Create-react-app: 2.1.4 Update cause "Cannot find module '/Users/.../node_modules/react-scripts/node_modules/@babel/runtime/helpers/interopRequireDefault' from 'setupTests.ts'"
Environment
System:
OS: macOS 10.14.2
CPU: x64 Intel(R) Core(TM) i7-8750H CPU @ 2.20GHz
Binaries:
Node: 11.6.0 - ~/.nvm/versions/node/v11.6.0/bin/node
Yarn: 1.12.3 - ~/.nvm/versions/node/v11.6.0/bin/yarn
npm: 6.5.0-next.0 - ~/.nvm/versions/node/v11.6.0/bin/npm
Browsers:
Chrome: 72.0.3626.96
Firefox: 64.0
Safari: 12.0.2
npmPackages:
react: ^16.8.1 => 16.8.1
react-dom: ^16.8.1 => 16.8.1
react-scripts: ^2.1.4 => 2.1.4
npmGlobalPackages:
create-react-app: Not Found
Steps to Reproduce
Starting from my project with react-scripts: 2.1.3,
yarnyarn testworkingyarn add [email protected]yarn testworkingyarn-deduplicatewhat is this
Introducing these modifications in the yarn.lock
-"@babel/[email protected]":
+"@babel/[email protected]", "@babel/plugin-transform-destructuring@^7.0.0", "@babel/plugin-transform-destructuring@^7.2.0":
version "7.3.2"
-"@babel/plugin-transform-destructuring@^7.0.0", "@babel/plugin-transform-destructuring@^7.2.0":
- version "7.2.0"
-
-ajv@^6.1.0, ajv@^6.5.3, ajv@^6.5.5:
- version "6.7.0"
-
-ajv@^6.9.1:
+ajv@^6.1.0, ajv@^6.5.3, ajv@^6.5.5, ajv@^6.9.1:
version "6.9.1"
-autoprefixer@^9.3.1:
- version "9.4.6"
-
-autoprefixer@^9.4.2:
+autoprefixer@^9.3.1, autoprefixer@^9.4.2:
version "9.4.7"
-caniuse-lite@^1.0.0, caniuse-lite@^1.0.30000884, caniuse-lite@^1.0.30000929:
- version "1.0.30000929"
-
-caniuse-lite@^1.0.30000918, caniuse-lite@^1.0.30000932:
+caniuse-lite@^1.0.0, caniuse-lite@^1.0.30000884, caniuse-lite@^1.0.30000918, caniuse-lite@^1.0.30000929, caniuse-lite@^1.0.30000932:
version "1.0.30000936"
[email protected]:
[email protected], core-js@^2.4.0, core-js@^2.4.1, core-js@^2.5.0, core-js@^2.5.7:
version "2.6.4"
-core-js@^2.4.0, core-js@^2.4.1, core-js@^2.5.0, core-js@^2.5.7:
- version "2.6.3"
-
-postcss@^7.0.0, postcss@^7.0.1, postcss@^7.0.13, postcss@^7.0.2, postcss@^7.0.5:
- version "7.0.13"
-
-postcss@^7.0.14, postcss@^7.0.6:
+postcss@^7.0.0, postcss@^7.0.1, postcss@^7.0.14, postcss@^7.0.2, postcss@^7.0.5, postcss@^7.0.6:
version "7.0.14"
-react-error-overlay@^5.1.0:
- version "5.1.2"
-
-react-error-overlay@^5.1.3:
+react-error-overlay@^5.1.0, react-error-overlay@^5.1.3:
version "5.1.3"
[email protected], resolve@^1.9.0:
[email protected], resolve@^1.1.6, resolve@^1.1.7, resolve@^1.2.0, resolve@^1.3.2, resolve@^1.5.0, resolve@^1.6.0, resolve@^1.8.1, resolve@^1.9.0:
version "1.10.0"
-resolve@^1.1.6, resolve@^1.1.7, resolve@^1.2.0, resolve@^1.3.2, resolve@^1.5.0, resolve@^1.6.0, resolve@^1.8.1:
- version "1.9.0"
-
yarnyarn testnot working anymore
Test suite failed to run
Cannot find module '/Users/.../node_modules/react-scripts/node_modules/@babel/runtime/helpers/interopRequireDefault' from 'setupTests.ts'
1 | import { configure } from 'enzyme';
2 | import Adapter from 'enzyme-adapter-react-16';
> 3 | import 'jest-extended';
| ^
4 | import 'jest-localstorage-mock';
5 | import { getSnapshotDiffSerializer, toMatchDiffSnapshot } from 'snapshot-diff';
6 |
at Resolver.resolveModule (node_modules/jest-resolve/build/index.js:221:17)
at Object.<anonymous> (src/setupTests.ts:3:30)
If needed I'll try to make a reproductible demo. My actual project is for work (and not open-source...).
All 56 comments
I have to manually add @babel/runtime inside react-scripts/node-modules to fix this...
I have the same issue with the module babel-preset-react-app since I updated to [email protected]
the module babel-preset-react-app doesn't have a node_modules/ folder anymore. I have to fix it the same way you fix your problem. I have to add manually the entire node_modules/@babel inside babel-preset-react-app
> tree project/node_modules/babel-preset-react-app
.
├── LICENSE
├── README.md
├── create.js
├── dependencies.js
├── dev.js
├── index.js
├── node_modules // <= This one is missing since the [email protected] update
├── package.json
├── prod.js
├── test.js
└── webpack-overrides.js
I was able to work around this issue with:
npm i [email protected]
The latest version as of this writing is 7.0.1. It appears that something related to #6393 is causing this issue.
Relevant commits:
- https://github.com/facebook/create-react-app/commit/b02f181d0d98651bb5144acee276bb0f2db67c60#diff-5a51074922f8107dc611b7e125130e7e
- https://github.com/facebook/create-react-app/commit/b7e01584411a2b6f651d2891e81862997d40ebff#diff-5a51074922f8107dc611b7e125130e7e
FYI @ianschmitz. I'm not sure if this is related to your work, but your name popped up.
I had a workaround where I told yarn not to hoist
"**/babel-preset-react-app/@babel/runtime"
It might be because previously two different versions of @babel/runtime were used so it was not hoisted when installed, but now that the versions match the package is hoisted to the top level node modules..
@bugzpodder Do you know if there is a comparable solution for npm users?
Sorry I only use yarn on this project because of workspaces. I tried a fresh install of create-react-app but didn't run into this issue.
@bugzpodder understood. I also can't repro this on a fresh CRA install. I think this issue may be related to the testing toolchain, as my error output looks very similar to @VincentLanglet's:
FAIL src/components/MyComponent/MyComponent.test.js
● Test suite failed to run
Cannot find module '/Users/jeremykahn/[PROJECT]/node_modules/babel-preset-react-app/node_modules/@babel/runtime/helpers/interopRequireDefault' from 'setupTests.js'
1 | import { configure } from 'enzyme';
2 | import Adapter from 'enzyme-adapter-react-16';
> 3 | import 'jest-enzyme';
| ^
4 |
5 | configure({ adapter: new Adapter() });
6 |
at Resolver.resolveModule (node_modules/jest-resolve/build/index.js:221:17)
at Object.<anonymous> (src/setupTests.js:3:30)
I tried to make a minimal repo with this bug. But I really don't understand what happend.
cd my-project
yarn test
Produce the error
cd my-project
rm -rf node_modules
yarn
yarn test
Still the error
cp -R my-project copy
cd copy
yarn test
No error (WHAT THE F$$$)
rm -rf my-project
git clone my-project
yarn
yarn test
Still the error
cd my-project
cp node_modules/@babel/runtime node_modules/react-scripts/node_modules/@babel/runtime
yarn test
No error
I had a workaround where I told yarn not to hoist
"**/babel-preset-react-app/@babel/runtime"
It might be because previously two different versions of @babel/runtime were used so it was not hoisted when installed, but now that the versions match the package is hoisted to the top level node modules..
@bugzpodder How do you do this ?
(In my case, it's for "**/react-scripts/@babel/runtime"
Adding @babel/runtime to dependencies in our app worked for us. Hopefully this is just a temporary solution.
I was getting the error after the update due to the moduleNameMapper argument in my test script.
react-scripts test --env=jsdom moduleNameMapper='{\"match-sorter\": \"<rootDir>/mocks/matchSorterMock.js\"}'
Once I removed moduleNameMapper, all my tests ran successfully (execpt for the ones using match-sorter mock)
react-scripts test --env=jsdom
For me error gone after doing cp -R my-project copy or clonning project into directory with a different name. ¯\_(ツ)_/¯
Hi all, I've had this report from some colleagues too. I'm not sure what's causing it, we're looking into it.
I was able to work around this issue with:
npm i [email protected]The latest version as of this writing is
7.0.1. It appears that something related to #6393 is causing this issue.
This worked for us on our debian machine!
Jest was working when logged as root, but not as our service user.
To be clear, is this affecting npm and Yarn users? I understand you're on npm, @jeremyckahn?
From our side, we are on npm
@mrmckeb I'm using yarn
OK, one more question - is everyone here using @storybook/react? It looks like it might be because that package has a dependency on "babel-preset-react-app": "^6.1.0".
When I remove @storybook/react, the problem goes away. When I add it back, but use Yarn resolutions to force "babel-preset-react-app": "7.0.1", the problem is also gone.
Can anyone else confirm this?
If this is not the case, can you please run the below and post the results here?
npm ls babel-preset-react-app
I'm not using @storybook/react. I had 7.0.1. Downgraded to 7.0.0 and problem goes away.
13 feb. 2019 kl. 21:01 skrev Brody McKee notifications@github.com:
OK, one more question - is everyone here using @storybook/react? It looks like it might be because that package has a dependency on "babel-preset-react-app": "^6.1.0".
When I remove @storybook/react, the problem goes away. When I add it back, but use Yarn resolutions to force "babel-preset-react-app": "7.0.1", the problem is also gone.
Can anyone else confirm this?
—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub, or mute the thread.
@tregusti, can you run npm ls babel-preset-react-app and share your results please?
FYI, I don't know how but it works now and npm ls babel-preset-react-app returns
[email protected] /Users/vincentl/Olfeo/front
├─┬ @storybook/[email protected]
│ └── [email protected]
└─┬ [email protected]
└── [email protected]
Seems like something wrong between dependencies and yarn not doing always the same thing...
I returned my project to the state it was when this issue was happening yesterday, removed node_modules, npm installed again, and the issue is gone. Very odd! This almost seems like some sort of issue with npm (as in, the service) itself.
My output for npm ls babel-preset-react-app:
$ npm ls babel-preset-react-app
[email protected] /Users/jeremykahn/my-project
└─┬ [email protected]
└── [email protected]
My project is not using @storybook/react.
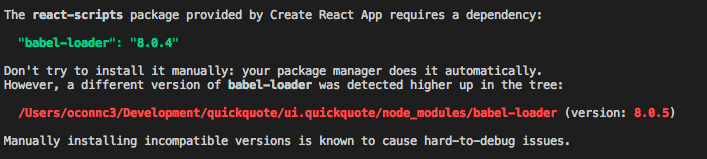
@mrmckeb I only have one copy fo babel-preset-react-app
I use yarn and don't have @storybook installed anywhere.
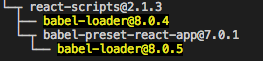
=> Found "[email protected]"
info Reasons this module exists
- "_project_#ui-client#react-scripts" depends on it
- Hoisted from "_project_#ui-client#react-scripts#babel-preset-react-app"
Downgrading to [email protected] helps, but only because in node_modules/babel-preset-react-app/node_modules/@babel/runtime exists. Removing the node_modules inside babel-preset-react-app causes the same error.
Alternatively adding
"nohoist": [
"**/babel-preset-react-app/@babel/runtime"
]
and sticking to babel-preset-react-app 7.0.1 works as well.
Hi, I got the same issue today when upgrading React-Testing-Library (not sure if that has anything to do with it). Not using storybook.
Heres my output from npm ls babel-preset-react-app


@Ciaran0 this is unrelated, please try [email protected] to resolve.
We're still actively investigating this, and trying to get a fix out as soon as possible. Hopefully everyone has been able to use the workarounds posted above in the meantime.
@mrmckeb
When I add it back, but use Yarn
resolutionsto force"babel-preset-react-app": "7.0.1", the problem is also gone.
in package.json
"resolutions": {
"@types/react": "16.8.4",
"babel-preset-react-app": "7.0.1"
},
npm ls babel-preset-react-app
[email protected] /Developer/project
├─┬ @storybook/[email protected]
│ └── UNMET DEPENDENCY babel-preset-react-app@^6.1.0
└─┬ [email protected]
└── [email protected]
npm ERR! missing: babel-preset-react-app@^6.1.0, required by @storybook/[email protected]
md5-63ae6fc03d43a8f36e0c190347156e26
Cannot find module '/Developer/project/node_modules/babel-preset-react-app/node_modules/@babel/runtime/helpers/interopRequireDefault' from 'apiPayload.ts'
md5-8f07b1a04f2d19bb1c19905843cb5cf6
warning Resolution field "[email protected]" is incompatible with requested version "babel-preset-react-app@^6.1.0"
md5-336769b444b8db87b23b1db33e4bbda9
"resolutions": {
"@types/react": "16.8.4",
"babel-preset-react-app": "7.0.0"
},
md5-081388fabc2060bdd71b43a85ddfe376
npm ls babel-preset-react-app
[email protected] /Developer/project
├─┬ @storybook/[email protected]
│ └── UNMET DEPENDENCY babel-preset-react-app@^6.1.0
├── [email protected]
└─┬ [email protected]
└── UNMET DEPENDENCY babel-preset-react-app@^7.0.1
npm ERR! missing: babel-preset-react-app@^6.1.0, required by @storybook/[email protected]
npm ERR! missing: babel-preset-react-app@^7.0.1, required by [email protected]
but it works
I don't use storybook and have this problem as well:
$ npm ls babel-preset-react-app
[email protected] /home/dalius/projects/saffron
└─┬ [email protected]
└── [email protected]
Fresh install has not solved the problem for me. I had to do npm i [email protected] to run tests now.
Chiming in that I'm running into this as well. Curious to see the fix. Thanks for the workaround in the interim, everyone!
Yes, sorry @HartiganHM - I'm on holidays in a few days and can spend a lot more time on this. The problem is, as others have found, that this is hard to reliably reproduce...
Before:
% npm ls babel-preset-react-app
[email protected] /Users/...
├─┬ @storybook/[email protected]
│ └── [email protected]
└─┬ [email protected]
└── [email protected]
(failing)
Steps to fix, inspired by comments above but the order matters.
First step: add the following to your packages.json:
"resolutions": {
"@types/react": "16.8.4",
"babel-preset-react-app": "7.0.0"
}
Second step:
% yarn add -D [email protected]
Then it should be good.
After:
% npm ls babel-preset-react-app
[email protected] /Users/...
├─┬ @storybook/[email protected]
│ └── [email protected] deduped
├── [email protected]
└─┬ [email protected]
└── UNMET DEPENDENCY babel-preset-react-app@^7.0.2
npm ERR! missing: babel-preset-react-app@^7.0.2, required by [email protected]
For me, this problem was fixed with 2.1.8.
Still broken for me with 2.1.8.
Weird... I ran the following command:
$ rm -rf node_modules && rm -f package-lock.json && npm install && npm update
Maybe that helps.
rm -f package-lock.json
It will update all the library of the project. Introducing a lot of breaking change.
A lock file is not made to be deleted.
Deleting a lock file should not introduce breaking changes. It will only update your dependencies within the range specified in your package.json file, as well as your indirect dependencies.
Deleting a lock file should not introduce breaking changes. It will only update your dependencies within the range specified in your
package.jsonfile, as well as your indirect dependencies.
Should not but still might. Last month I had to limit ranges in one project because newest package version of one dependency broke unit testing (other than CRA). It is fine if that happens in the project you are one of the main maintainers but in other situations it is not.
1,5 months later still having the same issue in version 2.1.8. Can someone provide an update when this will be fixed ?
Work around for tests in CRA I used to make this work is runt the test script with transformIgnorePatterns in package.json
"test": "react-scripts test --transformIgnorePatterns '/node_modules/'"
Work around for tests in CRA I used to make this work is runt the test script with transformIgnorePatterns in package.json
"test": "react-scripts test --transformIgnorePatterns '/node_modules/'"
Doesn't work for me because im having some css imports in my code that are failing. (e.g. import 'path/main.css')
Still appreciate your help thx.
Well I tried. I was having the same issue, but with regular imports and that solved it for me. I would try some mocking for css. Example
Stack overflow link 39641068
For me, upgrading to 2.1.8 did not help.
What _did_ help though, is running tests with --clearCache:
$ yarn test --clearCache
Hope this helps.
See https://jestjs.io/docs/en/cli.html#clearcache for details
For me, upgrading to 2.1.8 did not help.
What _did_ help though, is running tests with --clearCache:$ yarn test --clearCacheHope this helps.
See https://jestjs.io/docs/en/cli.html#clearcache for details
This worked for me not sure why
I had the same issue, fixed it by
Remove node_modules
Upgrade yarn with brew
yarn install
and it worked after that.
ran into this after installing node-sass using npm
i deleted node_modules and then did a yarn install and issue was resolved. seems this is related to using npm.
For me, upgrading to 2.1.8 did not help.
What _did_ help though, is running tests with --clearCache:$ yarn test --clearCacheHope this helps.
See https://jestjs.io/docs/en/cli.html#clearcache for detailsThis worked for me not sure why
Thank you!
yarn test --clearCache
Worked!
For me, upgrading to 2.1.8 did not help.
What _did_ help though, is running tests with --clearCache:$ yarn test --clearCacheHope this helps.
See https://jestjs.io/docs/en/cli.html#clearcache for details
worked for me
For me, upgrading to 2.1.8 did not help.
What _did_ help though, is running tests with --clearCache:$ yarn test --clearCacheHope this helps.
See https://jestjs.io/docs/en/cli.html#clearcache for details
God bless ya! Works!
Nevertheless, the problem still exists in "react-scripts": "3.1.1",... It started to happen to me once I used yarn upgrade-interactive for some minor updates...
One note, when I run tests through cli, then they run properly. The problem occurred only when I run the tests through IntelliJ.
Thanks.
For me, upgrading to 2.1.8 did not help.
What _did_ help though, is running tests with --clearCache:$ yarn test --clearCacheHope this helps.
See https://jestjs.io/docs/en/cli.html#clearcache for details
Thanks! It worked for me
-- @storybook/[email protected]
-- [email protected]
-- [email protected]
-- [email protected]
I'm seeing a similar error with [email protected]. Every Jest test fails to import Adapter from 'enzyme-adapter-react-16':
Cannot find module [...SNIP...]/node_modules/babel-preset-react-app/node_modules/@babel/runtime/helpers/interopRequireDefault' from 'setupTests.js'
1 | import { configure } from 'enzyme';
2 | import Adapter from 'enzyme-adapter-react-16';
> 3 |
| ^
4 | configure({ adapter: new Adapter() });
at Resolver.resolveModule (node_modules/jest-runtime/node_modules/jest-resolve/build/index.js:230:17)
at Object.<anonymous> (src/setupTests.js:3:30)
npm ls shows that only 9.0.1 version of babel-preset-react-app is installed:
$ npm ls babel-preset-react-app
[email protected] [...SNIP...]
└─┬ [email protected]
└── [email protected]
Installing [email protected] as suggested above fixes the issue and all tests can run fine.
For me, upgrading to 2.1.8 did not help.
What _did_ help though, is running tests with --clearCache:$ yarn test --clearCacheHope this helps.
See https://jestjs.io/docs/en/cli.html#clearcache for details
This worked for me. Delete node_modules and running yarn install did not fix the issue.
The problems shows up after upgrading react scripts to version 3.3.1
The problems shows up after upgrading react scripts to version 3.3.1
I hade the same issue but I'm not using yarn. So I did react-scripts test --clearCache once and then removed the flag.
The problems shows up after upgrading react scripts to version 3.3.1
I hade the same issue but I'm not using yarn. So I did
react-scripts test --clearCacheonce and then removed the flag.
Thanks, this worked for me after an upgrade from node 10.x to 12.x.
In my case, it was npm run test -- --clearCache then npm run test
I'm seeing a similar error with [email protected]. Every Jest test fails to import Adapter from 'enzyme-adapter-react-16':
Cannot find module [...SNIP...]/node_modules/babel-preset-react-app/node_modules/@babel/runtime/helpers/interopRequireDefault' from 'setupTests.js' 1 | import { configure } from 'enzyme'; 2 | import Adapter from 'enzyme-adapter-react-16'; > 3 | | ^ 4 | configure({ adapter: new Adapter() }); at Resolver.resolveModule (node_modules/jest-runtime/node_modules/jest-resolve/build/index.js:230:17) at Object.<anonymous> (src/setupTests.js:3:30)
npm lsshows that only 9.0.1 version of babel-preset-react-app is installed:$ npm ls babel-preset-react-app [email protected] [...SNIP...] └─┬ [email protected] └── [email protected]Installing [email protected] as suggested above fixes the issue and all tests can run fine.
We are no longer seeing this issue after upgrading to [email protected] and removing [email protected] from devDependencies.
I incurred the same issue lateron I realized that yarn.lock is the main culprit.
I deleted yarn.lock and re-install modules (yarn install) and everything worked fine after that.
Most helpful comment
For me, upgrading to 2.1.8 did not help.
What _did_ help though, is running tests with --clearCache:
Hope this helps.
See https://jestjs.io/docs/en/cli.html#clearcache for details