Aspnetcore: Rename Razor Components back to server-side Blazor
We initially introduced the Blazor server-side hosting model in Blazor 0.5.0 and then later decided to ship it in .NET Core 3.0. To differentiate client-side and server-side Blazor we decided to give the server-side model a new name: Razor Components. However this has turned out to cause confusion.
To address this confusion we are going to switch back to referring to the application model as Blazor with different hosting models. Blazor apps can be hosted on the server on .NET Core or on the client with WebAssembly. Server-side Blazor support will ship with .NET Core 3.0 and client-side support will come later as soon as the WebAssembly support is ready.
Implementation details:
- Rename the Razor Components template in .NET Core 3.0 back to “Blazor (server-side)”.
- Rename the Blazor template to "Blazor (client-side)" for full clarity.
- Rename
services.AddRazorComponents()->services.AddServerSideBlazor() - Rename
routes.MapComponentHub<TComponent>()->routes.MapBlazorHub<TComponent>() - Rename components.server.js back to blazor.server.js and components.webassembly.js back to blazor.webassembly.js
- Align the Blazor package versions to align with the .NET Core 3.0 versions (#8859)
- Update the icon of the "Blazor (server-side)" templates to match the other Blazor templates
All 50 comments
Is this an approved decision? Can we still vote?
Personally i am against changing the name. I think Razor Components is a better name. :(
@xclud It's an open forum, so feedback is always welcome 😃
We will still refer to the component model as Razor components (i.e. a .razor file will still be a Razor component), but when talking about the application model we are finding it very cumbersome to have different names. There's already quite a bit of momentum behind the name Blazor so we'd like to stick with it. Names are of course subjective - no matter what name we pick not everyone will be happy, but Blazor seems to have served us pretty well so far.
I think this is a good move. There has been no end of confusion about the relationship between Razor Components and Blazor. To the point that people have thought they are different frameworks, not just different ways of rendering.
Plus, in my personal opinion, Blazor is a cool name.
As someone who very frequently talks to people about Blazor. Razor Components has been nothing but confusion. It's confusing in terms of: when is a Blazor app a Razor Components app, Razor Components as it relates to [Razor Pages & Razor Class Libraries], and tripping over one's self when saying Razor/Blazor. It also makes writing about Blazor difficult, SEO difficult, I could go on.
Sanity prevails! Thanks so much for this change.
What happeneds with the .razor file extensions, since razor pages are still .cshtml and components are .razor it might be beneficial to call it .blazor? Or call the razor pages also .razor instead of .cshtml?
Quite confusing stuff
We're planning to keep the .razor extension for components. Components are based on Razor syntax, but components are handled differently by the Razor compiler, so they need a different file extension.
What about the blazor hosted template? For the client side model it is the easiest way for:
- applying the CSP security headers
- computing the SRI hashes (ideally this will also be needed for the assets downloaded directly by blazor.webassembly.js)
- compressing the assets (at least until the dll files will be shipped with the wasm content type which is already compressed by the couple of CDNs I tried out)
So I hope that the hosted template will still be present.
I also love this rename back to just "Blazor". ATM talking with people about Blazor and Razor components is just plain confusion.
Blazor is a trchnology with (at least) two hosting model. So, I like Blazor!
One name to rule them all. One Blazor with two different hosting models is definitely better. It saves from a lot of confusion down the road.
I welcome this change! The new (or old) naming is far less confusing I feel.
I agree with @vertonghenb that the file extension should also be renamed to .blazor. It makes much more sense. Both .cshtml and .razor have razor syntax, but only one should have Blazor specific code which would make a .blazor file extension more precise and less ambiguous IMHO.
Short comment: I agree with changing name back from _Razor Components_ to _Server-side Blazor_.
Long answer: I believe that both client-side and server-side "components" should have same name, whatever it is: Blazor, Razor Components, ASP.NET Core Components. For example React and React Native are much more different technologies and yet they share the same name.
Advantage of Blazor name:
- It is already well established name in community. Actually it is also understood as technology to run .NET in a browser, that is not 100% correct.
- It may be easier for people to accept/understand that Blazor can be used without .NET on server-side (actually without any server-side).
Advantage of Razor Components name:
- Linking with Razor and ASP.NET Core may help people understand that technology will have proper support and stability. Although as Blazor has already got lot of attention I think it's understood as stable technology.
And regarding extension it depends how Razor compilation is extensible. If for example in future there will be static generated Razore pages also with .razor extension and compiler can handle it, then I would keep .razor extension. Basically like .xaml extension is used for controls, pages, resources, application objects.
I think this should be perfectly achievable. I don't know what is current status to support code-behind for Razor components. However, if there is then code-behind defines if component is inherited from ComponentBase or anything else. And this may determine how .razor file should be compiled. And without code-behind default inheritance is ComponentBase and in future there may be possible to change default base class.
However, if future Razor objects would need to have different extension, then .blazor for Blazor components would be much better option.
I welcome this change a lot! The name “Razor components” was always a bit confusing because the expectation was that this was a purely server side thing, like everything else Razor does is. So the expectation was that Razor components are, kind of like user controls in WPF, a way to compose custom components using a Razor syntax instead of code (like tag helpers allow).
By renaming this, that confusion gets removed, and we actually do have the chance to eventually come up with server-side composable Razor components at some point.
As for the .razor extension, like others I believe it would make more sense to use .blazor instead. The way I understand it, those files can contain code that is only viable within a Blazor context, since the logic is deeply coupled to the component. I don’t assume that this will be possible to reuse in a non-Blazor context. Also, if the client-side Blazor components will end up using the same thing, I think using .blazor consistently is a better idea to identify Blazor components (which then can be used either server-side or client-side).
I know @poke and @duracellko both mentioned the term blazor components in passing, but I actually like that as a name. What about __Blazor Components__ instead of __Blazor (server-side)__?
Oh. and I think .blazor for the extension name is a good idea too.
@myty I think conceptually, the components were always “Blazor components” (i.e. you create components with Blazor). “Blazor (server-side)” and “Blazor (client-side)” are the two different hosting models in which you can consume and run the same (I think?) Blazor components. So you would use both “Blazor components” to describe that you are creating a component, and “server-side Blazor” to describe how you are executing the Blazor components.
@myty I think conceptually, the components were always “Blazor components” (i.e. you create components with Blazor). “Blazor (server-side)” and “Blazor (client-side)” are the two different hosting models in which you can consume and run the same (I think?) Blazor components. So you would use both “Blazor components” to describe that you are creating a component, and “server-side Blazor” to describe how you are executing the Blazor components.
The fact that it was always Blazor components was what sold me on the name. Tell it like it is and it sounds cool too. :)
...but, I also see the confusion between server-side and client-side. It's hard to tell the story without specifically calling them out.
Yes! Finally :) Blazor is the true name.
do you even blaze?
Yes
For me Blazor = WASM.
So 'Razor Components' (SignarR!) is something completely different. Explaining the difference is easy enough: Blazor ís WASM.
IMHO.
This is definitely the right decision. Even after the new "Razor Components" term was introduced, me and my colleagues are still referring to it as Server-side Blazor. I also prefer the .blazor extension or something like .component. The views in MVC also use the razor syntax, so .razor brings additional confusion.
I think the u-turn to rename Razor Components back to Blazor is a good one.
I do think that the component extension shouldn't be .razor as it's confusing to have 2 different extensions representing razor files. (.cshtml and .razor)
I think .blazor or .component extensions would be better alternative than .razor.
Thank you for making this name change back to Blazor Server-Side. I'm relieved to be quite honest. I had a small lolwut? moment when I first heard the name change to Razor Components.
Personally, I think the word Razor is overloaded enough:
- Razor
- Razor Views
- Razor Pages
- Razor Page Controllers
- Razor Page Models
- Razor Class Libraries
- Razor Partial Views
- Razor View Components
- :new: Razor Components :confused:
//confusing much yet? - Next Razor-family feature: Razor Components View
// just kidding :)
We've already made it difficult for someone new trying to navigate all these Razor things along with trying to understand each use-case.
Not only feeling empathy for newbies, but imagine trying to explain and maintain "correct" terminology usage over large teams when describing and coordinating (how/when/what) to use.
Blazor is a good name since we've already come to associate with its use-cases. Yo, even Razor Sockets would have been a better name than Razor Components. :sunglasses:
Also, I think renaming .razor to .blazor is a good idea.
Naming is hard.
Keep things simple.
-Brian :)
Having an interest in Razor Components because it plays nicely in my project lead me to here.
I understand what we are talking about, but someone who is just getting started might be confused of what's under the hood, because of the naming.
If the goal is to ship Razor Components just as a temporary replacement for the upcoming Blazor, I wouldn't want its name changed.
@Mitiko Server-side Blazor will not be affected by the decisions around client-side Blazor (based on WebAssembly). Assuming the latter gets released at some point, you will still be able to use server-side Blazor. Both application models will actually be able to share certain things so it does make more sense to align them with their name as well.
This is why it's ultimately confusing. When you have logic that doesn't care where it's hosted, what is it called? Then the framework magically changes names based on what "shell" you use. It just doesn't make sense to have two names. To @poke 's point see the video below: @Mitiko
What about the blazor hosted template?
@ghidello It stays as is. So there will be three Blazor templates: standalone client-side, ASP.NET Core hosted, and server-side
I'm glad to see this, As you said - The name has a meaning and a momentum behind it and to me it conveys that both models are going forward with strong support.
IMO you should also name the component model name to refer to Blazor, even if you use the Razor syntax/engine. It would just make it a more cohesive one-stop-shop solution, naming wise.
What about Components namespace? It should be renamed too.
And .razor files should be .blazor as they are linked to Blazor technology. Otherwise they should be used for common Razor Mvc too.
Still a little confused with regards to components:
So if I am building a component library, that works both with server side and client side Blazor, do I refer to the components as "Blazor components" or "Razor components"?
@egil Based on what Dan Roth said above, a component will still be known as a Razor Component.
We will still refer to the component model as Razor components (i.e. a .razor file will still be a Razor component)
Adding my vote of approval to this change.
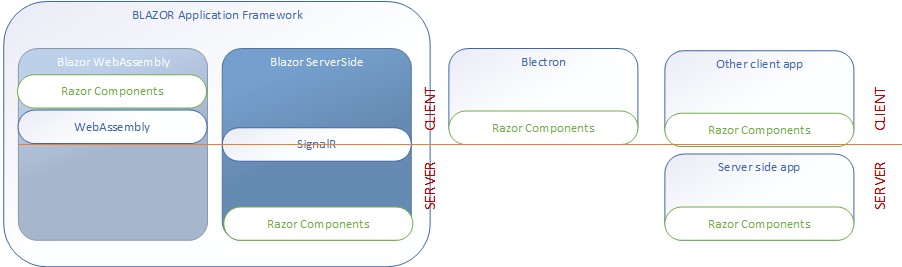
As I see it, a RazorComponent is a C# component written using Razor syntax and C# code. We could use RazorComponents in a wide range of projects, including Blectron (as in the StorageExplorer demo), HTML-generators (e.g. for email body generation in the same way as RazorGenerator does for .cshtml content. They are not confined to just Blazor.
By contrast, Blazor is the application framework that uses RazorComponents on the client, using two different hosting models (WebAssembly and server-side).

I've added a diagram that shows how I see it.. comments welcome
Blazor (client-side w/WASM) and Blazor (server-side w/.NET Core) sounds great!
Razor Components for the UIs of both, with Blazor as the framework for the applications irregardless of hosting model. Simple, clean, and as one of my fav comedians would say.... GIT R DONE!
Blazor client and server-side really sounds good.
And for beginners, is easier to understand the differences between client-side and server-side.
As others have said, there are compelling reasons to consider .blazor (and the "Blazor component" name). Could more rationale behind keeping.razor (and its "Razor component" name) be shared?
This is the rationale up to this point that I could find:
We're planning to keep the .razor extension for components. Components are based on Razor syntax, but components are handled differently by the Razor compiler, so they need a different file extension.
I feel my view may be too simplistic:
const string serverSideName = "Blazor (server-side)";
const string clientSideName = "Blazor (client-side)";
string componentModel = "Razor Components";
string ext = ".razor";
if (serverSideName.Contains("Blazor") && clientSideName.Contains("Blazor"))
{
componentModel = "Blazor Components";
ext = ".blazor";
}
Console.WriteLine(componentModel);
Console.WriteLine(ext);
There are a few reasons why we'd prefer to keep the .razor extension:
- The name is still accurate and descriptive. A .razor file is a UI component written with Razor syntax.
- Reduce churn. Updating the file extension requires a fair amount coordination across multiple teams and projects. Since we've already done this work for .razor we'd prefer to not do it again unless there is a really good reason to.
- Insulate the framework from product name or strategy changes . By keeping the component model naming a bit more generic we hope to reduce the impact of any potential name shuffling or changes in the project direction in the future.
@danroth27 What disturb me is that Razor syntax is in both .cshtml and .razor files. I think there will be confusion which extension is for which Razor Page/Component/MVC view.
Other two points are fair enough.
@danroth27
The name is still accurate and descriptive. A .razor file is a UI component written with Razor syntax.
What bothers me about this argument is that a .razor file contains things like event handlers, lifecycle methods, or variable bindings. These concepts are very specific to Blazor and won’t work outside of it. So while it is Razor syntax, it is a very specific flavor of it that enables the client-side logic to be executed.
These things won’t work for purely server-side and server-rendered “Razor components”, which could be a hypothetical thing in the future (since for example render fragments would work pretty nicely on the server too).
So we’re locking the file extension .razor and the name “Razor component” for a specific flavor of Razor that will only ever work for components with embedded client-side behavior.
@danroth27 Almost everybody (including me) is wanting it .blazor instead .razor then why are you wanting to stick to .razor individually. Is there any technical challenges for changing this? or just this is you and your team preference?
Thank you.
As @danroth27 mentioned coordinating with multiple teams, I can think of, VS Team, Razor team team, it might be a big chunk of work which each team has differing priorities on tasks.
I can see the .razor extension fitting if it's going to be a more generic thing that describes any kind of components written in Razor like how .xaml is used for both resources and controls in the desktop world.
Say if possible in the future you could use native UWP / xaml controls authored using razor, not html via electron but purely native, as razor's imperative style of constructing controls might be a compelling alternative for .xaml's current declarative way of doing things (especially razor's support for C# control flows).
That's a theoretical example though, at that point you could say that it uses Razor Components but isn't on a Blazor context but rather on a native context like React Native where things can differ like event bindings being different, some Blazor specific attributes not applicable etc...
I see Blazor as a framework that uses Razor Components (.razor) like how React as a framework uses .jsx/.tsx for component composition and like .jsx/.tsx it might be possible for it to be usable on other similar frameworks like how Vue and TKO supports .jsx/.tsx by configuring what the build system does to the .jsx/.tsx files.
Thanks everyone for your feedback on this issue. The Razor Components renaming back to server-side Blazor is done!
We've decided to leave the .razor extension as is for the reasons listed above. We've had a mixture of feedback on this decision. While we appreciate the desire to Blazor all the things, we think the current extension is adequate and we prefer to focus our efforts on getting Blazor ready to ship instead of churning the file extension. Given this decision, I'm going to go ahead and close this issue.
Please rename the label feature-Components to feature-Blazor, too.
Dears, I am using vs 2019, I have installed Blazor last version, I have core 3 preview 4, I have create a Blazor project, all pages now are with .razor extension instead of .cshtml, I ran the application, but giving me Loading... without moving to Index.razor page, any help please. Thanks in advance.
@ImadMichaelAyoub Do you have any error messages in the console? Are you running client-side or server-side Blazor?
I would suggest this is probably not the best place for this discussion. It would probably be best to join the Blazor Gitter channel (https://gitter.im/aspnet/Blazor) and we can help you there.
Thanks for the reply. I'm using client-side Blazor. It seems application runs index.html file in wwwroot and not moving to index.cshtml in pages folder.
I'm new to Razor and Blazor. It's confusing when searching online for solution, you get tons of razor or old stuff which does not apply anymore, adding more confusion. I vote highly to change change to new name (even to .blazor) so we can search and get the latest.
We're planning to keep the .razor extension for components. Components are based on Razor syntax, but components are handled differently by the Razor compiler, so they need a different file extension.
Does this mean - "It's planned to keep same .razor extension.. but, it needs a different extension than .razor, even if its not planned" ?
"Great Technology comes with a great name confusion"
Most helpful comment
I think this is a good move. There has been no end of confusion about the relationship between Razor Components and Blazor. To the point that people have thought they are different frameworks, not just different ways of rendering.
Plus, in my personal opinion, Blazor is a cool name.