Gutenberg: Editor encounters unexpected error seemingly at random
Issue Overview
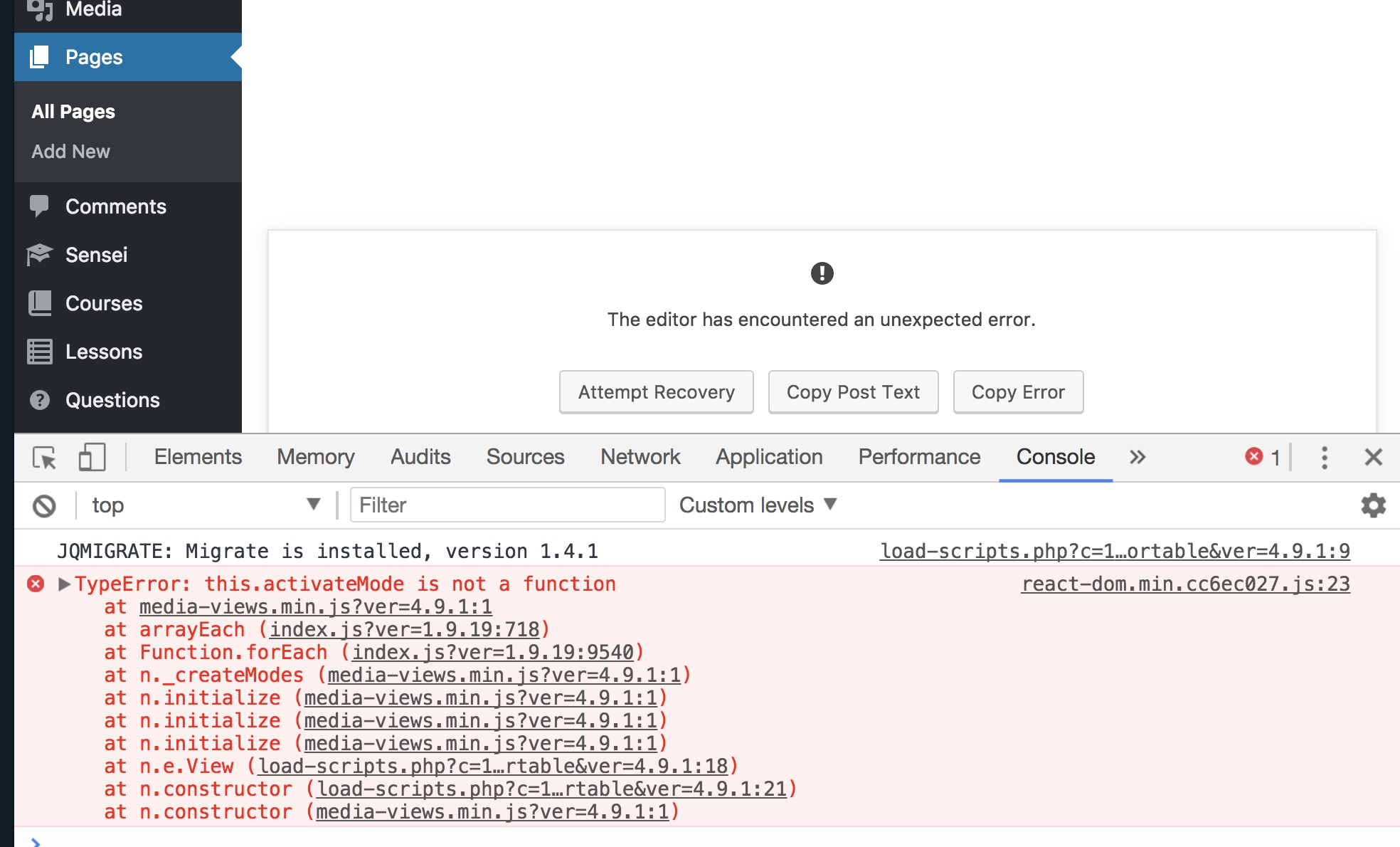
I'm getting the following message when opening any post or page on my site: "The editor has encountered an unexpected error."
