Gatsby: Inconsistent CSS Styling Differs Between gatsby develop and build - Why?
develop:

build:

I don't even know where to start on this. I've cleared the .cache in the project folder to no avail.
Also, it's interesting to note that some styling was, in fact, maintained during the build. But other styling associated with the default fonts were not.
My bigger question is why does this occur? It would seem like the build should be the same as develop?
Thank you,
All 65 comments
I've had similar behaviour before. Have you tried to both remove .cache and node_modules, the lockfile and run npm install again?
Otherwise, what plugins are you using? are you running the latest version of Gatsby? You can also use e.g. Chrome DevTools to inspect the elements and see what css-classes used both under the "Styles" and "Computed" tabs.
@lundgren2 Hi Tobias, I have tried removing the .cache folder in the main project folder. I will attempt to remove node_modules as well and give that a try.
I'm using the latest and greatest gatsby and gatsby-cli. The latest release as of right now.
Here are the plugins:
plugins: [
{
resolve: 'gatsby-source-filesystem',
options: {
path: `${__dirname}/src/content/`,
name: "markdown-pages",
},
},
'gatsby-transformer-remark',
'gatsby-plugin-favicon',
'gatsby-plugin-react-helmet',
{
resolve: `gatsby-plugin-manifest`,
options: {
name: 'claims-portal',
short_name: 'claims',
start_url: '/',
background_color: '#ccc',
theme_color: '#ccc',
display: 'minimal-ui',
icon: 'src/images/brand.png', // This path is relative to the root of the site.
},
},
'gatsby-plugin-offline',
],
When you had this similar behavior was it anything related to your plugins?
Thank you.
Hi! I think it worked after I removed .cache and node_modules, but it was a long time ago.
I see you're using gatsby-plugin-offline, try to disable it and have a look at #5734
@systemlevel can you check if the CSS applied in develop and build is in a different order? I think it might be related to #9733
@kakadiadarpan I can confirm that I am experiencing the same thing. The CSS styles are loading in different order.


You'll notice a slightly different CSS order between develop and build.
I'm using:
import styled from 'styled-components';
and I'm importing my CSS in the following way:
import 'bootstrap/dist/css/bootstrap.css';
import 'antd/dist/antd.css';
It could be similar to how #9733 is importing?
It sounds like there is a possible merge request to try and resolve this issue. If that is the case is there an update on that and is it known if that resolved the issue?
As a followup question is there a better way to import the css files that would help develop and build be more consistent with each other?
import 'bootstrap/dist/css/bootstrap.css';
import 'antd/dist/antd.css';
I read about html.js and importing css into that file?
I resolved this issue for my particular project. I don't know why it helps but it does. I have an import statement importing a .css file from my layout.jsx file.
Removing that and just importing the following from my other pages now provides consistent CSS styling between gastby developand gatsby build
import 'bootstrap/dist/css/bootstrap.css';
import 'antd/dist/antd.css';
Same problem.
With this code in form component
import 'react-phone-number-input/style.css';
...
import './form.scss';
this is ok on development, but on production build styles from form.scss (regular sass styles) are has lower CSS-specify than react-phone-number-input (css imported from the npm module) due to order changed.
Tried @systemlevel solution but no luck.
