Gutenberg: Improve keyboard navigation between the block inspector and the block content
A key point of accessibility feedback centers around difficulty of navigating from the block to the inspector sidebar and back again.
Let's discuss how we can improve that.
Bring the cog to the toolbar
A small first step could be to bring the "settings cog" to the block toolbar. Right now you have to click the ellipsis button and show "Hide Block Settings", which doesn't really do anything other than untoggle the sidebar if visible.

If we brought the cog to the block toolbar, this would surface it more visibly as a block option. This button would move focus to the block sidebar, with a visible focus outline, like when you switch regions.
Make it modal, but pinnable
With a cog button in the block toolbar to set focus in the sidebar, the next step to explore might be to make the sidebar behave like a modal. It could work like this:
- The sidebar is off by default.
- When you press the cog button, the sidebar opens in a modal behavior. The means it has a drop shadow, and when you click outside or press Escape, it closes and sets focus back on the block you invoked it from.
- You'd still be able to see the main content in context, despite the behavior being modal.
This would be the default behavior. Google Calendar does something like this:

We could then add the little "Pin sidebar" button to the main Settings sidebar as well — plugins have these. This would effectively change the behavior back to what we have today. Microsoft Edge does this:

In this default configuration, you would not have to know keyboard shortcuts other than tab and space to navigate from the block to the inspector sidebar and back again.
Please share your thoughts.
All 47 comments
@LukePettway It would be great to get your thoughts around this!
I really like both of these ideas.
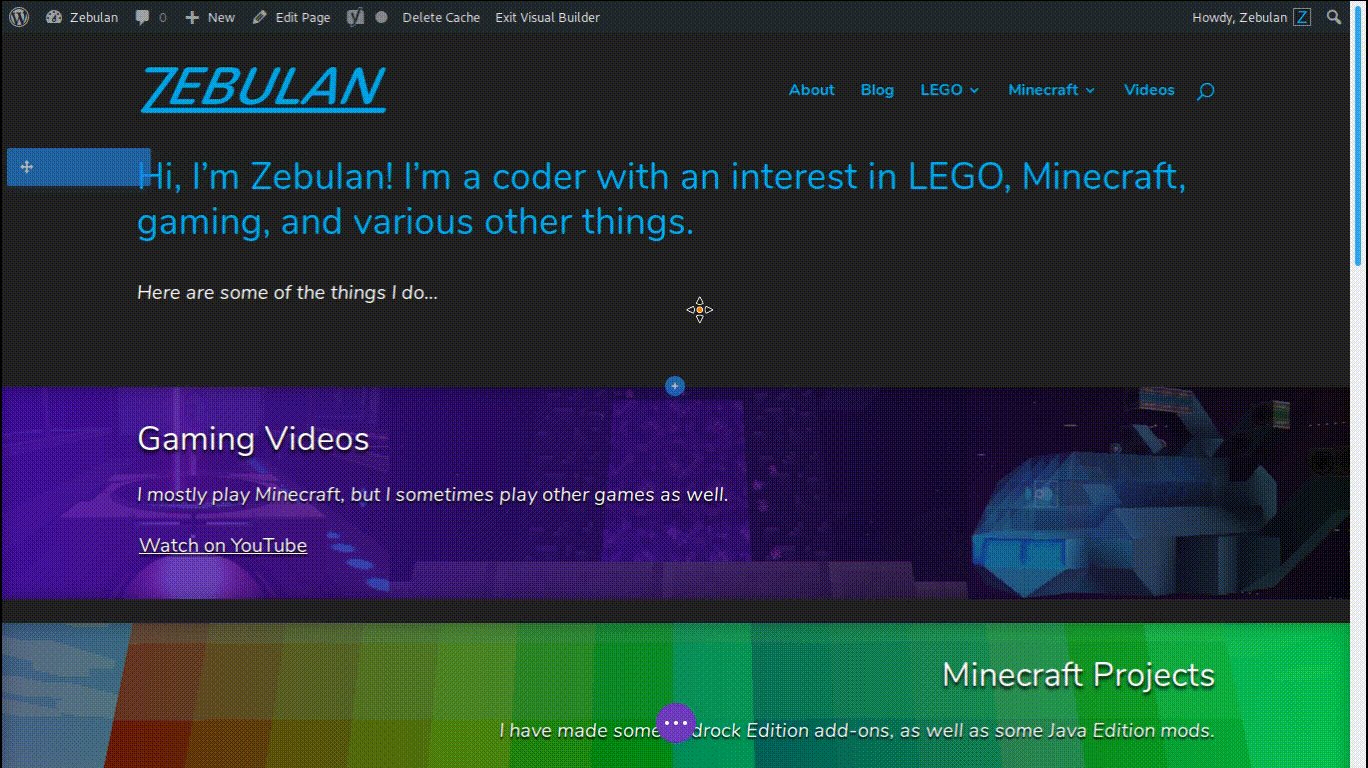
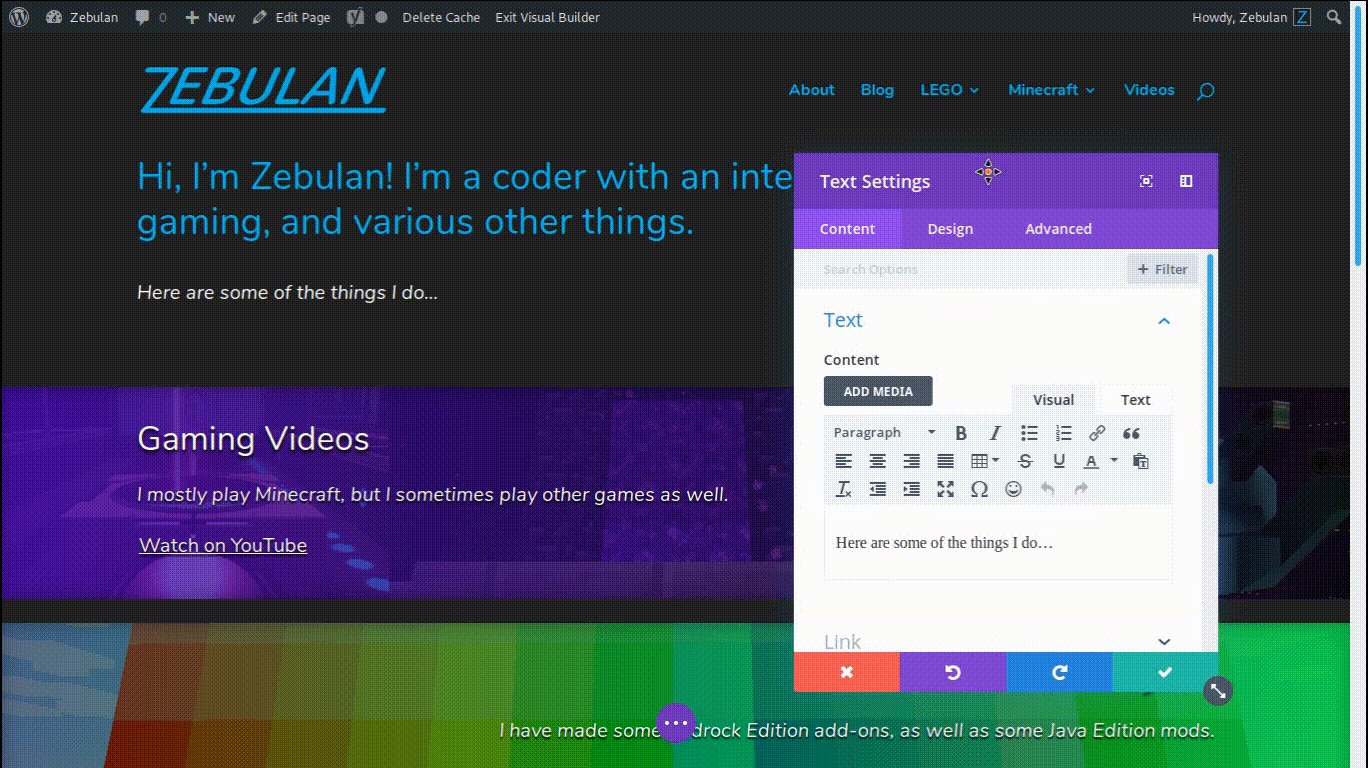
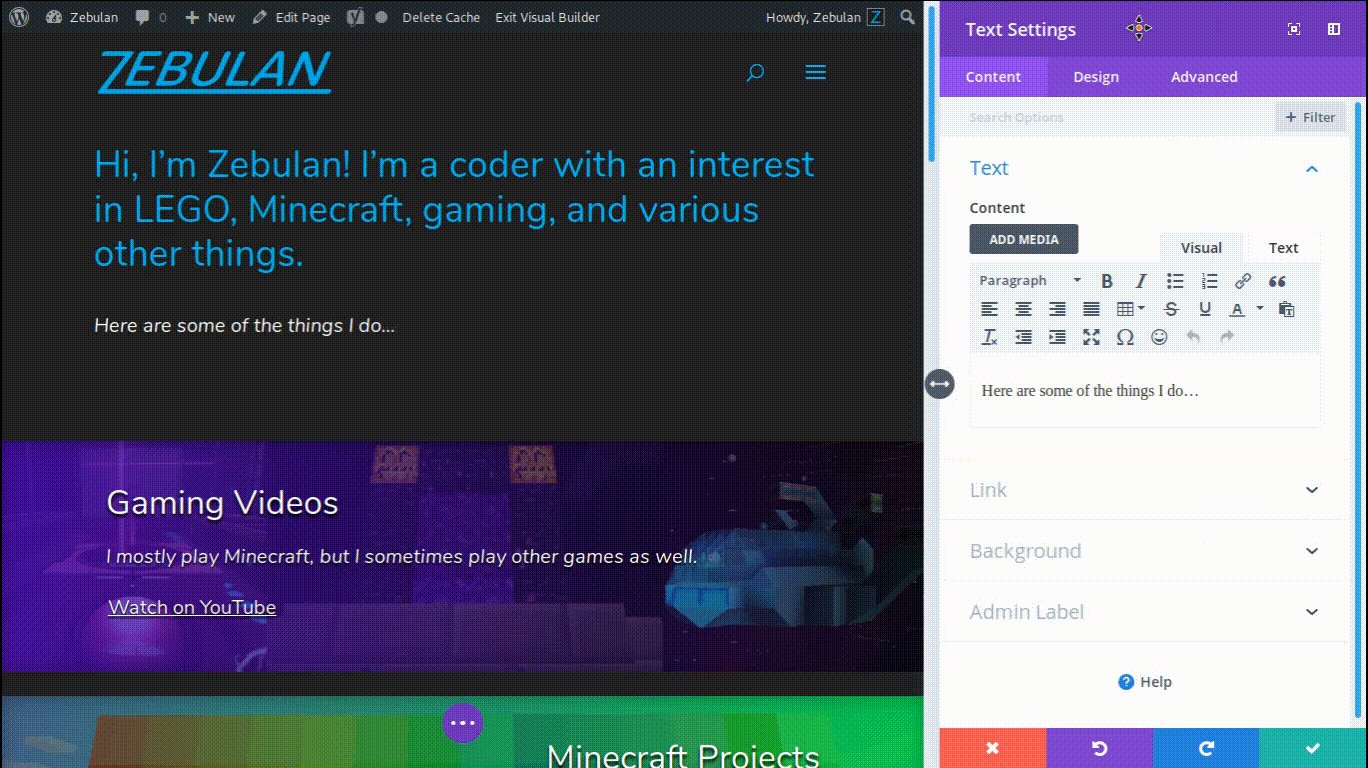
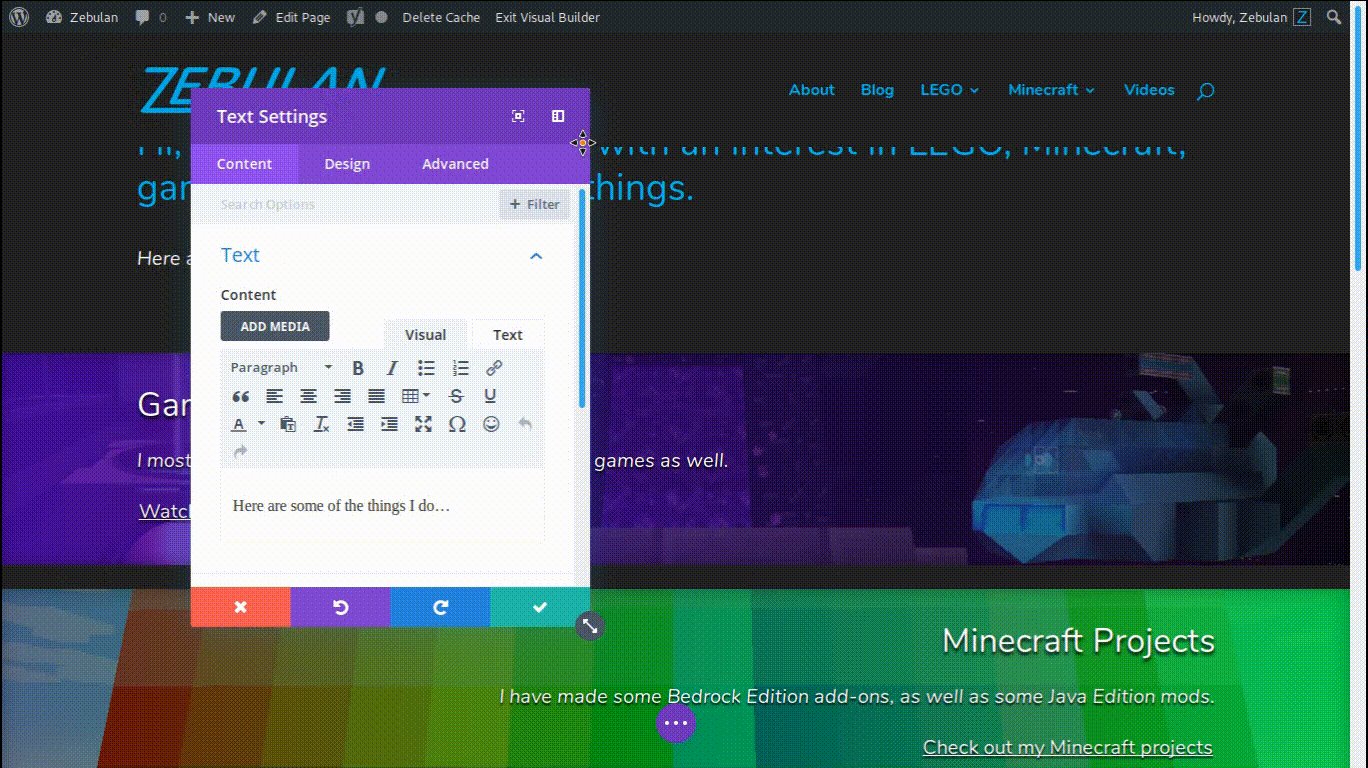
The pinnable modal idea reminds a bit of Divi Builder:

Beaver Builder also has functionality similar to this.
How's the keyboard navigation in Divi and Beaver Builder? Anything we can learn?
Bring the cog to the toolbar
I think this was initially one of the methods that was discussed by a few accessibility team members. I'm not sure if hiding was exactly what he had discussed but I do like the idea of having a way to send the focus over the the inspector sidebar.
It does feel like this could be a little confusing for those using assistive technology because the option is being hidden away in the menu. Is there a way we could have the control that sends the users focus to the inspector visible at all times?
I'd be interested to see user testing data which concludes how often users switch between blocks and the inspector, but at least from my personal experience I found myself doing it quite a bit. This is especially the case when using blocks like Archive and Categories where you might want to change the type of output.
Make it modal, but pinnable
