Gitea: Heatmap: hue gradient instead of saturation
- Gitea version (or commit ref): 1.7
- Git version:
- Operating system:
- Database (use
[x]):
- [ ] PostgreSQL
- [ ] MySQL
- [ ] MSSQL
- [ ] SQLite
- Can you reproduce the bug at https://try.gitea.io:
- [ ] Yes (provide example URL)
- [ ] No
- [ ] Not relevant
- Log gist:
Description
GitHub is perfect.
Screenshots
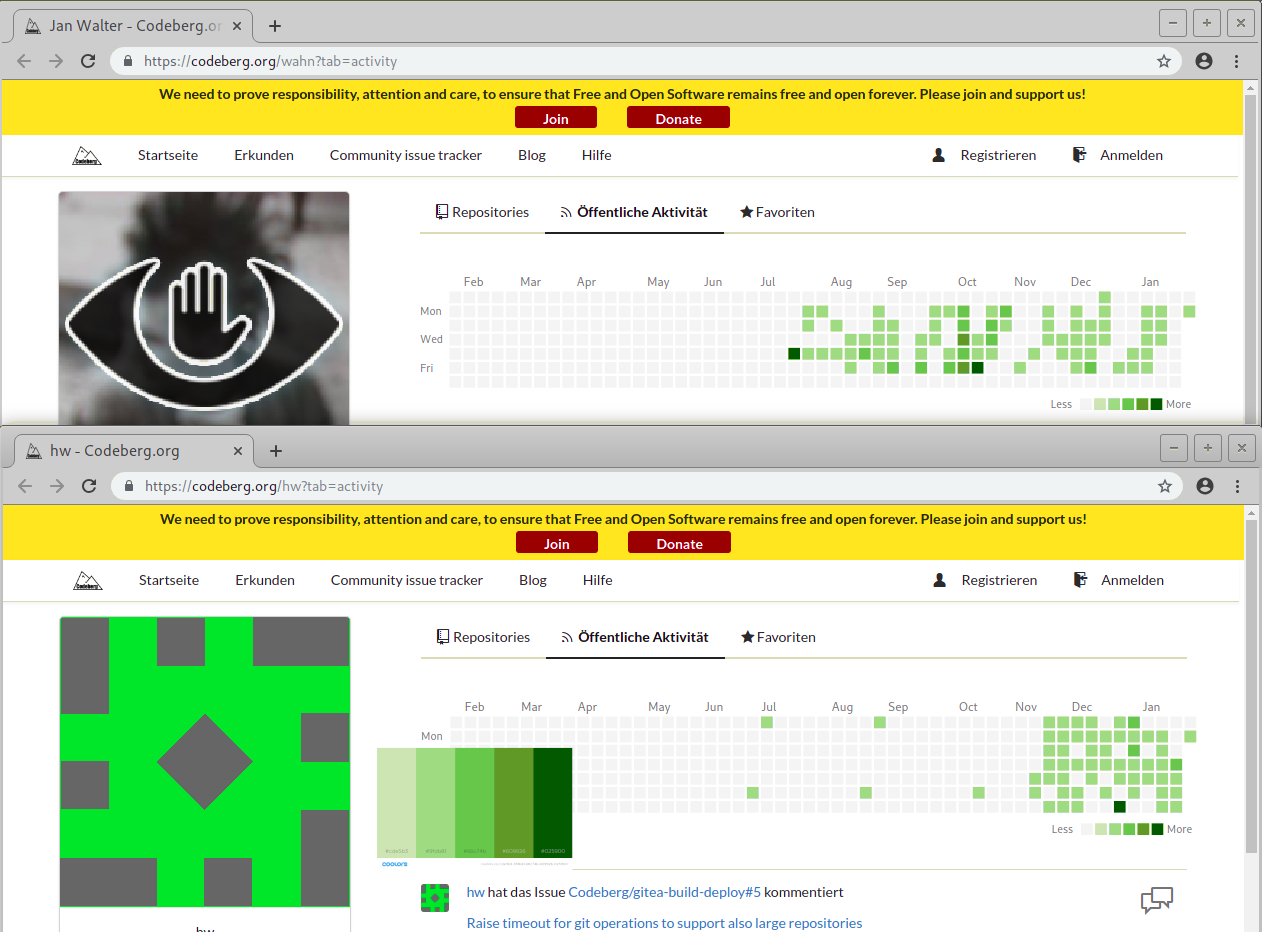
Gitea