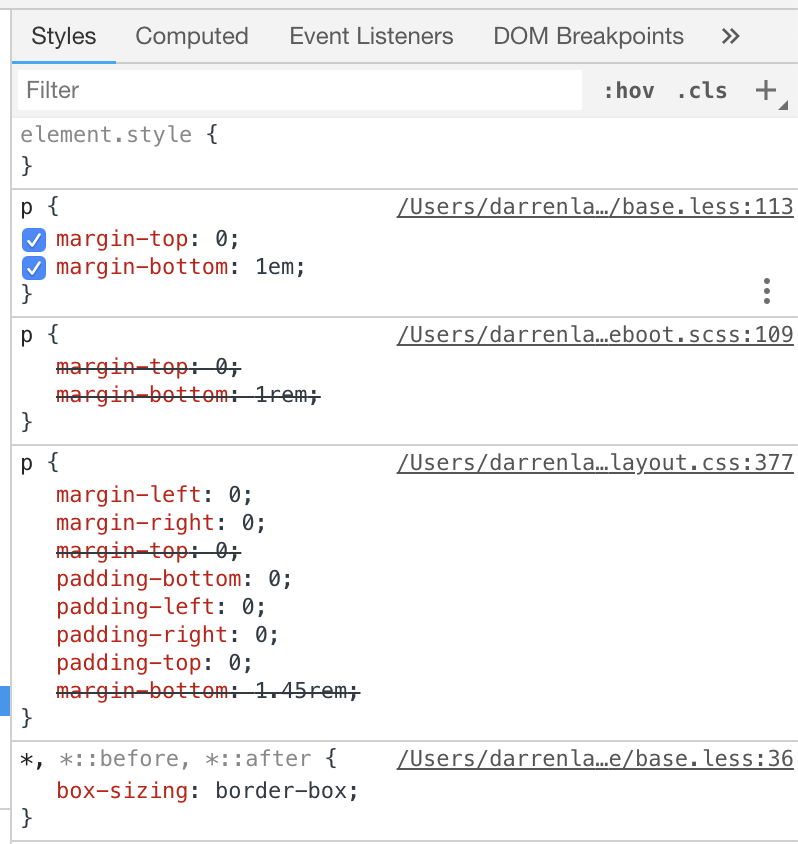
I have the same problem where my styles are loading in the incorrect order on production. Here is what the styles should look like:

When I move my cursor around on the page (over some navigation links for example), some additional CSS gets loaded onto the page that takes precedence over the "proper" CSS styles:

It looks like the Sass that is imported into my layout component, doesn't load until a certain action is taken on the page (like hovering the cursor over a menu item), and then when the styles do get loaded on the page, they are taking precedence over other applied styles.
@robertcoopercode This shows up in webpack manifest:
{
"errors": [],
"warnings": [
"chunk 2 [mini-css-extract-plugin]\nConflicting order between:\n * css ./node_modules/css-loader??ref--12-oneOf-1-1!./node_modules/postcss-loader/lib??postcss-3!./node_modules/sass-loader/lib/loader.js??ref--12-oneOf-1-3!./src/styles/generic.scss\n * css ./node_modules/css-loader??ref--12-oneOf-1-1!./node_modules/postcss-loader/lib??postcss-3!./node_modules/sass-loader/lib/loader.js??ref--12-oneOf-1-3!./src/styles/meetup.scss",
"chunk 2 [mini-css-extract-plugin]\nConflicting order between:\n * css ./node_modules/css-loader??ref--12-oneOf-1-1!./node_modules/postcss-loader/lib??postcss-3!./node_modules/sass-loader/lib/loader.js??ref--12-oneOf-1-3!./src/styles/reset.scss\n * css ./node_modules/css-loader??ref--12-oneOf-1-1!./node_modules/postcss-loader/lib??postcss-3!./node_modules/sass-loader/lib/loader.js??ref--12-oneOf-1-3!./src/styles/meetup.scss",
"chunk 2 [mini-css-extract-plugin]\nConflicting order between:\n * css ./node_modules/css-loader??ref--12-oneOf-1-1!./node_modules/postcss-loader/lib??postcss-3!./node_modules/sass-loader/lib/loader.js??ref--12-oneOf-1-3!./src/components/Navbar/styles.scss\n * css ./node_modules/css-loader??ref--12-oneOf-1-1!./node_modules/postcss-loader/lib??postcss-3!./node_modules/sass-loader/lib/loader.js??ref--12-oneOf-1-3!./src/styles/meetup.scss",
"chunk 2 [mini-css-extract-plugin]\nConflicting order between:\n * css ./node_modules/css-loader??ref--12-oneOf-1-1!./node_modules/postcss-loader/lib??postcss-3!./node_modules/sass-loader/lib/loader.js??ref--12-oneOf-1-3!./src/components/Footer/styles.scss\n * css ./node_modules/css-loader??ref--12-oneOf-1-1!./node_modules/postcss-loader/lib??postcss-3!./node_modules/sass-loader/lib/loader.js??ref--12-oneOf-1-3!./src/styles/meetup.scss"
],
"namedChunkGroups": {
"app": {
"chunks": [10, 3],
"assets": [
"webpack-runtime-ad72934a1cd7e86ef2e0.js",
"webpack-runtime-ad72934a1cd7e86ef2e0.js.map",
"app-455c8069238d2cc1f942.js",
"app-455c8069238d2cc1f942.js.map"
],
"children": {},
"childAssets": {}
},
"component---src-templates-about-page-js": {
"chunks": [0, 1, 4],
"assets": [
"0-6a2f82352af15b51790d.js",
"0-6a2f82352af15b51790d.js.map",
"1-f411cd2313f4c0de2ccf.js",
"1-f411cd2313f4c0de2ccf.js.map",
"component---src-templates-about-page-js.36d8b9d651691e1c706a.css",
"component---src-templates-about-page-js-32dd32dc5171b5b5f4e7.js",
"component---src-templates-about-page-js-32dd32dc5171b5b5f4e7.js.map"
],
"children": {},
"childAssets": {}
