Gutenberg: Question: Integrate 3rd party editor (page builder)
What is the better way to integrate our own editor into the post creation page? We see the 2 options.
As we know from the #core-editor chat conversation and from the source code, Editor component is separated from Edit Post, so the first option seems more reasonable.
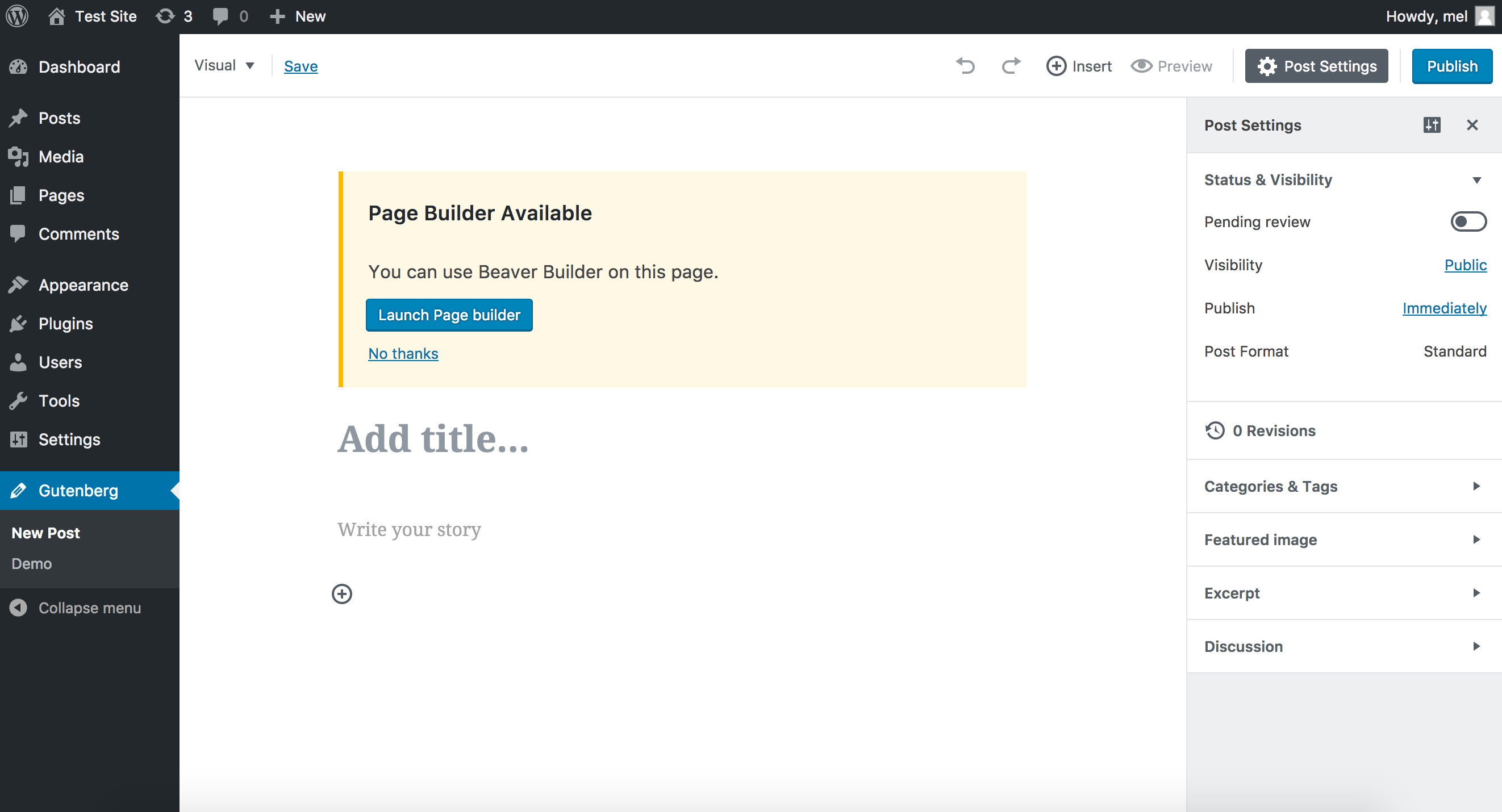
The first one is to use Gutenberg JS API to add editor as one of the content editor modes along with “visual” and “text” to make it look like in #1375.

The second one is to create a separate post editing page (and each page builder will create their own page). In this case we can lose the other post creation page components (categories, cover image, table of contents, etc.)
After reading issues we have few thoughts.
- Switching between Gutenberg and 3rd party editors not required — it’s complicated (parsing and transforming content) and many people never use this scenario (switching between editors multiple times) as @melchoyce said.
- It would be great if 3rd party page builder can interact with page.
Could you give any technical advice?
- We want to integrage our editor in existing page. The one way we can see right now is Inserting editor into DOM without using Gutenberg’s React components. Are there any plans that could simplify this process? We can contribute and make some pull requests for simplify this. Is it safe inserting editor via DOM API?
- How can we turn on / off the editor component?
- How can we transfer contents from our own editor to WordPress?
- How can we listen to the click event on the undo/redo buttons?
All 8 comments
I agree that it would be nice to have a possibility to integrate custom WYSIWYG editor in the Gutenberg UI.
it's really urgent question
+1. We are also researching this issue.
Yes yes yes yes yes yes.
Wow this is very important for my clients, would be glad to know!
The best way is probably to use the Native Extensibility APIs being worked on right now. see https://github.com/WordPress/gutenberg/issues/3330 and first PR implementing those for the sidebar (and will be enhanced to allow, modals, dropdowns and fullscreen which is probably what an Editor plugin will do) in #4777
All the questions about the events and the data could be answered by use the data module for that. See https://github.com/WordPress/gutenberg/tree/master/data and #5012
Gutenberg will make its data available in this module (some of it is already available). This is not documented properly yet though. Documentation will come pretty soon.
I encourage you all to follow the work being done in the data module and the extensibility APIs. These should allow most use-cases.
I'm closing this issue right now as not very actionable. Please continue the discussion in the related issues/PRs.
Thanks @youknowriad for sharing your answers. I second that, let’s talk in the referenced issues and PRs about all details you need 👍
Most helpful comment
+1. We are also researching this issue.