Flexbugs: Firefox doesn’t correctly support display: flex in buttons yet
Firefox Nightly 52.
Given HTML code:
<button style="display: flex">
<span>Test</span>
<span>Another</span>
</button>
Firefox would render it as if elements in the button all had display: block in their style and were stacked vertically top to bottom, regardless of the flex-direction of the parent button element.
Please close this: https://github.com/philipwalton/flexbugs/commit/f642b54ceb1079cb98cd0426c3ef7401989286de
All 12 comments
A hacky fix for this in FF is:
<button>
<!-- TODO: follow up with this FF bug and unwrap these spans
from this div if it's fixed. -->
<div style="display: flex">
<span>Test</span>
<span>Another</span>
</div>
</button>
I think this has just been fixed:
https://bugzilla.mozilla.org/show_bug.cgi?id=984869
@mkurz That would be great.
This is already listed in the README under flexbug 9:
https://github.com/philipwalton/flexbugs#9-some-html-elements-cant-be-flex-containers
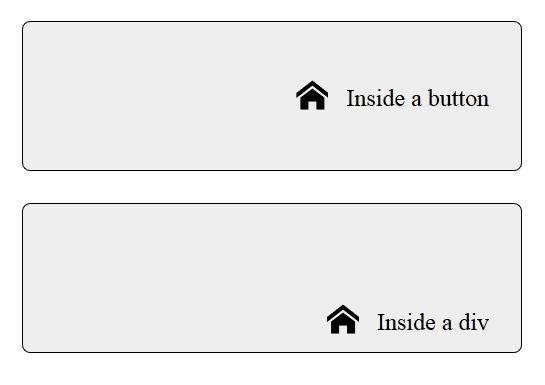
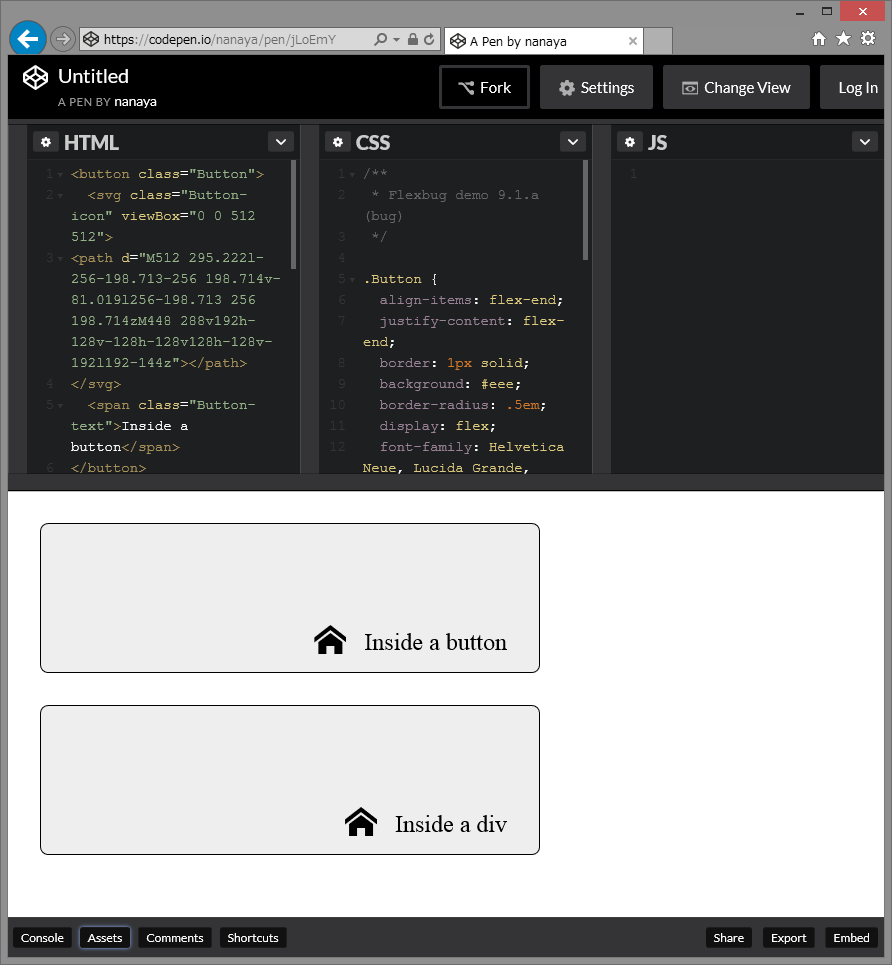
At least for button, only IE and Edge can currently render flex. Not sure which part is (fixed in 52) but certainly not button flex rendering. It's not quite obvious from provided example so I forked a more obvious one (where most browsers ignore flex-end alignment). https://codepen.io/nanaya/pen/jLoEmY
@nanaya sorry, it's not clear to me from your example what's still not working. Can you say exactly what the issue is, and in which browsers you're seeing it?
align-items: flex-end isn't respected. Compare with using div. https://codepen.io/nanaya/pen/jLoEmY

Just tested on chrome 62 and firefox 57.
Also probably should've said render flex "correctly".
Hmmm, the fact that these render identically in both Chrome and Firefox makes me a bit skeptical that there isn't more going on here.
Either way, do you have browser bugs for this issue? If so then I can add them to the list, which would let readers know that not all bugs have been fixed.
Unsurprisingly(?), IE renders it differently.

Either way, do you have browser bugs for this issue? If so then I can add them to the list, which would let readers know that not all bugs have been fixed.
Good point. No, haven't gotten around making one yet. I will check it later.
Looks like it's this one for firefox: https://bugzilla.mozilla.org/show_bug.cgi?id=1397768
Added in #246.
Most helpful comment
I think this has just been fixed:
https://bugzilla.mozilla.org/show_bug.cgi?id=984869