Gutenberg: Background Tools for Columns
This issue relates to #16479 and is specifically for columns.
How can the following be explored for columns:
- Background image.
- Background video.
- Color & Overlay.
- Background gradient.
- Focus point (if using image).
- Parallax effect (if using image).
All 21 comments
To kick off exploration, let’s look at how third party blocks and other applications are handling background image support with these initial thoughts to explore:
- How would background image support work within the block content area or toolbar (instead of solely relying on the sidebar)?
- What display options should be supported? etc: patterns, attachment, repeating, dimming
- Should background color and background image controls be presented together in the UI?
- Should background images have DropZone support where users can drop in a background image?
- Should background videos be supported?
- Should blocks be able to opt-into background support via ‘supports’?
Below is UI from CoBlocks. Once a background image is added, a Background Settings PanelBody displays within a block’s Settings Sidebar.

@richtabor out of the options in CoBlocks, which do you think are essential to include? For me the following feel like good starting points:
The types seem to be:
- Background image.
- Background video.
- Color & Overlay.
- Background gradient.
With the following as settings:
- If image focal point and parallax.
- Opacity.
- Repeating and display (cover for example).
Would you be up for creating a mockup based on that as a starting design?
If I may raise a personal thought on the matter: I've noticed a serious downside on the browser painting performance when I ever use the Video element(tag) in my blocks or content especially if the video content is more than 4mb in size.
Now I've developed a block that puts the video within an iframe and works like charm (and allow youtube and vimeo as well). What if the video background content was rendered within an iframe?
What do you think about the idea?
For Nova Blocks we've created a HOC to handle the parallax effect for two of our blocks. For core blocks the controls could be reduced to a single range slider from static to fixed background but I guess this would come handy as a proof-of-concept. The GIF doesn't really do a great job for previewing the UI so I'll link a video also.

Regarding your concerns @onuro. I can't see a noticeable performance downgrade when using the core video block. However, if that's the case, you should probably open another issue and maybe propose the changes for the core video blocks.
Here are a couple mockups of what this could look like:
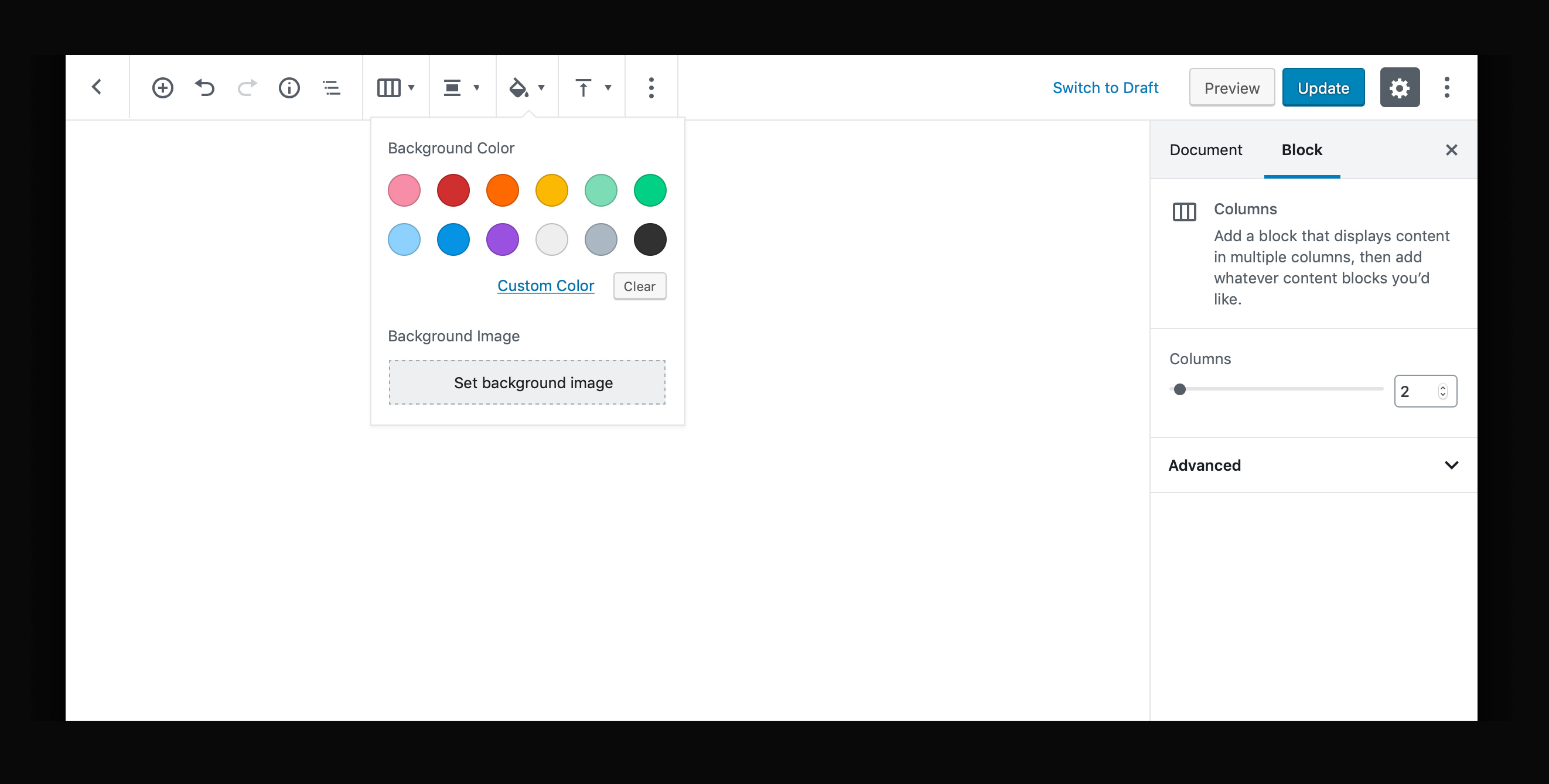
1. A unified toolbar control (that third-party blocks can also leverage) where background colors and images may be applied. We can perhaps explore using Sidebar Settings as well, but toolbar would be interesting to work towards.