},
"component---src-pages-index-js": {
"chunks": [0, 2, 5],
"assets": [
"0-6a2f82352af15b51790d.js",
"0-6a2f82352af15b51790d.js.map",
"2.93f9cbd1985db92d9900.css",
"2-624f3f8d504993f10076.js",
"2-624f3f8d504993f10076.js.map",
"component---src-pages-index-js.23f56e9796691a44934a.css",
"component---src-pages-index-js-d3666208f2c9cdba4f1c.js",
"component---src-pages-index-js-d3666208f2c9cdba4f1c.js.map"
],
"children": {},
"childAssets": {}
},
"component---src-templates-past-meetups-page-js": {
"chunks": [0, 1, 2, 6],
"assets": [
"0-6a2f82352af15b51790d.js",
"0-6a2f82352af15b51790d.js.map",
"1-f411cd2313f4c0de2ccf.js",
"1-f411cd2313f4c0de2ccf.js.map",
"2.93f9cbd1985db92d9900.css",
"2-624f3f8d504993f10076.js",
"2-624f3f8d504993f10076.js.map",
"component---src-templates-past-meetups-page-js.7339543e3309dcb3734c.css",
"component---src-templates-past-meetups-page-js-2e59b30764d7fcce1697.js",
"component---src-templates-past-meetups-page-js-2e59b30764d7fcce1697.js.map"
],
"children": {},
"childAssets": {}
},
"component---src-templates-sponsors-page-js": {
"chunks": [0, 1, 7],
"assets": [
"0-6a2f82352af15b51790d.js",
"0-6a2f82352af15b51790d.js.map",
"1-f411cd2313f4c0de2ccf.js",
"1-f411cd2313f4c0de2ccf.js.map",
"component---src-templates-sponsors-page-js.d625f903723871c0c484.css",
"component---src-templates-sponsors-page-js-7a1dd0bd2c5640c2935f.js",
"component---src-templates-sponsors-page-js-7a1dd0bd2c5640c2935f.js.map"
],
"children": {},
"childAssets": {}
},
"component---src-pages-404-js": {
"chunks": [0, 8],
"assets": [
"0-6a2f82352af15b51790d.js",
"0-6a2f82352af15b51790d.js.map",
"component---src-pages-404-js.7bbe236fd11ea765405b.css",
"component---src-pages-404-js-c812802ad42e444ef167.js",
"component---src-pages-404-js-c812802ad42e444ef167.js.map"
],
"children": {},
"childAssets": {}
}
},
"assetsByChunkName": {
"app": [
"webpack-runtime-ad72934a1cd7e86ef2e0.js",
"app-455c8069238d2cc1f942.js"
],
"component---src-templates-about-page-js": [
"0-6a2f82352af15b51790d.js",
"1-f411cd2313f4c0de2ccf.js",
"component---src-templates-about-page-js.36d8b9d651691e1c706a.css",
"component---src-templates-about-page-js-32dd32dc5171b5b5f4e7.js"
],
"component---src-pages-index-js": [
"0-6a2f82352af15b51790d.js",
"2.93f9cbd1985db92d9900.css",
"2-624f3f8d504993f10076.js",
"component---src-pages-index-js.23f56e9796691a44934a.css",
"component---src-pages-index-js-d3666208f2c9cdba4f1c.js"
],
"component---src-templates-past-meetups-page-js": [
"0-6a2f82352af15b51790d.js",
"1-f411cd2313f4c0de2ccf.js",
"2.93f9cbd1985db92d9900.css",
"2-624f3f8d504993f10076.js",
"component---src-templates-past-meetups-page-js.7339543e3309dcb3734c.css",
"component---src-templates-past-meetups-page-js-2e59b30764d7fcce1697.js"
],
"component---src-templates-sponsors-page-js": [
"0-6a2f82352af15b51790d.js",
"1-f411cd2313f4c0de2ccf.js",
"component---src-templates-sponsors-page-js.d625f903723871c0c484.css",
"component---src-templates-sponsors-page-js-7a1dd0bd2c5640c2935f.js"
],
"component---src-pages-404-js": [
"0-6a2f82352af15b51790d.js",
"component---src-pages-404-js.7bbe236fd11ea765405b.css",
"component---src-pages-404-js-c812802ad42e444ef167.js"
]
}
}
