Angular-cli: error TS2554: Expected 2 arguments, but got 1 in v8
🐞 Bug report
Command (mark with an x)
- [ ] new
- [ ] build
- [x] serve
- [ ] test
- [ ] e2e
- [ ] generate
- [ ] add
- [ ] update
- [ ] lint
- [ ] xi18n
- [ ] run
- [ ] config
- [ ] help
- [ ] version
- [ ] doc
Description
Just updated to v8 and on ng serve got a lot of TS2554 errors. All on ViewChild decorators.
On top of it all, TSlint in VSCode marks all imports from angular related packages as invalid.
🔬 Minimal Reproduction
https://github.com/rip222/viewChild-test-ng8
-->
🔥 Exception or Error
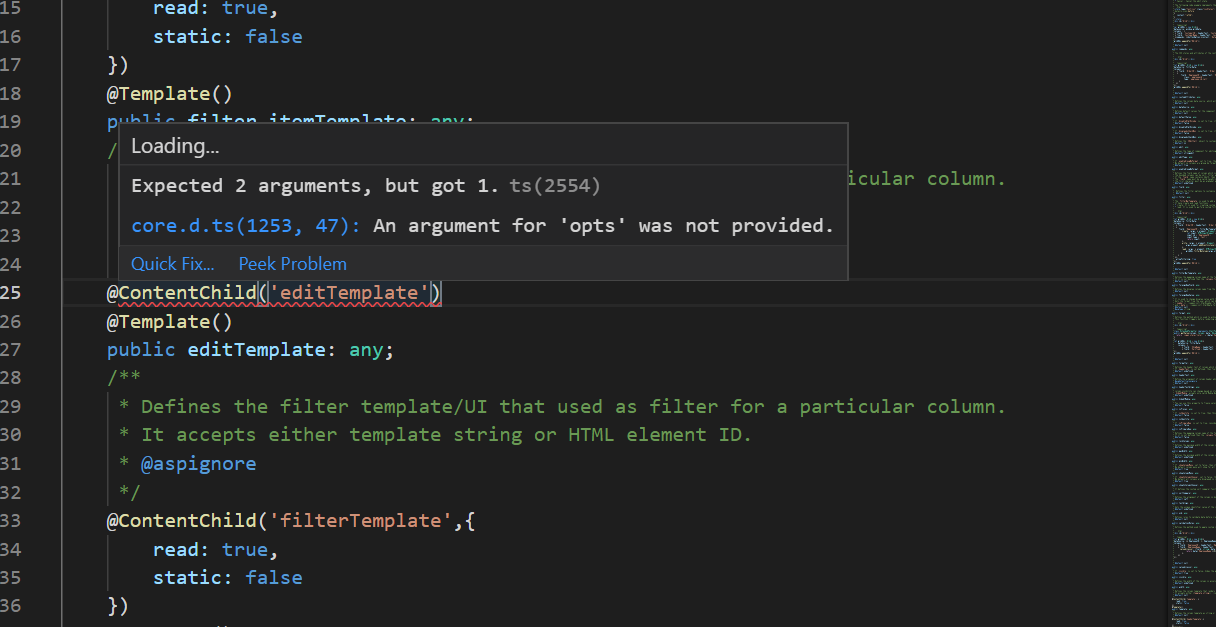
ERROR in src/app/admin/blog-form/blog-form.component.ts(30,4): error TS2554: Expected 2 arguments, but got 1.
src/app/admin/booking-form/booking-form.component.ts(15,4): error TS2554: Expected 2 arguments, but got
1.
src/app/admin/bookings/bookings.component.ts(25,4): error TS2554: Expected 2 arguments, but got 1.
src/app/admin/bookings/bookings.component.ts(26,4): error TS2554: Expected 2 arguments, but got 1.
src/app/admin/fake-bookings/fake-bookings.component.ts(16,4): error TS2554: Expected 2 arguments, but got 1.
src/app/admin/questions/questions.component.ts(18,4): error TS2554: Expected 2 arguments, but got 1.
src/app/admin/questions/questions.component.ts(19,4): error TS2554: Expected 2 arguments, but got 1.
src/app/booking/booking.component.ts(40,4): error TS2554: Expected 2 arguments, but got 1.
src/app/faq/faq.component.ts(19,4): error TS2554: Expected 2 arguments, but got 1.
