Gutenberg: Plugins: Let's discuss pluggable areas (w. updated blueprints)
Here are updated blueprints. These blueprints, once this discussion is settled, will probably go in Storybook (http://gutenberg-devdoc.surge.sh).
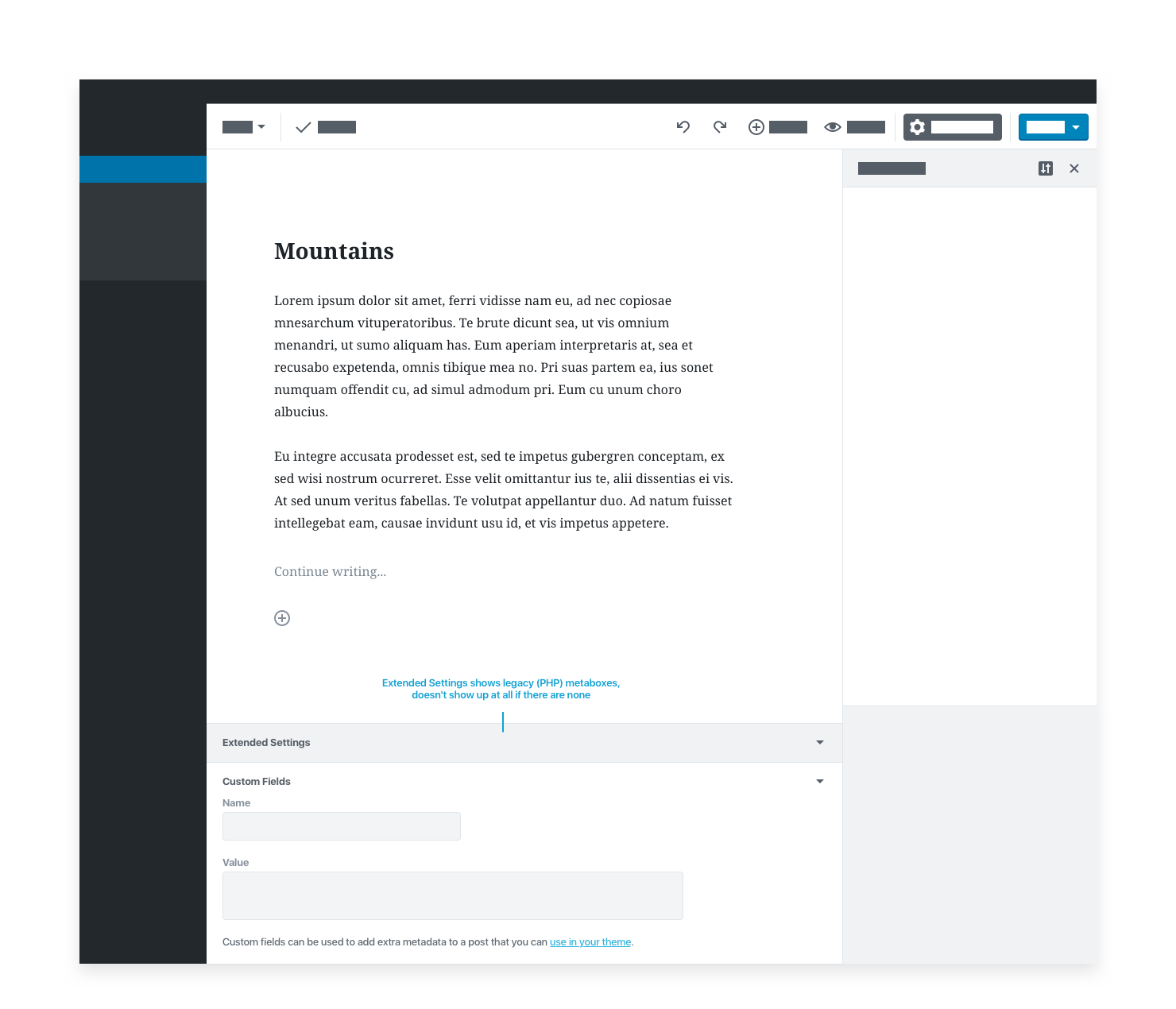
Basic configuration:

Editor Bar
- Editor Mode Switcher — switch between visal and text modes
- Save Status — shows document save state and save button if unsaved
- Action Buttons — for now, undo, redo, insert
- Post Settings toggle — enabled by default on desktop, has to be toggled as a modal on mobile
- Publish Dropdown — dropdown tracked in #708
Main editing canvas
- Writing prompt, shows up at the end of the block list, creates a text block on click
- In-canvas inserter
Post Settings
- Shows metaboxes, should primarily contain _document metadata_, i.e. settings related to the document
- Has "Screen Options" button (see #1351)
Block is selected:

- Block-first UI
- Block Boundary — 1px on hover, 2px on click
- Block Mover — move block up and down
- Quick Toolbar — the main interface for formatting the block contents
- Block Switcher — provides block transformations, for example text to quote
- Block Level Formatting — provides alignments, applies to the whole block
- Inline Level Formatting — provides formatting that applies to inline content
- Advanced Block Settings — shortcut to open the inspector (if closed), or focus it (if keyboarding), see #1251
- Delete Block — doesn't show a confirm if we can ensure undo/redo works sufficiently, see #130
- Inspector — shows over the Post Settings sidebar when you click a block, or click the cog on a block
- Breadcrumb — shows the document hierarchy (Post Settings → Block Settings), deselects blocks when you click it
- Block Label — Shows the name of the block selected
Extended Settings (see also #952):

- Extended Settings — shows legacy (PHP) metaboxes not written for Gutenberg
Pluggable areas
Let's discuss which of these areas should be pluggable.
The first ones that come to mind are the sidebar and the extended settings. Both should be pluggable so you can write your own JS metaboxes and decide whether they show in one or the other.
Another one is the publish dropdown, which would be a good place for plugins to provide a "before publish last minute check or summary". This interface is also good for users that dismiss the post settings because they never use it.
What should be pluggable?
All 16 comments
Should the content of the metaboxes (at least some of them) be pluggable too? Here's a quick example of what plugins currently do in the Publish meta box. Note the additional content comes from different plugins 🙂

Here is a list of things that I desire to be pluggable as a bare minimum.
Blocks
- Done: Register a new block
- Done: Unregister an existing block
- Register a new block category (ie. WooCommerce) - Currently all the categories are hard-coded
- Unregister an existing block category
- Ability to adjust the ordering/priority of blocks/categories as they appear in the popup - Would be a case of introducing a new 'order' prop with an int value
- Ability to modify the props of existing blocks (Changing the icon, title, order or category)
Post Settings (Sidebar)
- Register a new meta box
- Unregister existing meta box
- Ability to adjust of ordering/priority of the meta boxes - Introduce an 'order' prop with an int value
- Ability to modify existing meta boxes (Changing the title and order props)
Block Inspector (Sidebar)
- Register a new field control for a block - Include the ability to assign it to an array of blocks, so the field control can be registered to more than 1 block at a time
- Unregister a field control for a block
- Ability to adjust the ordering/priority of the field controls - Introduce an 'order' prop with an int value
Extended Settings
- Register a new meta box
- Unregister existing meta box
- Ability to adjust of ordering/priority of the meta boxes - Introduce an 'order' prop with an int value
- Have a base set of field controls which can be registered onto a meta box (Similar to the Block Inspector) that saves the values as post meta. The lack of this in core in the reason why ACF, and such plugins exist. Assuming such a thing isn't a pipe-dream, having the ability to easily add/remove/modify existing controls on existing meta boxes (Such as third-party plugins) would be a godsend.
To get an idea of extensibility of the current edit screen, I went thru the code in post.php, edit.php, edit-form-advanced.php and post-new.php. Ideally, I think we should provide similar extensibility for the same locations/features (if they exist) in Gutenburg.
Of particular interest to me are the actions that fire in various spots on the screen, allowing developers to add their own custom elements, for example, to add a new text field for a 'sub-title' below the main title input field. Or the hook that fires just below the editor, allowing developers to add a status area or similar non-meta-box area.
Filters on the post edit screen
wp_editor_expand- Filters whether to enable the 'expand' functionality in the post editor.post_updated_messages- Filters the post updated messages.enter_title_here- Filters the title field placeholder text.handle_bulk_actions-{screen-id}- Fires when a custom bulk action should be handled.
Actions fired on the post edit screen
add_meta_boxes- Fires after all built-in meta boxes have been added.add_meta_boxes_{$post_type}- Fires after all built-in meta boxes have been added, contextually for the given post type.do_meta_boxes- Fires after meta boxes have been added.post_edit_form_tag- Fires inside the post editor form tag.edit_form_top- Fires at the beginning of the edit form.edit_form_before_permalink- Fires before the permalink field in the edit form.edit_form_after_title- Fires after the title field.edit_form_after_editor- Fires after the content editor.submitpage_box- Fires before meta boxes with 'side' context are output for the 'page' post type.submitpost_box- Fires before meta boxes with 'side' context are output for all post types other than 'page'.edit_page_form- Fires after 'normal' context meta boxes have been output for the 'page' post type.edit_form_advanced- Fires after 'normal' context meta boxes have been output for all post types other than 'page'.dbx_post_sidebar- Fires after all meta box sections have been output, before the closing #post-body div.post_action_{$action}- Fires for a given custom post action request.
@adamsilverstein see also #1316 (Hooks and filters support and documentation)
The current WP screen allows metaboxes that are almost equal to the main editor, regarding their visual importance and UX. This is essential for example for translation plugins: You need a metabox with an editor that holds the translated content plus title and a taxonomy selector. It _must not_ be hidden somewhere deep down where users won't find it.
So we need a way to get the same, or even something better (language tabs?).
(And please, please stop calling existing state of the art code _legacy_. Thanks.)
It must not be hidden somewhere deep down where users won't find it.
Translation plugins is a great example! You have to have language 1 and language 2 side by side for quick work. Would you imagine this being 2 blocks above and below each other in the Gutenberg editor, or would it be in the area below the editor for metaboxes?
In the current UI, most users (of the plugin MultilingualPress, can't say much about other plugins) turn off the full height option for the main editor, so they can see the editors for two or three languages at once. This is also how I work.
As far as I can tell from the mockups and screenshots, this isn't possible right now?
Two blocks inside the editor … interesting idea. :) If there is a clear label on each block for the language, that might work. Even synchronized scrolling might be possible, something I miss very much in the existing solutions. This will not scale for sites with more than three languages tough.
As far as I can tell from the mockups and screenshots, this isn't possible right now?
I don't think it's possible currently to do this.
@toscho how long are the translation blocks? Are we talking a few hundred words on average or thousands?
How many languages do you typically (or maximum) do at once?
That's completely different from case to case.
Here's a couple ideas I had. Is this in the right direction?