chunk 2 is where the most global/base css is (i.e. base .container styling), but it seems because of "Conflicting order" styles for about and sponsors pages are "weirdly" handled. In the issue about this warning there is some explanation - https://github.com/webpack-contrib/mini-css-extract-plugin/issues/250#issuecomment-415345126 that might help. This jumping problem occurs because styles for those pages contain styles from generic.scss so those rules are loaded yet again and overwrite current rules (that come from chunk 2).
We should surface those warnings (even tho it's not really clear what's the proper fix - it's better to let user know something is problematic)
Ah, I think I understand the issue! Thanks for the detailed answer. I'll just play around with the ordering of the Sass imports to find a way to more explicitly set order of the imports.
@pieh How did you generate that Webpack Mannifest (so I can see the warnings for myself)? Did you have to use the webpack-manifest-plugin?
Gatsby uses it internally. After gatsby build you can find it in
public/webpack.stats.json
On Mon, Dec 3, 2018, 04:01 Robert Cooper <[email protected] wrote:
Ah, I think I understand the issue! Thanks for the detailed answer. I'll
just play around with the ordering of the Sass imports to find a way to
more explicitly set order of the imports.@pieh https://github.com/pieh How did you generate that Webpack
Mannifest (so I can see the warnings for myself)? Did you have to use the
webpack-manifest-plugin
https://github.com/danethurber/webpack-manifest-plugin?—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
https://github.com/gatsbyjs/gatsby/issues/9911#issuecomment-443574836,
or mute the thread
https://github.com/notifications/unsubscribe-auth/AAZn7Wbp493llPSiUfK8c3fV1AXzWHs4ks5u1JQlgaJpZM4YcojD
.
@pieh I fixed the Webpack Manifest warnings regarding import ordering and the issue is still present, unfortunately.
Sadly I had to disable gatsby-plugin-offline as well to solve some inconsistencies 😢
FWIW, adding gatsby-plugin-styled-components in gatsby-config.js worked for me.
Incase it helps anyone!
We encountered a similar issue when importing global styles in our Layout component.
In develop mode the global styles were imported at the top of our CSS file, in build mode the global styles were imported at the bottom of our CSS file.
We got around this by adding our global styles to the gatsby-browser.js instead of importing them into the Layout component.
I'm experiencing this issue too. All of my external css is being brought in in gatsby-browser.js and I'm using styled-components and not using plugin-offline. My css seems to be out of order on production
So upon further digging, turns out the culprit was CSS that was coming from a component in my node_modules folder. I've manually added the import to the file in node_modules into gatsby-browser.js and it looks to be working now
I take it back. This issue came back. It seems that on build, gatsby is pulling extra css from node_modules that's never actually imported by any code in use and the order is unpredictable so it overrides the css that is explicitly imported.
