Attributes
- Alignment: None, Left, Right, Center, Full Bleed.
- Caption.
- Link.
- Edit.
Markup
<!-- wp:map -->
<div>
<iframe>
</div>
<!-- /wp -->
States
Placeholder:

Neutral:

Selected:

All 41 comments
Note that <iframe> is currently stripped by KSES by default in WordPress for users who cannot unfiltered_html.
This is a case where the html comment could be the entire markup, perhaps.
Maps are a bit problematic because at least if a major provider supported oEmbed, we could just save the link as the markup of the block, but since neither Google Maps nor OSM have public oEmbed as far as I can tell, we'd have to do something more like this to have built-in embed support given current core support:
https://gist.github.com/pwenzel/4694691
Or equivalent in some server-side block APIs for generating markup of a block from only a few attributes.
Yes, which is where just the comment may be desirable—it can be converted server side to whatever is needed, and updated if services modify their APIs.
it can be converted server side to whatever is needed
This is related to #104 but might be worth even a separate issue tracking how we expect to identify blocks server-side and filter their content on save. There's not much consideration for these behaviors in current block proposals which are primarily concerned with client-side behaviors.
Since we're working on the blocks editor, I think we should think about "normalizing" the way we handle dynamic/static blocks:
Static Blocks: If we can generate the final displayed markup, than this is a static block and its markup should be added the postContent directly
Dynamic Blocks: In case of blocks where we can not save the final markup. Think "site title block" or "recent posts block" or even "embed block" or "map block" ( because we can not save the iframe due to this kses limitation ). For these blocks, the data needed to generate the final markup should not be inserted directly into the postContent, it needs to be saved as a comment attribute <!-- wp:embed url="" --> (or as post-meta).
I know we already have logic transforming oembed urls, or shortcodes from the postContent but I think we should think about generalizing these transformations into a single and unique model dynamic blocks where all the necessary attributes are stored in the exact same way (comment attributes for example)
generalizing these transformations into a single and unique model dynamic blocks where all the necessary attributes are stored in the exact same way (comment attributes for example)
Or like shortcodes? There is nothing wrong with shortcodes. The code works and there is a lot of content out there that already has this markup.
There is nothing wrong with shortcodes. The code works and there is a lot of content out there that already has this markup.
Shortcodes are not syntactically different from text, which poses a problem when parsing and requires complicated regex. Since they are also not native HTML they often end up rendered as unprocessed text in many contexts, which we want to avoid.
Since we're working on the blocks editor, I think we should think about "normalizing" the way we handle dynamic/static blocks
Yes, completely agree. We have to be very clear on what the differences are and how to handle both block types.
For these blocks, the data needed to generate the final markup should not be inserted directly into the postContent, it needs to be saved as a comment attribute (or as post-meta).
Yep, the dynamic blocks will be more like "placeholders" in post_content where the dynamically generated data will be inserted when the post is displayed. The "settings" for the block would be inside the block's "start tag". I'm not sure if using something like HTML attributes is best. Think we can provide better structure than telling the plugin authors "Just dump in there whatever you want and we will take care of it" :) Looking at past/current APIs that would be the wrong way to go.
In any case we will need more "storage options" for there. If any of the block settings should be considered "private" they will have to be stored outside post_content. I agree post meta makes the most sense, however there may be some limitations for using it for "private" data.
Another case is caching of infrequently changing dynamic data like the HTML retrieved from the oEmbeds providers.
There is nothing wrong with shortcodes.
Heh, have you seen how they work? :)
Seriously, shortcodes are acceptable when used as originally intended: as placeholders. However many plugins use (and abuse) them for many different things, unfortunately.
As @mtias mentioned above their main drawback is that they are used in HTML context but don't follow the HTML rules. That results in a lot of "bad" things: needing a ton of regex to make them "mostly work", bad UX when a plugin that adds them is disabled (as they stop working and show on the front-end), sometimes using several in a post makes page load quite slower, etc.
Maps always make me wonder... If you embed one, then move around in the map, and then save, would you expect it to save like that? I think many people would (I would). Just a general thought, don't want to further complicate implementation.
Maps always make me wonder... If you embed one, then move around in the map, and then save, would you expect it to save like that? I think many people would (I would). Just a general thought, don't want to further complicate implementation.
Good point, but aren't we limited by what Google Maps and Open Street Map and other map providers provide in their embeds here?
@iseulde Would it be enough to simply disable those controls? At least in a simple implementation.
Another point to note here is that Google Maps is a poor choice of map provider for self-hosted sites due to requirements enacted last year that all API usage, including embeds, include an API key (except grandfathered sites). Effectively, in order to use Google map's, we'd need the user to configure a Google API Console project, generate a key, and provide it somewhere in WordPress settings. Not a great UX 😬
Another point to note here is that Google Maps is a poor choice of map provider for self-hosted sites due to requirements enacted last year that all API usage, including embeds, include an API key (except grandfathered sites). Effectively, in order to use Google map's, we'd need the user to configure a Google API Console project, generate a key, and provide it somewhere in WordPress settings. Not a great UX 😬
That's interesting. So wouldn't I be able to embed from here?