This method seems to work pretty well. Since you are setting the focus to the inspector, it makes it really easy to go from editing a block, to change the settings, and then (hopefully) would jump you back either by pressing escape, or clicking a close button of some kind. I also like the idea of that being an extra control in the block control bar as opposed to hidden in another menu.
One thing I would be mindful of is that at least in the Calendar example, it is a bit jarring on larger displays to have the modal appear so far away from the control that was interacted with. Obviously that would impact users who are able to see more so than those using assistive technology. I'm assuming in this case though the inspect is still in the sidebar position, but acts more like a model which I think mitigates that as a problem.
I agree with @melchoyce , I would love to see how those editors handle user focus. Especially on something that can be dragged arrow. Do the arrow keys allow someone to move the modal as well?
@melchoyce
How's the keyboard navigation in Divi and Beaver Builder? Anything we can learn?
Sadly, Divi Builder has almost negative accessibility. As far as I can tell, it is impossible to navigate through the UI with a keyboard, and even within the modals there is little to no focus styling.
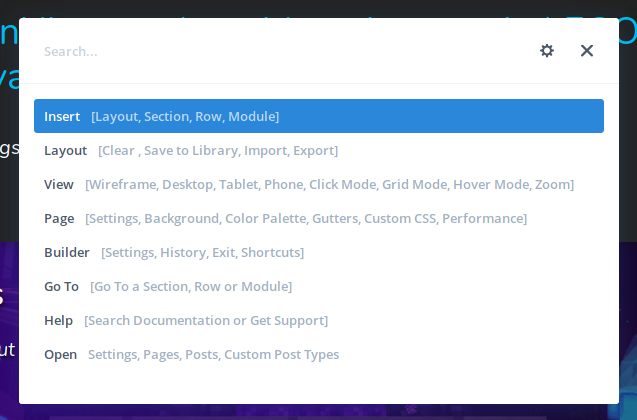
It does have a nice HUD (accessed with Ctrl+Shift+Space) to jump somewhere or perform actions quickly, though. I think it would be cool if Gutenberg had something like that.

