Gutenberg: Rethinking the "Current Document" display and settings
Since the very beginning, we have attached the permalink function to the title of the post. This had the intention of making it a bit more prominent — particularly for pages — compared to just having it in the sidebar panel.
It was also stated at the beginning that in the future the title would become a block, and thus the permalink function would need to move away. We have also discussed many times the idea of bringing features that used to exist in the document panel closer to more relevant places in the post (featured image being an obvious one).
There's also the cases where the design of a post / page template doesn't include the title for whatever reason. We don't have a clear way of showing that the title is not just visual but also important semantic data (even if a title should not be shown, we don't want users to end up with "(No title)" in their post list.
In this issue I'd like to suggest absorbing the title and permalink flow in the editor header:

This would open a dropdown containing some of the most relevant elements from the "status" panel: permalink, date, visibility, author, delete. It would also give a visible and consistent place for the document title.
In the context of full-site editing we have a "template" dropdown in the top left area showing what the current template you are editing is (single, page, archive, etc). I'd propose exploring a way to combine this so that the relationship is more clear:

And extend it to all the different types of content and templates you might have:

Of course, we need a better way to handle the top-toolbar option, but I'd argue that's already becoming the case with the header growing in functionality and it being able to contain any number of plugin extensions.
Thoughts? Ideas?
All 83 comments
I really dig this! Would this be an area to edit the title too, or is that still managed within the canvas? (I think that makes the most sense especially with the move toward FSE)
Here some other iterations.
In order to avoid too many focal points in the top bar with too many _arrow-down_ here a couple of options.

Also related to top toolbar mode: 20592
I assume that, if this were to happen, the "Top toolbar" mode would change so that the block toolbar is placed underneath the document toolbar? I'd be okay with that change, but I don't know about everyone else.
Either way, I agree that it makes sense to put the template and post title in the header, and provide a more obvious place to edit the title/permalink without the current fake block that the post editor uses.
One question I have is whether it makes sense from an accessibility perspective to put the title in the middle of a toolbar like this.
Also, with regard to chevron arrows, I thought we were moving away from those on toolbar controls with dropdowns anyway, so perhaps neither the title nor the Preview button should have a chevron.
I really dig this! Would this be an area to edit the title too, or is that still managed within the canvas? (I think that makes the most sense especially with the move toward FSE)
Both! I think it should be possible to rename a post / page / cpt from the header title but also form any in canvas block if it's present. It should synchronize in real time anyways.
The chevrons in the header controls are still a bit undefined (as seen in the "preview" having and not having it). I think we'll coalesce into something a bit more consistent once we get a better feeling for it.
@pablohoneyhoney I like the dot better, I think, but I'm missing some difference between the template and the post. At first glance it can misguide me to think I'm looking at a post titled "Single Musings on Philosophy".
Maybe a colon would work best, e.g. "Single post: Hello world!"
That seems more problematic because each needs to open a different flow. The "single" is connected to this entire template flow (in FSE): https://github.com/WordPress/gutenberg/issues/19252
While the "post title" is part of this flow (in FSE): https://github.com/WordPress/gutenberg/issues/19257
Perhaps it would be best to put the template and post dropdowns/buttons on the left, rather than the center? From an accessibility standpoint, it's a bit weird to have them in the middle of the top toolbar, isn't it?
@ZebulanStanphill makes a valid point, but I think it doesn't go far enough.
The average user doesn't know and doesn't care what template is being edited. And they shouldn't have to.
Only developers care about this. The average user spends 1000x more time in the post editor than a developer.
This is all gibberish to 99.99% of your user base:

Would it be nice to know what template is being used? Sure, for a developer.
It doesn't need to be displayed by default though. It's simply not meaningful information to the average user.
To clarify, this concept is not being proposed for the regular post editor but in the new site editing views (full-site editing project), where the template is the primary source being edited.
To clarify, this concept is not being proposed for the regular post editor but in the new site editing views (full-site editing project), where the template is the primary source being edited.
Thanks - this was not clear and is confusing to have lumped in with the block editor, which is seen as a post editor. This was all I could find on it: https://wptavern.com/gutenberg-team-explores-the-future-of-full-site-editing-with-new-prototype
Please release this as a separate project/plugin, rather than lumping it in with the post block editor. I can speak for 99% of our user base when I say that they're sick of BETA-level features with inadequate public testing being pushed on them.
The vast majority of your users (non developers) value stability and polished products over a new-way-of-doing-old-things that are constantly changing/breaking. We're all-in on the FSE, but it needs to be handled better than the post block editor was.
We created test pages with the blocks a month after the block editor was officially released, and half of the blocks were broken within 6-9 months. For users writing 2 posts per week, this is completely unacceptable. Having to go back and re-edit 12-20 posts every 6 months is a huge issue. We have thousands of users and the anxiety they have about this is palpable - you have millions.
For example, if there are settings and filters already existing in Wordpress, please integrate them better: https://github.com/WordPress/gutenberg/issues/8663
If there's anything we can do to help this, please let me know at skylar@ username dot com
This might be too much, but what it we used the wp-admin toolbar for this Current Document information:

It is certainly too much. From a functional standpoint, it doesn't belong to that global element, pulling an editing tool out of its editing context.
I worry about adding more _stuff_ to the already overcrowded top bar, especially considering viewports less than 1,200 pixel wide. What if we added the template to the bottom bar's Breadcrumbs, and replaced the "Document" breadcrumb with the post title:

@shaunandrews I really like this latest mock for a few reasons:
- Keeps the top bar less busy
- Puts a set of actions that aren't super common (daily use) in the bottom bar out of the way
- Keeps current template and page always visible
I might suggest changing the actions of the Post/page title to be focused on changing the page/post. What do you think?
I do worry about adding more stuff to the top bar as well. However in this case it does feel like the right "ux" for it.
I was part of the genesis of the footer/breadcrumbs. And although I've learned to use them and find them a good way to navigate parent blocks, it does not seem like people notice the footer at all. Given how important an interface it is, we may have to accept that as a failed experiment.
In a 1080px viewport with a slightly long post title, the top bar gets really crowded and unbalanced:

I actually think that works reasonably well especially if you elide the text slightly earlier and add some more spacing.
For context, you are stressing the area quite a bit — as you should! — by showing a screenshot of a 1080px wide image. And yes, in that case we have to elide the text — and perhaps clicking it to change the title opens a dialog rather than letting it be edited inline.
Figma leverages a similar pattern, and if we size that to the same dimensions, you quickly enter the same territory. It's fine with short titles, which are probably the case most of the time:

But it starts to fall apart with longer titles:

In this case, Figma should have elided the text way earlier.
But I think it works!
From an SEO perspective, people should use long-tail search phrases for titles. Search engine traffic is what brings sales to ecommerce stores, and traffic to ad-supported blogs.
"Homemade Cauliflower Pizza Crust Recipe" is a 100% valid title.
"The Top 10 Places to See in Vienna in the Fall" is a 100% valid title.
Long titles are a normal thing and should be encouraged. There should be space for at minimum 50-60 characters.
@feastdesignco
Long titles are a normal thing and should be encouraged. There should be space for at minimum 50-60 characters.
Nobody's saying we should limit title length. But just because a title is 60 characters long doesn't mean we need to show all 60 characters in the UI when you're not editing the title.
@jasmussen
I was part of the genesis of the footer/breadcrumbs. And although I've learned to use them and find them a good way to navigate parent blocks, it does not seem like people notice the footer at all. Given how important an interface it is, we may have to accept that as a failed experiment.
Verging a bit off-topic here, I think part of the reason the footer goes unnoticed is because it is so small, and it only has one limited use-case: selecting a parent block. You can't even use it to select a child or sibling of the current block.
I think the next best hope for improving nested block interactions is probably the Block Navigation interface. I think that could be beefed up significantly; Divi's Layers View is a good example of what that interface could become.
@MichaelArestad Do you know if we have art for the final design direction (was it a truncated version of the topbar direction)? Also, what other Issues need to land first before this can be moved forward?
@joanrho I would suggest that the mockups Matías made in the initial post, or the refinements Shaun made in https://github.com/WordPress/gutenberg/issues/20877#issuecomment-601283215 are both ready to move to a PR state. There's no better way to figure out whether perceived notions of screen width is actually a problem or not, than testing in a PR.
@joanrho I agree with @jasmussen. In my latest attempt at an end to end prototype, I used one of Shaun's designs. It looks like this in context:

And here's the link to the prototype to try it out.
A deviation from previous patterns
I took a different approach to how we have been navigating templates and pages. In previous designs, changing the page was more like swapping out content instead of navigating to that page. This, to me, feels like a way to accidentally change a template on a page.
Instead, I tried this, which, to me, feels more expected:

One of the biggest differentiators is that selecting another page _takes_ me to that other page and applies the template already assigned to that page instead of loading that page in the currently viewed template (unless they already use the same template.
There is still the challenge selecting content/placeholder content when creating a new template from scratch, but I think that can be resolved there.
Screenshots:



A further iteration with added functionality:
Try the prototype.

Noted differences:
- Added in ability to adjust some document settings as well as some document tools.
- Link UI now requires clicking "Switch page"
- Bonus "Set as home page" link that could show up on pages that meet the criteria
Screenshot:

As I'm looking at this @MichaelArestad I'm starting to feel like the Document and Template selectors shouldn't live side by side in the top bar like that—they appear too similar to a breadcrumb nav, but they aren't. Instead, what if template selection lived in the Document side panel?
I was a bit confused by your latest direction that brings in the Status/Visibility elements from the Document side panel into the dropdown from the page selector. Is that just an idea or the direction that the Document side panel is headed? In your exploration, the "Switch page" jump to a nested submenu that's a different size/shape felt a bit jarring. Maybe it would feel better if the submenu was the same size/shape and had a "< Back" link up top?
They appear too similar to a breadcrumb nav, but they aren't
@joanrho Perhaps the design could be tweaked to deviate from the feel of breadcrumb?
what if template selection lived in the Document side panel?
That's not outside the realm of possibility. First, we're trying to explore these controls without too much reliance on the optional sidebar.
I was a bit confused by your latest direction that brings in the Status/Visibility elements from the Document side panel into the dropdown from the page selector. Is that just an idea or the direction that the Document side panel is headed?
It's just an idea.
In your exploration, the "Switch page" jump to a nested submenu that's a different size/shape felt a bit jarring. Maybe it would feel better if the submenu was the same size/shape and had a "< Back" link up top?
I didn't want to modify the current link UI (the search) just yet without good reason.
Moving the page to the left side is the better decision here. Thanks! ❤️ I agree that users will be looking to navigate between pages here more often than wanting to select different templates, so this makes sense.
I wanted to record my feedback I shared with you earlier. This centered menu's primary purpose is to allow a way to navigate between pages within FSE. The "switch page" option made this more of a secondary action. Can you create another version that keeps navigation surfaced as the primary action?
@joanrho brings up a good point about it looking like a breadcrumb. In our efforts to simplify UI elements, sometimes we're going to far and things are starting to look like unintended _other things_. Adding a dropdown arrow to these could help. Figma handles it like this:

Can you create another version that keeps navigation surfaced as the primary action?
@mapk If I'm reading right, you're looking for this version.
Adding a dropdown arrow to these could help.
I was thinking exactly that route.
If I'm reading right, you're looking for this version.
Haha. Yes. That works. I thought you may have been working on another version as well? If not, no worries.
I thought you may have been working on another version as well? If not, no worries.
Not just yet.
Update
I think scaling it back to be just the page switcher reduces confusion. I also changed the design to use the dropdown arrows within a button component just like the device preview button:

Screenshot

@joanrho Does this address your concerns?
This centered menu's primary purpose is to allow a way to navigate between pages within FSE.
I wanted to note that this is not the case. So working in navigation _could_ cause more of a problem now. Basically, for navigating pages, we have the "W" that will open up navigation (https://github.com/WordPress/gutenberg/pull/22191) and we might include the ability to navigate through pages from the Nav block similar to the Customizer.
Edit: 28th May.
The next natural steps.
- Get a PR going that moves the post/page title to the top center so that we can get used to having the post/page title in the new location. I think there would be some experience from this important change that would help Full Site Editing.
- A PR for the post/page title block. Which we can then add into the layout at will.
EDIT:
I reopened the Post/Page Title: Move to top bar issue to create a direct focus on getting the title to the top bar.
EDIT 2. I decided to close the issue as I feel it might take the focus a bit away from this issue.
I had a look at moving the rest of Document Settings (which was previously together with the Block settings) into the top bar. The goal was to gather all the relevant settings and make the hierarchy of information more obvious. It also frees up the right hand sidebar to be all about blocks and plugins. Below you can see a quick prototype:

The popover can be organized in many ways, but here's a breakdown of my thinking:

Here are a few other variations of the hierarchy:

While this is a "waterfall" navigation (clicking a label, then using back arrow to go back), we could also go for more regular accordion, though the popover get tall very quickly:

Would love to know what you all think 😃
I wonder if we could avoid the accordions, and do something with a flyout menu? Here's a crude mockup:

Or, maybe we can expand the _width_ of the popover:

--
I also think it's worth reconsidering the existing groupings. Asking questions like: Do Permalink and Page Attributes really deserve their own groups?
--
Are plugins able to hook into the Document sidebar and add/change UI?
Don't mind that at all either, the reason for going for the nested (where you click and go back) is so that it could scale nicely to mobile as well. How would this layout work on mobile? Does the whole width animate as you hover the "Featured image" item?
Do Permalink and Page Attributes really deserve their own groups?
Good point. They're probably not changed frequently so maybe having them under a larger "Page settings" could make sense?
I think we need to take a step back and consider the accessibility ramifications of all this. Is a big, stuffed dropdown in the middle of the top bar really the right place to put all this stuff? Consider also it's label, or lack thereof. Does that make sense to keyboard + screen reader users?
There are already some accessibility issues with the current design, e.g. #470. Let's try to make sure whatever changes we make improve the accessibility situation rather than make it worse.
consider the accessibility ramifications
What specifically about the design isn't accessible? I'll get to fixing it straight away :) Are there any ideas you have of things I could change to improve the accessibility further?
Thanks for the comment. Wanna make sure we're consider accessibility properly for sure.
@dubielzyk Very. Nice.
Like Shaun, I also would prefer to live without the accordions. What would it look like if they were all just open by default and we let the user scroll?
@dubielzyk Specifically, the way the "Visibility" and "Publish" controls are handled is confusing for screen readers... and still kinda confusing for everyone else as well, since the buttons use labels that consist of the current state (e.g. "Public" or "Immediately"), rather than what the button does.
In #470, the current half-solution being discussed is switching to something more like what the pre-publish screen has, with accordions using labels like "Visibility: Public". That's still not ideal, as pointed out here, but it's an improvement.
I'm already working on trying to half-fix that issue with #24024.
Late to the show here, but one thing I recently (a few weeks ago) found frustrating, was that Gutenberg changed from October 2018 to May 2020, so I had no reference for where to edit the slug.
I was able to find it with some searching, but it is indeed hidden. Could the permalink / slug not be moved to the side-bar / kitchen sink area?
I really liked the title being part of the page / post content. I can see why you'd pin the title to the top, but for desktop and mobile, simply updating the document title should provide a similar effect and not interfere with the toolbar right?
I'd like to thank @paaljoachim for the ping in the Slack accessibility channel and @ZebulanStanphill for highlighting the most obvious accessibility issues in this proposed design.
The first big issue I see is that this design is proposing again to use the pattern that we're discussing in #470 since more than three years now. That is a pattern that many designers likely learned from mobile applications but it's an anti-pattern for accessibility, and for web standards even before accessibility.
Specifically:
- buttons and any interactive control need to communicate the available action
- they must not be used to represent a value or a state
- in the design above, I see they're used to communicate the post title and other stuff instead
- this is exactly the same anti-pattern discussed in #470 and, to be frank, seeing that is proposed again here it's surprising and also a bit unfair
Complexity:
- I see many of the proposed interactions tend to be very complex
- this is a problem _per se_, as complexity is a barrier for everyone
- regardless, any design should take into account _at least_ basic keyboard accessibility: for some of the proposal here I'm not sure this has been considered enough
Semantics and expected behavior:
- semantically, the toolbar is a place for interactive controls (buttons) that "do things"
- it can't contain UIs to edit values or content
- it can certainly contain buttons that _open other UIs_ to edit values or content or that open menus
- these UIs need to be separated from the toolbar, placed in close proximity in the DOM with the control that opened them, and have a "modal" behavior
- focus needs to be managed:
- click on button
- additional UI opens
- focus is moved to the additional UI
- once users are done, they close the additional UI
- focus is moved back to the control that opened the additional UI
Thanks for all the wonderful feedback. I'm excited about this collaboration.
Before I dive deeper on the specific visuals and the information architecture, let me try and break up the design and discuss the individual components to address the accessibility issues:
The controls/settings
As per the feedback above, I've tried to improve the controls and values you can change. Hopefully they address the accessibility concerns as discussed in #470.

To improve the _Visibility_ and _Published_ controls, I've decoupled the action from the the value. So clicking the whole item or the arrow (which will have aria labels) will allow you to change any of the settings. Would love to hear if any of these options address the concerns above :)
The "container"
To explore how we display the the controls themselves and the mechanism for how they appear

Which do you think is the most appropriate way of displaying this information? (Also, I know some of these have a scrim/dark overlay, but that could change, so just ignore that for now)
I'm still working on more explorations by mixing and matching a few of these, but would love to get some more thoughts as I dig deeper.
Other open questions:
- How can we make the top bar Page label/button more accessible?
- What settings live in the Document Settings vs what makes sense to relocate elsewhere?
- How can we communicate that the UI has changed to new and existing users (see tooltip idea below)?

- Should we keep Document Settings as is and just use the Top bar dropdown for permalink, theme and template? Where _More settings_ could link to Document Settings? (See mock below)

In terms of the semantic behavior there's a few things that helps by having the document settings in the top bar:
- Firstly, the top bar becomes "all about the document" and the right sidebar becomes about the _block_ and _plugins_.
- This simplifies it and makes it easier to access Document settings at any point.
- I believe this will increase the usability as the sidebar will only reflect the selected block and users won't be confused with Document settings showing up when a Paragraph block is selected.
In terms of keyboard navigation, I'll go deeper on that to make sure that it's easy and natural to navigate for everyone.
Would love thoughts on this and whether it's addressing the goals listed in the original comment, the following feedback, and accessibility concerns :)
@dubielzyk again, nice work!
Which do you think is the most appropriate way of displaying this information? (Also, I know some of these have a scrim/dark overlay, but that could change, so just ignore that for now)
Good question. Based on the design of the button, I would expect to see a popover. That said, a popover might be limiting in how and what you can present. A modal might be more flexible. Those are the two options with the highest potential value.
How can we make the top bar Page label/button more accessible?
I don't have a great answer for this one as several elements in the top bar face this challenge.
What settings live in the Document Settings vs what makes sense to relocate elsewhere?
I would start with:
- Status & visibility - seems directly related to publishing
- Permalink
- Template - alternatively, changing the template could be done in the Inspector
How can we communicate that the UI has changed to new and existing users (see tooltip idea below)?
A tooltip works okay. I think it would be good to put a banner or notice of some kind where the settings used to be for folks looking for them in a familiar spot.
Should we keep Document Settings as is and just use the Top bar dropdown for permalink, theme and template? Where More settings could link to Document Settings? (See mock below)
I'm in favor of moving the document settings, but you could link to them if they don't move.
Thanks @dubielzyk!
The controls/settings
In the mockups above I see that 2) and 3) go in the direction identified in #470, which is to use the pre-publish UI pattern. I think both can work from an accessibility perspective. They would need some technical accessibility refinement on the code side to completely separate the text of the buttons to toggle the panels from the state, for example:
- "Theme" should be the only text of the button
- "Twenty Twenty" should be text _outside_ of the button and referenced by aria-describedby
This should be implemented for all the buttons. This way it would work well for different assistive technologies e.g screen readers, speech recognition software etc. The button would be announced with all the necessary information (including the state as description). Speech recognition software users would be able to voice commands like "Click Permalink", "Click Theme", etc. and that would just work.
An exception could be the i icon, which I assume is meant to be some sort of Help link? However, this is a technical detail that can be addressed during implementation.
Quick note related to the above mockup: "Published" is still a state, while "Publish" is the available action.
The "container"
I'd think a modal dialog, or a "popover", or an expandable panel could work well as long as they have a _modal behavior_. As mentioned by @MichaelArestad a popover might be limiting though.
Open questions:
How can we make the top bar Page label/button more accessible?
I don't think this (see screenshot below) would work well for accessibility:

The text "Home" represents a state/setting. It should represent the action. In fact the design in the mockup implicitly acknowledges that and provides the missing information in the tooltip. The button itself should communicate the action. Ideally: "Edit page settings" but also "Page settings" could work. About the specific wording: I'd agree users aren't necessarily supposed to understand the term "Document" so it should be avoided. However, the term "page" could be confusing because of the difference between posts and pages in WordPress.
What settings live in the Document Settings vs what makes sense to relocate elsewhere?
Should we keep Document Settings as is and just use the Top bar dropdown for permalink, theme and template?
I'd tend to think: move as many settings as possible 🙂 I do realize it's good to explore this carefully and proceed step by step. However, I'd tend to think this reorganization proposal makes fully sense in the context of a complete removal of the "Document" sidebar. The dynamic switch between Document and Block sidebar has always been a problem and maybe it's worth considering a drastic change. Also in the context of what you said about separations of concerns, simplification, ane better usability (which I'd totally second).
I do realize moving some controls from the Document sidebar to this new location would be a bit problematic, e.g. "Move to trash" would be buried down in the UI but I guess a solution can be explored. Worth also mentioning plugins can add their own content to the Document sidebar. This should be definitely taken into consideration and an alternative should be provided.
More settings could link to Document Settings?
This would be problematic for accessibility. The "jump" to a totally different place in the UI would be unexpected for many users and certainly confusing for assistive technology users. I do know WordPress 5.5 uses this pattern for the inline inserter, but that's not that ideal, sigh 😞
Firstly, the top bar becomes "all about the document" and the right sidebar becomes about the block and plugins.
+1 🙂 also to all the other points related to simplification and usability. With the notable exception that plugins can add their own sidebar toggle button to the toolbar and provide settings or whatever that may not be strictly related to the "document".
Other considerations:
1
Worth reminding an accessibility feature that is waiting to be addressed since a while is providing optional visible inline labels in the Toolbar, see #10524. The work done in this reorganization of the toolbar should preserve the ability to provide visible labels for the so called "icon-only" controls. A good amount of work has already been done to explore visible labels, see the efforts by @nicolad in #15830 and @tellthemachines in #24304 and #24234. Worth also reminding the "icon-only" controls have been flagged as an accessibility failure in the WPCampus accessibility audit, see #15311.
2
In the responsive view many toolbar controls are removed from the UI. The available space is very limited: where this new "Page settings" control would be placed? At this point, this control would be the only way to access document-related stuff and editor settings thus it should be always available.
Thanks for the wonderful comments @MichaelArestad and @afercia! We're getting closer 😊
I've moved into prototyping mode so I could try it out (be aware I'm no dev so don't look for the perfect end result 😅).
Here's a GIF of the prototype working with a popover:

A few things going on here:
- All settings in the Document sidebar will be transferred to this popover. We could reduce this over time if we find more natural places for it.
- There's no link to further settings like suggested above
- Removed tooltip
- The individual setting/toggles are similar to what they are today (single line), but below you can see how they could also look (double-line). Sounds like the double line below might be better for a11y (as suggested by @afercia)

A few questions:
- How does this work for everyone? Does it accomplish the goals while improving the usability and accessibility?
- Visually does it look alright?
- What is the right way to access the document settings via keyboard? Before the left hand tools or like the toolbar is organized? (See order below)

- Any other concerns or ideas come to mind?
Action items:
- Look at alternative ways to "trigger" the Document Settings (i.e. if not the top bar label)
- Finish up prototype
- Produce full mobile mocks
This is looking very interesting!
Having a center area drop down below the title of the page or post for the most important options seems like a very interesting and visible way to add a kind of summary of selections done in the settings area on the right side.
It is gradually becoming a new method of quickly viewing and editing options. This can be added to the standard Gutenberg content screen, the Widgets screen https://github.com/WordPress/gutenberg/issues/24561#issuecomment-679076734 in addition to the Full Site Editing screen. Perhaps other screens as well. The drop down options will be different based on the type of screen it is used in.
I look forward to testing this out as an experiment through the Gutenberg plugin -> experiments screen.
I really like that @dubielzyk
Nice exploration @dubielzyk. My main worry about transferring _all_ the Document sidebar options is we lose the opportunity to give some order and hierarchy to those settings. Considering the permalink has become less visible after it was removed from the title component, this is a good chance to give it a better placement. As mentioned a few times already, the way the document sidebar is currently used means plugins can extend it with their own panels and it does seem like it would break down if we contain all of it in dropdown menu from the title.
It's also worth noting that the title in the header could become the only reference to a title on the entire page in cases that the theme design or post format won't render a title on its own, meaning editing the title should be a primary concern for these explorations. In that sense, let's also model one of the initial concerns of the issue about showing the template structure for the site editor, including possibly the currently focused template area at the root (header, footer, etc).
Just noting that the tab order should _definitely_ match the visual order (left to right, top to bottom) whenever possible, to ensure good accessibility. If you think the document settings should be the first thing you tab into, then perhaps that's a sign that you're putting it into the wrong spot, visually, and you need to move it to the start of the toolbar, rather than the middle.
Using the document title as the label for the button is a bad idea. To follow accessibility guidelines, the button should be labeled based on what it does. It opens post/page settings, so it should be clearly labeled as such. I'd suggest "[Post] settings", where "[Post]" is the current post type, e.g. "Page settings", "Template settings", or "Product settings".
If there's a lot of controls to show, we could use a popover modal similar to the "Options" modal, rather than the currently proposed dropdown menu design. We could also potentially keep the current sidebar look, but make it act more like a modal to improve accessibility (meaning it closes automatically when your focus leaves it).
I do like that this separates the document settings from the block inspector (the latter of which probably shouldn't be accessed from the top toolbar in the first place, but rather the block toolbar... and it should also act like a modal).
It's also worth remembering that this all has to work on mobile, so keep that in mind when designing interfaces that have side-tabs.
That looks great. Happy to see that the focus is on structure and workflow. The Permalink is very important specially after the ping has been send to Google and other indexing services.
Great design here.
Considering the permalink has become less visible after it was removed from the title component, this is a good chance to give it a better placement.
It's also worth noting that the title in the header could become the only reference to a title on the entire page in cases that the theme design or post format won't render a title on its own, meaning editing the title should be a primary concern for these explorations.
If we step back and look at _just_ the title and the URL, maybe something like this is a better option to start with:

showing the template structure for the site editor, including possibly the currently focused template area at the root (header, footer, etc).
I created a separate issue for exposing this structure information: https://github.com/WordPress/gutenberg/issues/25085
If we step back and look at just the title and the URL, maybe something like this is a better option to start with:
I like this a lot! It means not moving the Document Settings, but in terms of solving the for renaming and permalink, I think it's great.
@shaunandrews That mockup, once again, shows a button that is incorrectly labeled. The button should not be labeled based on the current state, but based on what action the button performs. A proper label would be "Edit title & permalink".
Just noting that the tab order should definitely match the visual order (left to right, top to bottom) whenever possible
Not "whenever possible", it should match _always_, when it affects meaning and operability.
Once again, I totally second @ZebulanStanphill on the labelling of controls. The name of a control needs to communicate what it does, not the underlying state or selected setting.
It's also worth remembering that this all has to work on mobile, so keep that in mind when designing interfaces that have side-tabs.
Generally, a modal dialog is a better known pattern: users are familiar with it and know how to interact with it. Sidebars are not and in this project we discussed (and still discussing) at length the sidebars pattern with all their accessibility issues. From an accessibility perspective, a modal dialog or a "popover" with a modal _behavior_ would work better than a sidebar.
Generally, a modal dialog is a better known pattern: users are familiar with it and know how to interact with it. Sidebars are not and in this project we discussed (and still discussing) at length the sidebars pattern with all their accessibility issues. From an accessibility perspective, a modal dialog or a "popover" with a modal _behavior_ would work better than a sidebar.
Totally agree. The sidebar should be as a fast check but not the main focus for the document.
I like the Title than Permalink below as in the image, it gives a good workflow and you can see very clearly what words are used in the main title and what words are used in the URL.
It would be great with a summary of where this issue is at right now.
What if we just start with a MVP?
Get the title up into the top bar and add the permalink drop down to it.
It would break this issue down into smaller parts making it easier to iterate on.
EDIT: Moving the page/post title to the top bar and adding a page/post title block will give us a lot of hands on feel to how this actually functions. Based on this hands on experience we can then iterate.
Agreed! Myself, @Addison-Stavlo, and @jeyip are working on an MVP right now. We are starting by working with #25085, and have added a document area which currently includes the template name and some template part information. We are also exploring a minimal dropdown experience with a basic setting in #25386 .
Additionally, I'll highlight these smaller issues, but we're still working on the best way to break it down :)
- https://github.com/WordPress/gutenberg/issues/25586
- https://github.com/WordPress/gutenberg/issues/25546
We're adding this to the site editor to avoid adding any experimental stuff in the post editor for now.
I would really say let's take one step at a time. Get the MVP in place in the post editor and hold off with other explorations until we can explore how the MVP functions and feels. Get feedback from Gutenberg plugin users and learn from it and then iterate how to extend it into FSE. As users will need to experience that suddenly the page/post title has been added to the top bar and is not a part of the page content any longer, but that they can add a page/post title block.
The process should go something like this.
- Move the page/post title to the top bar.
- Add the permalink to the page/post title drop down.
- Have a page/post title block available for the user to add back the title to their layout.
See what kind of feedback is received from various users. Iterate and improve.
As the above is improved one will have gained new knowledge that can be also brought into Full Site Editing.
Have a page/post title block available for the user to add back the title to their layout.
I think this aspect is already in place, since there is a post title block already: https://github.com/WordPress/gutenberg/tree/HEAD/packages/block-library/src/post-title (you would add that block to your template). And yes, we are working on items 1/2 currently :)
Get the title up into the top bar and add the permalink drop down to it.
If this means using the title to label the button that opens the drop down, no please. As already mentioned several times, this is a no-go for accessibility. Buttons must not be labelled with a state or a setting. The need to be labelled with the button _action_.
Here is a new suggestion for the top bar.
Using page / (page title)
Clicking page (zoomed in) <-> site (zoomed out)
EDIT: The prototype I added is so that one needs to click the chevron to open the drop down for the page title and the permalink. The page title is not clickable but a static text.

Purpose to only show what is needed in the top bar. Place other elements in the sidebar.
Thinking what the user really needs to see in a simple as way as possible.
Here is the figma prototype:
https://www.figma.com/proto/utLW746LHQ9dXy2oHvwttM/FSE-UX-flow?node-id=1%3A4&scaling=min-zoom
@paaljoachim maybe I wasn't clear, I'll try to better explain: the text of the button must not be used to represent the selected object. A button text must identify the available action 🙂
I've been toiling over this for a little while now (Actually, more than a little while; Probably way too long.) as I want to provide a path forward that accounts for the accessibility concerns while making progress towards full site editing.
The biggest hurdle with my previous design above is that the label of the button is representing a value rather than an understandable action. As discussed here (and elsewhere) adding an aria-label attribute could help, but introduces a different accessibility issue related to voice control.
--
After way to many design explorations, I may have found a (incredibly obvious in hindsight) solution; We separate the document title from the button. Here's a GIF that shows how that could work in the context of editing a page:

The document title becomes a normal text label with no interactions; Next to it is an arrow for the document details dropdown, which allows you to edit the document's title and permalink along with changing the document's template.
--
When editing a template directly the dropdown would adjust as needed. The biggest change is related to the editable values; Theme provided templates can't be renamed and don't have a permalink. We can use the details as a way to provide a description of the template, along with some actions like duplicating, exporting, or trashing. When selecting a template part, the document title updates to reference the template part and the document details menu goes away. Here's a GIF that shows how that could work:

If the button is only going to be an icon (which already is not ideal), it should be an icon that more clearly conveys the action. A chevron is definitely not the right one. We're already using that in too many unrelated ways:
- as an "up/down" icon (for the block movers... I think this use-case makes the most sense)
- as an "expand/collapse" icon (for the accordions)
- as a "more items" icon (for the inline formatting tools)
A pencil icon would better convey the idea of "editing". Of course, that might be a bit confusing since the Tools/Modes on the left also happen to use a pencil icon to represent the "Edit mode/tool". But I'd argue that the Tools/Modes dropdown toggle shouldn't even look the way it does right now, because right now it has the same problem that the earlier mockups of this "title editing" UI had: it's incorrectly using state as a label. So if we can fix the Tools/Modes button to use a better label, we can make this UI work better.
Also, the idea of removing the document details button when a template part is selected doesn't sound right to me. The user can access the top toolbar at anytime via a keyboard shortcut, and to have the template/document settings there sometimes but not all the time is confusing for sighted users and even more confusing for screen reader users.
A chevron is definitely not the right one.
The chevron is used in many places as an affordance to indicate a dropdown. It seems to fit well here.
I can see an argument for the accordions using a different icon, but I don't think the movers are a problem; They are visually represented as two related shapes: up and down next to each other.
Also, the idea of removing the document details button when a template part is selected doesn't sound right to me
This is an indicator and reminder that, while editing a template part, you're not editing the root document.
The chevron is used in many places as an affordance to indicate a dropdown. It seems to fit well here.
Currently, almost every button that opens a dropdown doesn't use a chevron. The only things that do are the "More formatting tools" button and <select>s. If we're going to start using chevrons to indicate dropdowns, we ought to do it consistently. And still, those chevrons would be secondary indicators, _not_ the primary label of the buttons.
The former seems to only use a chevron because it wants to avoid having two ellipsis icons next to each other. And that itself just speaks to the issues with using icons alone to visually label controls. (Perhaps a new icon that better describes "more formatting tools" should be introduced... perhaps an ellipsis with a fancy serif "T" in the corner?)
The latter is a common UI convention, though perhaps a pencil icon might be more appropriate? Otherwise, I think we should consider changing the mover buttons to normal (tailed) arrows so that they don't use the same icon.
A button ought to have some kind of clear visible label that is semantically attached to it. The chevron icon conveys very little info, and in fact, it may confuse the user into thinking it is a <select> and cause them to try clicking the template title next to it.
Thinking about it some more, what if we just made the "Template settings" button look/act similar to the "Document settings" button in #25353? Since the template part indicator is semantically unrelated to the "Template settings" button, why are we even showing them next to each other?
In other words, I'm suggesting to move the "Template settings" button over to the right side of the top bar, but to keep the "currently selected thing" indicator where it is right now in your mockup. How does that sound?
Also, the idea of removing the document details button when a template part is selected doesn't sound right to me
This is an indicator and reminder that, while editing a template part, you're not editing the root document.
If you alter the content of one of the template parts inside a template, then technically you are modifying the template, albeit indirectly. And in terms of showing/hiding the template controls, I think there should always be a button to access them, just like there's always button to access document settings in the post editor. (Albeit indirectly, due to it opening a sidebar that also includes unrelated block controls. But that's a separate a11y issue that I'm trying to help fix in #25353.)
The top bar generally acts like a toolbar for the entire document. Therefore, conditionally hiding controls related to the entire document/template sounds like unexpected behavior to me.
(Showing the block toolbar inside the top bar when the "Top toolbar" option is enabled is of course the exception here. But judging by the discussion in #20592, that option is likely to change in behavior to showing the block toolbar below the main top bar.)
In other words, I'm suggesting to move the "Template settings" button over to the right side of the top bar, but to keep the "currently selected thing" indicator where it is right now in your mockup. How does that sound?
With which icon? The cog and ellipsis are already in use there. Anything else feels questionable. We'd essentially be moving from something that feels fairly intuitive, to something that is less intuitive but (debatably) more semantically correct. Is that a win? Seems somewhat subjective.
For me, many of the problems you touch upon can essentially be summed up by saying the the iA of the top bar is sub-optimal, which on balance I would probably agree with. The lack of clear structure there is likely why these discussions keep occurring. But addressing those failings is way beyond the scope of this issue. So personally I would vote for getting this feature in using existing patterns (which Shaun's design achieves), and addressing the more widespread issues of the top bar separately.
The lack of clear structure there is likely why these discussions keep occurring. But addressing those failings is way beyond the scope of this issue. So personally I would vote for getting this feature in using existing patterns ...
I'd totally agree on the first part. Not sure I agree on the second one as I don't think text / controls in the center of the toolbar are an "existing pattern". Maybe they're proposed in other designs for other features but they do not exist yet.
That said, separating the text representing the edited object from the button is a good first step, thanks for that! However, I think there's room for further improvements.
As usual, when it comes to accessibility there's the need to make a little effort and try to _not think visually_. Imagine you can't see and a software is reading the page content for you. At some point, the software reads out:
About {brief pause} Page details, button.
As a user, I wouldn't be sure what that "About" is meant to indicate. Sure, in some way I navigated to this view and selected the About page but what that text means? It's just text, not a heading or whatever and doesn't seem to communicate anything relevant.
Instead, _visually_, that text does communicate something more relevant because it's visually prominent. T convey the same information to assistive technology users, there's the need to communicate the same importance also semantically by using better text and HTML.
First of all, as a used, I'd like to have this information available as the very first thing in the main section of the page: before any toolbar or other controls. This text communicates the object currently being edited and in a logical flow I need to know what I'm editing before any other info. I do realize this would need a design change but I'd strongly recommend to think to a better information architecture that is not only _visual_. A good information architecture needs to be conveyed also and foremost in the HTML. Worth noting that there's an ongoing exploration to split the editor toolbar in two separate toolbars in #20592 and I'd like to suggest to consider that same pattern here, even if it would be used for different purposes. By having two toolbars, many of the problems related to information architecture, controls grouping, available space, etc. mentioned in this thread would have more chances to be solved.
Back to our software that announces what's on the page. Looking at the last mockup, to my understanding the text and the button labels are "dynamic" depending on the edited object. So the software would announce, for example:
About {brief pause} Page details, button
or
Single post Header {brief pause} Template details, button.
This would still be confusing for non-sighted users and potentially for other users (non-tech-savvy users, users with cognitive impairments, low vision, etc.). The first part of the text still doesn't tell _what_ it is. The button label still doesn't communicate the available action (which is "Edit"). To communicate the missing info there's the need to use more meaningful text. Imagine again you can't see and a software is reading out the content of the page. As a used, I'd like to have answers to a few questions as first thing:
- Where am I?
- Answer: you're on a page where you can edit xyz
- Oh, thanks for the info. And what can I do here?
- Answer: by pressing this button you can edit the xyz object details
To translate this "conversation" in markup, I'd place these info as first things in the page:
- Currently editing: xyz
- [button]: Edit xyz details (or simply "Edit details" as the object being edited is in the context)
As per the icon: there's a lot of space in the toolbar: why use an icon-only button in the first place? To me, the debate regarding the icon in this thread just proves one of the points the accessibility team always pointed out: icons don't have an universal meaning. Since they're also an accessibility anti-pattern, I'd recommend to just use plain text: a button with visible text "Edit details".
@jameskoster
In other words, I'm suggesting to move the "Template settings" button over to the right side of the top bar, but to keep the "currently selected thing" indicator where it is right now in your mockup. How does that sound?
With which icon? The cog and ellipsis are already in use there. Anything else feels questionable.
Oh, what's the cog being used for? I assume just the block inspector? If so, perhaps we should change the block inspector button to use a generic block icon or something like that. Using a cog to represent just the block inspector doesn't make much sense if the button is in the top bar, where controls aren't always related to blocks. (It would make more sense if it was in the block toolbar, but that's a bit of a bigger change to try and implement.)
But as @afercia just pointed out, this really just boils down to icon labels being difficult to understand, so we ought to just use a text label for the Template settings button regardless of where we put it.
I don't think text / controls in the center of the toolbar are an "existing pattern"
Just to clarify, I was referring to the dropdown-from-a-chevron pattern. It's not perfect but it does exist, so we can use it now to close _this_ issue, then address the separate issues that particular UI pattern presents all in one go, in a subsequent issue.
As before, most of the other feedback really falls in to the territory of fixing foundational problems with the top bar iA. I am very keen to fix that as well, but not in this issue as it is a huge project. (Thanks for the link btw, I'm going to dive in to that now 🏊♂️).
But as @afercia just pointed out, this really just boils down to icon labels being difficult to understand, so we ought to just use a text label for the Template settings button regardless of where we put it.
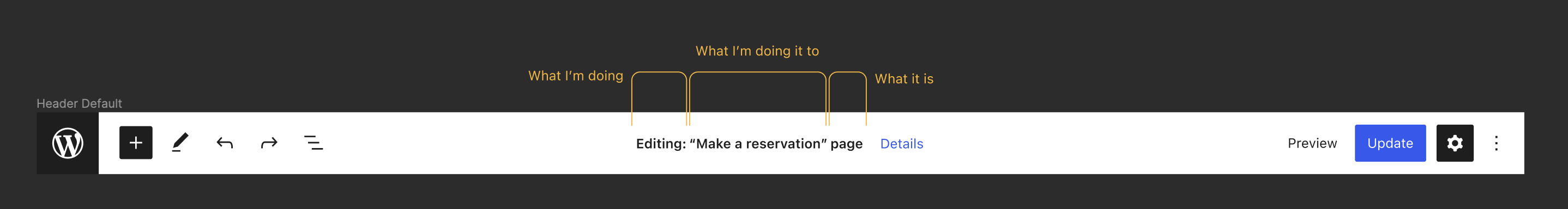
What is the best way to do this in a way that elegantly scales down to mobile? It seems as though something like this would be preferred:

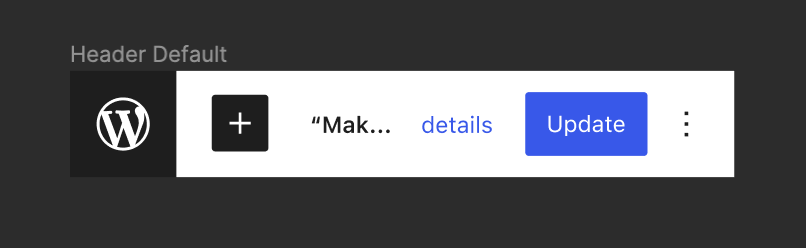
The challenge with this is fitting all the information into a single row on mobile. We'd probably have to eliminate the "Editing" and "page" text, just so a truncated part of the document title and the "details" link are visible:

But this doesn't account for languages in which that "Details" link might be a longer word... it's not hard to imagine a situation where the document title is hidden entirely.
We could put this information on it's own row, or put the details link elsewhere, but then we're just back at the overall iA discussion again. And we shouldn't be making decisions that effect the overall iA with just the context of this one issue, as it is a much bigger discussion with further reaching implications that affect both accessibility and design.
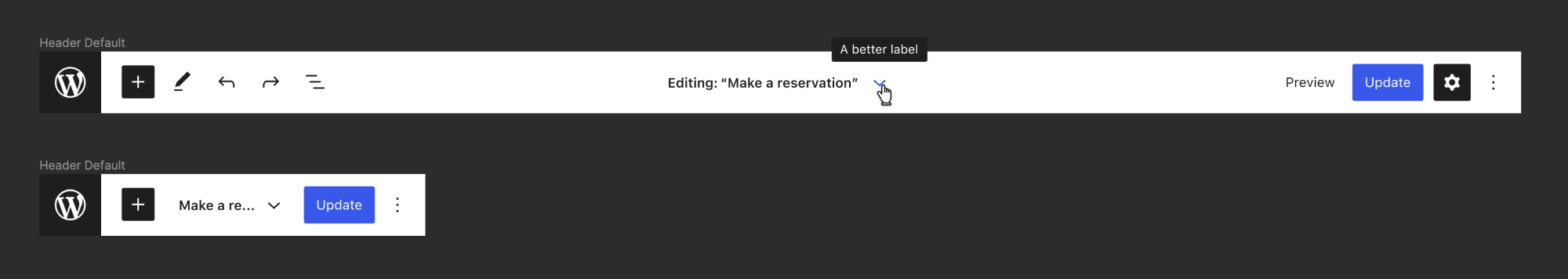
Is there a middle-ground interim? Perhaps adding the "Editing" prefix and keeping the chevron, but adding a better label:

When adding this element it'd be important indeed to group things semantically. In the current designs above we should at least be able to define three groups, with page title as the most prominent hierarchically. I think this is an example were flex-order can be employed to good effect, since it'd align the semantic hierarchy with the perceived visual hierarchy, so we can have the title control first in the DOM and centered visually. I think there's a bit more work in continuing to refine how the entire header area is presented between main W navigation, current page/post, block and editing tools, publish and plugins, but as mentioned there are already other issues focused on that.
Is there a middle-ground interim? Perhaps adding the "Editing" prefix and keeping the chevron, but adding a better label
How about just "show template details" in this case? (You know, for when the dropdown would show template details.)
That would change it to:
Single post {brief pause} Show template details, button.
Alternatively, "show details" feels very clear:
Single post {brief pause} Show details, button.
The challenge with this is fitting all the information into a single row on mobile.
I'd totally agree but this is a problem also with the very first mockups at the top of this thread. A single top bar doesn't provide enough space on mobile to contain all that information. Truncating text isn't a great solution because it makes the title not meaningful enough to identify the edited object. In the last mockups above, the page title "Make a reservation" becomes "Mak..." or in the best case "Make a re...", not to mention the icon-only button.
Overall, I'm afraid that whatever exploration we can try a single top bar won't ever be ideal. Also, I don't think that truncating or "squeezing" content to make it fit in a UI is the best path forward. User interfaces should be designed around the content, not the other way around. To me, this whole issue just proves that a single top bar doesn't suit our needs.
I think this is an example were flex-order can be employed to good effect, since it'd align the semantic hierarchy with the perceived visual hierarchy, so we can have the title control first in the DOM and centered visually.
I'd totally agree with @mtias that the page title should be prominent hierarchically. However, we can't use flex-order because it would affect the tab order. Worth reminding that visual order and DOM order must match, when they affect meaning or operation. See WCAG 1.3.2 and 2.4.3.
As I read and reread this issue a few times, one thing that I think is making the discussion more confusing is the fact that we're referring to the same element in different ways: "top bar", "header", "toolbar".
It's definitely not a toolbar. It's a header/region element with widgets inside, including a toolbar (Document tools). "Editor top bar" is its current accessible name.
I think this is an example were
flex-ordercan be employed to good effect, since it'd align the semantic hierarchy with the perceived visual hierarchy, so we can have the title control first in the DOM and centered visually.
This could be tested. But I don't think it's a good idea to have the tab order different than the visual order, especially for sighted keyboard users. I would try other things first. 😊
The best way to represent hierarchical information, especially because we're talking about a "page title", is by using heading elements. This page title element should be an h1. Screen reader users would be able to reach it very easily (for example, by pressing H, Shift+H, 1 or Shift+1 on NVDA). This is a very common way to navigate the web. It's also very common to start scanning a page by navigating through the headings.
Another thing we can explore is referencing this heading in the aria-labelledby attribute on the header element, or setting aria-label to a more descriptive name if we stick with role="region" as it is today.
Screen reader users would hear something like Contact page, banner or Contact page top bar, region when they move focus into that element. They would also hear this when navigating through landmark roles (D or Shift+D on NVDA).
As per the layout, I wonder if it's worth exploring something in this direction (needs to be polished 😅):


This way we would have a clear visual hierarchy and a flexible space for toolbar items (the toolbar could also be scrollable on mobile as it is today).
Thanks @diegohaz for reminding that headings are still today the main tool screen reader users use to find information on a page. See latest WebAIM survey (data from September 2019): https://webaim.org/projects/screenreadersurvey8/#finding
Headings have always been used as navigational tools by screen reader users and that's the pattern the work done in core to refactor the headings hierarchy and clean up the headings content has been based on. Similarly, more headings in Gutenberg and in the new block-based pages (Widgets, Navigation, FSE) would greatly help.
we can't use flex-order because it would affect the tab order. Worth reminding that visual order and DOM order must match, when they affect meaning or operation. See WCAG 1.3.2 and 2.4.3.
Im confused why we cannot use flex order. The sequential order of these items in the header do not affect each others meaning nor their operations. They are stand alone controls.
Reading the qualifying conditions for these codes:
1.3.2 - "When the sequence in which content is presented affects its meaning" - It doesn't here.
2.4.3 - "and the navigation sequences affect meaning or operation" - neither does this.
The page/document name is the most relevant piece of information when navigating into the editor, it makes sense that it would be the first tab-navigation into the header (much more sense than the toolbar on the left). While it would be preferable to preserve visual tab order, we cannot both do that and have the title appear first hierarchically unless we actually remove the toolbar on the left. Until that is agreed upon and completed, flex order seems like a good candidate for @mtias's criteria for:
have the title control first in the DOM and centered visually
As this issue has become very long. It would be great with a kind of status update/summary. I believe there are multiple actionable issues/PR's that have also picked up the thread from this issue.
As this issue has become very long. It would be great with a kind of status update/summary. I believe there are multiple actionable issues/PR's that have also picked up the thread from this issue.
It seems to me that we have consensus around the design of this component in isolation, and indeed those designs have now been implemented in the Site Editor 🎉
So in the interest of actually moving forwards, how about we implement that same component in the standard editor as well?
We can then close _this_ issue, and investigate any subsequent iA problems in a _separate_ issue. Personally I would be in favour of condensing all top-bar-related concerns in to a single issue that considers _all_ the functionality therein. At the minute there seem to be several separate conversations around top bar + X, or top bar + Y, or top bar + Z, etc. In my opinion, to address these concerns in a scalable and sustainable way we need to consider top bar + A - Z all at once.
Personally I would be in favour of condensing all top-bar-related concerns in to a single issue that considers all the functionality therein. At the minute there seem to be several separate conversations around top bar + X, or top bar + Y, or top bar + Z, etc. In my opinion, to address these concerns in a scalable and sustainable way we need to consider top bar + A - Z all at once.
I am also in favor of a new issue to consider the top bar information architecture holistically instead of in pieces.
We can then close this issue, and investigate any subsequent iA problems in a separate issue.
Since the initial version of this has been implemented in the site editor, and based on the comment reactions so far, it seems like it should be fine to close this. Feel free to reopen the issue if I'm wrong.
Most helpful comment
It seems to me that we have consensus around the design of this component in isolation, and indeed those designs have now been implemented in the Site Editor 🎉
So in the interest of actually moving forwards, how about we implement that same component in the standard editor as well?
We can then close _this_ issue, and investigate any subsequent iA problems in a _separate_ issue. Personally I would be in favour of condensing all top-bar-related concerns in to a single issue that considers _all_ the functionality therein. At the minute there seem to be several separate conversations around top bar + X, or top bar + Y, or top bar + Z, etc. In my opinion, to address these concerns in a scalable and sustainable way we need to consider top bar + A - Z all at once.