Components: Can't bind to 'mdMenuTriggerFor' since it isn't a known property of 'button'
Bug, feature request, or proposal:
I've imported MdMenu into my module and now am trying to add a menu trigger to my button
<button md-icon-button [mdMenuTriggerFor]="menu">
<md-icon>more_vert</md-icon>
</button>
What is the expected behavior?
Trigger menu
What is the current behavior?
get error: Can't bind to 'mdMenuTriggerFor' since it isn't a known property of 'button'
What are the steps to reproduce?
Providing a Plunker (or similar) is the best way to get the team to see your issue.
Plunker template: http://plnkr.co/edit/o077B6uEiiIgkC0S06dd
What is the use-case or motivation for changing an existing behavior?
Which versions of Angular, Material, OS, browsers are affected?
Is there anything else we should know?
All 24 comments
What version of Material are you using? The camel cased property was introduced in beta.0.
@tdekoekkoek please have a look at the plunker for the menu trigger option.
mdMenuTriggerFor is only available with beta release onwards.
Thanks I will check.
use md-menu-trigger-for instead of mdMenuTriggerFor
<button md-icon-button [md-menu-trigger-for]="menu">
<md-icon>more_vert</md-icon>
</button>
Documentation is not updated
There is a pr: https://github.com/angular/material2/pull/2420
Cannot reproduce- please include the version of material you're using with future issues.
How to bind menu name dynamically like this [mdMenuTriggerFor]="link.subMenu"
This is not working.
I am getting the same error when running tests. It functions as expected on the website but I cannot get my tests to pass since I am getting this error:
Can't bind to 'mdMenuTriggerFor' since it isn't a known property of 'button'.
Versions
@angular/cli: 1.0.3
node: 7.10.0
os: darwin x64
@angular/animations: 4.1.1
@angular/common: 4.1.1
@angular/compiler: 4.1.1
@angular/core: 4.1.1
@angular/forms: 4.1.1
@angular/http: 4.1.1
@angular/material: 2.0.0-beta.3
@angular/platform-browser: 4.1.1
@angular/platform-browser-dynamic: 4.1.1
@angular/router: 4.1.1
@angular/cli: 1.0.3
@angular/compiler-cli: 4.1.1
@angular/language-service: 4.1.1
@angular/service-worker: 1.0.0-beta.11
Button
<button [mdMenuTriggerFor]="userMenu">Settings</button>
Using cli menu works just fine with ng serve, fails tests as
Can't bind to 'mdMenuTriggerFor' since it isn't a known property of 'button’.
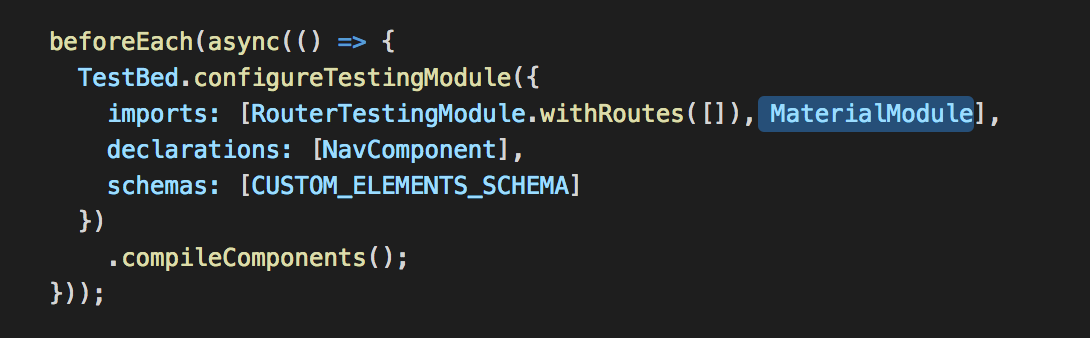
Fixed by importing ‘MaterialModule’ to TestBed.configureTestingModule in failing spec.

Versions
Node-v8.0.0
os - Sierra
@angular/cli: 1.1.0
@angular/compiler-cli: 4.0.0
@angular/animations: 4.1.3
@angular/common: 4.0.0
@angular/compiler: 4.0.0
@angular/core: 4.0.0
@angular/forms: 4.0.0
@angular/http: 4.0.0
@angular/material: 2.0.0-beta.6
@angular/platform-browser: 4.0.0
@angular/platform-browser-dynamic: 4.0.0
@angular/router: 4.0.0
Button
<button md-button [mdMenuTriggerFor]="menu">Vehicles</button>
I ran into this as well and it was just because the MdMenuModule was loaded in another module, but not in the module that I was using it in. Be careful about what's imported into your SharedModule and lazy loaded Modules if you run into this issue.