@sarahbethfederman could you provide any more detail on that? We haven't personally seen _extra_ CSS be added as part of the build step--as far as we know!
We have seen (as this issue notes) the order of CSS imports change. Also is this something you can link to?
Minimal reproduction would be ideal--but we're aware that that might not be something that can be easily separated and abstracted.
Your help is very much appreciated on this issue! Thank you!
I'm having this issue too where styles in build are re-ordered.
I was using a global.css imported through gatsby-browser.js but I just read that "Add global styles with CSS files and no layout component" cannot be used with CSS-in-JS which i'm fairly sure the gatsby-starter-blog uses.
I had to add create a layout.css and import it in my Layout component to get it to work.
See here: https://www.gatsbyjs.org/docs/creating-global-styles/
Any way to switch over to use css files oppsed to css-in-js?
Actually that still didn't work... will have to look again this evening otherwise create an issue. On first load of the page the css isn't there, when i hover near a set of links (which is styled by the css) they change colour. No idea why! Will look into it
Actually that still didn't work... will have to look again this evening otherwise create an issue. On first load of the page the css isn't there, when i hover near a set of links (which is styled by the css) they change colour. No idea why! Will look into it
I got the same issue when deploying to Netlify, it won't load styles correctly, until I Hover a Link
I am also experiencing the same issue. Only happening when running gatsby build, running gatsby develop works fine. That's why I only catch this issue once I deployed to Netlify. The ordering of styles is inconsistent.
Here's my sample site: https://gatsby-tailwind-starter.netlify.com/
When initially visiting the site, the html element's overflow-y is being set to scroll (extra space is visible on the right side for the scrollbar), although I set it to auto on React Helmet via inline styling. I later discovered that Typography.js styling is taking precedence and overriding my custom styling.
When I click "Go to page 2", my 404 page is getting the proper styling. I also set overflow-y to auto via React Helmet and this time Typography.js is not interfering with it.
Finally, when I click "Go Home" on the 404 page, my home page will finally pick up my custom styling, and the extra space on the right side for the scrollbar is gone.
Sounds like node_modules is not excluded in the css loader setup or something similar.
Does it still happen with the latest release?
@DanielRuf Yes, I am using Gatsby's latest release (2.0.118).
I'm experiencing the same issue. The css is just missing from the production builds.
Has the issue been identified ? Is the issue being worked upon ?
Would love to help in any way to resolve this soon :)
@ateev The core team seems to be working on it. This is the resolution to watch out for:
https://github.com/gatsbyjs/gatsby/issues/10706
Although, this will not guarantee that issues related to it will be fixed if it's merge, but at least we will be getting a consistent behavior on build and develop so we can catch potential issues early on before deployment occurs.
I published a fix for this where we're not code splitting CSS which should solve the problems y'all are facing. Please update to [email protected] and lemme know if you're still having troubles!
@KyleAMathews Still not working on my side. On initial load, react helmet styles is next to the critical css styling in hierarchy. On subsequent loads, it works fine. Can we ensure that react helmet styles is the last to load since it is where most people are putting their one-off custom styling if they decided not to use an external stylesheet to import? Maybe it's more of an issue with gatsby-plugin-react-helmet than gatsby core itself. The other culprit that I can think of is gatsby-plugin-typography since it is loading last in the hierarchy and introducing its own custom styling. Is it not recommended to pair Typography.js with global/css modules/styled-components workflow? In my use case, I am pairing it with Tailwind CSS (a utility css library). I am not using any reset, since Typography.js already include normalize.css by default but it is always getting a higher priority on the cascade on initial load which sometimes interfere with my other custom style.
I've found a workaround for now, by setting overrideStyles option of Typography.js to my desired styling but it would be great if React Helmet and Typography.js plugins would play nicer with each other out of the box.
Oh you're putting CSS in react-helmet? Yes... that would have the same problem as splitting CSS did — as you're loading CSS in different orders so the cascade is unpredictable.
I'd _highly_ not recommend using react-helmet in general for styles. Just use inline styles, css-in-js, or a .css file you import.
Hmmm re) typography.js — the only solution I see is for plugins to opt into a particular order in the <head>. BTW, in what order in your gatsby-config.js is your helmet & typography plugins?