EDIT: Upon further inspection, I'd like to revise my statement about Divi Builder being impossible to use without a mouse. The "go to" feature of the HUD can be used to jump to the settings of any section, row, or module, so technically you _can_ navigate the builder with a keyboard. It's still far from ideal, though.

Beaver Builder is also unfortunately impossible to use without a mouse.
Also, just so everyone knows, both Divi and Beaver Builder have live demos you can use to see how they work.
Additionally, Elementor and Brizy have free versions available in the WordPress plugin repository if anyone wants to try them out.
@LukePettway
It does feel like this could be a little confusing for those using assistive technology because the option is being hidden away in the menu. Is there a way we could have the control that sends the users focus to the inspector visible at all times?
I assumed that @jasmussen was suggesting that the jump-to-inspector link would be in the toolbar, not hidden in the ellipsis menu. Is that not the case? I would certainly prefer if the link was in the top level of the toolbar.
I'd be interested to see user testing data which concludes how often users switch between blocks and the inspector, but at least from my personal experience I found myself doing it quite a bit. This is especially the case when using blocks like Archive and Categories where you might want to change the type of output.
If settings in the Archives and Categories blocks are being used very frequently, then that may be a sign that they do not belong in the inspector, but rather inline in the edit/selected form of the block or the toolbar. The inspector is for secondary controls.
I'm assuming in this case though the inspect is still in the sidebar position, but acts more like a model which I think mitigates that as a problem.
That was my assumption as well. (The ability to move the modal around like in Divi or Beaver Builder would be a nice bonus, though.)
It does have a nice HUD (accessed with Ctrl+Shift+Space) to jump somewhere or perform actions quickly, though. I think it would be cool if Gutenberg had something like that.
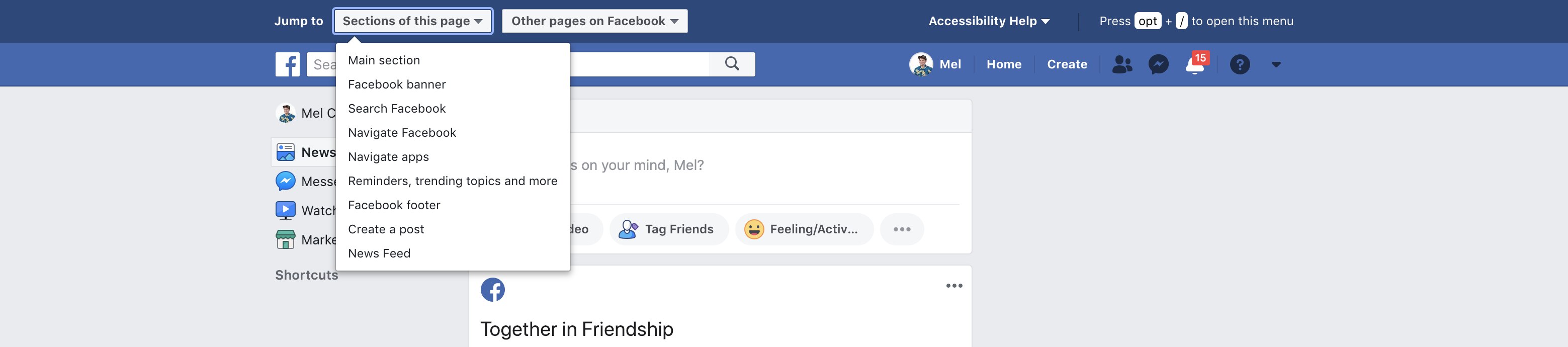
Nice — I saw Facebook has something like that, too:



It appears when you use alt + /.
I think this was initially one of the methods that was discussed by a few accessibility team members. I'm not sure if hiding was exactly what he had discussed but I do like the idea of having a way to send the focus over the the inspector sidebar.
Just in case there was any misunderstanding, I was suggesting we change it to this:

This button would open the sidebar and set focus there. Escape would return you, and in step 2, close the sidebar unless pinned. We could use this effect, potentially, to indicate where focus was — though I believe going straight to the modal implementation might be the best approach, not sure it can be split in two.
@jasmussen yes that clears it up! I also like the extra emphasis when the focus shifts as well.
@ZebulanStanphill That's a good point. My example is a bit anecdotal since I was working on some functionality for those two blocks. Though I'd still love to know what usage in the wild is like for blocks. Testing assumptions of how frequently users switch back and forth could help improve future blocks as they are developed.
I love bringing the settings icon to the toolbar, I think that will greatly improve usability. I'm a little unclear on the modal behavior. How would changing settings to a modal improve a11y? My concern about the modal is that I've seen a number of users who like to leave the sidebar shown and if it's modal, that would add another step for them to open it, then pin it. But I'm not sure if I'm understanding the suggestion clearly :)
What if the cog would remain in the more menu since you can always find it also in the header next to pinned plugins when using mouse. Instead we could add this cog but show it only for those who navigate with tab (similar concept to skip links).
I'm a little unclear on the modal behavior. How would changing settings to a modal improve a11y? My concern about the modal is that I've seen a number of users who like to leave the sidebar shown and if it's modal, that would add another step for them to open it, then pin it. But I'm not sure if I'm understanding the suggestion clearly :)
It sounds like you got it right. For a feel for it, try the Google Photos web-app, and open the sidebar on the left. You can close it by clicking outside, or press Escape. Here's a GIF:

This behavior, combined with the ability to pin the sidebar — agree that's additional complexity — may not be the perfect solution for us, but it seemed worth bringing up as an option.
The use case is to allow someone with no knowledge of Gutenberg-specific keyboard shortcuts to:
- write a paragraph
- navigate to block settings to add a dropcap
- navigate back to the paragraph block to continue writing
using only the keyboard, ideally in as simple a manner as possible.
