Angular-cli: New "Solution Style" tsconfig.json file breaks the unused files in most Editors
If we have an unused service, we will run into some Typescript errors in Editors since the unused file isn't really a part of any TypeScript compilation.
VS code

Webstorm

Shall we revert the changes for tsconfig.file?
All 37 comments
Please make sure you are using the workspace version of Typescript.
Solution-style tsconfig is not supported by typescript < v3.9.
In vscode, you can select typescript version like so:

@kyliau
Thanks for your suggestion. However, my TypeScript version is set as a workspace version. The real problem here has been described by @alan-agius4 https://github.com/angular/angular/issues/37781#issuecomment-650573639. I have created a repo https://github.com/destus90/angular-v10-issues. It would be nice if you could investigate it (file src/app/foo.service.ts). I found out that adding unused files into tsconfig.app.json files array solves the issue, but it would pain us to manually put all unused files into it. Any further assistance would be appreciated.

We are aware that “unused” files safe are effected as described above.
This is because we have a strict file Inclusion policy in our tsconfig, which results in un-referenced files not being part of correct program.
We’ll be discussing this issue during our meeting this week.
Hi @alan-agius4, what is the status about this issue? I just discovered it while animating an Angular training and it's a real pain. Any time you create a service, as shown in the screenshot of the initial message, there is an error telling that experimentalDecorators should be set to true.
If it was solved by just using the service somewhere, that would be confusing but quite OK. But to use it, you need to inject the service in some constructor. Before, the service would be part of the IDE suggestions so the import is done automatically, but now the service is not suggested at all so you have to do the import manually, for each service you create.
@cyrilletuzi, we are still evaluating the best course of action to fix this.
I’ll update the issue when we have more details.
If it was solved by just using the service somewhere
Is this a problem in libraries where the exposed services are not used anywhere?
I also ran into this problem in VSCode:
In Angular 10, they introduced "solution-style" tsconfig files: https://angular.io/guide/migration-solution-style-tsconfig
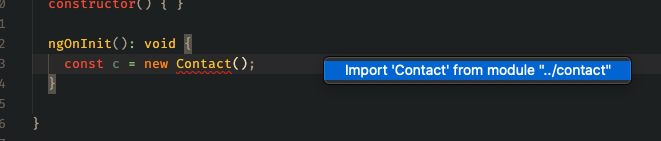
This, however, seems to break auto importing of files and classes, and the quick-fixes for adding imports:


Note that it's showing "no quick fixes available" .. that should be, and it used to be (something like) "... add import of Contact ...". Or ideally, it would have automatically added the import line as soon as I typed line 13.
In the tsconfig.app.json, a standard Angular 10 app has:
{
"extends": "./tsconfig.base.json",
"compilerOptions": {
"outDir": "./out-tsc/app",
"types": []
},
"files": [
"src/main.ts",
"src/polyfills.ts"
],
"include": [
"src/**/*.d.ts"
]
}
Once I changed the include like to be:
"include": [
"src/**/*.d.ts",
"src/**/*.ts"
]
The quick fix now works, as well as the auto-import of the file:

Unfortunately, adding this to tsconfig.app.json horribly breaks building the application. So that's not a good solution.
This is with both the workspace version and VSCode packaged version of Typescript.
This used to work in Angular < 10. Was this "strict inclusions policy" not a thing before V10?
For info: as it is really painful for students during my training, as a workaround, I reverted back to pre-Angular 10 config, ie. copy all config from tsconfig.base.json to tsconfig.json and search/replace tsconfig.base.json by tsconfig.json (mainly for extends in other tsconfig.xxx.json).
But then it breaks other features like ng g library (which says no tsconfig.base.json found).
@cyrilletuzi: try adding "extends": "tsconfig.base.json" to the root tsconfig.json file. It may help with editor support and won't break building your libraries.
For WebStorm support of "solution style" tsconfig, please follow https://youtrack.jetbrains.com/issue/WEB-46368
Same issue here. VSCode not identifying tsconfig.json for new files. It does identify if I declare the component in a module
EDIT > apparently, once you declare your class on a module, vscode becomes aware of it.
Unhelpful comment, but given this https://angular.io/guide/migration-solution-style-tsconfig, do the maintainers even use VS Code or Webstorm? Or do they not bother with the intellisense / auto importing? How did this get out the door with it broken in the popular editors?
@jtsom, I am sorry by the inconvenience caused by this issue.
This feature was available for testing since beta version of CLI version 10 and both issues were not raised until after the final version of the CLI version 10 was released.
In many case auto import, is not effected if you use ng generate commands to generate new components, modules, etc.. this is because new files are always referenced.
Also it’s important to point that there are 2 separate issues here, one being auto imports not working and the other is un-referenced files have diagnostics errors. The first is being tracked #18170
I found another issue that might be related to this. I started a project and switched to ESLint from TSLint. However, both through ESLint CLI and in VSCode output:
Parsing error: "parserOptions.project" has been set for @typescript-eslint/parser.
The file does not match your project config: src/client/environments/environment.prod.ts.
The file must be included in at least one of the projects provided
I then switched to the following and stopped the error messages:
"exclude": [
"./src/**/*.spec.ts"
],
"include": [
"./src/**/*.ts",
],
+1
how I fixed it, I changed tsconfig.json to this, just note adding include all js and ts won't destroy the build since this file is used for editor
{
"extends": "./tsconfig.base.json",
"files": [],
"references": [
{
"path": "./tsconfig.app.json"
},
{
"path": "./tsconfig.spec.json"
},
{
"path": "./e2e/tsconfig.json"
}
],
"include": ["**/*.ts", "**/*.js"]
}
and the in tsconfig.base.json I added the composite: true
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"module": "es2020",
"lib": ["es2018", "dom"],
"composite": true
}
}
Is there any movement on this issue? Using VS Code with Angular 10 is difficult at best until this is fixed.
I sure hope something happens here as two related issues on the typescript repo were just closed with no resolution.
None of the suggestions above are working for me either.
Another bump on this one, rather annoying
@jtsom, I am sorry by the inconvenience caused by this issue.
This feature was available for testing since beta version of CLI version 10 and both issues were not raised until after the final version of the CLI version 10 was released.
Most users don't use beta versions of software, let alone frameworks used to build software. I have been burned by beta versions of Angular in the past, so steer clear. I'm sure I'm not the only one.
In many case auto import, is not effected if you use
ng generatecommands to generate new components, modules, etc.. this is because new files are always referenced.
I think the more common use case is as I outlined above - create a class and attempt to reference it in a component. Don't see how that was not noticed in development and testing of Angular 10 with this change to the tsconfig files.
Also it’s important to point that there are 2 separate issues here, one being auto imports not working and the other is un-referenced files have diagnostics errors. The first is being tracked #18170
Hopefully something will be fixed soon. As I said, using VSCode now (and apparently Webstorm) is annoying at the least, and difficult at most.
For the record, at least in Webstorm, i have no no issues with auto import, just the annoying TsLint error 1219. Its also super inconsistent...
We do understand that this is a big inconvenience and we are sorry for that.
We didn't forget about this issue, in fact we have been working on it since it was first reported. We do have some solutions in mind, but these are none trivial fixes especially outside of a non major release as we'd require to create a migration to update all of the TypeScript configuration files.
We needed to do a couple of in-depth investigations to understand the impact and various solutions a bit better especially considering the magnitude of what needs to be changed to fix issues introduced with the solutions style configuration.
We also reached out to the TypeScript team and filed an issue in their tracker which you can view here: https://github.com/microsoft/TypeScript/issues/39632.
Thanks very much for the transparency! Its great to know we are being supported!
@alan-agius4 are there any fixes you could suggest as interim fixes that improve the situation?
@biltongza, if the issue you are experiencing is the one which is being tracked here, ie: Typescript errors in IDE's such as the experimental decorators. You can try to add the below reference in your tsconfig.json.
{
"path": "./tsconfig.base.json"
}
IMPORTANT: this has to be always last element in the references array. If you will generate/opt-in libraries, app-shell, universal, web-workers or new applications projects. You will need to manually keep moving this as the very last element in the array.
Just a note, on the WebStorm side, we've implemented https://youtrack.jetbrains.com/issue/WEB-46324 as a hotfix but it works only for the upcoming WS2020.2 (at this moment Beta is available)
Is this released? Could we expect a version tag here with the fix? That would be great
It looks like it won't be out until they release 10.1 ... whenever that is.
10.1 is scheduled to be released as stable latest version end of this month/beginning of September.
On Sun, 16 Aug 2020 at 18:13, John Tsombakos notifications@github.com
wrote:
>
>
It looks like it won't be out until they release 10.1 ... whenever that is.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
https://github.com/angular/angular-cli/issues/18040#issuecomment-674545733,
or unsubscribe
https://github.com/notifications/unsubscribe-auth/AEF74WT4NNB47BQKQNRHZCDSBAATFANCNFSM4OJFODVQ
.
Thank you!
Looks like 10.1 is released, but when I upgrade from 10.0.x to 10.1.x I get the following error:
❯ Removing "Solution Style" TypeScript configuration file support.
✖ Migration failed: Could not read 'tsconfig.json'.
See "/private/var/folders/lm/bljksptx3zz_ymcg2qv0t66w0000gn/T/ng-tF6sg8/angular-errors.log" for further details.
Looks like the script is trying to check for the existence of tsconfig.json, but it fails because it does not exist. Has anyone else experienced this?
@kumaravnish I guess it is something like https://github.com/angular/angular-cli/issues/18744#issuecomment-689790320. I have updated my project to Angular 10.1 and the migration went well.
@destus90, yes I have similar issue as https://github.com/angular/angular-cli/issues/18744#issuecomment-689790320, but there is no solution there.
For you, are you upgrading from angular 10.0.x to 10.1? Did you already have tsconfig.json file?
@kumaravnish
Yes, I migrated from 10.0.x to 10.1 and tsconfig.json was in my project.
today I update to 10.1.1 and it's already fixed. after getting a diff on folders noticed the tsconfig.base.json has been removed and path in any other tsconfig.*.json is updated. this is the only major change other than the typescript 4 support
@destus90, yes I have similar issue as #18744 (comment), but there is no solution there.
For you, are you upgrading from angular 10.0.x to 10.1? Did you already have tsconfig.json file?
I had the same issue, so I opened a PR to fix that:
https://github.com/angular/angular-cli/pull/18851
This issue has been automatically locked due to inactivity.
Please file a new issue if you are encountering a similar or related problem.
Read more about our automatic conversation locking policy.
_This action has been performed automatically by a bot._
Most helpful comment
We do understand that this is a big inconvenience and we are sorry for that.
We didn't forget about this issue, in fact we have been working on it since it was first reported. We do have some solutions in mind, but these are none trivial fixes especially outside of a non major release as we'd require to create a migration to update all of the TypeScript configuration files.
We needed to do a couple of in-depth investigations to understand the impact and various solutions a bit better especially considering the magnitude of what needs to be changed to fix issues introduced with the solutions style configuration.
We also reached out to the TypeScript team and filed an issue in their tracker which you can view here: https://github.com/microsoft/TypeScript/issues/39632.