I'm having the same problem here with the latest version.
package.json
...
"dependencies": {
"@angular/animations": "^4.3.3",
"@angular/cdk": "github:angular/cdk-builds",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/flex-layout": "^2.0.0-beta.8",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/material": "github:angular/material2-builds",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
"core-js": "^2.4.1",
"hammerjs": "^2.0.8",
"rxjs": "^5.4.1",
"zone.js": "^0.8.14"
}
...
app.module.ts
...
import { MdInputContainer } from '@angular/material';
...
@NgModule({
declarations: [
AppComponent,
NoteCardComponent,
EditNoteComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MdCardModule,
MdToolbarModule,
MdSidenavModule,
MdButtonModule,
MdIconModule,
FlexLayoutModule,
MdInputContainer,
MdMenuModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
...
<button md-icon-button [mdMenuTriggerFor]="menu">
<md-icon>more_vert</md-icon>
</button>
How to assign menu name when its generated dynamically?
[mdMenuTriggerFor]="menu{{mindex}}"
Has anyone a solution for this ?
How to assign menu name when its generated dynamically?
[mdMenuTriggerFor]="menu{{mindex}}"
I am having the same issue with MdMenuModel.
How to assign name dynamically to [mdMenuTriggerFor]?
e.g.[mdMenuTriggerFor] ="item.id"
@hardikgw, @mdolders, @hetaljpatel
mdMenuTriggerFor accepts a reference to an MdMenu or MdMenuPanel instance, not a string. You may want to use @ViewChildren to dynamically assign a menu instance to the trigger.
I had similar issue after updating @angular/material to version 2.0.0-beta.11 I had to import MatMenuModule since MaterialModule was removed (previously deprecated)
It seems like a separate issue needs to be created for dynamically assigning to mdMenuTriggerFor. I'll create one and add the link here.
There is an issue about dynamic menu creation. It had a Plunkr example that wasn't working, but I updated the Plunkr here.
This issue however, doesn't cover dynamic nested menus which is what I'm after and think should be a part of the docs.
Issue created here.
I also had this problem.
With angular 2, angular material modules were named something like MdButtonModule, I import new Matterial modules and rename md- into mat-
<mat-toolbar color="primary">
<button mat-button >
<mat-icon>home</mat-icon> Hotel Finder
</button>
<span class="fill-remaining-space"></span>
<div fxLayout="row" fxShow="false" fxShow.gt-sm>
<button mat-button routerLinkActive="active" [routerLinkActiveOptions]="{exact: true}"
[routerLink]="['/home/find']"><i class="material-icons">search</i>Find Hotels </button>
<button mat-button routerLinkActive="active" [routerLinkActiveOptions]="{exact: true}"
[routerLink]="['/home/enter']"><i class="material-icons">fiber_new</i>Enter Hotel </button>
<button mat-button ><i class="material-icons" >account_box</i> Logout</button>
</div>
<button mat-button [mat-menu-trigger-for]="menu" fxHide="false" fxHide.gt-sm>
<mat-icon>menu</mat-icon>
</button>
</mat-toolbar>
<mat-menu x-position="before" #menu="matMenu">
<button mat-menu-item routerLinkActive="active" [routerLinkActiveOptions]="{exact: true}"
[routerLink]="['/home/find']">Find </button>
<button mat-menu-item routerLinkActive="active" [routerLinkActiveOptions]="{exact: true}"
[routerLink]="['/home/enter']">Enter </button>
<button mat-menu-item> Logout</button>
</mat-menu>
Like this => [mat-menu-trigger-for]="menu"
I fixed by following the steps of angular material. Specifically, I was missing the import of material modules in app module
I have imported the MatMenuModule in Test case file. It worked. :)
When errors like that appear, make sure which are the modules you imported in module which your component (with the error) is declared. In this case the missed module is the MatMenuModule.
Uncaught Error: Template parse errors:
Can't bind to 'mat-MenuTriggerData' since it isn't a known property of 'button'. (" [matMenuTriggerFor]="menu">Menu
What is solution for this
@Akshaykulkarni995 the solution to that is posted above by multiple people.
This issue has been automatically locked due to inactivity.
Please file a new issue if you are encountering a similar or related problem.
Read more about our automatic conversation locking policy.
_This action has been performed automatically by a bot._
Most helpful comment
I am getting the same error when running tests. It functions as expected on the website but I cannot get my tests to pass since I am getting this error:
Can't bind to 'mdMenuTriggerFor' since it isn't a known property of 'button'.Versions
Button