Good ideas. :) Not sure a side by side view will work or is even needed.
I added a new function to register a new block category.
I think it's very useful in order to add new blocks and display them under a custom category.
I apologize if I missed something as this one is quite the wall of text, but here are some ideas related to legacy meta boxes.
1) Instead of an "advanced" section, let's call it a "classic" section. I think that is clearer.
2) Currently meta boxes can be registered for the right side or the main content area. So I suggest have two "classic" sections, one at or near the bottom of the right side and one at or near the bottom of the main content area.
3) If possible, put the meta boxes in these areas by default more or less as they are now and allow people to reorder, show/hide them in some manner as they can do now (within the classic sections).
I think that 1-3 would sufficiently cover the issue and people could relax that they would have time to move the functionality to blocks / their required functionality would not be lost.
FWIW, I shuddered when I read "iframe" for this.
I've got fundamental problems with "relegating" these metaboxes to a collapsible section at the bottom of the editor. For structured post types like events or sponsors or artists or movies or books or reviews or any other of a dozen examples I could name the information in the custom fields in those metaboxes is often more important to the display on the site then the "content" in the editor.
Hiding them away in a collapsible region at the bottom like an after thought is a huge step backwards in usability compared to what we have currently. For a screenshot to illustrate how we use the metaboxes around the content see the link to another comment below.
https://github.com/WordPress/gutenberg/issues/952#issuecomment-324517060
@dmccan I think that anything less than option 3 you listed above is a disaster for this project in the long term.
I would like to have hooks to extend Editor Bar as well. For example I would like to my own Action Button with dropdown similar to the blocks list. I have idea to add predesigned sections/parts of the page and there is no way to do something like this at the moment.
Closing in favor of #3330.
Most helpful comment
To get an idea of extensibility of the current edit screen, I went thru the code in
post.php,edit.php,edit-form-advanced.phpandpost-new.php. Ideally, I think we should provide similar extensibility for the same locations/features (if they exist) in Gutenburg.Of particular interest to me are the actions that fire in various spots on the screen, allowing developers to add their own custom elements, for example, to add a new text field for a 'sub-title' below the main title input field. Or the hook that fires just below the editor, allowing developers to add a status area or similar non-meta-box area.
Filters on the post edit screen
wp_editor_expand- Filters whether to enable the 'expand' functionality in the post editor.post_updated_messages- Filters the post updated messages.enter_title_here- Filters the title field placeholder text.handle_bulk_actions-{screen-id}- Fires when a custom bulk action should be handled.Actions fired on the post edit screen
add_meta_boxes- Fires after all built-in meta boxes have been added.add_meta_boxes_{$post_type}- Fires after all built-in meta boxes have been added, contextually for the given post type.do_meta_boxes- Fires after meta boxes have been added.post_edit_form_tag- Fires inside the post editor form tag.edit_form_top- Fires at the beginning of the edit form.edit_form_before_permalink- Fires before the permalink field in the edit form.edit_form_after_title- Fires after the title field.edit_form_after_editor- Fires after the content editor.submitpage_box- Fires before meta boxes with 'side' context are output for the 'page' post type.submitpost_box- Fires before meta boxes with 'side' context are output for all post types other than 'page'.edit_page_form- Fires after 'normal' context meta boxes have been output for the 'page' post type.edit_form_advanced- Fires after 'normal' context meta boxes have been output for all post types other than 'page'.dbx_post_sidebar- Fires after all meta box sections have been output, before the closing #post-body div.post_action_{$action}- Fires for a given custom post action request.