Gutenberg: Explore Editing Content Areas beyond the post content using Gutenberg.
Sometimes, we refer to these as "page templates". The idea is to be able to edit a large content area within Gutenberg and save things in and outside post content.
If we consider the current Gutenberg editor as an editor bootstrapped with the following template (A template containing two blocks a post title block and a post content block)
[ { name: 'core/post-title' }, { name: 'core/post-content' } ]
From that point, Gutenberg should be able to be bootstrapped with any block template,. The blocks inside the post-content block would be saved into the post content (like today) and the blocks outside this area constitues a template object, that could potentially be saved to a template CPT.
All 16 comments
@youknowriad isn't there a great overlap between sidebars (widget areas) and content areas? I ask because I imagine that if a theme registers header, footer and other areas all as widgets and, in the meantime, blocks in siderbars gets implemented, themes registering "content" areas becomes a bit useless.
@youknowriad Related to what @draganescu mentioned ... depending on how the decision falls on widget areas vs block areas, one could imagine that the block areas would need a way to limit what blocks are allowed in that block area.
For instance, if registering a "Header" block area, you might only want a heading, paragraph, or image ... and, alternatively, you might want to blacklist something like the "playlist" block, or others.
Am I thinking about this correctly?
@nathanrice Good thinking yeah. I think this is something that we probably want build on top of the current InnerBlocks APIs (that probably needs to be improved). We have ways to restrict the available blocks in an innerBlock area using a prop.
I took the liberty of creating a few mockups for this. I've tried my best follow existing patterns for the editing canvas but explore how it might look if all blocks existed inside theme-defined content areas, instead of everything existing inside post_content. It pictures a Header area instead of a Title area, but the principle would be the same.
Here we are, hovering the Header area:

Here's what happens on click:

Note that the above mockup includes inspiration from #16998, #17088 and the breadcrumb bar from #17089.
Would this be what you see when you edit a page, or is this a separate design interface?
Would this be what you see when you edit a page, or is this a separate design interface?
Excellent question. I did some explorations for the Full Site Editing plugin, around that very question. On the one hand we have user-test data that suggest when you can see the whole page, footer, header and everything in the editor at once, it is intuitive and obvious for everyone to edit any part. On the other hand, there are use cases where you just want to _tap out a quick post_ and not have to worry about the rest of the site. The challenge was: can we accommodate both? Based on an initial idea seeded by Matías, we landed on this idea, as yet unused:

In this, the Preview button has been replaced with a "View dropdown", which defaults to Full Page, i.e. you see _everything_. But you can choose "Fit Content" to see just the post editor as you know it from today. Or you can choose the Preview Externally button, to see what you'd get with the Preview button today. This button would probably be dependant on the theme actually registering block areas in the first place.
Ah, cool. I specified page because I imagined posts would continue to just exist in their standalone editor, and CPTs could specify which view they default to. In this case it sounds like posts and pages would be treated the same, correct?
We'll want to massage that microcopy a bit, but I dig the dropdown idea.
We'll definitely want to tweak and discuss and massage, the drop-down idea I also feel has potential, but it needs a good long time in the oven.
Edit: Forgot to answer your question:
In this case it sounds like posts and pages would be treated the same, correct?
My answer: maybe, probably. The drop-down could be there for both, but have different defaults. I think it's one of those answers we have to await it presenting itself.
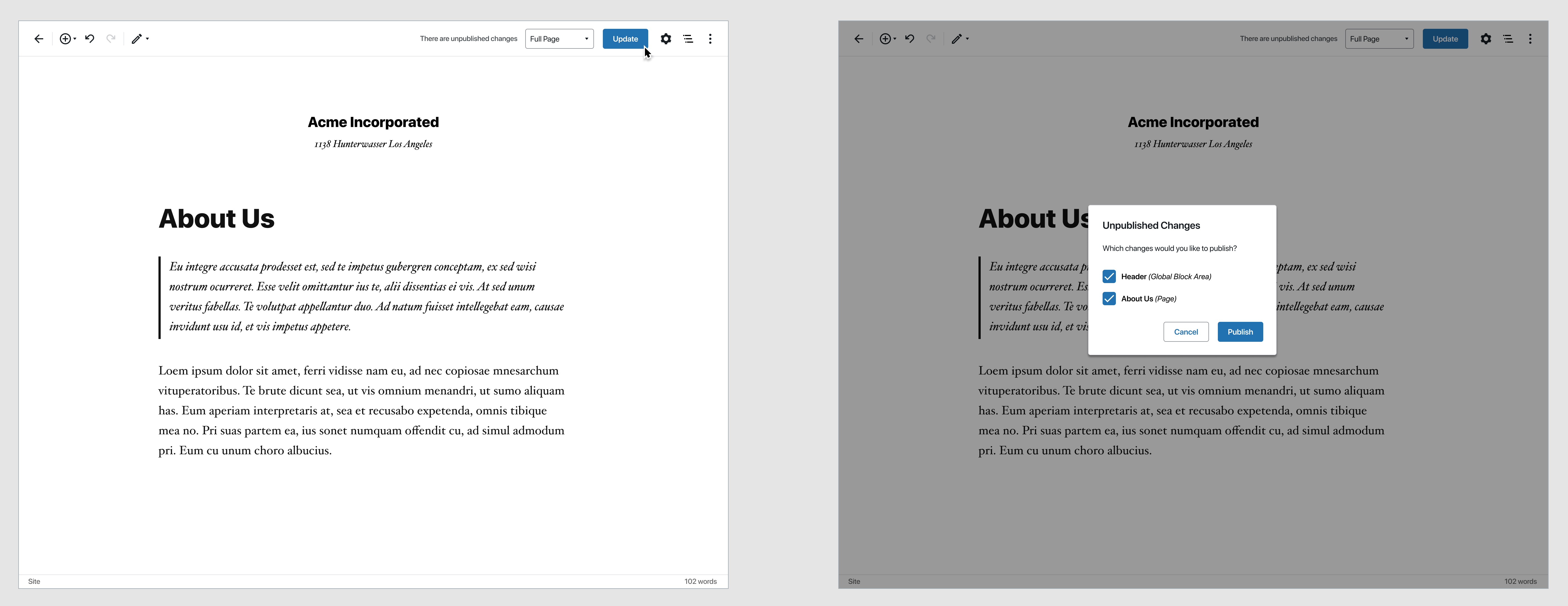
One of the challenges we will face when you can edit multiple block areas in a single window is, how do we save changes? How do we make it obvious _what_ changes you save? I've tried a couple of ideas, but none of them were sufficiently obvious. A notable challenge was figuring out how to make clear that you could make global changes while just editing a draft post. But then Riad came up with an idea which I have mocked up here:

Basically, if you only change the post or page, the Update button works as it always have.
But as soon as you make a change to a block area, the Update button opens a modal dialog that lists all the changes about to be published together. This solves the "draft post" conundrum by explicitly letting you choose which changes to publish — so the post or page can remain a draft even if you publish a change to the Header.
Future improvements could include a diffing/history tool right in that publish dialog.
Pretty clever. Love the idea of (maybe, one day) being able to get visual diffs before saving <3
This would be great to use with reusable blocks as well, I've seen lot of users (me included) forget to press save on the block and instead continue on editing and just save the post.
Just one question about this: would there be a separate interface for editing the site layout or would this appear on every single post or page that is being edited?
@jasmussen Thinking about the option of 'Fit to Content' (and sorry if this is obvious), in the case where there's more than one section of content on a page, what would 'Fit to Content' do?
Thinking about the option of 'Fit to Content' (and sorry if this is obvious), in the case where there's more than one section of content on a page, what would 'Fit to Content' do?
Not obvious, and one of the things to hash out. The current idea is that "Fit to Content" would show the editor exactly as it is today. Just post_content, no block areas. However depending on how things go, and this speaks to the question by @Wingo5315: you might want to edit individual block areas in isolation, i.e. just header, or just the footer. I'm not sure the dropdown would be the right place to navigate to those template parts, but it might be.
Looks like much of this is being tackled in more specific issues for full site editing. To review those issues, here's a link to the Project Board: https://github.com/WordPress/gutenberg/projects/35
I'm removing "Needs Design Feedback" for now.
Now that we've made some progress in this project, I'm closing this issue in favor of this overview issue https://github.com/WordPress/gutenberg/issues/20791
Most helpful comment
One of the challenges we will face when you can edit multiple block areas in a single window is, how do we save changes? How do we make it obvious _what_ changes you save? I've tried a couple of ideas, but none of them were sufficiently obvious. A notable challenge was figuring out how to make clear that you could make global changes while just editing a draft post. But then Riad came up with an idea which I have mocked up here:
Basically, if you only change the post or page, the Update button works as it always have.
But as soon as you make a change to a block area, the Update button opens a modal dialog that lists all the changes about to be published together. This solves the "draft post" conundrum by explicitly letting you choose which changes to publish — so the post or page can remain a draft even if you publish a change to the Header.
Future improvements could include a diffing/history tool right in that publish dialog.