I believe copying the embed frame directly from Google works fine (except for roles implications noted earlier), but that you'd have a hard time generating the URL for that frame from a WordPress admin dashboard.
but that you'd have a hard time generating the URL for that frame from a WordPress admin dashboard.
What if in the following screen ...

... we rephrased it to read "Paste the full embed URL with iframe here" (or something better), would that change things?
@jasmussen Yeah, that might help at least work around the API key requirement. Would still need some logic to dismantle the iframe code to its pieces (URL) and then reassemble into an iframe server-side.
That brings on another question, is it even technically possibly for us to extract the coordinates from the Google maps embed? If not it would be hard to convert from Google maps to Open Street Map.
Why is a Map block a core block?
Why is a Map block a core block?
Maps are already supported in WordPress core.
One of the most important goals of the editor project is to have blocks to help surface "what might take shortcodes, custom HTML, or mystery meat embed discovery", as Matt put it when he announced the focuses for the year. The "mystery meat" refers to very few knowing that Maps are already supported in WordPress. By making it an option to insert as a block, we create an interface that lets users discover this, where previously it was "paste code and hope it works".
I don't think maps are currently supported in WordPress core, but they are in WordPress.com. It's a good block to try though, similar to video.
They are, insofar as if you paste the embed code you see in https://github.com/WordPress/gutenberg/issues/315#issuecomment-289445419, you'll get a functional Google Map. The iframe isn't stripped out. Which means you don't need any plugins to add Google Maps to your sites. Or am I missing something?
Iframes are only kept if you have proper privileges. I believe admin only?
But yeah if you count iframes, everything is supported. :)
Many blocks are likely to be "stub" blocks, to simply convey to the user that "yes, you can do that here, we recognize this code", even if WordPress hasn't done anything in particular to _support_ it. The key being that users shouldn't _have_ to go install plugins to do something that technically works in WordPress out of the box. That's my key take-away from the "mystery meat embed support" part.
Iframes are only kept if you have proper privileges. I believe admin only?
Right. If a user doesn't have unfiltered_html then they cannot add an iframe to the post content, by default. This capability is only available to admins on non-multisite installs, by default.
Calling this block simply "Map" may be confusing to users if we only allow maps from a specific service. For example, if we only allow embedding from OSM, users trying to insert a URL for Mapbox, Google Maps will fail.
My recommendations are:
- Consider making this block less generic and picking one map service.
- Be explicit in the inserter what types of URLs this block accepts.
I'm still not sure if this is such a good core block to add, other than supporting oEmbed for services that have it. Google Maps does not, and for that reason we also do not support it in core. Another thing we could do is adding a _general_ whitelist of iframe sources, kind of like we do with oEmbed. In any case I don't think we should be adding Google specific code.
I'm still not sure if this is such a good core block to add, other than supporting oEmbed for services that have it
I do like keeping things simple.
Perhaps this map block is simply an embed alias like all the other aliases?
Perhaps this map block is simply an embed alias like all the other aliases?
That's the problem. :) Google Maps doesn't support oEmbed. But like I said, maybe we could add some kind of whitelisting for iframes that would be beneficial for other embeds that only support iframes too.
cc @azaozz
This should still be plugin territory for me.
This one sounds very, very....yes very appealing. But remember, on almost all websites it is used just once on website.
Only way I personaly could see this block be justified is by saving latitude, longitude as Meta fields data. For further extending by plugin developers, Map with all markers, Markers from Category, custom Post Type, distance radius search, shop locator, etc....
Mybe you can add example to documentation, or make a block of it.
People did Gmap block, with some options.
https://blog.dayo.fr/2017/08/un-plugin-gutenberg-pour-ajouter-une-carte-google-statique/
Map pin is missing, and things like that.