GitHub

GitLab

All 43 comments
I'm not sure. I've never quite been able to understand GitHubs hue gradient - saturation seems intuitive to me.
@zeripath darker color means more activity. I think that's commonly used for visualization.
The current implementation seems too simple in that space.
It looks too dark and feels depressing to me. It should have the bright green of the logo included.
Ah yes, that's the problem that I was having with it, without knowing what it was.
I might be able to make a palette today.
Okay, so I took a look at the three palettes, and they all are gradient on hue, saturation, and value.
What seems to be different is the curves done on the colour-picker; GitHub and GitLab both do a curve towards the saturated/high-value corner, while Gitea does a curve in the opposite direction.
I've done some work on colouring
Current palette
Proposed palette n°1
Partial, not really suitable as-is.
Proposed palette n°2
Those proposition only contain 5 colours; it is assumed that the first one is the current (#F4F4F4).
The Gitea colour (#609926) is included in both, at the before-last position.
Feel free to modify or expand on these.
@0x5c thank you!
The gradient in the first palette looks a bit hard. The color in the middle looks very unnatural. Maybe that is what you mean with "not suitable as-is".
The seconds palette looks great! Could you try it out with the actual heatmap in the browser?
Here are profiles i found with actual activity:
https://codeberg.org/hw?tab=activity
https://codeberg.org/wahn?tab=activity
No problem!
I'll try it, and maybe tweak prop2 a slight bit.
As for prop1, this is exactly what I meant, but I included it as a possible starting point for someone else, as it's what I used as a base for prop2.
Ewwwwww
So the boxes are not coloured by CSS styles, which means I'll have to manually replace the colours.
@0x5c maybe just take a screenshot and replace color with gimp or so...
I have not yet been able to try recoloring, but I suspect that it will cause problems as the squares are somehow anti-aliased (why?).
I was able, however, to create this 3rd version, which now follows an entirely convex curve.
Proposed palette n°3
@0x5c 3. looks good!
I just used GIMPs replace color tool on a screenshot. Looks perfect!

When it's this small and i go back 1 meter from the display, the contrast is not that high. I can hardly tell a difference between the 2. and 3. color. I think it's a little better on GitHub since it's a different color tone.
Oh nice!
I see what you mean for colour 2/3, but I don't think that it would be that much of a problem?
I could try a slight variation on colour 2 (one in the palettes).
Palette proposition v4
Slightly tweaked the first one from #cde5b3 to #d8efbf.
(actual first is still #f4f4f4)
Yeah, it might not be a problem. Already a huge improvement to the current colors.
Welp
The colours are auto-generated by cal-heatmap, which seems to have no concept of humans are supposed to see this.
It takes two colours, and then proceeds to create the most eye-stabbing gradient possible. It's also the reason why the heatmap squares have fudgy edges, even on the showcase site.
I do not see how, using this library, the colours of the heatmap could be fixed.
Edit:
Note that github uses absolute and defined values (the ones in the legend) for the colours.
@0x5c so, when there is no better library we have to submit bugreports upstream and maybe find someone who can fix it. It could optionally be possible to set the colors manually.
Looking at the upstream if we just don't set the legendColors we should be able to use the .q1-.q5 css to set the colors
Seems to be an issue of how thing are done (upstream, that is).
As for better libraries, I think that the issues is of actually choosing, as there seems to be a ton of heatmap libraries that use the exact same dataset (would only need changes on the client side).
Nice of the upstream documentation to making this clear 😅.
Actually I think it's not q1 but in here: https://github.com/go-gitea/gitea/blob/0b510725c97452bac57ff0080df10f6177aa2a6e/public/less/_base.less#L609
If the palette I proposed is liked, I'd like to attempt making a PR, although I could need pointers on how to tackle Gitea's code.
So simply changing those 6 classes should do it?
@0x5c I think would be a quite simple PR - just change the less code, commit and put up a pr with screenshots of what it used to look like and what it now looks like.
That's if changing the values is actually possible.
Still looking at the docs
Changing the values in the less file, then run make generate-stylesheetsshould do it afaics
Okay, so
Each colors correspond to a CSS class, formatted like .q{n}.
That's clearly definable in CSS, which means that
- It would actually fix #5164
- It would supersede #5165
At least in master we're actually using the vue-calendar-heatmap module rather than that cal-heatmap package.
What? Where is the PR for that?
You can also change it via CSS: https://github.com/go-gitea/gitea/pull/5401/files#diff-55ceecf712d36e64d0cc61b96617263aR609
Those are actually less files so you then need to generate-stylesheet but yes.
Simple PR then :)
Would setting up a dev environment be required? Edit: When I think, things become clear: TESTING
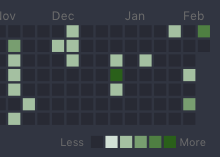
Please take care of reversing the palette in the dark theme, so that higher contrast to the background color (more visual pop) signifies more contributions. I've just updated to 1.7.1 and it's backwards :-)

The dark theme will need its own palette
How's things with this? Are you ready for a pr? I know the deadline for 1.8 is coming up so if want this change in 1.8 a PR is needed soon.
I had massive issues with my computer, but that is solved now. I will be working on that today.
@0x5c Any updates on this?
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs during the next 2 weeks. Thank you for your contributions.
Oh damn, I had forgotten about this.
I have implemented this on https://kittyverse.co/may?tab=activity (you can check). Implemented is palette 4. If its ok i can make pull request. or implemetn any other palette. :)
@MayMeow looks good. please create a PR.
Oh damn, I had forgotten about this.
Thank you for making the PR :)
@0x5c @cdlm Sorry about that :) i didnt used dark theme so i didnt know
Most helpful comment
@zeripath darker color means more activity. I think that's commonly used for visualization.
The current implementation seems too simple in that space.
It looks too dark and feels depressing to me. It should have the bright green of the logo included.