Steps to Reproduce (for bugs)
This issue has been plaguing me for awhile, but unfortunately I haven't been able to reliably reproduce it. I'm logging it anyway in the hopes that someone may know what's happening. Here's the required setup:
- Download the
add/module-blockbranch of the Sensei plugin. - Do an
npm run buildbefore copying the plugin folder to a site and activating it. - Enable Sensei's REST API by adding the following to the
wp-config.phpfile:
define( 'SENSEI_FEATURE_FLAG_REST_API_V1', true);
- Go to _Courses_ > _Modules_ and create a new module. Be sure to include a description.
- Create a course by going to _Courses_ > _Add New_.
- Add the _Module_ block and select the module you just created from the dropdown.
- Save your changes and publish.
- Play around in the admin and on the front-end. At some point, you will eventually encounter the following error whenever you try to open a post, page or CPT in the WordPress admin:

From this point on, your site is effectively useless. Clicking on _Attempt Recovery_ does nothing but generate anotherthis.activateMode is not a functionconsole error. Only by deactivating Gutenberg is the site functional again. The issue is still present after re-activating.
I haven't been able to either reliably reproduce this issue or figure out a way to get it working again once the error initially shows up.
Chrome 62.0.3202.94 on MacOS 10.12.6 and WordPress 4.9.1, Gutenberg 1.9.1.
Expected Behavior
The editor should show when I try to edit an existing post/page or add a new post/page.
Current Behavior
I receive "The editor has encountered an unexpected error." when editing an existing post/page or when adding a new post/page.
Screenshots / Video
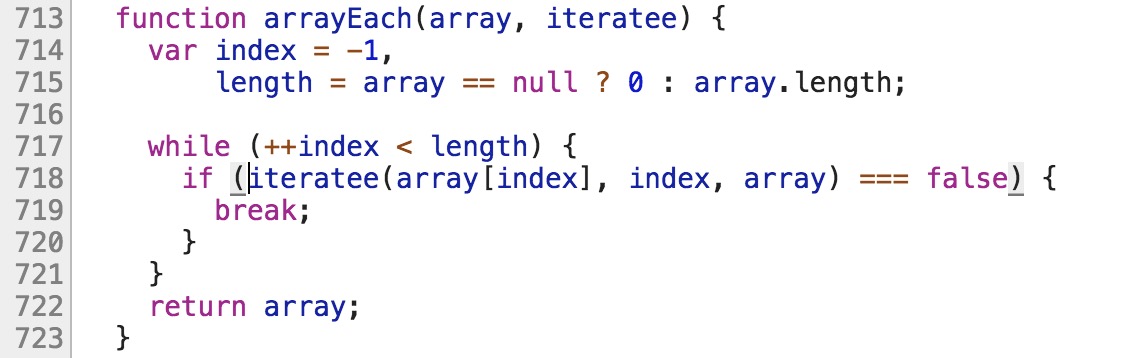
Line 718 of index.js referenced in the console error:

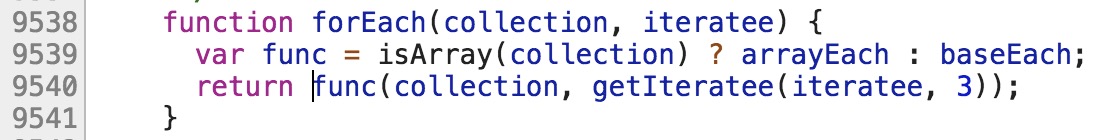
And line 9540:

Possible Solution
There's some sort of random issue with including a third party block that does not appear to be related to anything the block is doing. Everything can be working just fine one minute, and the next I'm getting the above error message for all posts/pages/CPTs, not just the one I added the block to. Undoing any development changes to the block that I may have made does not resolve the issue. Commenting out the line that enqueues the block's JS eliminates the error, but of course that isn't a proper solution.