We have a region hopping shortcut (Ctrl+[the button below escape] similar to Slack), but it is not very discoverable. Skip-links, modal-ish behavior, surfacing keyboard shortcuts visibly as suggested in #13688 might be other options to explore to improve this.
In a modal behavior, someone would:
- press shift tab to enter the block toolbar
- tab to the cog, press space
- the sidebar would open as a modal with a shadow
- press tab to move focus to the drop cap, press space to activate
- press Escape to exit the modal, and focus would be back in the block
Is there a half-way point we could explore, where the sidebar would behave in a "modal-ish" way — like the above, but without necessarily being dismissed when the user presses Escape?
Good discussion!
In the modal-ish sidebar we could have the markup right after the button that triggers it?
@samikeijonen Not sure we can answer that yet, though probably something to figure out as we get closer to some consensus on this. Question, though — could the sidebar change role to become a dialog, instead of a region? In discussing modal behavior, it seems prudent to at least consider that. What would be the pros/cons/gotchas of such a change?
Just noting that this sidebar on small screens looks almost like modal:

However, you can't use esc to close it and so on.
I also love bringing the settings icon to the toolbar!
I believe the pattern that @jasmussen referenced from Google Photos is what they would call a navigation drawer. The main differences being:
- A navigation drawer with elevation like the example @jasmussen shared usually has a scrim (a dark transparent background that helps focus the user’s attention) that blocks interaction with the rest of the screen’s content.
- And a standard navigation drawer is usually coplanar (has no elevation) but allows interaction with both screen content and the drawer at the same time.
A standard coplanar navigation drawer would allow for open and close functionality by clicking on the cog in the toolbar, not by clicking outside of the drawer, eliminating the need for an extra pinning action from the user.


I like where this is going and I didn't know it was called a _scrim_! I think this will make it more apparent to users what is going on when they interact with the cog button. Plus I believe it will also make focus trapping into that area a bit easier and more obvious.
Noting that there's already #11581 to discuss this issue. Important considerations were made there. Not sure about the best way to coordinate between the two open issues.
This button would move focus to the block sidebar
As mentioned in https://github.com/WordPress/gutenberg/issues/11581#issuecomment-439698876 this would be unexpected. Managing focus should only be done to "repair" a focus loss, not to anticipate how users want to use applications: that would be an assumption on a specific user flow.
It _might_ work if the sidebar had a modal _bheavior_ (which doesn't necessarily mean ths sidebar should have a modal _look_). However, would this mean the sidebar is closed by default unless pinned? I'd share the concern expressed by @alexislloyd as many users like to leave the sidebar shown.
What is good in the modal _behavior_ is that the rest of the interface becomes "inert": tabbing is constrained within the modal and the rest of the interface is not perceived by assistive technologies (the whole #wpwrap gets an aria-hidden="true"). I'm not 100% sure this interaction model is ideal for this case, but it's definitely something worth exploring. As @LukePettway mentioned, user testing data could help. Also, feedback and testing from users with accessibility needs.
In this default configuration, you would not have to know keyboard shortcuts other than tab and space to navigate from the block to the inspector sidebar
Worth reminding that, when tabbing from a selected block to the following block, the following one becomes selected: at this point the inspector content changes and even if users are able to tab to the inspector, what they will find there is the group of settings for the last block in the post.
Worth also reminding the exploration made in #5709 (navigation/edit mode).
Nifty keyboard shortcut example from Slack:
https://twitter.com/amber1ey/status/1095715310806683648
(h/t @ryelle)
There's already a keyboard shortcut to jump through the main regions. The whole point is keyboard shortcuts are not sufficient 🙂A good interface shouldn't rely only on keyboard shortcuts for keyboard users. Keyboard shortcuts have their own problems as mentioned in the accessibility team report.
I'd also quote a previous comment on the Widgets page issue:
There are no tricks, no special keyboard shortcuts or other tools that can replace a good document structure and information architecture.
Still waiting for a decision on this issue, as it's basically a duplicate of #11581 and the discussion should happen there. /Cc @jasmussen
While I understand this issue does duplicate _a part of_ #11581 – in fact, the previous issue does seem to taper off into this exact topic – I don't want to lose the research that's been added here. Does this sound fair?
Right now, I really like the cog icon in the block toolbar, but I completely get that a user may not want to change focus to the Inspector when clicking it. @timwright12 was going to prototype an idea on the other issue, so pinging them to see if there's been any progress with that.
Left a comment on the related PR, please refer to https://github.com/WordPress/gutenberg/pull/13868#issuecomment-465082054
In short I'd tend to think a modal behavior depending on the sidebar pinned state would introduce too much complexity and probably wouldn't be so easy to understand for users. I'd like to encourage more exploration and also consider radical changes to the inspector placement.
Other things that could be explored and were discussed in other issues and PRs:
- rethink and improve the block selection mechanism
- introduce a clear distinction between "view" and "edit" mode: other similar editors have two completely different modes and that could greatly simplify keyboard navigation; this was tried in #5709 and could be revisited / improved
- most of all: please keep things as simple as possible, the closer to native interaction, the better
Good thoughts, some were shared in the accessibility meeting chat as well. In light of that feedback, it might be good to step backwards a little bit, and summarize so we can think of next actions. The key problems to solve, as has been noted a couple of times, are:
Make the sidebar more discoverable — solved by exposing the cog in the toolbar.
Make it easier to keyboard navigate into the sidebar and back to the block.
Create a more consistent / better UI pattern for closing the sidebar.
There is also wide agreement that we should simplify instead of introduce additional complexity, like differentiating behavior based on pinning.
One idea posed early on, was making the inspector into a modal dialog. This would capture the keyboard, until you escape the modal and return to the block, making strides on item 2. But this would be at the cost of item 1, as it would be less discoverable. In addition to this, it would remove the benefit that the current location has, which can show instant visual feedback in the editing canvas, as opposed to being covered by the dialog background.