@KyleAMathews Yes. I am using react-helmet before to add some styling. I am just too lazy before to create a custom css since it's just a one-off styling and I'm quite sure I'll never add any other styling to it after that. But now that I look back into it, I realize that's react helmet is quite inflexible with this kind of stuff since it cannot even accept style declaration as an object as of now (See https://github.com/nfl/react-helmet/issues/344).
I see, so the order of plugins is important when it comes to cascading of styles. I am indeed loading react helmet plugin before the typography plugin. When I think about it this way, the "odd" behavior I'm experiencing before now makes sense.
I can confirm that changing the order of the plugins did indeed fix my original issue, but I'm quite happy with my current setup and will be sticking with it for now.
Many thanks for the prompt response!
I use gatsby-plugin-styled-components in my project and have the same issue.
I had to eventually resort to using overrideThemeStyles in typography.js to override the styles which were getting lower priority and hence never saw the light of day. For example:
Wordpress2016.overrideThemeStyles = () => {
return {
"a": {
color: `#c0392b`
},
}
}
Hello i'm having same issue with having two different result in dev and prod. Is there a solution for this? Running on latest 2.5.12 Gatsby.
Any movement on this? Im having the same issue where the style is rendered correctly locally but when built its not rendered at all. Its also strange that all of the styles are correctly rendered except one ( a button )
Same here running Gatsby 2.13.41 (CLI 2.7.21).
For anyone still struggling with this, I was using the gatsby universal starter and adding gatsby-plugin-styled-components in gatsby-config.js did not work for me _until_ I deleted the starter's content in gatsby-ssr.js, both the wrapPageElement and replaceRenderer functions. I wasn't using either - you may need to play a bit more if you need both & are facing the inconsistent CSS issue
Unsure if this is a generalizable solution, but in case it can help anyone, the following worked for me [gatsby: 2.13.4, react-bootstrap: 1.0.0-beta.9, not using styled-components so didn't need the gatsby plugin]:
- did not import CSS files into gatsby-browser
- at this point, most of my styling was the same in dev and build
- some react-bootstrap components (Nav, Navbar) still weren't styling correctly so rewrote them in vanilla html
Not the cleanest solution, but got things running. Stuck my css files in the components folder, but not sure that's necessary.
I tried a lot approaches to solve this problem as discussed on this thread & others. Some of these solutions were adding global CSS, Inline CSS, CSSinJS (reference link: https://www.gatsbyjs.org/tutorial/part-two/)
None of these approaches worked including trying to:
- Disable
gatsby-plugin-offline - Changing Import Orders
- Deleting
public&cachefolders viagatsby-node.js script - Wrapping up elements using
NoSsringatsby-ssr.js
My requirements were pretty straightforward:
- The page design should be consistent on first load & subsequent loads (refresh)
- The page design should be responsive to mobile, tablet, desktop media
I finally did it by re-writing CSS using gatsby-plugin-glamor. Using this approach, I were able to write Inline-CSS in JSX files with media query support.
I wasted 3 days on such trivial issues. I agree with the overall concept of SSR & static sites, but the way it has been implemented in gatsby is graceless.
It really drains you out: to figure out, debug & resolve simple design issues because these don't occur in the develop & suddenly flash on build. Moreover, the build page design changes on first page load & subsequent refreshes.
If you want to make your life hell, you should certainly go for gatsby.
@KyleAMathews - do you think this should be reopened? If the behaviour is different in develop mode and production mode, it's hard to see how it isn't a bug. And a lot people (including us) seem to be running into it.
yes for me It is important to reopen it. In addition, the problem
seems to be that it would happen to anyone who wants to make a layout
with gatsby-browser or gatsby-ssr using JSS styles
El vie., 30 de agosto de 2019 1:52 p. m., kokokenada <
[email protected]> escribió:
@KyleAMathews https://github.com/KyleAMathews - do you think this
should be reopened? If the behaviour is different in develop mode and
production mode, it's hard to see how it isn't a bug. And a lot people
(including us) seem to be running into it.—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub
https://github.com/gatsbyjs/gatsby/issues/9911?email_source=notifications&email_token=AHDOPBWV5SCEUSNWIYZWKT3QHFM4NA5CNFSM4GDSRDB2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOD5SKVUI#issuecomment-526691025,
or mute the thread
https://github.com/notifications/unsubscribe-auth/AHDOPBVN7JPKA6AXHW4PEITQHFM4NANCNFSM4GDSRDBQ
.