2. From the toolbar, if a background image is added.

3. If a background image is applied, you'll see a new "Background Settings" panel to manipulate the applied background image.

We'd use "Image" labels if we choose to only support background images, but if we support videos, we'd use "Media" (to follow the patterns set by the Media & Text and Cover blocks.

This is good, thanks @richtabor. I was exploring a similar pattern for exposing the color in the toolbar in the Cover block.

And with no color set:

It does make sense to bring more of these settings into the toolbar. I like combining media and color options for blocks where this is less prominent, while for "Cover" media is the main purpose.
Oh this is so good! I really like the idea of bringing color to the toolbar, so much I wonder if we could just do that full stop across all blocks?
Maybe....

Bringing the color picker to the block toolbar would be awesome!
I wonder if having background and text colors in separate toolbar controls would make sense? Just thinking ahead for if blocks that support both background colors _and images_.
I'm not sure we'd want background image controls separate from background color (especially when overlay/background opacity/gradients land. That's why I left out intentionally left out the Text Color control from the mock.
The minimum for me seems to be background color/text to the toolbar. I wonder if we need a separate issue for that?
What if we aimed for an MVP where we just add background color to columns?
Edit: lol GitHub didn't refresh so I didn't see Tammie's comment until after posting mine
What if we aimed for an MVP where we just add background color to columns?
Yes please (lol) :)
As background color support is added to the general Columns block and now has been merged... Yayyy. What is the next natural step to take?
As background color support is added to the general Columns block and now has been merged... Yayyy. What is the next natural step to take?
Adding text color support, just like the Group block. Perhaps background support for the Column block?
Here is a brand new PR for adding Text Color to the Columns Block: https://github.com/WordPress/gutenberg/pull/20016
It fits in nicely with the Background Color PR that has just been merged.
I explored an iteration on this for other blocks in #20197. Linking here and including mock.

What I find interesting with your mockup Tammie @karmatosed , is that one switches between Background and Text but the color choices remain in the same place. One only needs one set of colors as one switches between the Background and Text option. Very nice!
Thanks @paaljoachim - I think it could simplify things a lot.
Another thought...
One switches only the item in the UI controls that needs to be switched and not the control that is the same. I think we can also look at various other UI controls in the same way with the questions (thinking in general):
"What part changes?"
"What part remains the same?"
Looking at the controls (settings/options) with this in mind we simplify and also possibly improve the UI.
Most helpful comment
Oh this is so good! I really like the idea of bringing color to the toolbar, so much I wonder if we could just do that full stop across all blocks?
Maybe....