🌍 Your Environment
Angular CLI: 8.0.0
Node: 10.15.3
OS: linux x64
Angular: 8.0.0
... animations, cli, common, compiler, compiler-cli, core, forms
... language-service, platform-browser, platform-browser-dynamic
... platform-server, router, service-worker
Package Version
--------------------------------------------------------------------
@angular-devkit/architect 0.800.0
@angular-devkit/build-angular 0.800.0
@angular-devkit/build-optimizer 0.800.0
@angular-devkit/build-webpack 0.800.0
@angular-devkit/core 8.0.0
@angular-devkit/schematics 8.0.0
@angular/cdk 7.3.7
@angular/fire 5.1.3
@angular/material 7.3.7
@angular/pwa 0.12.4
@ngtools/webpack 8.0.0
@nguniversal/express-engine 7.1.1
@nguniversal/module-map-ngfactory-loader 7.1.1
@schematics/angular 8.0.0
@schematics/update 0.800.0
rxjs 6.5.2
typescript 3.4.5
webpack 4.30.0
Anything else relevant?
All 28 comments
in v8 ViewChild syntax changed CHANGELOG says
core: In Angular version 8, it's required that all @ViewChild and @ContentChild queries have a 'static' flag specifying whether the query is 'static' or 'dynamic'. The compiler previously sorted queries automatically, but in 8.0 developers are required to explicitly specify which behavior is wanted. This is a temporary requirement as part of a migration; see https://v8.angular.io/guide/static-query-migration for more details.
And I advice to use https://github.com/angular/angular/blob/master/CHANGELOG.md to update
In case of "lot ts errors", I guess you have fullTemplateTypeCheck in your tsconfig file which is fine and I recommend to add it.
Have you SFC ? Is your template inside your .ts file ? If yes I doupt you use some pipe without specify all parameters ? If it is the case you can make parameters of pipe as optional like
transform(value: any, anotherparam?): any {
Otherwise you can have some hostlistener with no needed second param which was working without fullTemplateTypeCheck:
@HostListener('window:beforeunload', ['$event'] )
It should be
@HostListener('window:beforeunload' )
adding 'static' flag fixed the errors. thanks a lot!
This seems like a bug but we'll need to look at a reproduction to find and fix the problem. Can you setup a minimal repro please?
You can read here why this is needed. A good way to make a minimal repro is to create a new app via ng new repro-app and adding the minimum possible code to show the problem. Then you can push this repository to github and link it here.
This might be related to your directory structure so its really important to get an accurate repro to diagnose this.
@devversion seems like something went wrong with the static query migration here.
This seems like a bug but we'll need to look at a reproduction to find and fix the problem. Can you setup a minimal repro please?
You can read here why this is needed. A good way to make a minimal repro is to create a new app via
ng new repro-appand adding the minimum possible code to show the problem. Then you can push this repository to github and link it here.This might be related to your directory structure so its really important to get an accurate repro to diagnose this.
HI ,
I am also faced same error while upgrading angular version to 8

after i added like below it is working fine now
@ContentChild('editTemplate',{
read: true,
static: false
})
@rip222, did you update using ng update? As in the repo provided I am seeing a version 8 application and @ViewChild without it being migrated to version 8.
That's exactly what happened after I migrated from v7 to v8
We seem to have some problems running migration on Windows (https://github.com/angular/angular-cli/issues/14565), together with migrations for @angular/core not running when you are already on a beta or rc (this issue).
Here is a workaround for now:
- use 8.0.0 in the global install:
npm i -g @angular/[email protected] - locally use CLI 8.0.0-rc.0:
npm install @angular/[email protected] --save-exact --save-dev - commit to git
- try to update again, the update should work now
ng update @angular/core --from 7 --to 8 --migrate-only - go back to CLI 8.0.0
npm install @angular/[email protected] --save-dev
We seem to have some problems running migration on Windows (#14565), together with migrations for
@angular/corenot running when you are already on a beta or rc (this issue).
I'm using WSL, so technically it's linux, isn't it?
