic based on the action being selected. Leaving the consistency of the non changing toolbar to something that reacts to the action of the user.
Most helpful comment
There are reasons, and I'm sorry I didn't take the time to detail them out alongside the GIFs. The differences mostly come from @mtias' comment above:
What I take away from this, is that some blocks need to prioritize a link's URL while others don't.
For example, the Button block requires a URL to function; Without a URL the buttons don't actually do anything. With this in mind the Button block should show the URL in the toolbar. The same logic holds true for the Navigation Link block.
When these blocks are missing a URL they will instead show the "Add link" label:
Since URLs can get rather... lengthy, we'll need to do our best to remove unnecessary information and truncate when needed:
There are other blocks where the URL is not required, like the Paragraph or Image blocks. These blocks would show the link icon, but not the URL. The URL would be shown in a tooltip when hovering over the icon.
For smaller block toolbars the link interface will increase the width as needed:
The blue background color for the link button that appears in all of the above images is my attempt at highlighting the difference between a block without a URL and a block with a URL. I've included some additional options, including the last option (G) where there is no indicator.
There's a difference between adding a new link, and editing an existing link; Existing links offer a menu for more options, like removing a link and opening a page in the editor. This menu would also be _pluggable_ letting plugins add advanced options like adding a
relattribute or marking a link as sponsored.