I am having this issue. Am using bootstrap with ant.design. ant.design automatically imports the styles for the components. My css override for the bootstrap headings and links is being overridden with the ant.design styles that are automatically imported.
Everything works fine during develop and changes in production.
Planning to move to use CRA instead, we've wasted a lot of time with gatbsy.
Still experiencing the issue on
Gatsby CLI version: 2.8.13
Gatsby version: 2.18.1
My dev and production builds are different; I am using CSS-in-JS and no offline plugin. Page renders incorrectly. Same here, our team is spending a lot of time trying to resolve the issue and we now consider moving on to CRA.
@vladmiller this bug is really annoying. I remember I fixed this by adding a lot !important rules in my project.
pretty bummed out to see this issue going on since 2.5.12 according to some that commented... pls fix?
"gatsby": "^2.18.5"
0 plugins used...
The issue still going strong. Non-deterministic builds make gatsby useless in almost every use case. This bug appears to have been around for years now. Can we please get an official response from a maintainer on what the plan of action is to fix this?
Hi @thejamespower!
Sorry to hear you're running into an issue. To help us best begin debugging the underlying cause, it is incredibly helpful if you're able to create a minimal reproduction. This is a simplified example of the issue that makes it clear and obvious what the issue is and how we can begin to debug it.
If we can get that minimal reproduction, we can help ascertain exactly _how_ we would fix this issue.
If you're up for it, we'd very much appreciate if you could provide a minimal reproduction and we'll be able to take another look.
Thanks for using Gatsby! 💜
Hey @DSchau, I am trying to work on a repro', but without knowing why Gatsby is doing what it is currently doing, I'm unable to reproduce in isolation. I will continue to investigate.
For now, you can check: here and inspect the main heading 'LONDON'S TOOTH GEM COMPANY'. I have had to use !important to override the incorrect color styling as an example. Now I have figured out what's happening, if you inspect the <head>, you will see gatsby has injected two style tags. One pointing to /commons.28ad4b91b913acdfff74.css and another to /styles.de700ea0588bc94b16db.css. As far as I can tell, there is nothing in my setup that should be creating the commons file and of course, any styles in styles are overriding commons as this style tag comes after in the DOM. All the styles are using scss modules in the same way.
This doesn't happen during develop as gatsby is using link tags to correctly import all the css modules in development mode. Does gatsby have a maximum css file size that is causing it to take a random chunk of the output css and dump it in a commons file? In my isolated repros, there is only a styles...css, so I'm assuming it's only an issue in larger projects with numerous css rules?
@thejamespower are you able to share the source of your site? If it's a private repo and you're able to invite me, that could work too.
The same goes for anyone else experiencing this issue. If you have:
- a small site (ideally a minimal reproduction)
- with source code available
- that demonstrates this problem
That would help immensely in identifying the cause.
I ran into this issue and was able to resolve it by copying the contents of my gatsby-browser.js into gatsby-ssr.js so they match as it mentions in the docs. During my debugging I changed exports.wrapPageElement to exports.wrapRootElement but I'm not sure if that had anything to do with it.
@dperrera that worked for me
@dperrera that was my issue. Thanks!
I had similar issue while conditionally trying to load a component based on the cookie value. Of course, this did not work as you have SSR on production (not sure why it works in dev mode though). Anyway, what I ended up doing is wrapping my check inside useEffect and checking which component to render once React takes over (rehydrates) on the client. You can use componentDidMount() for class components. After I implemented this, everything works as expected.
What worked for me :-
I was facing similar issues and none of the suggestions posted here worked for me.
I had been using 2 different versions of styled-components - the open source one for most of the components I made from scratch and the one from google's material UI for the components I took from that library, however the latter ones weren't reflecting on initialClientRender.