Here is a workaround for now:
- use 8.0.0 in the global install:
npm i -g @angular/[email protected]- locally use CLI 8.0.0-rc.0:
npm install @angular/[email protected] --save-exact --save-dev- commit to git
- try to update again, the update should work now
ng update @angular/core --from 7 --to 8 --migrate-only- go back to CLI 8.0.0
npm install @angular/[email protected] --save-dev
adding static flag is easier I guess
Before:
@ViewChild('foo') foo: ElementRef;
After:
// query results available in ngOnInit
@ViewChild('foo', {static: true}) foo: ElementRef;
OR
// query results available in ngAfterViewInit
@ViewChild('foo', {static: false}) foo: ElementRef;
The solution provided by @juliandavidmr helped. Thank you.
I think it's pretty clear at this point and this thread can be closed
Adding {static: false} of course fixes this, but wouldn't it have been better to have a sensible default rather than force widespread code base updates?
@chriszrc did you read https://angular.io/guide/static-query-migration#why-do-i-have-to-specify-static-false-isnt-that-the-default ?
Ah, I think I had, but forgot that it would be removed in 9, thanks for the
link. Sadly, ng update didn't seem to change this automatically in my app,
but I only had a few, so I'm not worried about tracking that problem down-
On Thu, Jun 20, 2019, 1:58 PM Elvis Begović notifications@github.com
wrote:
@chriszrc https://github.com/chriszrc did you read
https://angular.io/guide/static-query-migration#why-do-i-have-to-specify-static-false-isnt-that-the-default
?—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
https://github.com/angular/angular-cli/issues/14553?email_source=notifications&email_token=AGEBMKP5AX6XVRDL6ZI5IX3P3PANLA5CNFSM4HQJX7Q2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGODYGE5ZQ#issuecomment-504123110,
or mute the thread
https://github.com/notifications/unsubscribe-auth/AGEBMKI4IOX2LMX3QKNMHCTP3PANLANCNFSM4HQJX7QQ
.
result for me too....adding 'static' flag fixed the error. thanks!
I added the 'static' flag and got a new error with my MatPaginator: Cannot read property 'page' of undefined. Did this happen to anyone else?
I added the 'static' flag and got a new error with my MatPaginator: Cannot read property 'page' of undefined. Did this happen to anyone else?
@ViewChild('mapViewNode', {static: true}) private mapViewEl: ElementRef; that resolved "_Cannot find namespace '__esri'., and compiled successfully_"
how to slove this error

@TunMyintThein1995 Add the static flag like this:
@ViewChild(MatSort, { static: false }) sort: MatSort;
My existing project was compiled using angular 6 cli and after an upgrade to ng 8 the view child issues began to appear. I added the static flag but even though the compile errors fixed, there were run time errors regarding the template engine. After several hours i downgrade my cli to v6. The run time error was with the context of the template in HTML (directive)
Thanks a lot. Very helpful!
Huge thanks!
in v8 ViewChild syntax changed CHANGELOG says
core: In Angular version 8, it's required that all @ViewChild and @ContentChild queries have a 'static' flag specifying whether the query is 'static' or 'dynamic'. The compiler previously sorted queries automatically, but in 8.0 developers are required to explicitly specify which behavior is wanted. This is a temporary requirement as part of a migration; see https://v8.angular.io/guide/static-query-migration for more details.
And I advice to use https://github.com/angular/angular/blob/master/CHANGELOG.md to update
In case of "lot ts errors", I guess you have
fullTemplateTypeCheckin your tsconfig file which is fine and I recommend to add it.Have you SFC ? Is your template inside your .ts file ? If yes I doupt you use some pipe without specify all parameters ? If it is the case you can make parameters of pipe as optional like
transform(value: any, anotherparam?): any {Otherwise you can have some hostlistener with no needed second param which was working without
fullTemplateTypeCheck:@HostListener('window:beforeunload', ['$event'] )It should be
@HostListener('window:beforeunload' )
Thanks it works
// query results available in ngOnInit
@ViewChild('foo', {static: true}) foo: ElementRef;
OR
// query results available in ngAfterViewInit
@ViewChild('foo', {static: false}) foo: ElementRef;
if you dont wanna anything broken in your system, use static: true.
static: false broke everything around here.
This issue has been automatically locked due to inactivity.
Please file a new issue if you are encountering a similar or related problem.
Read more about our automatic conversation locking policy.
_This action has been performed automatically by a bot._
Most helpful comment
Before:
@ViewChild('foo') foo: ElementRef;After:
// query results available in ngOnInit@ViewChild('foo', {static: true}) foo: ElementRef;OR
// query results available in ngAfterViewInit@ViewChild('foo', {static: false}) foo: ElementRef;More info