Another idea is to keep the inspector where it is, but make it appear in direct succession to the block itself (in the DOM), so tabbing out of the block would enter the advanced settings for that block before moving on to the next block. This approach would benefit item 2, but it would also create a vast amount of additional tab-stops to the document, which goes against one of the other problems we mean to solve, making it easier to navigate from block to block. "Navigation mode" has been suggested as a way to solve that problem, this might still be worth exploring separately. But in light of keyboard shortcuts not being sufficient on their own, navigation mode should probably be considered secondary to tabbing, just the same as keyboard shortcuts.
An additional suggestion was to rethink the position of the block inspector, for example to be below the block. This is already a principle of the block editor: The block is the interface, which states that:
The primary interface for a block is the content area of the block
and
The block sidebar should only be used for advanced, tertiary controls.
There's an additional document on best practices, do's and don'ts for block design:
For controls that are essential the the operation of the block, provide them directly in inside the block edit view.
Do not put controls that are essential to the block in the sidebar, or the block will appear non-functional to mobile users, or desktop users who have dismissed the sidebar.
The final suggestion was around changing the behavior of the cog button. Instead of just toggling the sidebar, it would:
- Toggle the sidebar & inspector if not already present
- Act as a "skip link" and move focus there
- The inspector should provide a means to go back to the block using only the keyboard.
This proposal could expand to the cog in the top toolbar: when invoked it would set focus in the sidebar, and open it if not already present. This would make it behave more like a tab button, it just picks between sidebars: you'd still be able to close using the explicit close button.
This suggestion embraces the principle that the sidebar truly should only be used for secondary or tertiary controls, and that the primary interface is the block itself.
Given that the intent of this particular ticket was to be specific to the _block to sidebar and back again flow_ (there are already plenty of umbrella tickets tracking keyboard enhancements across the block editor), it seems the most actionable next step is to try the last suggestion, which is to change the cog to function as a skip-link.
In addition to this, we could add additional information to the documentation on how to create inspector controls, so that when developers look up how to add those, we are able to inform them that they should be mindful to only place complementary and non-essential controls there.
Does this sound like an actionable next step? Thanks for your time.
it seems the most actionable next step is to try the last suggestion, which is to change the cog to function as a skip-link.
Not sure proposing solutions that have already been evaluated as non-ideal for the reasons explained above is the best path forward. Will propose to discuss this issue during next accessibility meeting on Friday, and see if better options come up.
The inspector should provide a means to go back to the block using only the keyboard.
There's already a "Skip to the selected block" thing at the end of the inspector, implemented in #5856. Can certainly be improved and reused in more places.
we could add additional information to the documentation
Docs always help. However, as mentioned during a recent accessibility team meeting, many are already designing their blocks with the primary options in the inspector. Also some designs for the widget-blocks put a considerable amount of important settings in the inspector: I wouldn't say those are "tertiary" controls. There's always a chance the inspector will be abused, so I'm not sure we can count on recommended best practices to state "OK we're done, this is accessible".
Also some designs for the widget-blocks put a considerable amount of important settings in the inspector: I wouldn't say those are "tertiary" controls.
Always open to iterating! If you have specific suggestions about how we can add more of the controls into the block, I'd love to hear them in a new issue. Would love to see more people proposing ideas, especially as rough sketches (or the great ASCII mockups @ZebulanStanphill has been doing).
👋 @melchoyce
Given that the intent of this particular ticket was to be specific to the _block to sidebar and back again flow_ (there are already plenty of umbrella tickets tracking keyboard enhancements across the block editor), it seems the most actionable next step is to try the last suggestion, which is to change the cog to function as a skip-link.
I think this is the easiest to implement as of today and it would immediately improve the current experience. I think we should start with it and continue discussing how to make it even better. The proposed solution would probably mean that there would be still an item in the block's more menu as skip links show up only when using the keyboard. This won't also impact the unified toolbar where you would have two cog icons in the editor's header.
@gziolo @jasmussen maybe I wasn't clear: moving focus is not an option for accessibility. It's not expected and not the proper way to manage focus programmatically 🙂
As noted a few times already, focus should be moved programmatically only to "repair" a focus loss, not to try and anticipate how users want to use applications.
@afercia Focus needs to be moved into the Inspector somehow, and as I understand it there are two (basic) ideas related to the issue of this ticket: adjust the tab order so that users naturally tab from the block into the inspector, or create a skip-link behavior so that users intentionally move to the inspector controls. In both cases the user controls the focus movement, it doesn't happen without interaction.
In my opinion, if I'm navigating through the editor, I expect my focus to stay in the context of the content area. I might not see right away if the focus moves out to the sidebar from tabbing. But if I've hit a link, that communicates to me that I'm moving to a new place, and only if I wanted to move there. Then I would tab through the panel as usual, and yes - end on that "skip to selected block" to move back into the content area.
I also don't think that working on this solution has to stop other ideas from being developed, but this would at least allow keyboard users to get into the block inspector, so I think it's worth pushing forward on.
As noted a few times already, focus should be moved programmatically only to "repair" a focus loss, not to try and anticipate how users want to use applications.
As @ryelle points out, we wouldn't be anticipating or assuming intention. If the link properly communicates the action, then the user would be in control of focus.
I think this solution is an enhancement and it wouldn't affect other areas. If anything, it's a small change that improves usability.
I'd like to clarify:
Focus can be moved programmatically in some cases, a classical example is modals because that's the expected interaction.
Focus can also be moved programmatically when there's a specific, dedicated, UI control for that unique scope and users are informed in advance about what will happen. Example: the "Skip to the selected block" component introduced in #5856. Similarly, the classic "skip links" that use URL fragment identifiers move focus, in a way.
Focus can't be moved programmatically in an unexpected way. An UI control that toggles the sidebar is just that: a toggle. Keyboard users may want to use it to visually inspect the sidebar or for any other reason that doesn't imply actually moving focus. That would be a bold design assumption on a specific workflow that may or may not be true.
Also, for screen reader users, that would be a completely unexpected interaction and change of context.