Todos
- [ ] Tests
- [ ] Documentation
All 13 comments
I expect the root error is occurring at this line within the core media files:
I'm seeing the same issue with a custom block I developed. My block doesn't involve media in any way (it dynamically lists subpages), but when active I get the above error and the Image block doesn't work:

I recently ran into a similar problem and ran into a very strange issue. After going through debugging I noticed that the issue came when I imported a module from lodash, which @billerickson module is doing as well (https://github.com/billerickson/BE-Subpages-Widget/blob/gutenberg/blocks/list-subpages/list-subpages.js). We are both importing like this:
import { times } from 'lodash';
The problem is that the babel-plugin-lodash plugin (https://www.npmjs.com/package/babel-plugin-lodash) was not installed. To fix this issue, all I did was install that babel plugin, and then add it to my .babelrc plugin to use.
Either that or import the lodash modules like:
import times from 'lodash/times';
I have no idea why this is causing an issue in activateMode, but that solved the issue for me
Aha, I think it may be the case that Lodash's global _ is overriding the Underscore.js global of the same name, so while this segment of code was written targeting Underscore, it's in-fact using Lodash:
Unlike Underscore.js's each method, Lodash's equivalent does not support the third context argument. Since the above code is dependent upon the context being provided for this to be bound correctly in the call to this.activeMode, it otherwise fails.
Closing as this is more of an issue with plugin authors overriding WordPress default globals. The above-mentioned workaround should work if you have a build system in place. Otherwise, the snippet below should also serve as a fix when registering your Lodash script, though I have not tested to confirm:
wp_enqueue_script( 'lodash', '...' );
wp_add_inline_script( 'lodash', 'window.lodash = _.noConflict();', 'after' );
(This would also mean you have to reference Lodash via lodash, though you could create an alias back to _ so long as it's scoped to your code and not replacing the global _ object)
For what it's worth, webpack users can use an external for lodash and that fixes the problem. Wordpress exposes lodash as window.lodash.
This is a really weird issue. I don't believe I am using any lodash modules or overriding any WordPress constants, but clicking on the "Featured Image" button kills the page and throws that error in the console. I've tried the above fixes but none are solving it.
I traced it back to this line:
import { Icon } from '@wordpress/components';
Removing that makes everything work properly again. I was using that because I wanted to use a dashicon as my block icon, as described in the docs here:
https://developer.wordpress.org/block-editor/components/icon/
To get around it, instead of using a dashicon for my block icon, I replaced it with my own custom react component returning a custom SVG.
I also have this problem after importing components from "@wordpress/components". I'm not using lodash in my code. Maybe it's something in the "@wordpress/components" package? Working with wp.components doesn't produce this error.
I have the same issue when importing MediaPlaceholder from wp.blockEditor.
It's solved if I run build script.
I am using lodash as a global dependency, like so:
window._ = require('lodash')
The fix that worked for me was just to force the noConflict mode for lodash:
window._ = require('lodash')
window.lodash = _.noConflict()
I took a different route to solve the " TypeError: this.activateMode is not a function " error. I have added loadash as an external in webpack config file.
externals: {
'lodash': 'lodash'
}
For those using Laravel Mix, here's how to define lodash:
mix.webpackConfig({
externals: {
'lodash': 'lodash'
}
});
Confirming here that @kantbtrue resolution to add lodash as an external in Webpack resolves this issue with our custom build. 🍻
Most helpful comment
Aha, I think it may be the case that Lodash's global
_is overriding the Underscore.js global of the same name, so while this segment of code was written targeting Underscore, it's in-fact using Lodash:https://github.com/WordPress/wordpress-develop/blob/6e7053a6dfb2f5657151c4e327e06269c40c9e26/src/wp-includes/js/media/views/frame.js#L76-L78
Unlike Underscore.js's
eachmethod, Lodash's equivalent does not support the thirdcontextargument. Since the above code is dependent upon the context being provided forthisto be bound correctly in the call tothis.activeMode, it otherwise fails.Closing as this is more of an issue with plugin authors overriding WordPress default globals. The above-mentioned workaround should work if you have a build system in place. Otherwise, the snippet below should also serve as a fix when registering your Lodash script, though I have not tested to confirm:
(This would also mean you have to reference Lodash via
lodash, though you could create an alias back to_so long as it's scoped to your code and not replacing the global_object)