Ended up discarding material ui's styled components and using vanilla styled-components for all. Problem solved for me! Hope this helps someone.
25729
This solution does not work for me because I want to import 'swiper/swiper-bundle.css' only on the component that needs it
I am having the same issue w/ Fluent UI CSS - has there been any resolution ?? I have tried locating these files in layouts/gatsby-brower,gatsby-ssr - I am at my wits end and looks like I might have to abandon this ! I can't believe everything works as expected in dev then in prod it goes down the drain -
@m-allanson I believe I have a fairly minimal demonstration at https://github.com/pcolmer/gatsby-bug-poc
Reproduction steps:
gatsby develop- Go to http://localhost:8000/ - you see a fairly bland page.
- Go to http://localhost:8000/test - you see a bootstrap spinner in the middle of the top of the page.
- Ctrl+C to stop Gatsby.
gatsby buildgatsby serve -p 8000
Repeat steps 2 & 3. Step 2 should look the same. For step 3, you should see the text "Loading..." in the top left corner of the page, because the bootstrap CSS isn't getting loaded.
Hope that helps.
I’ll try it, my solution fails on the build , dev works fine
Get Outlook for iOShttps://aka.ms/o0ukef
From: Philip Colmer notifications@github.com
Sent: Tuesday, August 11, 2020 3:53:37 PM
To: gatsbyjs/gatsby gatsby@noreply.github.com
Cc: Jack Schaufele jschaufele@conferencevue.com; Comment comment@noreply.github.com
Subject: Re: [gatsbyjs/gatsby] Inconsistent CSS Styling Differs Between gatsby develop and build - Why? (#9911)
@m-allansonhttps://github.com/m-allanson I believe I have a fairly minimal demonstration at https://github.com/pcolmer/gatsby-bug-poc
Reproduction steps:
- gatsby develop
- Go to http://localhost:8000/ - you see a fairly bland page.
- Go to http://localhost:8000/test - you see a bootstrap spinner in the middle of the top of the page.
- Ctrl+C to stop Gatsby.
- gatsby build
- gatsby serve -p 8000
Repeat steps 2 & 3. Step 2 should look the same. For step 3, you should see the text "Loading..." in the top left corner of the page, because the bootstrap CSS isn't getting loaded.
Hope that helps.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHubhttps://github.com/gatsbyjs/gatsby/issues/9911#issuecomment-671960565, or unsubscribehttps://github.com/notifications/unsubscribe-auth/AE4UR5ZZFFQR37QGXBRASULSAFEODANCNFSM4GDSRDBQ.
@m-allanson in trying to find a fix for the missing spinner in the production build, I seem to have uncovered another (related?) issue around Gatsby's CSS loading process.
In the same PoC repo, I've added a second branch, called "possible-fix". If you switch to that branch and then:
gatsby buildgatsby serve -p 8000- Go to http://localhost:8000/test - the spinner is now there instead of the "Loading..." text.
So far so good. Stop Gatsby with CTRL+C.
gatsby develop- Go to http://localhost:8000/
Notice that I've added a nav bar and that the background is blue.
Open components/loading.js, comment out line 2 (import "../styles/minimal.scss") and save it.
Gatsby rebuilds the site ... and the nav bar's background changes to green, which is the colour it should be.
So you've edited a page that loads a CSS file. The page is not related to the frontpage and the CSS file is not used by the frontpage, yet that edit alters the appearance of the frontpage.
Thanks @pcolmer! I'm not involved with Gatsby at the moment, so I'll tag @gatsbyjs/core for their attention.
I've created a new issue now - #26434 - as I'm concerned that this issue (#9911) isn't getting any attention because it remains closed.
In my case, gatsby-plugin-minify was making this problem, which led the page to reload all styles in the production build.
If by chance, you used useMediaQuery hook from material-ui and you put true for the option noSsr (useMediaQuery(theme.breakpoints.down("sm"), { noSsr: true });), most likely that this is the problem. Disabling this option, solved my problem.
Most helpful comment
FWIW, adding
gatsby-plugin-styled-componentsingatsby-config.jsworked for me.