In other issues/PR in this project, I've already mentioned that if we want to move focus to the sidebar, then we need _two_ separate controls, each with a unique purpose:
- a control to toggle the sidebar
- a control to jump to the sidebar
Avoiding unexpected changes of context is part of the WCAG. Even the React accessibility guidelines warn against managing focus 🙂
https://reactjs.org/docs/accessibility.html#programmatically-managing-focus
Use it to repair the keyboard focus flow when it is disturbed, not to try and anticipate how users want to use applications.
I agree that the current sidebar toggle should _not_ be the item to move focus, and I think what @gziolo says would work:
The proposed solution would probably mean that there would be still an item in the block's more menu as skip links show up only when using the keyboard.
The cog should stay as it is, and is used to open/close the sidebar. Then we would also add (somewhere, @jasmussen might have an idea?) another control that would act as the skip link to intentionally move focus.
I think there's potentially been a misunderstanding about @jasmussen's proposal — I think he's getting more at something like this:

_(Click to zoom)_
The "Settings" icon in the top bar _only_ toggles the sidebar open and closed. The tooltip could potentially swap out "Open Settings" or "Close Settings" based on its current state.
The "Edit Block Settings" icon in the block toolbar always moves focus into the sidebar. If the sidebar is open, it shifts focus into the Block tab. If the sidebar is closed, it opens the sidebar and shifts focus into the Block tab.
This way, you won't have to have two different toggles in your toolbar or menu (open/close, and move to) — you just have the one for moving focus in the toolbar, and the one to toggle in your top bar.
Does that work?
_Note: I don't think it makes sense to use two cog icons here, because if you're using the unified toolbar, you'll end up with two cogs in the top bar. Since they'd do two different things (toggle on/off vs. focus), this is extra confusing. I replaced the top bar cog with a sidebar icon, but we can talk about icon choice separately._
What happens when I click (with mouse click in this case) "Edit Block Settings" again?
Your focus will shift back over to the sidebar.
Quoting from the WPCampus/Tenon accessibility report, issue filed at https://github.com/WordPress/gutenberg/issues/15322 (emphasis mine):
Shortcut keys for moving around a document should be considered extra UX features for power users, rather than essential for basic navigation. Focus should follow a predictable order, generally following visible items, and should not be able to reach invisible areas.
Relevant standards
To be fair, those recommendations start with:
Either move the dropdown contents to come immediately after their
activating buttons in source order OR programmatically move focus to the
first focusable item inside the dropdowns when they've been opened
(even if opened by a shortcut key).
_emphasis mine as well_ :)
I think the biggest challenge is that sidebar can play a different role depending on the context - document settings vs block settings. In addition, it can also contain completely custom logic provided by plugin authors so it's nearly impossible to come up with a solution that will follow listed standards out of the box.
@gziolo right :) I can't count the number of issues and PRs where it was clearly stated that toggle buttons and expandable UI should be adjacent each other in the DOM, starting from #469 (filed on April 2017).
ideally, expandable sections should be placed in the markup immediately after the control that expands them
If that is not possible (because of reasons), then focus management is a _remediation_, still not ideal though.
I have a prototype to share that I would like accessibility feedback on. I want to repeat the prototype term, and clarify that it is an idea I'd like to throw into the pool of what other ideas might appear, and that if it survived the first sanity check it would need refinement before graduating into anything resembling a PR. It is also an incomplete prototype — the lack of tab navigation into the block toolbar is not to suggest that shouldn't work, it's simply out of a desire to keep the prototype basic so as to not spend too much time on something in case it doesn't pass the initial sanity check.
Here's the prototype: https://codepen.io/joen/pen/Yoebaz
The idea is this:
- "Advanced Block Settings" is a side-sheet that has _modal behavior_.
- There is a Cog icon in the block toolbar for every block, to invoke those "Advanced Block Settings".
- When you open the side-sheet via the cog in the block toolbar, focus is moved to the side-sheet and constrained there, until you press Escape, click outside, or click the Close button.
- When you close the side-sheet, focus is moved back to the cog that opened it.
The primary benefit of this approach is that the modal focus behavior is well understood, and the focus behavior fits that of moving from the block, to the sheet, and back again in a predictable way.
If a fully accessible prototype is necessary to validate this proposal, let us know. I can work on the shared prototype to make it closer to how it should work:
- make settings tabbable
- constrain focus in the sidebar
The one challenge I see myself is what should happen when you tab to the sidebar by navigating through the document/page. In other words, when you move focus to the sidebar when not using this new proposed button in the block toolbar.
Quoting from the issue that proposes a modal dialog for the publigh box:
Looks like you're considering only keyboard accessibility. When it comes to assistive technologies things works differently though.
Screen readers, for example, provide a huge amount of ways to navigate content. Tabbing with the keyboard is _not_ the main one. Regardless of whether tabbing is constrained within the publishing sidebar, screen reader users can exit the sidebar in several ways, at any time. Thus, the sidebar is not "modal" at all. It is only for keyboard users. There are other assistive devices and technologies for which "constraining tabbing" won't work as well. Speech recognition software, for example, is one of them.
The only "modal" UI pattern that is fully supported by browsers and assistive technologies is a modal dialog, as described in the ARIA specification.
Screenshot to illustrate just one of the ways screen reader users can exit the Publish sidebar:

Although keyboard focus is within the sidebar, I can jump to any other form control in the page. Same applies for headings, links, etc.
Only an ARIA modal dialog effectively "hides" the rest of the content from assistive technologies.
That means that to implement a "modal behavior" that works for all users, it would be necessary to use a few ARIA attributes including aria-modal="true" and role="dialog", which are necessary to _communicate_ to users this part of the UI is "modal".
https://www.w3.org/TR/wai-aria-1.1/#aria-modal
- Used in Roles: window
- Inherits into Roles: alertdialog, dialog
At that point, Gutenberg would use a role="dialog" on a sidebar, which is arguable. Worth reminding these are not just abstract semantic requirements. Browsers and assistive technologies understand and interact correctly with these UI patterns only when these attributes are used accordingly to the specifications.