Do not forget the styles in .json for maps in roadmap. See how this tool works -> https://mapstyle.withgoogle.com/
As the project moves towards merge proposal, we are moving issues that aren't needed for that to projects. This doesn't mean they won't get done, they totally can and that's why we're moving to projects. This allows us to focus on the issues that have to happen to Gutenberg.
Took a stab at a Google Map block. Would love feedback if anyone here is still interested in one. https://github.com/pantheon-systems/google-map-gutenberg-block
Love that, @ataylorme! Nice work!
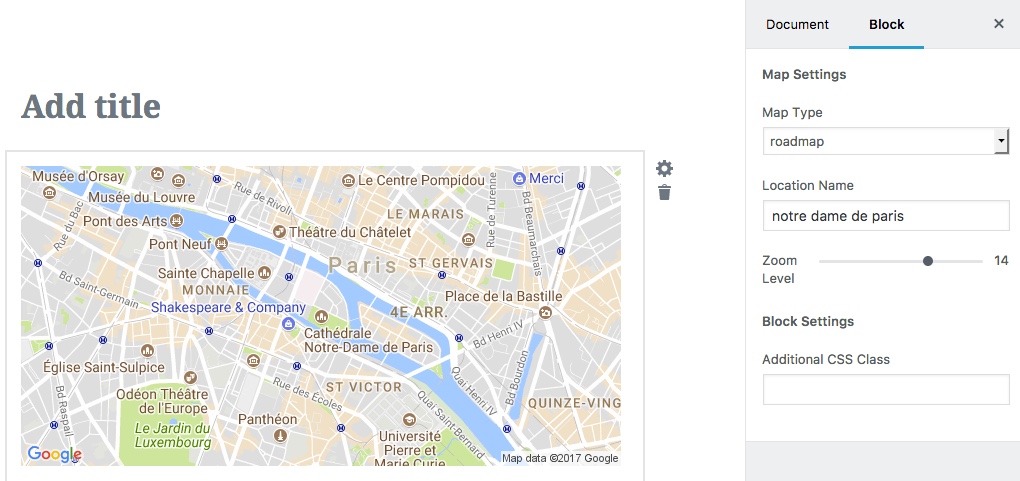
This looks pretty much perfect, so as I give feedback, please parse it as you like and take what you feel is useful and ignore the rest. Looking at:

One of the design virtues of Gutenblocks is that by ensuring good defaults and surfacing input fields on the selected block itself, we make it so the user only has to visit block settings to perform advanced configuration.
Keeping that in mind I'd make two changes:
I'd move the location field out from the sidebar and as a field that pops out as soon as a user selects the map block. Just like how when you click an image block, a caption field pops out, similarly when you click the map block, the location field would pop out.
I'd default the block to be 100% wide, so it's responsive by default. You could then allow the user to customize this in the sidebar if they'd like. You could even use CSS wizardry to make even the height responsive, so the user only had to pick an aspect ratio.
Those are just ideas, though, and this looks good as is!
For some reason I cannot get this Gmap addon to work.
Using the same API key that works with ACF. Disabled ACF just to be sure API key is not called twice on page.
Switched static map off. Adress suggestion does not work, map is not shown just empty space and console gives 403 Gmap error.
@StaggerLeee the correct place to open an issue is on the repository for the Google Map Plugin. Please see the issue I opened there.
I guess this issue should be removed from the Feature Complete milestone since it is not considered a necessary first release feature?
Good call @SuperGeniusZeb this was closed but thanks for the tidying up of milestones suggestion.
Most helpful comment
Calling this block simply "Map" may be confusing to users if we only allow maps from a specific service. For example, if we only allow embedding from OSM, users trying to insert a URL for Mapbox, Google Maps will fail.
My recommendations are: