Angular-styleguide: jshint has problems with .catch
I really appreciate the thought and effort that has gone into this style guide.
I'm running into problems using jshint and some of the examples used in the guide. For instance:
function getCategories() {
return $http.get(env + 'api/feeds/', {cache: true})
.then(getCategoriesComplete)
.catch(getCategoriesFailed);
function getCategoriesComplete(response) {
return response;
}
function getCategoriesFailed(error) {
console.log(error.data);
}
}
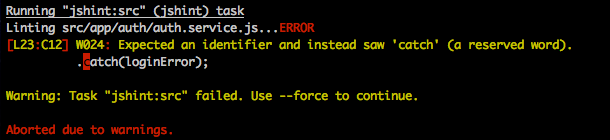
When my grunt process runs jshint I get:

A simple workaround is to use bracket notation (ew) for catch, but I personally find this unsavory. I tried providing the recommended .jshintrc settings but had no luck. This could use a little clarification, but it could be user error on my part too.
Thanks!
All 10 comments
im not seeing that ... did you check it against the jshintrc rules I provided in my repos?
I tried using the JSHint settings provided in the JSHint Section, which look to be the same in the ng-demos/modular project, but I still kept getting the same error. If those are the same setting you're using I'm not sure why I'm getting this error and you're not.
After looking a little closer at the JSHint Options, the es5 Setting set to true fixed it for me.
From the Docs:
This option enables syntax first defined in the ECMAScript 5.1 specification. This includes
allowing reserved keywords as object properties.
If this is something you feel adds value I can submit a PR, but I'm a little hesitant since you're not experiencing the same behavior. There are so many great insights in this style guide. I've benefited from it a ton. So thanks for making this public. Much appreciated.
Yeah, this is odd ... I havent looked deep at it, but I do not get any issues when I copy your exact code into my editor and I do not set the es5 setting at all. Let's keep this open for now and see if others get it
closing due to no other people seeing this
I have just faced the same issue.

My code:
function (credentials) {
return DataService.login(credentials)
.then(loginSuccess)
.catch(loginError);
function loginSuccess(response) {}
function loginError(response) {}
}
My grunt config:
jshint: {
src: [
'<%= app_files.js %>'
],
options: {
curly: true,
immed: true,
newcap: true,
noarg: true,
sub: true,
boss: true,
eqnull: true,
debug: true
},
globals: {}
},
Version of jshint plugin:
{
"name": "grunt-contrib-jshint",
"version": "0.4.3",
...
}
Were you missing 'use strict;' ?
@wardbell no, 'use strict;' isn't missing.
Weird. I dint get this. Old version of jshint?
You might look here: http://jslinterrors.com/expected-an-identifier-and-instead-saw-a-a-reserved-word/
It suggests either the /*jshint es5: true */ or /*jshint -W024 */ directives.
But like John I've never had to do anything special.
Setting es5: true solved my problem. Thanks a million!
Regarding versions. I use grunt-contrib-jshint 0.4.3, which uses jshint 1.1.0.
@johnpapa I know this a closed issue but I noticed that ASP.NET MVC bundling also have issues with _.catch_ throwing an error and actually does not menify the code.
How the resulting bundle looks:
/* Minification failed. Returning unminified contents.
(514,18-23): run-time error JS1137: 'catch' is a new reserved word and should not be used as an identifier: catch
...
*/
(all the code here without being minified)
A possible solution would be to change styles Y035 and Y060 to use the regular promises described on the AngularJS official docs:
$http(req).success(function(){...}).error(function(){...});
Most helpful comment
Weird. I dint get this. Old version of jshint?
You might look here: http://jslinterrors.com/expected-an-identifier-and-instead-saw-a-a-reserved-word/
It suggests either the
/*jshint es5: true */or/*jshint -W024 */directives.But like John I've never had to do anything special.