That said, I'd like to invite everyone to make a little effort and see things from a different perspective. Even if the proposed change technically works, it's not easy to use. Implementing a solution that's hard to use it's arguably a true solution. I'd tend to think it's a well-intentioned attempt to _remediate_ to a design that's not ideal for some users.
Instead, stepping back a bit, we should maybe ask ourselves if the block sidebar is serving us well. Apart from accessibility issues, I'm seeing many users in the testing sessions videos sometimes completely ignoring the sidebar and keep looking for settings right in the middle of the screen. The setting is there, a few pixels to the right in full view in the sidebar, but they can't see it.
Considering also the long term goal of a true inline editing experience, maybe we should strive to explore a complete different pattern for the block settings. 🙂
As a followup to https://github.com/WordPress/gutenberg/issues/13663#issuecomment-509220521, I have created a new example prototype.
https://codepen.io/joen/pen/ZEzQwmP?editors=1100
Feedback on the past one centered around being a dialog; that modal behavior alone (a dialog popping up after user action, trapping focus, closes with escape and moves focus back to where you were) was insufficient.
The new prototype should hopefully make it more clear that the modal block inspector panel would be a dialog: it would appear in response to the user action, trap focus, work with Escape and so on. This behavior is not so different from adding a calendar entry in Google Calendar:

Please share your thoughts on this new prototype. I appreciate you taking the time to consider these explorations.
@jasmussen I like the prototype. I would make the following tweaks:
- The dialog should have a "Close"/"X" button. When clicked, it would return focus to the block you are editing.
- Clicking outside of the dialog should set focus where you click, similar to how clicking outside of the edit-link popup works. For the record, this is how Google Calendar works. (Is there an accessibility downside to this behavior?)
Some other thoughts:
- Why open the dialog to the side of the block? Why not below or above the block?
- Related to the previous point (but probably out-of-scope of this issue): shouldn't the document sidebar also not be a sidebar? Shouldn't it, along with all the plugin sidebars, be a dialog instead?
The dialog should have a "Close"/"X" button. When clicked, it would return focus to the block you are editing.
Definitely! Omission of the prototype, but thanks for stating it.
Clicking outside of the dialog should set focus where you click, similar to how clicking outside of the edit-link popup works. For the record, this is how Google Calendar works. (Is there an accessibility downside to this behavior?)
Interesting! Sounds good, but I'd echo the question you're also stating.
Why open the dialog to the side of the block? Why not below or above the block?
The reason for opening it _anywhere other than centered_ is to not cover the block itself, so you can see the live effect of changes you are making.
The reason for opening it on the side, is because it will cover the Document Sidebar (if open), or likely document margin if not. And both — the document sidebar and the margin — are likely the least important for you to see when utilizing the block popover.
Related to the previous point (but probably out-of-scope of this issue): shouldn't the document sidebar also not be a sidebar? Shouldn't it, along with all the plugin sidebars, be a dialog instead?
No, is my clear understanding. The document metadata comes after the content in the DOM, and is related to the _entire_ document. Whereas it has been suggested that block metadata, the content of the modal popover suggested here, should be after the block itself in the DOM. I'm sure I will be corrected if any of this is not correct, but that is my assessment from the numerous past discussions.
There is some exploring of the interface good to link this work to here: https://github.com/WordPress/gutenberg/issues/18667
Can this be considered closed after with the new tabbing behavior @MarcoZehe @ellatrix
See #19235. It's now much easier to tab to the block inspector in Edit mode, so I think the issue is resolved.
Agreed.
Most helpful comment
Good thoughts, some were shared in the accessibility meeting chat as well. In light of that feedback, it might be good to step backwards a little bit, and summarize so we can think of next actions. The key problems to solve, as has been noted a couple of times, are:
Make the sidebar more discoverable — solved by exposing the cog in the toolbar.
Make it easier to keyboard navigate into the sidebar and back to the block.
Create a more consistent / better UI pattern for closing the sidebar.
There is also wide agreement that we should simplify instead of introduce additional complexity, like differentiating behavior based on pinning.
One idea posed early on, was making the inspector into a modal dialog. This would capture the keyboard, until you escape the modal and return to the block, making strides on item 2. But this would be at the cost of item 1, as it would be less discoverable. In addition to this, it would remove the benefit that the current location has, which can show instant visual feedback in the editing canvas, as opposed to being covered by the dialog background.
Another idea is to keep the inspector where it is, but make it appear in direct succession to the block itself (in the DOM), so tabbing out of the block would enter the advanced settings for that block before moving on to the next block. This approach would benefit item 2, but it would also create a vast amount of additional tab-stops to the document, which goes against one of the other problems we mean to solve, making it easier to navigate from block to block. "Navigation mode" has been suggested as a way to solve that problem, this might still be worth exploring separately. But in light of keyboard shortcuts not being sufficient on their own, navigation mode should probably be considered secondary to tabbing, just the same as keyboard shortcuts.
An additional suggestion was to rethink the position of the block inspector, for example to be below the block. This is already a principle of the block editor: The block is the interface, which states that:
and
There's an additional document on best practices, do's and don'ts for block design:
The final suggestion was around changing the behavior of the cog button. Instead of just toggling the sidebar, it would:
This proposal could expand to the cog in the top toolbar: when invoked it would set focus in the sidebar, and open it if not already present. This would make it behave more like a tab button, it just picks between sidebars: you'd still be able to close using the explicit close button.
This suggestion embraces the principle that the sidebar truly should only be used for secondary or tertiary controls, and that the primary interface is the block itself.
Given that the intent of this particular ticket was to be specific to the _block to sidebar and back again flow_ (there are already plenty of umbrella tickets tracking keyboard enhancements across the block editor), it seems the most actionable next step is to try the last suggestion, which is to change the cog to function as a skip-link.
In addition to this, we could add additional information to the documentation on how to create inspector controls, so that when developers look up how to add those, we are able to inform them that they should be mindful to only place complementary and non-essential controls there.
Does this sound like an actionable next step? Thanks for your time.